Apakah seni desain gerak Anda membuat orang berhenti di jalurnya? Apakah Anda menginginkannya?
Anda ingin membuat motion graphic yang memukau, tetapi game Anda tidak memiliki kemahiran scroll-stopping. Meskipun ada banyak cara untuk membuat karya seni yang memukau, semuanya dimulai dengan dasar-dasarnya. Ketika Anda selesai dengan tutorial ini, Anda akan dapat memecah dan menentukan elemen desain dalam sebuah karya, dan MENGAPA mereka bekerja. Siap?

Hai, saya Justin Peterson, dan saya adalah seorang direktur konten digital di bidang olahraga. Bekerja di televisi siaran langsung, Anda harus mengenakan banyak topi yang berbeda. Saya sebenarnya memulai dengan berkeliaran di pinggir lapangan sebagai videografer. Ketika saya masuk ke desain gerak, saya terbentur dengan grafis saya, bertanya-tanya mengapa mereka tidak terlihat dipoles. Hari ini, saya di sini untuk berbagi dengan Anda pelajaran desain gerak yang membantu saya keluar daridi pinggir lapangan dan ke lapangan permainan.
Dalam video ini, Anda akan belajar untuk:
- Memahami keputusan desain
- Pilih tipe Anda
- Mengidentifikasi prinsip-prinsip kontras
- Terjemahkan keterampilan kamera Anda ke CG
- Lakukan pemotongan
Cara Mendesain MoGraph Olahraga yang Memukau
{{lead-magnet}}
Memahami Desain Anda

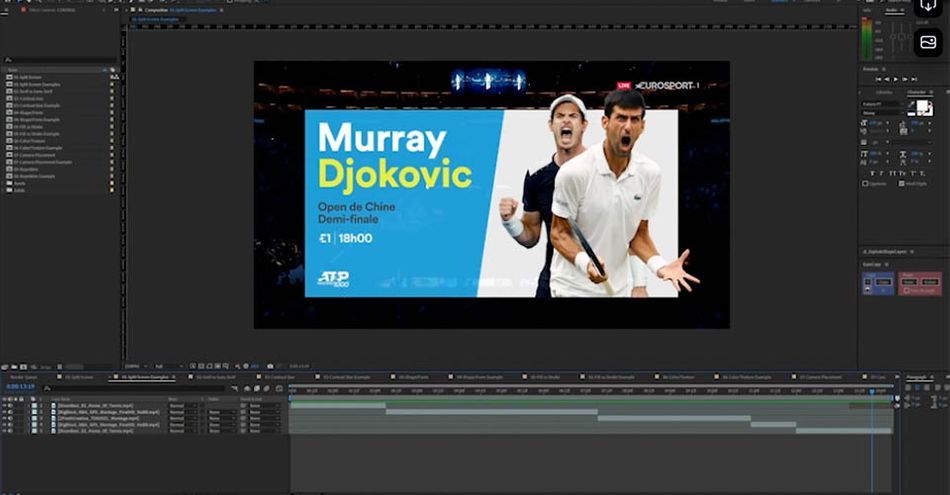
Kita akan mulai dengan adegan yang sangat familiar: tampilan layar terpisah. Di sinilah jaringan ingin menarik garis di pasir dan membuat penonton memilih sisi. Ini adalah bagian dari apa yang membuat olahraga menjadi hiburan yang menyenangkan. Pilih tim tuan rumah Anda dan root, root, root!
Anda ingin logo yang besar dan berani serta warna dan simbol tim yang bekerja di latar belakang. Anda juga dapat menggunakan desain layar terbagi ini untuk perkenalan pemain, dengan nama, nomor, dan statistik mereka di seberang gambar resolusi tinggi.

Tidak ada tim yang diberi bobot lebih besar, yang menjual kompetisi yang akan datang sebagai pertarungan yang setara. Setelah Anda memahami bagaimana pilihan desain ini meningkatkan gambar, sekarang saatnya untuk memutuskan teksnya.
