Interfaze pertsonalizatuaren graduatzailea sortzea After Effects-en, mugak dituena, Clamp() funtzioa erabiliz.
Zure animazioak nola egiten diren erakusteak zure lanari sentimendu profesional atsegina eman diezaioke. Eta gehigarri gisa, After Effects adierazpenak hobeto ulertzen saiatzen ari bazara, clamp() adierazpena hasteko leku bikaina izan daiteke. Funtzio honek After Effects-en barruan nola funtzionatzen duen ulertzea oso erraza da, eta hura ikasiz gero, behar duzun hizkuntzaren oinarri erraz bat izan dezakezu.
ORAIN, HASI GAIZEN ENPRESA!
Lehenengo, eraiki dezagun gure ingurunea irristagailu soil bat konfiguratzeko. Konposizio panelean graduatzailea konfiguratzen dugunean esamoldeak gehitzen has gaitezke UI funtzionala izan dadin. Zure konposizio-panelean irristailu bat edukitzeak zure geruza moldatuak nola ikusten diren probatzen lagunduko dizu animazio fasera pasa aurretik.
Irrasadore irristatu honetarako bi adierazpen mota erabiliko ditugu. Adierazpen lineala eta clamp adierazpena nola erabiltzen ikasiko dugu.
 Planifikatu zure UI elementua
Planifikatu zure UI elementuaCLAMP() konfiguratzea. Funtzioa
Has gaitezen irristailurako elementu mugikorretarako clamp funtzioa konfiguratzen. Gure helburua gure adibideko zirkulua azpiko lerroa baino urrunago ez mugitzea da. Pentsa ezazu lerroa pista gisa, eta zirkulua pistan geratzea nahi dugu.
Eraman elementu irristakorra bezain urrun.utzi nahi duzun moduan. Begiratu X posizioaren balioa eta adierazi hau. Ondoren, mugitu elementu irristakorra eskuinera eta adierazi balio hau ere. Gainera, aurrera eta idatzi Y posizioa ere.
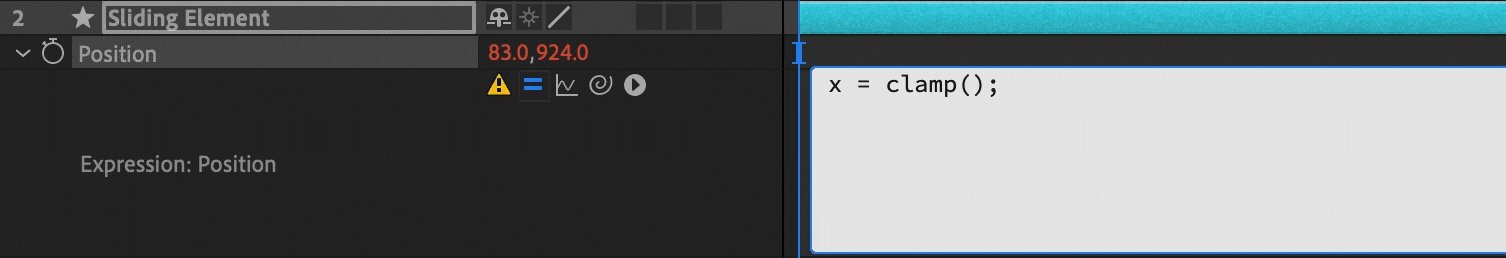
Orain, goazen adierazpena idaztera. Definitu gure lehen aldagaia "x" eta idatzi "clamp()" funtzioa. After Effects-ek hiru informazio bilatuko du parentesi artean. Lehenik eta behin, informazioa irakurri behar duen sarrera. Bigarrena, onartzen den gutxieneko balioa. Azkenik, baimendutako gehienezko balioa.
