ક્લૅમ્પ() ફંક્શનનો ઉપયોગ કરીને, બાઉન્ડ્રીઝ સાથે, આફ્ટર ઇફેક્ટ્સમાં કસ્ટમ UI સ્લાઇડર બનાવવું.
તમારા એનિમેશન કેવી રીતે બનાવવામાં આવે છે તે બતાવવાથી તમારા કાર્યને એક સરસ વ્યાવસાયિક અનુભૂતિ મળી શકે છે. અને બોનસ તરીકે, જો તમે After Effects અભિવ્યક્તિને વધુ સારી રીતે સમજવાનો પ્રયાસ કરી રહ્યાં છો, તો clamp() અભિવ્યક્તિ શરૂ કરવા માટે એક ઉત્તમ સ્થળ બની શકે છે. આફ્ટર ઇફેક્ટ્સની અંદર આ ફંક્શન કેવી રીતે કાર્ય કરે છે તે સમજવું ખરેખર સરળ છે, અને તેને શીખીને તમે આગળ વધવાની જરૂર પડશે તે ભાષાનો સરળ પાયો મેળવી શકો છો.
હવે, ચાલો ધંધામાં ઉતરીએ!
પ્રથમ, ચાલો એક સરળ સ્લાઇડર રીગ સેટ કરવા માટે આપણું વાતાવરણ બનાવીએ. એકવાર અમે કમ્પોઝિશન પેનલમાં સ્લાઇડર સેટ કરી લીધા પછી અમે UI ને કાર્યાત્મક બનાવવા માટે એક્સપ્રેશન ઉમેરવાનું શરૂ કરી શકીએ છીએ. તમારી કમ્પોઝિશન પેનલની અંદર એક સ્લાઇડર રાખવાથી તમને એનિમેશન તબક્કામાં જતા પહેલા તમારા રિગ્ડ લેયર્સ કેવા દેખાય છે તે ચકાસવામાં મદદ મળશે.
આ રિગ્ડ સ્લાઇડર માટે અમે બે અલગ અલગ પ્રકારના એક્સપ્રેશનનો ઉપયોગ કરવા જઈ રહ્યા છીએ. અમે રેખીય અભિવ્યક્તિ નો ઉપયોગ કેવી રીતે કરવો અને ક્લેમ્પ અભિવ્યક્તિ નો ઉપયોગ કેવી રીતે કરવો તે શીખીશું.
 તમારા UI તત્વની યોજના બનાવો
તમારા UI તત્વની યોજના બનાવોCLAMP() ફંક્શન
ચાલો સ્લાઇડર માટે મૂવિંગ એલિમેન્ટ્સ પર ક્લેમ્પ ફંક્શન સેટ કરીને શરૂઆત કરીએ. અમારો ધ્યેય એ છે કે અમારા ઉદાહરણમાં વર્તુળ તેની નીચેની રેખા કરતાં વધુ આગળ ન વધે. લાઇનને ટ્રેક તરીકે વિચારો, અને અમે ઇચ્છીએ છીએ કે વર્તુળ ટ્રેક પર રહે.
