ศิลปะการออกแบบการเคลื่อนไหวของคุณหยุดผู้คนในเส้นทางของพวกเขาหรือไม่? คุณต้องการหรือไม่
คุณต้องการสร้างกราฟิกเคลื่อนไหวแบบหยุดการแสดง แต่เกมของคุณไม่มีกลเม็ดเด็ดพรายแบบหยุดการเลื่อน แม้ว่าจะมีหลายวิธีในการสร้างงานศิลปะที่ดึงดูดใจ แต่ทุกอย่างก็เริ่มต้นจากพื้นฐาน เมื่อคุณทำบทช่วยสอนนี้เสร็จแล้ว คุณจะสามารถแยกย่อยและกำหนดองค์ประกอบการออกแบบภายในชิ้นงาน และทำไมมันถึงได้ผล พร้อมหรือยัง

สวัสดี ฉันชื่อจัสติน ปีเตอร์สัน เป็นผู้อำนวยการฝ่ายเนื้อหาดิจิทัลด้านกีฬา การทำงานในการถ่ายทอดสดทางโทรทัศน์ คุณต้องสวมหมวกหลายแบบ จริงๆ แล้วฉันเริ่มต้นด้วยการตระเวนเป็นช่างวิดีโอ เมื่อฉันเข้าสู่การออกแบบการเคลื่อนไหว ฉันตีกำแพงด้วยกราฟิกของฉัน สงสัยว่าทำไมพวกเขาถึงดูไม่ขัดเกลา วันนี้ ฉันมาที่นี่เพื่อแบ่งปันบทเรียนการออกแบบการเคลื่อนไหวที่ช่วยให้ฉันหลุดจากสนามและเข้าสู่สนามแข่งขัน
ในวิดีโอนี้ คุณจะได้เรียนรู้เกี่ยวกับ:
- เข้าใจการตัดสินใจในการออกแบบ
- เลือกประเภทของคุณ
- ระบุหลักการของคอนทราสต์
- แปลทักษะการใช้กล้องของคุณเป็น CG
- ตัดต่อ
วิธีออกแบบ MoGraph กีฬาที่หยุดการแสดงไม่ได้
{{lead-magnet}}
ทำความเข้าใจการออกแบบของคุณ

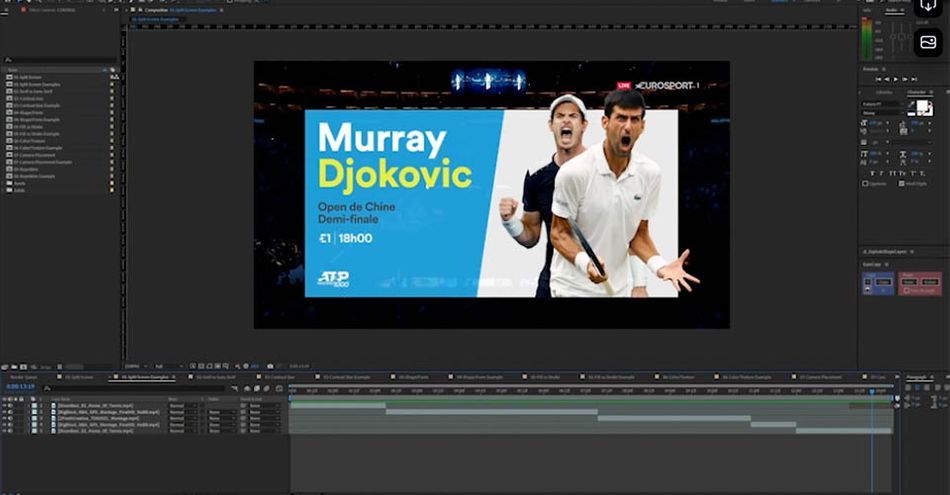
เราจะเริ่มกัน ด้วยฉากที่คุ้นเคยเป็นอย่างดี: รูปลักษณ์แบบแบ่งหน้าจอ นี่คือจุดที่เครือข่ายต้องการวาดเส้นบนพื้นทรายและให้ผู้ชมเลือกข้าง เป็นส่วนหนึ่งของสิ่งที่ทำให้กีฬาเป็นงานอดิเรกที่สนุกสนานและฉันจะทำสิ่งเดียวกันที่นี่ ดังนั้นในอันนี้ สีและพื้นผิว สลับกัน ถ้าฉันไปทีละเฟรม ฉันแค่เปลี่ยนสี ฉันกำลังเปลี่ยนสี และนี่คือวิธีที่มีประสิทธิภาพมากในการใช้สีในงานของคุณเช่นกัน ตัวอย่างที่ดีของสิ่งนี้ เช่น การเปลี่ยนสี การเปลี่ยนพื้นผิวจากบล็อกขนาดใหญ่ คุณเห็นได้เมื่อเข้ามาที่นี่ พวกมันเริ่มต้นด้วยเส้นขีด จากนั้นเราไปเติมสีและสลับสี
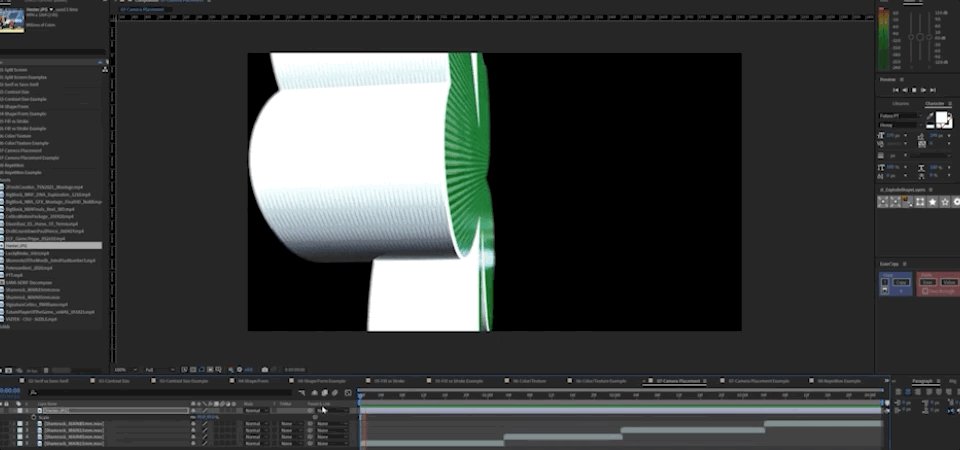
