Hareket tasarımı sanatınız insanları durduruyor mu? Durdurmasını istiyor musunuz?
Gösteriyi durduran hareketli grafikler yapmak istiyorsunuz, ancak oyununuzda kaydırmayı durduran bir incelik yok. Çarpıcı sanat eserleri yaratmanın birçok yolu olsa da, her şey temel bilgilerle başlar. Bu eğitimi bitirdiğinizde, bir parçadaki tasarım öğelerini ve bunların NEDEN işe yaradıklarını parçalara ayırıp tanımlayabileceksiniz. Hazır mısınız?

Merhaba, ben Justin Peterson ve spor alanında dijital içerik direktörüyüm. Canlı yayın televizyonculuğunda çalışırken birçok farklı şapka takmanız gerekiyor. Aslında işe saha kenarında kameraman olarak başladım. Hareket tasarımına başladığımda, grafiklerimle ilgili bir duvara çarptım ve neden gösterişli görünmediklerini merak ettim. Bugün, beni bu işten kurtarmaya yardımcı olan hareket tasarımı derslerini sizinle paylaşmak için buradayımsaha kenarına ve oyun alanına.
Bu videoda şunları öğreneceksiniz:
- Tasarım kararlarını anlama
- Türünüzü seçin
- Kontrast ilkelerini tanımlama
- Kamera becerilerinizi CG'ye dönüştürün
- Kesimi yapın
Gösteriyi Durduran Spor MoGrafı Nasıl Tasarlanır
{{kurşun mıknatıs}}
Tasarımınızı Anlamak

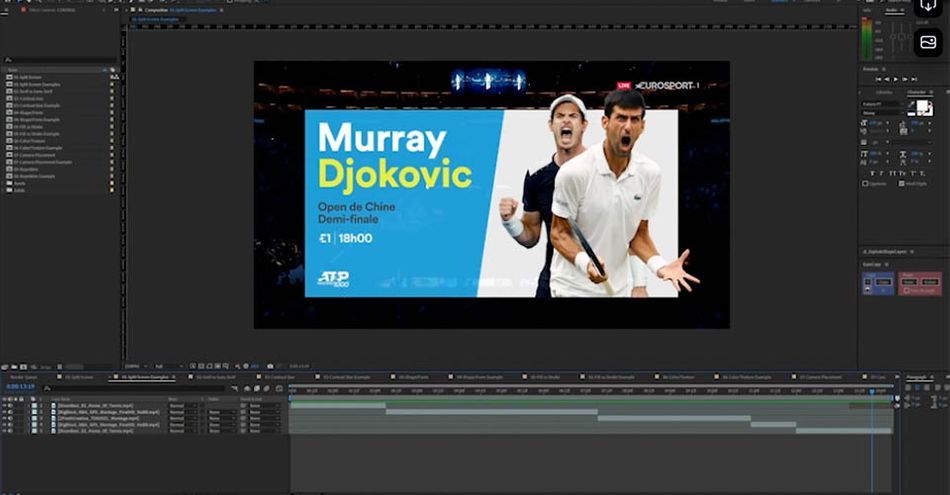
Çok tanıdık bir sahne ile başlayacağız: bölünmüş ekran görünümü. Bu, kanalın kuma çizgi çekmek ve izleyicinin bir taraf seçmesini istediği yerdir. Sporu bu kadar eğlenceli bir eğlence haline getiren şeyin bir parçasıdır. Kendi takımınızı seçin ve destekleyin, destekleyin, destekleyin!
Büyük, kalın logoların ve takımın renkleri ile sembollerinin arka planda çalışmasını istersiniz. Bu bölünmüş ekran tasarımını, yüksek çözünürlüklü bir görüntünün karşısında isimleri, numaraları ve istatistikleriyle oyuncu tanıtımları için de kullanabilirsiniz.

Bu tasarım denge nedeniyle işe yarıyor. Her iki takıma da daha fazla ağırlık verilmiyor, bu da yaklaşan yarışmayı eşitlerin savaşı olarak gösteriyor. Bu tasarım seçiminin görüntüyü nasıl iyileştirdiğini anladıktan sonra, sıra metne karar vermeye geliyor.
Türünüzü Seçin

İki farklı yazı karakteri vardır ve muhtemelen bunları yeterince iyi biliyorsunuzdur: Serif ve Sans-Serif. Serif'in fazladan "ayakları" vardır, üstte ve altta süs parçaları. Sans-Serif... bu ayaklar olmadan. Oldukça açıklayıcı.