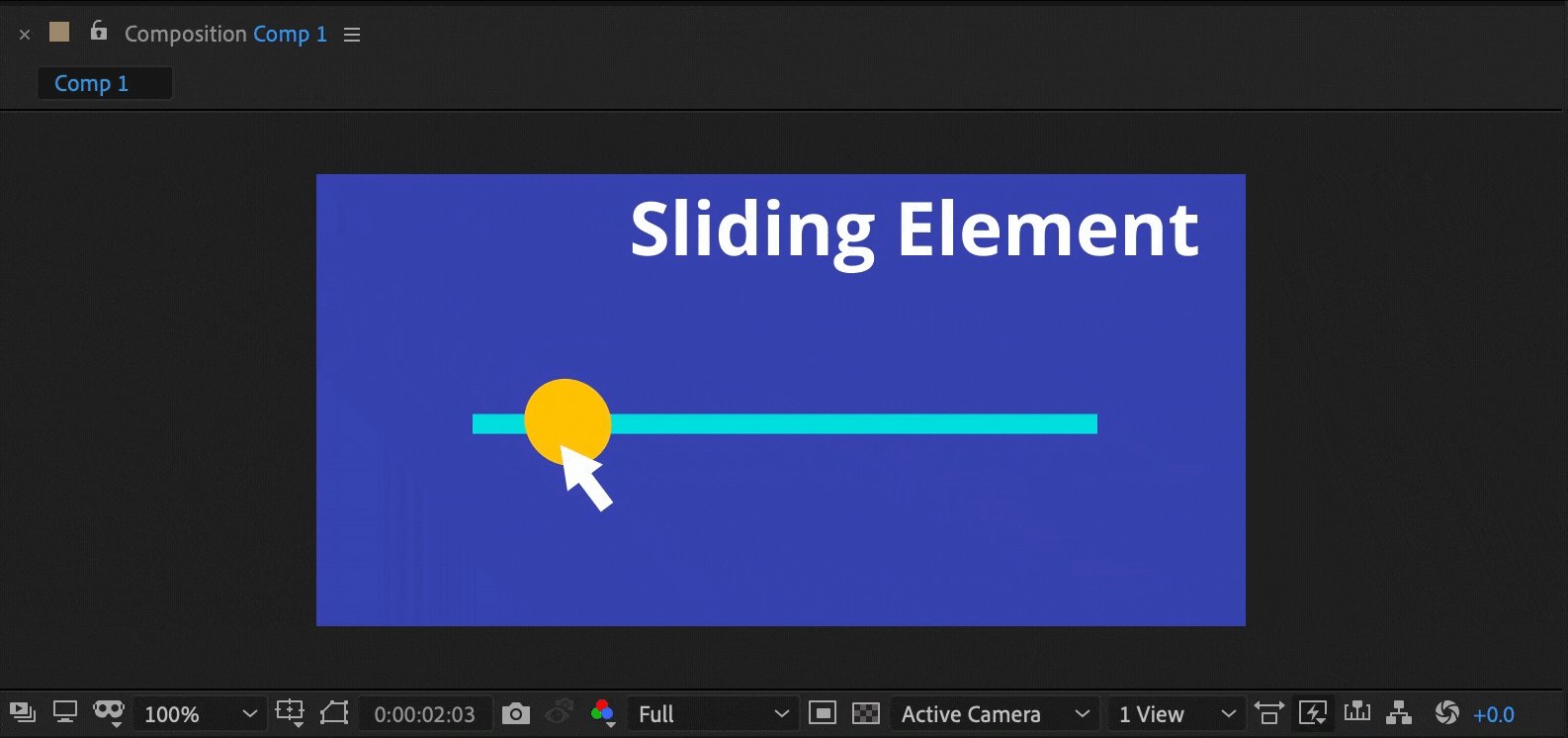
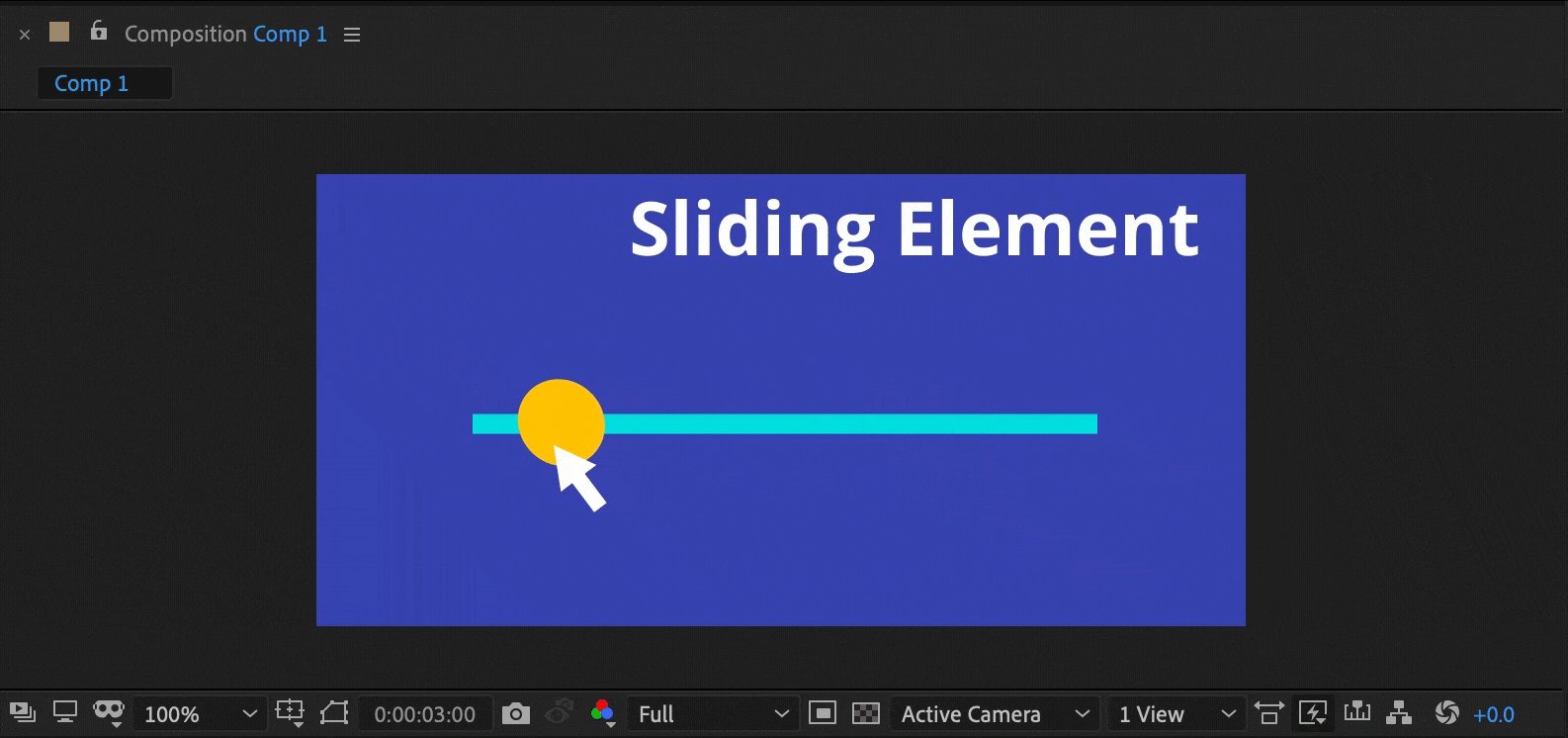
તમારા સ્લાઇડિંગ ઘટકને દૂર ખસેડોતમે તેને જવા માંગો છો તેમ છોડી દો. X સ્થિતિ મૂલ્ય જુઓ અને આને નોંધો. પછી તમારા સ્લાઇડિંગ ઘટકને બધી રીતે જમણી તરફ ખસેડો અને આ મૂલ્યને પણ નોંધો. ઉપરાંત, આગળ વધો અને Y પોઝિશન પણ લખો.
