Erstellen eines benutzerdefinierten UI-Schiebereglers in After Effects, mit Begrenzungen, unter Verwendung der Funktion Clamp().
Wenn Sie zeigen möchten, wie Ihre Animationen entstanden sind, können Sie Ihrer Arbeit ein professionelles Aussehen verleihen. Und wenn Sie versuchen, After Effects-Ausdrücke besser zu verstehen, ist der clamp()-Ausdruck ein guter Ausgangspunkt. Es ist wirklich einfach zu verstehen, wie diese Funktion in After Effects funktioniert, und wenn Sie sie lernen, können Sie sich eine einfache Grundlage für die Sprache schaffen, die Sie zum Bewegen benötigen.vorwärts.
UND JETZT, KOMMEN WIR ZUR SACHE!
Zunächst bauen wir unsere Umgebung auf, um ein einfaches Schieberegler-Rig einzurichten. Sobald wir den Schieberegler im Kompositionsbedienfeld eingerichtet haben, können wir damit beginnen, Expressions hinzuzufügen, um die Benutzeroberfläche funktionsfähig zu machen. Mit einem Schieberegler im Kompositionsbedienfeld können Sie testen, wie Ihre geriggten Ebenen aussehen, bevor Sie in die Animationsphase eintreten.
Für diesen manipulierten Schieberegler werden wir zwei verschiedene Arten von Ausdrücken verwenden. Wir werden lernen, wie man die linearer Ausdruck und wie man die Klammerausdruck .
 Planen Sie Ihr UI-Element
Planen Sie Ihr UI-Element Einrichten der Funktion CLAMP()
Beginnen wir damit, die Klemmfunktion für die beweglichen Elemente des Schiebereglers einzurichten. Unser Ziel ist es, dass sich der Kreis in unserem Beispiel nicht weiter als die Linie unter ihm bewegt. Stellen Sie sich die Linie als Spur vor, und wir möchten, dass der Kreis auf dieser Spur bleibt.
Bewegen Sie Ihr Schiebeelement so weit nach links, wie Sie wollen. Schauen Sie sich den Wert der X-Position an und notieren Sie diesen. Bewegen Sie dann Ihr Schiebeelement ganz nach rechts und notieren Sie auch diesen Wert. Gehen Sie weiter und notieren Sie auch die Y-Position.
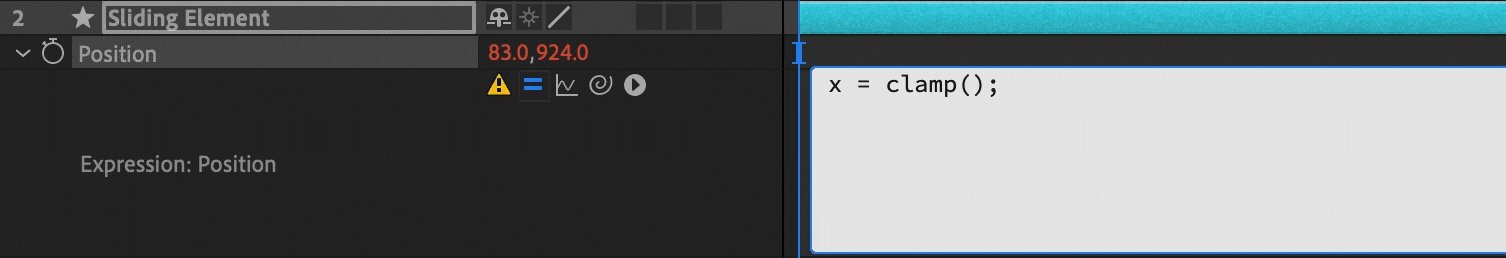
Fangen wir nun an, den Ausdruck zu schreiben. Definieren Sie unsere erste Variable "x" und geben Sie dann die Funktion "clamp()" ein. After Effects sucht in den Klammern nach drei Informationen: Erstens nach dem Eingang, aus dem es Informationen lesen soll, zweitens nach dem zulässigen Mindestwert und drittens nach dem zulässigen Höchstwert.