จัสติน ปีเตอร์สัน (08:26): คุณเห็นสิ่งเหล่านั้น คุณเห็นสีเปลี่ยนและกลับด้านในพื้นหลัง ตอนนี้เรามาเน้นที่โลโก้ทีมเดียว เหตุผลที่ฉันต้องการเน้นสิ่งนี้เพราะมันแสดงให้เห็นว่าการเปลี่ยนสีและพื้นผิวที่ทรงพลังนั้นเป็นอย่างไร สีและพื้นผิวเป็นสิ่งแรกที่เปลี่ยนแปลง เมื่อเปิดขึ้นเพื่อเปิดเผยและโลโก้สุดท้าย มีข้อมูลมากมายที่สามารถถ่ายโอนได้ตั้งแต่ชีวิตจริงไปจนถึง CG นี่คือสิ่งที่คุณได้เห็นแล้ว และคุณสามารถเห็นฉันจากมุมต่ำขึ้นไปในมุมกว้าง และเหตุผลนี้เป็นเพราะมุมต่ำด้วยเลนส์มุมกว้างจะทำให้นักกีฬาดูยิ่งใหญ่กว่าชีวิต ว่าแล้วไป CG กันเลย และในตัวอย่างนี้ ผมมีการเปลี่ยนแปลงที่สร้างขึ้นเพื่อแสดงให้คุณเห็นถึงความแตกต่างระหว่างสิ่งที่ดูเหมือนกับเลนส์มุมกว้างมุมต่ำกับเลนส์ 85 มม. มีความแตกต่างอย่างมาก
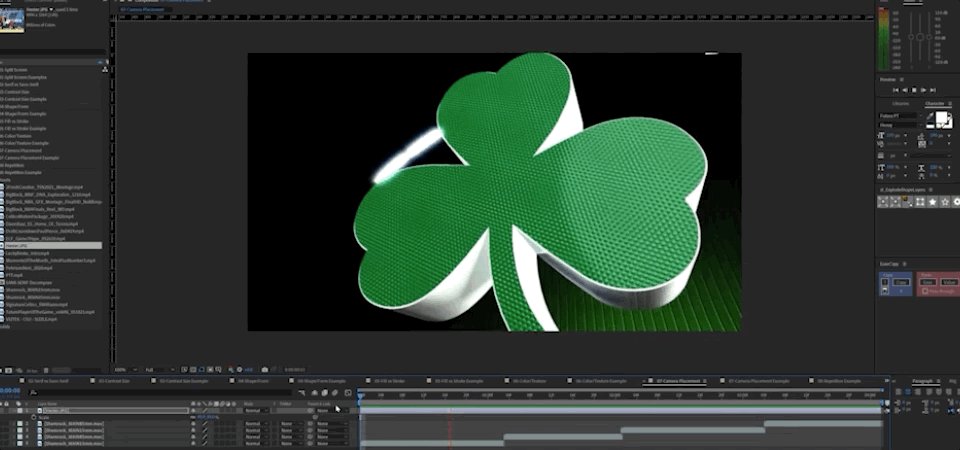
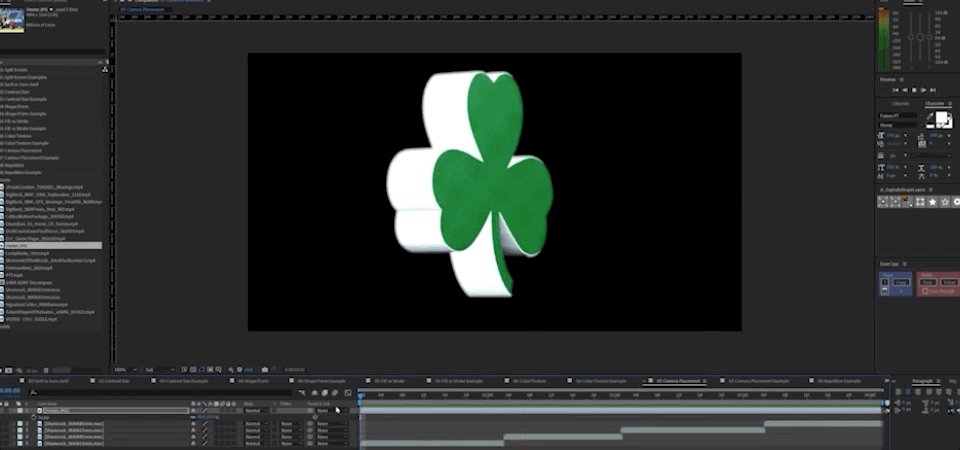
จัสติน ปีเตอร์สัน (09:23): ฉันเตี้ย และชิ้นเลนส์มุมกว้างช่วยให้ฉันเข้าใกล้วัตถุได้มาก และเมื่อฉันเล่นกลับคุณสามารถเห็นความแตกต่างทั้งสอง ฉากหลังของอันนี้ให้ความรู้สึกที่ไกลกว่านั้นมาก และคุณเห็นแสงไฟด้านบน และอันนี้ เลนส์ 85 มม. แบ็คกราวด์ให้ความรู้สึกเหมือนจริง ให้ความรู้สึกใกล้เคียงกับ Shamrock มากกว่าที่เลนส์มุมกว้างทำ ประเด็นคือฉันไม่ได้ย้ายอะไรเลย ทั้งหมดที่ฉันทำคือเปลี่ยนทางยาวโฟกัสของกล้อง มาดูตัวอย่างมุมกล้องต่ำจาก vistech กัน คุณจะเห็นวิธีที่พวกเขาวางกล้องให้ต่ำมาก เพื่อทำให้สิ่งต่างๆ รู้สึกว่าใหญ่ขึ้นกว่าเดิม
จัสติน ปีเตอร์สัน (10:05): กลับไปที่ภาพขาวดำของเราที่นี่ ฉันได้วางวงกลมและทำให้เคลื่อนไหว จากนั้นฉันก็ทำตามเพื่อทำซ้ำ มันเหมือนกับการทำตามผู้นำประเภทแอนิเมชั่น และคุณจะเห็นสิ่งนี้ทั่วทุกที่ อันที่จริง ถ้าผมย้อนกลับไปที่ตัวอย่างสุดท้ายนี้ ถ้าคุณดูองค์ประกอบสีขาวทั้งหมด ดูว่าองค์ประกอบเหล่านี้มาผ่านหน้าจอตรงนี้ได้อย่างไร จากนั้นองค์ประกอบจะเริ่มขึ้นจากด้านบนและลงมาทางด้านล่าง จากนั้นจึงนำองค์ประกอบสีขาวเดิมนั้นกลับมาใช้ใหม่เพื่อขยายและเน้นโลโก้ จากนั้นมันก็กลับมาและนำไปสู่การเปิดเผยผู้เล่น คุณจึงเห็นได้ว่าการใช้การทำซ้ำเพื่อขับเคลื่อนการเคลื่อนไหวแบบไดนามิกนั้นเป็นอย่างไร เป็นไปได้ว่าถ้าคุณใช้โซเชียลมีเดียในปีที่แล้ว คุณเคยเห็นวิดีโอบางประเภท คุณรู้ไหมว่าผู้คนขว้างรองเท้าและเสื้อผ้าของพวกเขาก็เปลี่ยนไปในโลกของเรา สิ่งนี้เรียกว่าการตัดไม้ขีดไฟ เราแค่จะกระโดดเข้ามาที่นี่และพูดคุยเกี่ยวกับการตัดไม้ขีดไฟ ดังนั้นในงานชิ้นนี้ ฉันกำลังทำโลโก้และปรับขนาดตามเส้น และเมื่อมันทะลุผ่านเส้นนั้น ฉันก็เปลี่ยนรูปร่าง ดังนั้นมันจึงเปลี่ยนจากโลโก้เป็นสี่เหลี่ยมผืนผ้า และนี่คือการตัดการจับคู่ที่เป็นแก่นสาร ซึ่งคุณกำลังถ่ายภาพวัตถุ และในขณะที่มันเคลื่อนที่ไปตามเส้นทาง มันก็เปลี่ยนแปลงหรือแปรสภาพเป็นอย่างอื่น
จัสติน ปีเตอร์สัน (11:44): ฉันมีชิ้นส่วนจากบล็อกใหญ่ตรงนี้ที่ฉันอยากพูดถึงเพราะมันแสดงให้เห็นหลายๆ ตัวอย่างในที่นี้ไม่ใช่ทั้งหมด แต่เป็นตัวอย่างจำนวนมากที่นี่เพื่อช่วยเสริมบทเรียนบางส่วนที่คุณได้เรียนรู้ก่อนหน้านี้ ลองเรียกมันออกมาเมื่อเราพูดถึงที่นี่ สี ขนาดสีจากใหญ่ไปเล็ก ขนาดสี สี รูปร่าง ข้อความซ้ำจากเส้นขีด และฟิลเปลี่ยนสีภายในเส้นขีด และฟิลกลับสี. ตอนนี้มีรูปร่างลดหลั่น จึงมีการซ้ำๆ กันในสามเหลี่ยมนี้
จัสติน ปีเตอร์สัน (12:52): คุณเห็นคลื่นทราย ข้อความ รูปทรงที่ลดหลั่นกันมากขึ้นที่นี่ ด้วยการทำซ้ำเปลี่ยนรูปร่างเป็น จากสามเหลี่ยมเป็นสี่เหลี่ยมผืนผ้า การทำซ้ำแบบลากเส้น พร้อมเติมและปรับขนาดจากเล็กไปใหญ่ แล้วเราก็เอาสามเหลี่ยมนี่จากตรงนี้ สามเหลี่ยมนี่ที่อยู่ตรงนี้ แล้วพลิกกลับด้าน แล้วมันจะกลับด้านและมีสีนิดหน่อย ติดตามผู้นำที่นั่นด้วยเพื่อช่วยขับเคลื่อนสิ่งนั้นอย่างแท้จริงตัดกัน. ฉันจะเล่นมันให้คุณดู เพื่อที่คุณจะได้เห็นว่ามันทำงานร่วมกันในคอนเสิร์ต มันค่อนข้างง่ายใช่มั้ย การทำความเข้าใจพื้นฐานของการออกแบบสามารถยกระดับเกมการออกแบบการเคลื่อนไหวของคุณไปอีกขั้น แต่คุณจะไม่ได้รับทั้งหมดจากบทช่วยสอนของ YouTube หากคุณต้องการทราบข้อมูลเพิ่มเติม ลองดูการเริ่มต้นการออกแบบ และหลักสูตร 8 สัปดาห์นี้คุณจะได้ทำโครงการที่ได้รับแรงบันดาลใจจากอุตสาหกรรม ในขณะที่เรียนรู้แนวคิดการออกแบบหลักที่จะยกระดับงานออกแบบของคุณทันทีที่สิ้นสุด คุณจะมีพื้นฐานทั้งหมด ความรู้ที่จำเป็นในการเริ่มสร้างสตอรี่บอร์ดที่พร้อมเคลื่อนไหว หากคุณชอบวิดีโอนี้ อย่าลืมสมัครรับข้อมูลจากช่องเพื่อรับบทแนะนำเพิ่มเติม สตรีมสดและข่าวอุตสาหกรรม และอย่าลืมกดไอคอนกระดิ่ง คุณจะได้รับแจ้งเมื่อเราเผยแพร่เคล็ดลับถัดไป
เพลง (14:13): [เพลงปิดท้าย]
เลือกทีมเหย้าและรูทของคุณ รูท รูท!คุณต้องการโลโก้ขนาดใหญ่ ตัวหนา รวมถึงสีและสัญลักษณ์ของทีมที่ทำงานอยู่เบื้องหลัง คุณยังสามารถใช้การออกแบบหน้าจอแยกนี้สำหรับการแนะนำผู้เล่น โดยใช้ชื่อ หมายเลข และสถิติตรงข้ามกับภาพความละเอียดสูง

การออกแบบนี้ใช้งานได้เพราะความสมดุล ทั้งสองทีมไม่ได้รับน้ำหนักที่มากกว่า ซึ่งขายการแข่งขันที่จะเกิดขึ้นเป็นการต่อสู้ที่เท่าเทียมกัน เมื่อคุณเข้าใจว่าตัวเลือกการออกแบบนี้ช่วยปรับปรุงภาพได้อย่างไร ก็ถึงเวลาตัดสินใจเลือกข้อความ
เลือกประเภทของคุณ

มีแบบอักษรที่แตกต่างกันสองแบบ และคุณคงรู้จักมันดีพอ : Serif และ Sans-Serif Serif มี "ขา" พิเศษ ซึ่งเป็นบิตประดับที่ด้านบนและด้านล่าง Sans-Serif คือ... ถ้าไม่มีเท้าเหล่านั้น ค่อนข้างอธิบายได้ในตัว

โปรดจำไว้ว่าการพิมพ์นั้นเกี่ยวกับการแสดงข้อความต่อผู้ชม คุณไม่ต้องการสิ่งใดมาเบี่ยงเบนความสนใจจากข้อความหรือความชัดเจน ดังนั้นฉันขอแนะนำให้คุณใช้ Sans-Serif เสมอ มีฟอนต์ดีๆ ให้เลือกมากมาย และคุณสามารถวางใจได้ว่าผู้ชมจะสามารถเลือกสิ่งที่ต้องการได้
ระบุหลักการของคอนทราสต์

คอนทราสต์ ใช้เพื่อสร้างการเน้น ความโดดเด่น และพลังไดนามิกภายในกราฟิก ในวิดีโอด้านบน เราจะลงรายละเอียดเกี่ยวกับขนาด รูปร่าง การเติมและเส้นขีด และสีและพื้นผิว