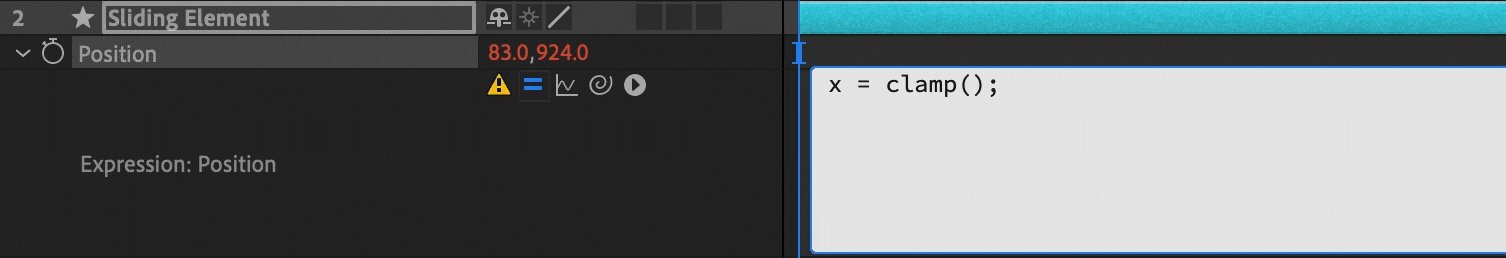
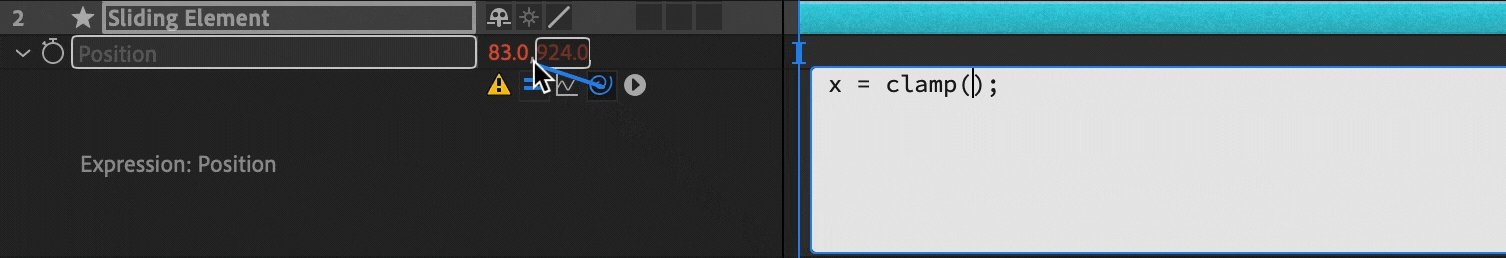
હવે, ચાલો અભિવ્યક્તિ લખવા જઈએ. અમારા પ્રથમ ચલ "x" ને વ્યાખ્યાયિત કરો અને પછી "clamp()" ફંક્શન ટાઈપ કરો. After Effects માહિતીના ત્રણ ટુકડાઓ માટે કૌંસમાં જોશે. પ્રથમ, ઇનપુટ તેમાંથી માહિતી વાંચવી