x = Klammer(Eingabe,min,max);
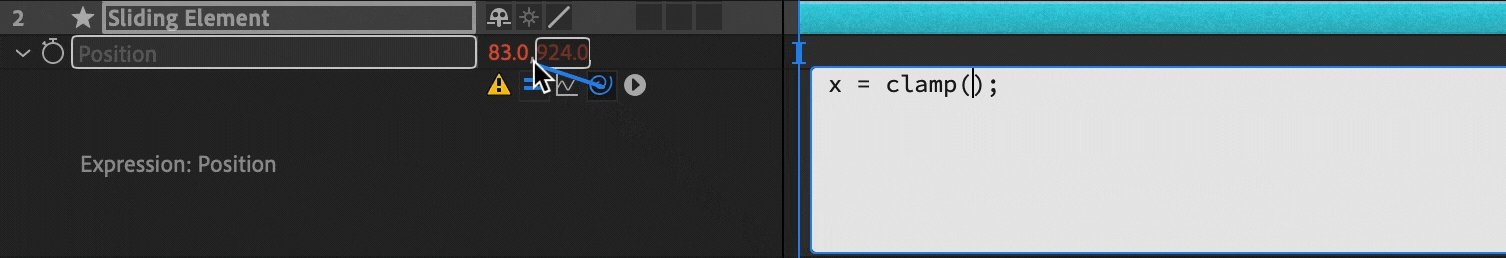
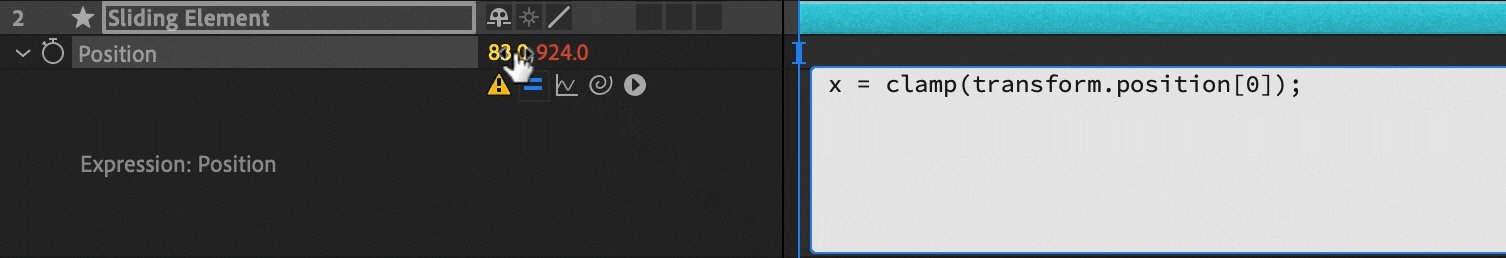
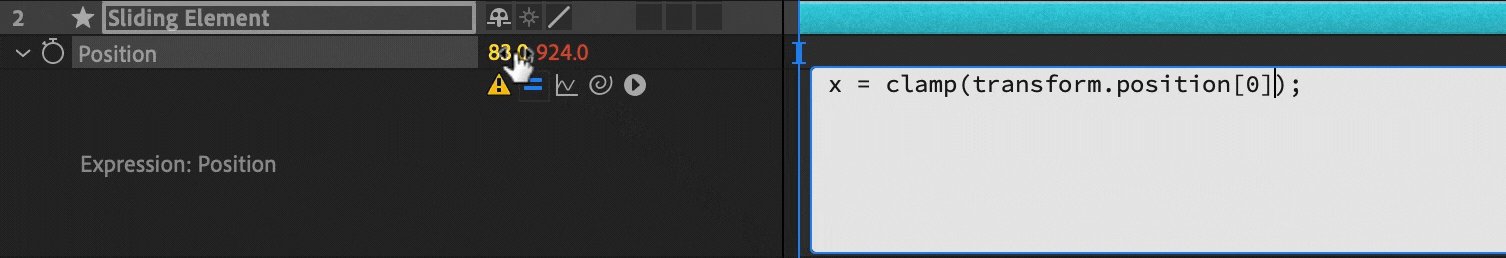
Legen Sie den ersten Wert im Array fest, indem Sie die Peitsche auf den X-Wert in der Eigenschaft "Position" ziehen. Dies ist die Eingabe, die After Effects lesen wird.
 Einfach klicken, halten und dann ziehen und ablegen
Einfach klicken, halten und dann ziehen und ablegen Als Nächstes geben Sie die X-Koordinaten ein, die Sie zuvor notiert haben. Zuerst den Wert, der am weitesten links liegt, gefolgt von einem Komma. Dann die X-Position, die am weitesten rechts liegt. Es sollten nun drei Werte zwischen den Klammern stehen. Beenden Sie diese Zeile mit einem Semikolon ( ;) um After Effects mitzuteilen, dass Sie fertig sind.
x = clamp(transform.position[0],400,800);
Nachdem wir in Effects gelernt haben, wie wir die X-Position verwenden, wollen wir als Nächstes definieren, wie die Y-Position funktionieren soll. Gehen Sie in die nächste Zeile und geben Sie y = (hier die notierte Y-Position einfügen) ein, um zu verhindern, dass sich die Y-Position nach oben oder unten bewegt.
x = clamp(transform.position[0], 400, 800);
y = 800;
Zuletzt, und das ist das Wichtigste, werden wir diesen Ausdruck abschließen und After Effects mitteilen, was X und Y jetzt sind. Obwohl die Ausdrücke gelesen werden können, wird es nach zwei Werten suchen, um sowohl die X- als auch die Y-Positionswerte auszufüllen. Das liegt daran, dass es mit zwei Werten begonnen hat und nun Ihre Hilfe braucht, um Ihren Ausdruck abzuschließen und ihm zu zeigen, was diese beiden Werte sind. Erinnern Sie sich also an dieseWeisen wir After Effects an, diese Variablen zu verwenden.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
// Oder es funktioniert auch Folgendes
x = Klammer(Wert[0], 400, 800);
y = 800;
[x,y];
Wenn Sie zum Kompositionsfenster gehen, sollten Sie nun in der Lage sein, das verschiebbare Element zu greifen und hin und her zu ziehen. Stellen Sie sicher, dass sich die Y-Position nicht nach oben oder unten bewegt und die X-Position bei den Mindest- und Höchstwerten stoppt, die Sie in der Funktion clamp() angegeben haben.
 So sieht es aus, wenn du deine coole Arbeit vorstellst!
So sieht es aus, wenn du deine coole Arbeit vorstellst!