ความคมชัดเป็นวิธีที่ยอดเยี่ยมในการแสดงความสัมพันธ์ระหว่างส่วนต่างๆวัตถุในการออกแบบของคุณ หากคุณมีสี่เหลี่ยมมากมาย วงกลมก็โดดเด่นขึ้นมาทันที ถ้านกทุกตัวบนเส้นเป็นสีน้ำเงิน สีแดงก็จะมีชีวิตชีวาและน่าสนใจมากขึ้น ใน MoGraph กีฬา คุณสามารถใช้คอนทราสต์เพื่อสร้างการเล่าเรื่องสำหรับอีเวนต์ที่กำลังจะมาถึง และเพิ่มความสนใจให้กับผู้ชมของคุณมากยิ่งขึ้น
แปลทักษะการใช้กล้องของคุณเป็น CG

มีทักษะมากมายที่สามารถถ่ายทอดได้ ตั้งแต่การถ่ายภาพในชีวิตจริงไปจนถึงงานกล้อง CG ตัวอย่างเช่น เมื่อฉันถ่ายวิดีโอแบบไซด์ไลน์ ฉันมักจะใช้เลนส์มุมกว้างและถ่ายจากมุมต่ำ สิ่งนี้จบลงด้วยการแสดงให้นักกีฬาเห็นว่ายิ่งใหญ่กว่าชีวิต ซึ่งเป็นโทนเสียงที่เราพยายามสื่อถึง เช่นเดียวกับกราฟิกของคุณ

สังเกตว่าโลโก้มุมต่ำดึงดูดคุณอย่างไร นำเสนอวัตถุด้วยพลังและความเคารพ ในทางกลับกัน ภาพแบนจะบดบังโลโก้กับพื้นหลัง แม้ว่าในทางเทคนิคแล้วอาจใช้งานได้ แต่ก็ไม่มีประสิทธิภาพหรือความสวยงามใกล้เคียงกัน
ครั้งต่อไปที่คุณรับชม ESPN ให้ใส่ใจกับจำนวนกราฟิกที่แสดงด้วยเลนส์มุมกว้างจากมุมต่ำ .
สร้างความเปลี่ยนแปลง

หากคุณใช้โซเชียลมีเดียในปีที่ผ่านมา คุณน่าจะได้เห็นเทรนด์ที่ผู้คนขว้างรองเท้าและเปลี่ยนไปอย่างน่าอัศจรรย์ เครื่องแต่งกายของพวกเขา ในวงการเราจะเรียกสิ่งนี้ว่า Match Cut มันยังเป็นหนึ่งในเครื่องมือที่มีประสิทธิภาพที่สุดสำหรับคุณสามารถใช้เชื่อมโยงภาพหลายๆ ภาพเข้าด้วยกันเพื่อให้ได้องค์ประกอบภาพที่ยอดเยี่ยม
[เพิ่ม GIF ที่หายไปที่นี่]
อย่างที่คุณเห็น ผมเริ่มต้นด้วยโลโก้ จับคู่การเคลื่อนไหวเพื่อให้กลายเป็นเส้น จากนั้นจับคู่การเคลื่อนไหวนั้นอีกครั้งเพื่อให้เป็นตัวเลข ฉันกำลังซ่อนการเปลี่ยนแปลงในการตัด แต่การเคลื่อนไหวขายเวทมนตร์
ต้องการยกระดับการออกแบบของคุณหรือไม่
แค่นั้นแหละ! ค่อนข้างง่ายใช่มั้ย การทำความเข้าใจพื้นฐานของการออกแบบสามารถยกระดับเกมการออกแบบการเคลื่อนไหวของคุณไปอีกขั้น แต่คุณจะไม่ได้รับทั้งหมดจากบทช่วยสอนของ YouTube หากคุณต้องการทราบข้อมูลเพิ่มเติม ลองดูที่ Design Kickstart!