જોઈએ. બીજું, મંજૂર ન્યૂનતમ મૂલ્ય. છેલ્લે, મહત્તમ મૂલ્ય માન્ય છે.
x = clamp(input,min,max);
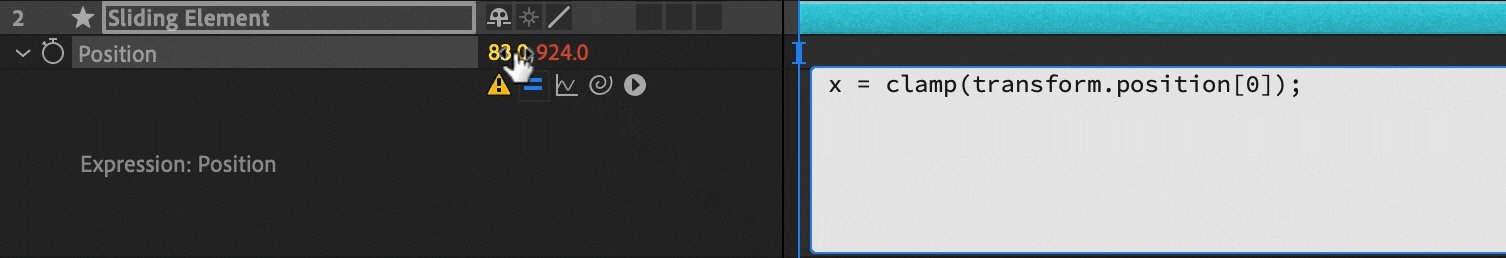
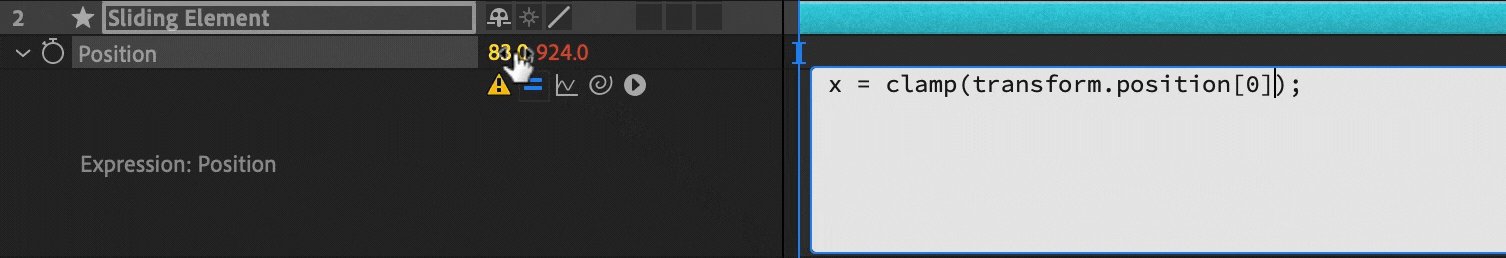
પિક-વ્હીપને પોઝિશનમાં X મૂલ્ય પર ખેંચીને એરેમાં પ્રથમ મૂલ્ય સેટ કરો મિલકત આ ઇનપુટ આફ્ટર ઇફેક્ટ્સ વાંચવા જઇ રહી છે.