x = clamp(sarrera,min,max);
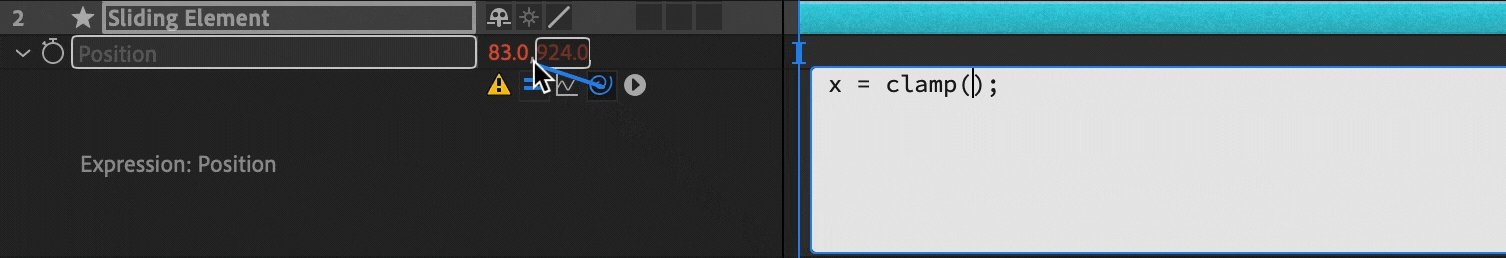
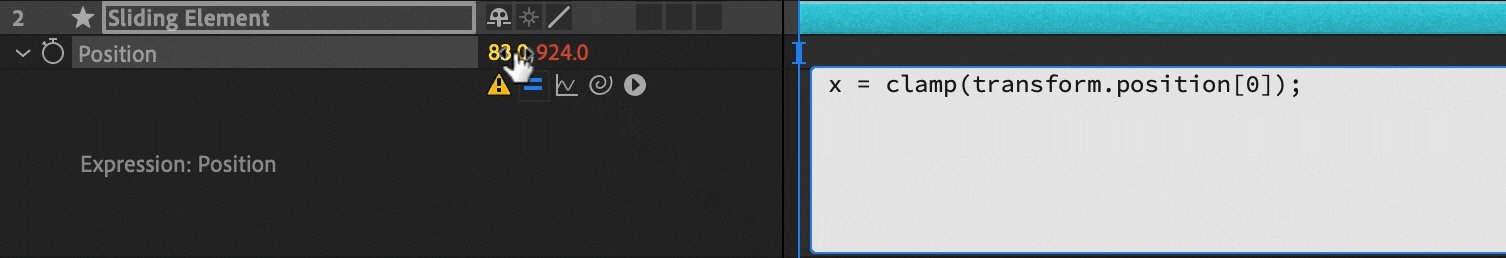
Ezarri arrayko lehen balioa pick-whip arrastatuz X baliora posizioan jabetza. Hau da After Effects-ek irakurriko duen sarrera.
 Egin klik, eutsi sakatuta, gero arrastatu eta jaregin
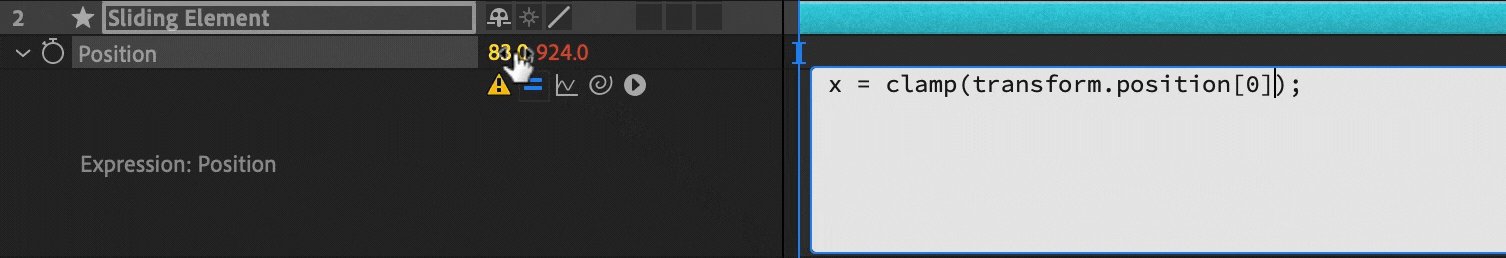
Egin klik, eutsi sakatuta, gero arrastatu eta jareginHurrengo, idatzi lehenago idatzi dituzun X koordenatuak. Lehenik eta behin, ezkerretik urrunen dagoen balioa, eta ondoren koma bat jarrita. Ondoren, eskuinera dagoen X posizioa. Orain hiru balio bete beharko lirateke parentesi artean. Amaitu lerro hau puntu eta koma ( ;) idatziz After Effects amaitu duzula esateko.
x = clamp(transform.position[0],400,800);
After Effects X posizioa nola erabiliko dugun azaldu da, eta ondoren Y posizioak nola funtzionatu behar duen zehaztu nahi dugu. Joan hurrengo lerrora eta idatzi y = (sartu hemen adierazitako Y posizioa) Y posizioa gora edo behera ez mugitzeko.
x= clamp(transform.position[0], 400, 800);
y = 800;
Azkenik, eta garrantzitsuena, esamolde hau bilduko dugu eta After Effects zer X eta Y esango diogu. dira orain. Adierazpenak irakur daitezkeen arren, bi balio bilatuko ditu X eta Y posizioko balioak betetzeko. Hau da, bi baliorekin hasi zelako eta orain zure laguntza behar duelako zure adierazpena biltzeko eta bi balio horiek zeintzuk diren adieraziz. Beraz, definitu ditugun aldagai horiek gogoratzen dituzu? Esan diezaiogun After Effects-i horiek erabiltzeko.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
/ / Edo honako hauek ere funtzionatzen dute
x = clamp(balioa[0], 400, 800);
y = 800;
[x,y];
Bukatu! Konposizio-leiora joaten bazara orain elementu irristakorra hartu eta aurrera eta atzera arrastatu ahal izango zenuke. Ziurtatu Y posizioa ez dela gora eta behera mugitzen, eta X posizioa clamp() funtzioan emandako gutxieneko eta gehienezko balioetan gelditu behar dela.
 Hona hemen zure lan bikaina erakusteko itxura. !
Hona hemen zure lan bikaina erakusteko itxura. !