ในหลักสูตร 8 สัปดาห์นี้ คุณจะได้ทำโครงการที่ได้รับแรงบันดาลใจจากอุตสาหกรรม ในขณะที่เรียนรู้แนวคิดหลักในการออกแบบที่จะยกระดับงานออกแบบของคุณในทันที ในตอนท้าย คุณจะมีความรู้ด้านการออกแบบพื้นฐานทั้งหมดที่จำเป็นในการเริ่มสร้างสตอรี่บอร์ดที่พร้อมเคลื่อนไหว
------------ -------------------------------------------------- -------------------------------------------------- -----------
Tutorial Full Transcript Below 👇:
จัสติน ปีเตอร์สัน (00:00): คุณต้องการสร้างโมชันกราฟิกที่หยุดการแสดง แต่คุณ เกมไม่มีการเลื่อนที่หยุดกลเม็ดเด็ดพราย ฉันมาที่นี่เพื่อบอกคุณว่าคุณสามารถไปถึงที่นั่นได้ แต่คุณต้องเริ่มต้นด้วยพื้นฐาน เมื่อคุณดูวิดีโอนี้เสร็จแล้ว ฉันต้องการให้คุณแยกย่อยและกำหนดองค์ประกอบการออกแบบภายในชิ้นและทำไมพวกเขาถึงทำงาน คุณพร้อมหรือยัง
จัสติน ปีเตอร์สัน (00:25): สวัสดี ฉันชื่อจัสติน ปีเตอร์สัน ฉันเป็นผู้อำนวยการฝ่ายเนื้อหาดิจิทัลและกีฬาที่ทำงานด้านกีฬา เราทุกคนรู้ว่าคุณต้องสวมหมวกหลายแบบ จริงๆ แล้วเริ่มเดินเตร่ข้างสนามในฐานะช่างวิดีโอ เมื่อฉันเริ่มต้น เมื่อฉันเริ่มเปลี่ยนไปสู่การออกแบบการเคลื่อนไหว ฉันชนกำแพงกับกราฟิกของฉัน และสงสัยว่าทำไมวันนี้พวกเขาดูไม่สวยงาม ฉันมาที่นี่เพื่อแบ่งปันบทเรียนการออกแบบการเคลื่อนไหวที่ช่วยให้ฉันออกจากสนามและเข้าสู่เกมกับคุณ ในวิดีโอนี้ คุณจะได้เรียนรู้ที่จะเข้าใจการตัดสินใจในการออกแบบ เลือกประเภทของคุณ ระบุหลักการของคอนทราสต์ แปลทักษะการใช้กล้องของคุณเป็น CG และทำการตัดต่อก่อนที่เราจะเริ่มต้น อย่าลืมหยิบวัสดุต่างๆ ที่ลิงก์ในคำอธิบาย
จัสติน ปีเตอร์สัน (01:10): เพื่อเริ่มสิ่งนี้ เราจะเริ่มกันในที่ที่คุ้นเคย แต่ก่อนอื่น ผมอยากพูดถึง Dixon, เบาะหลัง, vis tech ขนาดใหญ่ และสองครีเอทีฟใหม่สำหรับการแบ่งปันผลงานอันน่าทึ่งของพวกเขาที่เราจะใช้ในบทช่วยสอนนี้ รูปลักษณ์แบบแบ่งหน้าจอเป็นสิ่งที่แฟน ๆ ทุกคนเคยเห็น ไม่ว่าพวกเขาจะจำได้ว่าเป็นแบบแบ่งหน้าจอหรือไม่ก็ตาม มันเป็นกราฟิกการจับคู่แบบดั้งเดิมที่มีหนึ่งทีมทางด้านซ้ายและหนึ่งทีมทางด้านขวา มีหลายวิธีในการแสดงสิ่งนี้ แต่โดยพื้นฐานแล้วการตัดสินใจในการออกแบบจะขึ้นอยู่กับการวาดเส้นบนผืนทรายแล้วบอกว่าคุณเชียร์ทีมไหนทางซ้ายหรือทีมทางขวา คุณจะเห็นพื้นหลังที่มีสีประจำทีมและโลโก้จะใหญ่และหนา มาดูวิธีต่างๆ 2-3 วิธีในการแสดงสิ่งนี้