Pilih Jenis Anda

Ada dua jenis tipografi yang berbeda, dan Anda mungkin cukup mengenalnya: Serif dan Sans-Serif. Serif memiliki "kaki" ekstra, bagian ornamen di bagian atas dan bawah. Sans-Serif adalah... tanpa kaki tersebut. Cukup jelas.

Ingatlah bahwa tipografi adalah tentang mengekspresikan pesan kepada pemirsa. Anda tidak ingin apa pun yang mengalihkan perhatian dari pesan atau keterbacaan, jadi saya selalu menyarankan Anda untuk tetap menggunakan Sans-Serif. Ada banyak sekali font yang bagus untuk dipilih, dan Anda dapat yakin bahwa pemirsa Anda akan dapat menangkap apa yang Anda tetapkan.
Mengidentifikasi Prinsip-prinsip Kontras

Kontras digunakan untuk menciptakan penekanan, dominasi, dan energi dinamis dalam grafik. Dalam video di atas, kami membahas secara detail tentang Ukuran, Bentuk, Isi dan Stroke, serta Warna dan Tekstur.
Kontras adalah cara yang bagus untuk menunjukkan hubungan antara berbagai objek dalam desain Anda. Jika Anda memiliki ruangan yang penuh dengan kotak, lingkaran tiba-tiba menonjol. Jika setiap burung di garis berwarna biru, yang merah tiba-tiba lebih dinamis dan menarik. Dalam olahraga MoGraph, Anda dapat menggunakan kontras untuk membuat narasi untuk acara yang akan datang dan menambahkan lebih banyak minat bagi audiens Anda.
Terjemahkan Keterampilan Kamera Anda ke CG