Tipografinin tamamen mesajı izleyiciye ifade etmekle ilgili olduğunu unutmayın. Mesajdan veya okunabilirlikten uzaklaşan hiçbir şey istemezsiniz, bu yüzden her zaman Sans-Serif'e bağlı kalmanızı öneririm. Aralarından seçim yapabileceğiniz tonlarca harika yazı tipi vardır ve izleyicilerinizin ne yazdığınızı anlayabileceğinden emin olabilirsiniz.
Kontrast İlkelerini Tanımlama

Kontrast, grafiklerde vurgu, baskınlık ve dinamik enerji yaratmak için kullanılır. Yukarıdaki videoda Boyut, Şekil, Dolgu ve Kontur ile Renk ve Doku hakkında ayrıntılara giriyoruz.
Kontrast, tasarımınızdaki çeşitli nesneler arasındaki ilişkiyi göstermenin harika bir yoludur. Bir oda dolusu kareniz varsa, daire aniden öne çıkar. Bir çizgideki her kuş maviyse, kırmızı olan aniden daha dinamik ve ilginçtir. Spor MoGraph'ta, yaklaşan etkinlik için bir anlatı oluşturmak ve izleyicileriniz için daha da ilgi çekici hale getirmek için kontrastı kullanabilirsiniz.
Kamera Becerilerinizi CG'ye Çevirin

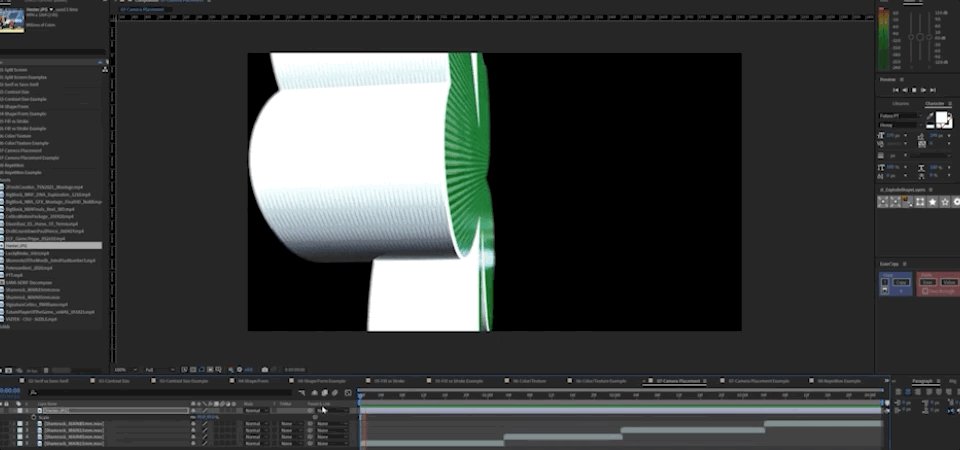
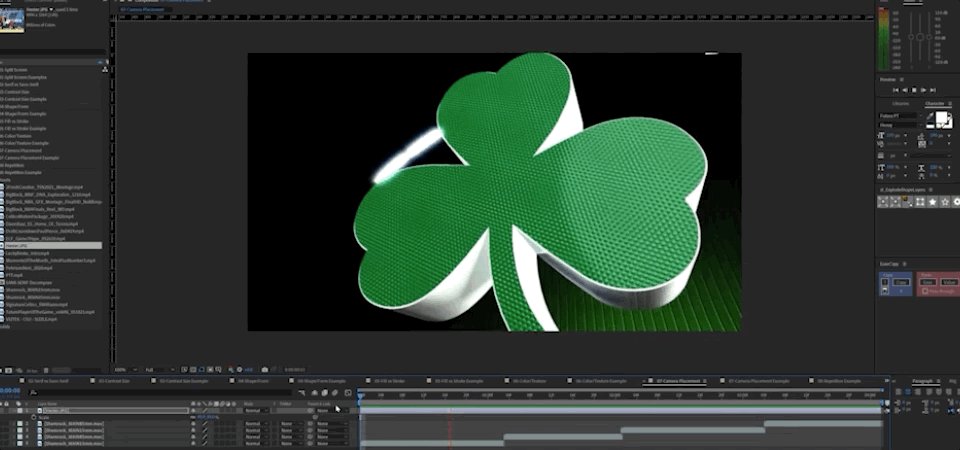
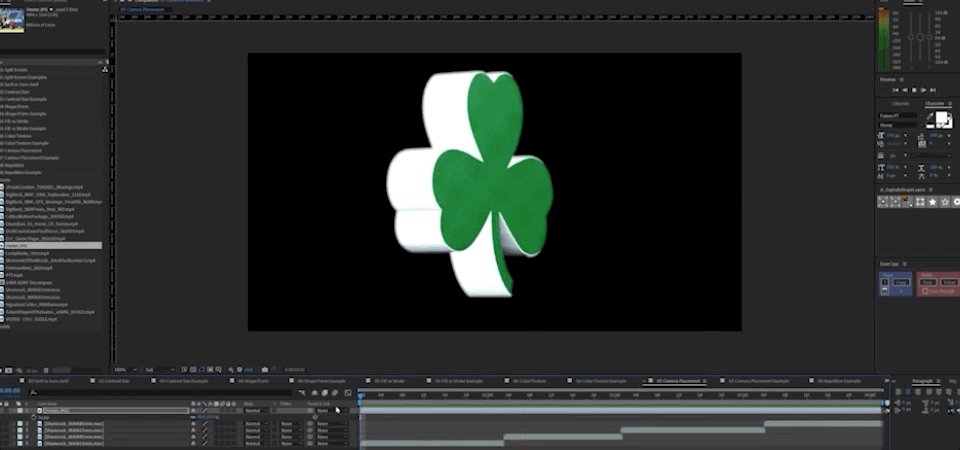
Gerçek hayattaki fotoğrafçılıktan CG kamera çalışmalarına aktarılabilecek pek çok beceri var. Örneğin, saha kenarı video çekimi yaparken genellikle geniş açılı bir lens kullanır ve alçak bir açıdan çekim yapardım. Bu da sporcuları hayattan daha büyük gösterirdi ki bu da tam olarak yakalamaya çalıştığımız tondu. Aynı şey grafikleriniz için de geçerli.