จัสติน ปีเตอร์สัน (01:51): เรามีแนวนอน เรามีแนวตั้งด้านบนและด้านล่าง แล้วก็มีรูปแบบต่างๆ บนอันนี้ด้วย โดยที่เรามีคัตเอาต์รูปภาพเป็นพระเอก จากนั้นด้านบนและด้านล่าง อีกด้านหนึ่ง นี่คือการเป็นตัวแทน นั่นคือสิ่งที่ตรงกันข้ามกับสิ่งที่ฉันแสดงให้คุณเห็นกับผู้เล่นทางด้านขวา และชื่อผู้เล่นด้านบนและล่างทางด้านซ้าย คุณจะเห็นว่าพวกเขาใช้โครงสร้างแนวนอนที่นี่เพื่อให้ผู้เล่นแสดงโครงสร้างแนวนอนทางซ้ายและขวา แล้วตรงนี้ พวกเขาทำบนและล่าง โดยพื้นฐานแล้ว พวกเขาจึงรวมวิธีต่างๆ สองสามวิธีเข้าด้วยกันเป็นกราฟิกเดียว
จัสติน ปีเตอร์สัน (02:32): มีแบบอักษรสองแบบที่แตกต่างกันซึ่งคุณอาจรู้จัก Saraf และ San Saraf ดังนั้น Saraf จะเป็นคนที่มีองค์ประกอบพิเศษหรือเท้าติดไว้ที่ส่วนท้ายของตัวอักษร ในขณะที่ทรายชื่อ Sarah นั้นไม่มีของขวัญจาก Sarah งานส่วนใหญ่ที่คุณจะทำในกีฬาจะเป็นกับแซนด์ซาราฟ กฎข้อหนึ่งของประเภทคือความชัดเจน และด้วยประเภทที่เคลื่อนไหวได้ทั่วทั้งหน้าจอ สุดยอดของคุณเป้าหมายคือการสื่อสาร และการเล่นกระดานโต้คลื่นจะเป็นตัวเลือก เพราะมันจะดูโฉบเฉี่ยว สะอาดตา และอ่านง่าย
จัสติน ปีเตอร์สัน (03:14): คอนทราสต์ถูกใช้เพื่อสร้างการเน้น ความโดดเด่น การมองเห็น ตัวชี้นำ และที่สำคัญที่สุดคือพลังไดนามิกภายในกราฟิก เราจะกล่าวถึงประเภทของคอนทราสต์ที่ใช้กันมากที่สุดในกราฟิกกีฬา ขนาด รูปร่าง การเติม เส้นขีด สี และพื้นผิว คอนทราสต์ชนิดแรกที่เราจะกล่าวถึงคือขนาด ผมจึงวางสี่เหลี่ยมจัตุรัสสองอันเคียงข้างกัน และผมจะดึงอันนี้ออกมา เพื่อให้คุณเห็นว่ามันเคียงข้างกันจริงๆ ฉันมีจุดยึดตรงนี้ตรงกลาง และถ้าฉันเลื่อนแถบเลื่อนนี้ไปทางด้านข้าง คุณจะเห็นว่าการใช้ขนาดเป็นองค์ประกอบคอนทราสต์สามารถสร้างการเคลื่อนไหวแบบไดนามิกได้ ฉันมีการแสดงออกบนแถบเลื่อนนี้ และฉันจะเล่นมันให้คุณดู คุณจะได้รู้ว่าฉันหมายถึงอะไร ตอนนี้อาจดูบ้าๆ บอๆ ไปบ้าง แต่จะช่วยให้คุณเข้าใจว่าการใช้คอนทราสต์ของขนาดสามารถทำอะไรให้คุณได้บ้าง และฉันมีตัวอย่างที่นี่เพื่อแสดงให้เห็นว่าสิ่งนี้เป็นอย่างไรในการดำเนินการ ไม่เป็นไร. ดังนั้นถ้าฉันดูทีละเฟรมที่นี่
จัสติน ปีเตอร์สัน (04:25): คุณสามารถเห็นโลโก้ขนาดใหญ่ที่ด้านข้างพร้อมกับองค์ประกอบอื่นๆ และโลโก้ขนาดเล็กที่นี่ หน้าตาคล้ายๆแบบนี้ คุณเห็นไหม ดังนั้นพวกเขาจึงใช้คอนทราสต์เพื่อขับเคลื่อนพลังงานเมื่อเปิดเผยทีม โลโก้ และชื่อ ความคมชัดชนิดต่อไปที่เรามีนี่คือรูปร่าง ตอนที่ผมเล่นนี่ อ่า วงกลมโดดเด่นเพราะมันเป็นสี่เหลี่ยมจัตุรัสทั้งหมดก่อน แล้วคุณก็จะได้วงกลม ดังนั้นให้ฉันแสดงให้คุณเห็นว่าในทางปฏิบัติเป็นอย่างไร ฉันได้ตั้งค่าสี่เหลี่ยมจัตุรัสทั้งสองนี้แล้ว คล้ายกับที่คุณเห็นในขนาด ตัวอย่างขนาดคอนทราสต์ และผมจะย้ายนี่ออกไปเพื่อให้คุณเห็นว่ามันเป็นสี่เหลี่ยมสองช่อง แต่ผมย้ายเข้าไป เพื่อให้จุดศูนย์กลางอยู่ตรงกลางตรงนี้ และฉันจะเพิ่มความกลมตรงนี้ให้เป็นวงกลม