Ada banyak keterampilan yang dapat ditransfer dari fotografi kehidupan nyata ke pekerjaan kamera CG. Misalnya, ketika saya mengambil gambar videografi sampingan, saya sering menggunakan lensa sudut lebar dan membidik dari sudut rendah. Ini akhirnya menunjukkan atlet sebagai lebih besar dari kehidupan, yang persis seperti nada yang kami coba tampilkan. Nah, hal yang sama juga berlaku dengan grafik Anda.

Perhatikan bagaimana logo sudut rendah menarik Anda masuk, menampilkan objek dengan rasa kekuatan dan penghormatan. Gambar datar, di sisi lain, menghancurkan logo dengan latar belakang. Meskipun secara teknis mungkin berhasil, namun secara estetika tidak efektif atau menyenangkan.
Lain kali saat Anda menonton ESPN, perhatikan berapa banyak grafis mereka yang ditampilkan dengan lensa sudut lebar dari sudut rendah.
Lakukan Pemotongan

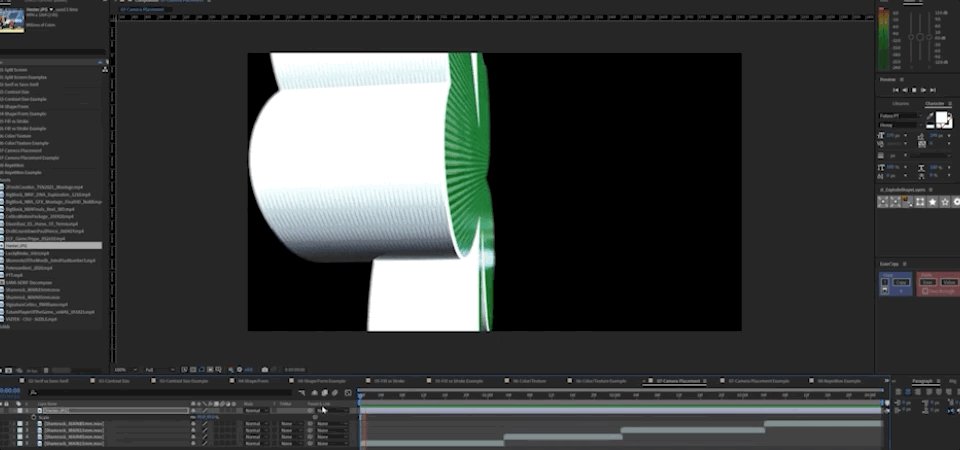
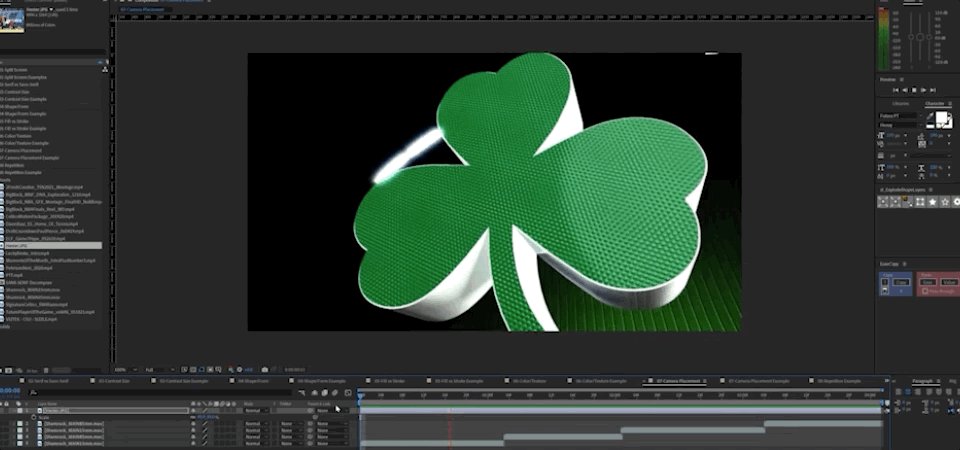
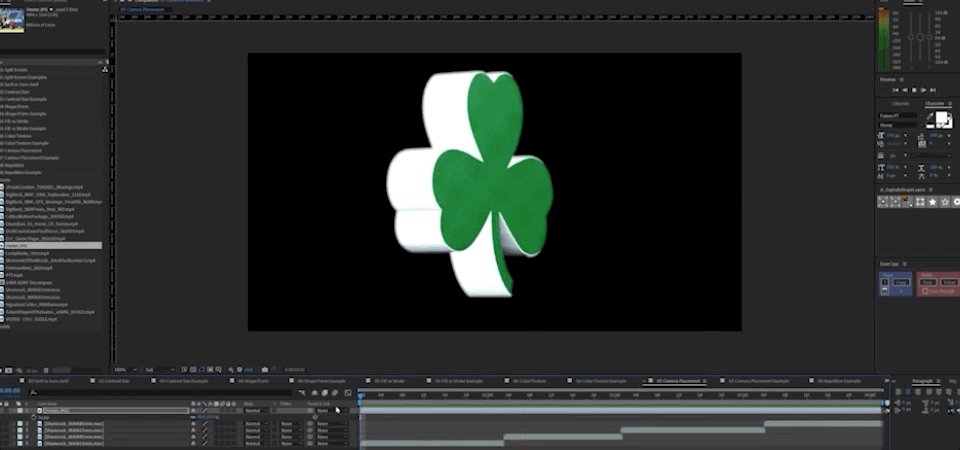
Jika Anda berada di media sosial dalam setahun terakhir, Anda mungkin pernah melihat tren orang-orang yang mengangkat sepatu dan secara ajaib mengubah pakaian mereka. Dalam industri ini, kami menyebutnya sebagai Match Cut. Nah, ini juga merupakan salah satu alat paling efektif yang dapat Anda gunakan untuk menyatukan sekelompok gambar untuk komposisi yang bagus.
[TAMBAHKAN GIF YANG HILANG DI SINI]
Seperti yang bisa Anda lihat, saya mulai dengan logo, mencocokkan gerakan sehingga menjadi garis, lalu mencocokkan gerakan itu lagi menjadi angka. Saya menyembunyikan transformasi dalam potongan, tetapi gerakannya menjual keajaiban.