 ફક્ત ક્લિક કરો, પકડી રાખો, પછી ખેંચો અને છોડો
ફક્ત ક્લિક કરો, પકડી રાખો, પછી ખેંચો અને છોડોઆગળ, તમે પહેલા લખેલ X કોઓર્ડિનેટ્સ ટાઇપ કરો. પ્રથમ, ડાબી કિંમતથી સૌથી દૂર, અલ્પવિરામ દ્વારા અનુસરવામાં આવે છે. પછી, X સ્થિતિ જમણી બાજુએ સૌથી દૂર છે. કૌંસની વચ્ચે હવે ત્રણ મૂલ્યો ભરેલા હોવા જોઈએ. આફ્ટર ઇફેક્ટ્સ તમે પૂર્ણ કરી લીધું તે જણાવવા માટે અર્ધવિરામ ( ;) લખીને આ લાઇનને સમાપ્ત કરો.
x = clamp(transform.position[0],400,800);
અમે X પોઝિશનનો ઉપયોગ કેવી રીતે કરવા જઈ રહ્યા છીએ તેના પર ઇફેક્ટ્સને સૂચના આપવામાં આવી છે અને પછી અમે Y પોઝિશન કેવી રીતે કાર્ય કરવું જોઈએ તે વ્યાખ્યાયિત કરવા માંગીએ છીએ. આગળની લાઇન પર જાઓ અને Y પોઝિશનને ઉપર અથવા નીચે જવાથી લૉક કરવા માટે y = (અહીં નોંધાયેલ Y પોઝિશન શામેલ કરો) ટાઇપ કરો.
x= clamp(transform.position[0], 400, 800);
y = 800;
છેલ્લું, અને સૌથી અગત્યનું, અમે આ અભિવ્યક્તિને લપેટીશું અને અસરો પછી X અને Y શું છે તે જણાવવા જઈ રહ્યા છીએ હવે છે. અભિવ્યક્તિઓ વાંચી શકાતી હોવા છતાં, તે X અને Y સ્થિતિ મૂલ્યો બંને ભરવા માટે બે મૂલ્યો શોધી રહી છે. આ એટલા માટે છે કારણ કે તે બે મૂલ્યોથી શરૂ થયું હતું અને હવે તમારી અભિવ્યક્તિને લપેટવામાં અને તે બે મૂલ્યો શું છે તે તરફ નિર્દેશ કરવા માટે તમારી સહાયની જરૂર છે. તેથી, અમે વ્યાખ્યાયિત તે ચલો યાદ રાખો? ચાલો આફ્ટર ઇફેક્ટ્સને તેનો ઉપયોગ કરવા માટે કહીએ.
x = ક્લેમ્પ(ટ્રાન્સફોર્મ.પોઝિશન[0], 400, 800);
y = 800;
[x,y];
/ / અથવા નીચેના પણ કામ કરે છે
x = ક્લેમ્પ(મૂલ્ય[0], 400, 800);
y = 800;
[x,y];
પૂર્ણ! જો તમે કમ્પોઝિશન વિન્ડો પર જાઓ છો, તો તમે હવે સ્લાઇડિંગ એલિમેન્ટને પકડી શકશો અને તેને આગળ પાછળ ખેંચી શકશો. ખાતરી કરો કે Y પોઝિશન ઉપર અને નીચે ખસે નહીં, અને X પોઝિશન ક્લેમ્પ() ફંક્શનમાં તમે પ્રદાન કરેલ તમારા ન્યૂનતમ અને મહત્તમ મૂલ્યો પર અટકી જવી જોઈએ.
 તમારા શાનદાર કાર્યને બતાવવા માટે તે કેવું લાગે છે તે અહીં છે !
તમારા શાનદાર કાર્યને બતાવવા માટે તે કેવું લાગે છે તે અહીં છે !