จัสติน ปีเตอร์สัน (05:27): ดังนั้น ขณะที่ฉันเล่นภาพนี้ คุณจะเห็น a วงกลม และสี่เหลี่ยม และจุดต่างๆ ตรงนี้ คุณเกือบจะเห็นเหมือนกุญแจของสนามบาสเก็ตบอลที่นี่ ความแตกต่างระหว่างสี่เหลี่ยมจัตุรัสโดยมีวงกลมอยู่ด้านบน และผมจะกลับไปที่ตัวอย่างนี้ และเรายังสามารถพูดถึงองค์ประกอบเปลี่ยนผ่านที่ใช้ในที่นี้ นอกเหนือจากขนาด คุณจึงเห็นรูปสามเหลี่ยมตรงนี้ และเมื่อฉันเลื่อนไป พอมันกลับมาอีกด้าน มันก็พลิกกลับ จากนั้นสามเหลี่ยมก็มุ่งหน้าไปทางขวา และนั่นคือวิธีที่พวกเขาเปิดเผยส่วนที่เหลือของโลโก้ และการผสมผสานระหว่างรูปร่างกับขนาดทำให้แอนิเมชันนี้ให้ความรู้สึกเหมือนได้ย้อนกลับไปในอวกาศ แต่ก็ให้ความลึกเมื่อกลับไปด้วย อืม และแน่นอนว่าทิศทางทั่วไปที่สามเหลี่ยมหันเข้าหากันคือมุมที่การเคลื่อนไหวและการเคลื่อนไหวอยู่เกิดขึ้นภายในเฟรม
จัสติน ปีเตอร์สัน (06:27): เราได้พูดถึงประเภทของการกลับไปสู่สิ่งนั้น รูปลักษณ์และความรู้สึกแล้วที่นี่ เลิกเล่นเซิร์ฟกันเถอะ เพราะเรารู้ว่าเรากำลังจะใช้ทราย Sarah เป็นส่วนใหญ่ แค่สลับข้อความจาก Phil เป็น stroke คุณสามารถเห็นการเคลื่อนไหวแบบไดนามิก และถ้าคุณรวมเลเยอร์นี้เข้ากับเลเยอร์ข้อความอื่นๆ หลายๆ เลเยอร์ คุณจะสามารถเห็นได้ว่าการเคลื่อนไหวแบบไดนามิกของคอนทราสต์ประเภทนี้สามารถสร้างได้มากแค่ไหน มาดูตัวอย่างนี้จากเบาะหลังของ Dixon และเต็มไปด้วย Phil verse stroke ตัวอย่างในตัวอย่างนี้ทุกอย่างถูกลูบ และเมื่อคุณไปถึงริโอ มันก็เต็ม ในบรรดาเมืองอื่นๆ เหล่านี้ การที่ริโอถูกเติมเต็มเพราะความสนใจเป็นพิเศษ ฉันชอบการใช้ 500 คันนี้ตั้งแต่ฟิลไปจนถึงสโตรกเพราะมีการเคลื่อนไหวนอกเหนือจากนี้ เมื่อเข้ามาและตกลง มันจะสลับเป็นจังหวะตามลำดับที่ลดหลั่น ซึ่งดึงความสนใจไปที่เลข 500 เป็นพิเศษ
จัสติน ปีเตอร์สัน (07:28): หากคุณสังเกตจนถึงจุดนี้ ฉันใช้เฉพาะขาวดำในตัวอย่างของฉัน และนั่นเป็นความตั้งใจเพราะฉันต้องการสร้างคอนทราสต์ระหว่างขาวดำกับสี และฉันพบว่าบ่อยครั้งที่มองเห็นองค์ประกอบได้ง่ายกว่าเมื่อคุณพูดถึงคอนทราสต์เมื่อเป็นขาวดำแทนที่จะเพิ่มสี ดังนั้นฉันจึงพยายามร่างขาวดำและแสดงตัวอย่างสีให้คุณดู