Ingin Meningkatkan Desain Anda?
Cukup sederhana, ya? Memahami dasar-dasar desain dapat membawa permainan desain gerak Anda ke tingkat berikutnya, tetapi Anda tidak akan mendapatkan semuanya dari tutorial YouTube. Jika Anda ingin tahu lebih banyak, lihat Design Kickstart!
Dalam kursus 8 minggu ini, Anda akan mengerjakan proyek-proyek yang terinspirasi oleh industri sambil mempelajari konsep desain utama yang akan meningkatkan karya desain Anda segera. Pada akhirnya, Anda akan memiliki semua pengetahuan desain dasar yang diperlukan untuk mulai membuat storyboard yang siap bergerak.
-----------------------------------------------------------------------------------------------------------------------------------
Tutorial Transkrip Lengkap Di Bawah 👇:
Justin Peterson (00:00): Anda ingin membuat grafik gerak yang memukau, tetapi permainan Anda tidak memiliki kemahiran menghentikan gulir. Nah, saya di sini untuk memberi tahu Anda bahwa Anda bisa sampai di sana, tetapi Anda harus mulai dengan dasar-dasarnya. Ketika Anda selesai menonton video ini, saya ingin Anda dapat memecah dan mendefinisikan elemen desain dalam sebuah karya dan mengapa mereka bekerja. Apakah Anda siap?
Justin Peterson (00:25): Hai, nama saya Justin Peterson. Saya seorang direktur konten digital dan olahraga yang bekerja di bidang olahraga. Kita semua tahu bahwa Anda harus memakai banyak topi yang berbeda. Sebenarnya mulai berkeliaran di sela-sela sebagai videografer. Ketika saya mulai, ketika saya mulai bertransisi ke desain gerak, saya membentur tembok dengan grafik saya, bertanya-tanya mengapa mereka tidak terlihat dipoles hari ini. Saya di sini untuk berbagiDalam video ini, Anda akan belajar memahami keputusan desain, memilih jenis, mengidentifikasi prinsip-prinsip kontras, menerjemahkan keterampilan kamera Anda ke CG, dan membuat potongan sebelum kita mulai, pastikan Anda mengambil materi di tautan dalam deskripsi
Justin Peterson (01:10): Untuk memulai ini. Kita akan memulai di tempat yang sudah tidak asing lagi, tetapi pertama-tama saya ingin memberikan teriakan kepada Dixon, backseat, big block vis tech, dan dua kreatif segar untuk berbagi karya luar biasa mereka yang akan kita gunakan dalam tutorial ini. Tampilan layar terbagi adalah sesuatu yang telah dilihat semua penggemar, terlepas dari apakah mereka mengenalinya sebagai tampilan layar terbagi atau tidak.Ada berbagai cara untuk merepresentasikan hal ini, tetapi pada dasarnya keputusan desain bermuara pada menggambar garis di pasir dan mengatakan, siapa yang Anda dukung untuk tim di sebelah kiri atau tim di sebelah kanan. Anda akan melihat latar belakang dengan warna tim dan logonya akan menjadi besar dan tebal. Jadi mari kita lihatpada beberapa cara berbeda untuk merepresentasikan hal ini.
Justin Peterson (01:51): Kami memiliki versi horizontal, kami memiliki versi vertikal atas dan bawah, dan kemudian ada variasi yang satu ini juga, di mana kami memiliki potongan foto sebagai pahlawan, dan kemudian atas dan bawah. Di sisi lain, ini adalah representasi. Itu adalah kebalikan dari apa yang saya tunjukkan kepada Anda dengan para pemain di sisi kanan dan nama-nama pemain atas dan bawah di sebelah kiri. Anda juga akan melihatbahwa mereka menerapkan struktur horizontal di sini sehingga para pemain mewakili struktur horizontal kiri dan kanan. Dan kemudian di sini, mereka melakukan bagian atas dan bawah. Jadi pada dasarnya mereka menggabungkan beberapa cara pendekatan yang berbeda ke dalam satu grafik.
Justin Peterson (02:32): Ada dua jenis huruf yang berbeda yang mungkin Anda sadari, Saraf dan San Saraf. Jadi Saraf akan menjadi salah satu yang memiliki elemen ornamen ekstra atau kaki yang melekat pada ujung huruf. Sedangkan pasir Sarah seperti namanya adalah tanpa hadiah Sarah. Jadi sebagian besar pekerjaan yang akan Anda lakukan dalam olahraga akan menggunakan pasir Saraf. Nomor satuDan dengan tipe yang bergerak melintasi layar, tujuan utama Anda adalah untuk berkomunikasi dan selancar pasir akan menjadi pilihan karena akan menjadi ramping, bersih dan mudah dibaca.
Justin Peterson (03:14): Kontras digunakan untuk menciptakan penekanan, dominasi, isyarat visual, dan yang paling penting, energi dinamis dalam grafis. Kita akan membahas jenis kontras yang paling umum digunakan dalam grafis olahraga, ukuran, bentuk, isian, dan goresan, serta warna dan tekstur. Jenis kontras pertama yang akan kita bahas adalah ukuran. Jadi saya telah meletakkan dua kotak berdampingan dan saya akan menariknya ke dalam kotak.Saya memiliki titik jangkar di sini tepat di tengah-tengah. Dan jika saya menggosok dari sisi ke sisi pada slider ini, Anda dapat melihat penggunaan ukuran sebagai elemen kontras dapat menciptakan beberapa gerakan dinamis. Jadi saya memiliki ekspresi pada slider ini di sini, dan saya hanya akan memutar ini kembali untuk Anda sehingga Anda dapat melihat apa yang saya maksud.Dan saya punya contoh di sini untuk menunjukkan seperti apa ini terlihat dalam sebuah eksekusi. Baiklah. Jadi jika saya pergi bingkai demi bingkai di sini,
Justin Peterson (04:25): Anda dapat melihat logo besar di samping dengan beberapa elemen lain dan logo yang lebih kecil di sini. Itu terlihat agak mirip dengan ini. Dapatkah Anda melihatnya? Jadi mereka menggunakan kontras di sini untuk mendorong energi ketika harus mengungkapkan tim, logo, dan nama. Jenis kontras berikutnya yang kita miliki di sini adalah bentuk. Jadi ketika saya memainkan ini, ah, lingkarannya menonjol karena itu semua kotakJadi izinkan saya menunjukkan kepada Anda seperti apa bentuknya dalam praktiknya. Saya telah menyiapkan dua kotak ini, mirip dengan apa yang Anda lihat pada ukuran, contoh ukuran kontras. Dan saya hanya akan memindahkan ini agar Anda dapat melihat bahwa itu adalah dua kotak, tetapi saya memindahkannya. Sehingga titik pusat sebenarnya tepat di tengah-tengah di sini. Dan saya akan meningkatkan kebulatan di sini menjadimenjadi sebuah lingkaran.
Justin Peterson (05:27): Jadi saat saya memutar ini kembali, Anda melihat lingkaran dan persegi dan pada titik-titik yang berbeda di sini, Anda hampir dapat melihat seperti kunci lapangan basket akan terlihat seperti di sini, kontras antara persegi, dengan lingkaran di atasnya. Dan saya akan kembali ke contoh ini, dan kita juga dapat berbicara tentang elemen transisi yang digunakan di sini selain ukurannya.Dan ketika saya menggulir, setelah kembali melalui sisi lain, itu terbalik. Jadi kemudian segitiga menuju ke kanan, dan itulah bagaimana mereka mengungkapkan sisa logo. Dan kombinasi bentuk dengan ukuran benar-benar mendorong animasi ini untuk membuatnya terasa seperti Anda akan kembali ke ruang angkasa, tetapi juga memberikan kedalaman saat kembali. Um, dan kemudian jelas ituCara umum segitiga menghadap adalah sudut di mana gerakan dan pergerakan terjadi dalam bingkai.
Justin Peterson (06:27): Kita sudah membicarakan tentang jenis-jenis kembali ke itu, tampilan dan nuansa di sini. Mari kita singkirkan ombak karena kita tahu kita akan menggunakan pasir Sarah, sebagian besar, hanya mengganti teks dari Phil ke stroke. Anda dapat melihat gerakan dinamis. Dan jika Anda menggabungkan ini dengan beberapa lapisan teks lainnya, Anda akan dapat melihat seberapa banyak gerakan dinamisJadi mari kita lompat ke contoh ini dari kursi belakang Dixon dan penuh dengan goresan ayat Phil. Contoh dalam contoh ini, semuanya dibelai. Dan ketika Anda sampai ke Rio, itu diisi. Jadi dari semua kota lain ini, fakta bahwa Rio diisi karena perhatian ekstra terhadapnya, saya suka penggunaan 500 ini beralih dari Phil ke stroke karena ada gerakan di dalamnya.Jadi, saat ia masuk dan saat ia mengendap, ia beralih ke goresan dalam urutan bertingkat yang menarik perhatian ekstra ke angka 500.
Justin Peterson (07:28): Jika Anda perhatikan sampai saat ini, saya hanya menggunakan hitam dan putih dalam contoh saya. Dan itu disengaja karena saya ingin menciptakan beberapa kontras dari apa itu hitam dan putih versus warna. Dan saya telah menemukan bahwa seringkali lebih mudah untuk melihat elemen ketika Anda berbicara tentang kontras ketika hitam dan putih versus menambahkan warna. Jadi saya telah mencoba untuk menguraikan hitam dan putihDan saya akan melakukan hal yang sama di sini. Jadi dalam hal ini, warna dan tekstur, berganti-ganti, jika saya pergi bingkai demi bingkai, saya hanya mengubah warna. Saya membalikkan warna. Dan ini adalah cara yang sangat ampuh untuk menggunakan warna dalam pekerjaan Anda juga. Contoh yang bagus untuk ini sebagai perubahan warna, perubahan tekstur dari blok besar, Anda dapat melihat saat Anda masuk ke sini, mereka mulai dengan stroke. Lalu kita pergiuntuk mengisi dan kemudian kita membalikkan warna.
Justin Peterson (08:26): Anda melihatnya, Anda melihat warna berubah dan terbalik di latar belakang. Sekarang mari kita fokus pada logo tim tunggal. Alasan saya ingin menyoroti hal ini adalah karena ini menunjukkan betapa kuatnya perubahan warna dan tekstur bisa menjadi warna dan tekstur adalah hal utama yang berubah. Saat dibuka untuk mengungkapkan dan logo akhir, ada banyak informasi yang dapat ditransfer dari logo asli ke logo final, ada banyak informasi yang dapat ditransfer dari logo final.Dan alasannya adalah karena sudut rendah dengan lensa sudut lebar akan membuat atlet tampak lebih besar dari kehidupan. Jadi mari kita pergi ke CG. Dan dalam contoh ini, saya memiliki transisi yang saya buat untuk menunjukkan kepada Anda perbedaan antara apa yang terlihat seperti dengan lensa sudut lebar sudut rendah versus lensa sudut lebar 85lensa milimeter. Ada perbedaan besar.
Justin Peterson (09:23): Saya rendah. Dan elemen lensa sudut lebar memungkinkan saya untuk benar-benar dekat dengan objek. Dan ketika saya memutar ini kembali, Anda dapat melihat dua perbedaan. Latar belakang yang satu ini terasa jauh lebih jauh dan Anda melihat beberapa lampu di atasnya. Dan yang satu ini, lensa 85 milimeter, latar belakangnya terasa hancur dan nyata, terasa lebih dekat dengan Shamrock daripada lensa sudut lebar.Saya tidak memindahkannya. Yang saya lakukan hanyalah mengubah panjang fokus kamera. Jadi mari kita lihat contoh sudut kamera rendah dari vistech. Anda lihat bagaimana mereka menjaga kamera sangat rendah, untuk membuat segala sesuatunya terasa lebih besar dari yang sebenarnya.
Justin Peterson (10:05): Kembali ke visual hitam putih kita di sini. Saya telah meletakkan lingkaran dan menganimasikannya, dan kemudian saya mengikutinya untuk pengulangan. Ini seperti jenis animasi mengikuti pemimpin. Dan Anda akan melihat ini di semua tempat. Bahkan, jika saya kembali ke contoh terakhir ini, jika Anda melihat semua elemen putih, lihat bagaimana mereka muncul di layar di sini, kemudian mulai dari atasDan kemudian mereka menggunakan kembali elemen putih yang sama untuk memperluas dan menyoroti logo. Kemudian kembali menyeberang dan mengarah ke atas untuk mengungkapkan pemain. Jadi Anda dapat melihat bagaimana pengulangan digunakan untuk benar-benar mendorong gerakan dinamis itu. Kemungkinannya adalah, jika Anda berada di media sosial pada tahun lalu, Anda telah melihat jenis video tertentu.Ini disebut potongan yang cocok. Kita hanya akan langsung masuk ke sini dan berbicara tentang potongan yang cocok. Jadi dalam bagian ini, saya mengambil logo dan menyesuaikan ukuran saat melewati garis. Dan kemudian saat menembus garis datang melalui dan kemudian saya beralih bentuk. Jadi itu transisi dari logo untuk menyelaraskan ke persegi panjang. Dan ini adalahPotongan pertandingan klasik, di mana Anda mengambil sebuah objek, dan ketika objek itu bergerak di sepanjang jalur, objek itu berubah atau bermetamorfosis menjadi sesuatu yang lain.
Justin Peterson (11:44): Saya memiliki bagian di sini dari blok besar yang ingin saya bicarakan karena ini menunjukkan banyak contoh di sini, tidak semua, tetapi banyak contoh di sini untuk membantu dan memperkuat beberapa pelajaran yang Anda pelajari sebelumnya. Jadi mari kita panggil mereka saat kita pergi bersama di sini, warna, warna Ukuran dari ukuran besar ke kecil Ukuran Warna, Warna, bentuk, teks pengulangan dari stroke, dan perubahan Warna PhilDan Phil's Inverted color. Sekarang ada bentuk bertingkat. Jadi ada beberapa pengulangan di sini dalam segitiga ini.
Justin Peterson (12:52): Anda melihat beberapa ombak pasir, teks, lebih banyak bentuk bertingkat di sini dengan pengulangan perubahan bentuk menjadi, dari segitiga ke stroke pengulangan persegi panjang, dengan isian dan ukuran dari kecil ke besar. Dan kemudian kami mengambil segitiga ini dari sini, segitiga ini yang ada di sini dan membalikkannya di sisinya. Dan kemudian itu akan terbalik dan ada sedikit warna. Ikuti pemimpin di sana sebagaiJadi saya akan memutarnya kembali untuk Anda sehingga Anda dapat melihat semuanya bekerja bersama dalam konser. Itu cukup sederhana, ya? Memahami dasar-dasar desain dapat membawa permainan desain gerak Anda ke tingkat berikutnya, tetapi Anda tidak akan mendapatkan semuanya dari tutorial YouTube. Jika Anda ingin tahu lebih banyak, lihat kickstart desain, dan kursus delapan minggu ini Anda akanMengambil proyek-proyek yang terinspirasi dari industri sambil mempelajari konsep-konsep desain utama yang akan meningkatkan karya desain Anda segera pada akhirnya, Anda akan memiliki semua pengetahuan dasar yang diperlukan untuk mulai membuat storyboard yang siap bergerak. Jika Anda menikmati video ini, pastikan Anda berlangganan saluran untuk lebih banyak tutorial, streaming langsung, dan berita industri dan pastikan Anda menekan ikon lonceng.Anda akan diberitahu ketika kami telah merilis tip berikutnya.
Musik (14:13): [musik outro].