Düşük açılı logonun sizi nasıl içine çektiğine, nesneyi nasıl bir güç ve saygı hissiyle sunduğuna dikkat edin. Öte yandan düz görüntü, logoyu arka plana karşı eziyor. Teknik olarak işe yarasa da, etkili veya estetik açıdan hoş değil.
Bir dahaki sefere ESPN izlerken, grafiklerinin kaç tanesinin düşük açıdan geniş açılı bir lensle işlendiğine dikkat edin.
Kesimi Yapın

Geçtiğimiz yıl sosyal medyaya girdiyseniz, muhtemelen insanların bir ayakkabıyı havaya fırlatıp kıyafetlerini sihirli bir şekilde dönüştürme trendini görmüşsünüzdür. Sektörde biz buna Kibrit Kesimi diyoruz. Aynı zamanda, bir grup görüntüyü harika bir kompozisyon için bir araya getirmek için kullanabileceğiniz en etkili araçlardan biridir.
[BURAYA EKSIK GIF EKLEYIN]
Gördüğünüz gibi, bir logoyla başlıyorum, hareketi eşleştirerek bir çizgi haline getiriyorum, sonra bu hareketi tekrar eşleştirerek bir sayı haline getiriyorum. Dönüşümü kesimde gizliyorum, ancak hareket sihri satıyor.
Tasarımınızı Bir Çentik Yukarı Taşımak İster misiniz?
İşte bu kadar! Oldukça basit, değil mi? Tasarımın temellerini anlamak, hareket tasarımı oyununuzu bir sonraki seviyeye taşıyabilir, ancak hepsini bir YouTube eğitiminden öğrenemezsiniz. Daha fazlasını öğrenmek istiyorsanız, Design Kickstart'a göz atın!
Bu 8 haftalık kursta, tasarım çalışmalarınızı hemen yükseltecek temel tasarım kavramlarını öğrenirken sektörden ilham alan projelerde yer alacaksınız. Sonunda, harekete hazır storyboard'lar oluşturmaya başlamak için gerekli tüm temel tasarım bilgilerine sahip olacaksınız.
-----------------------------------------------------------------------------------------------------------------------------------
Eğitim Tam Transkripti Aşağıda 👇:
Justin Peterson (00:00): Gösteriyi durduran hareketli grafikler yapmak istiyorsunuz, ancak oyununuzda kaydırmayı durduran bir incelik yok. Size bunu başarabileceğinizi söylemek için buradayım, ancak temel bilgilerle başlamanız gerekiyor. Bu videoyu izlemeyi bitirdiğinizde, bir parça içindeki tasarım öğelerini ve neden işe yaradıklarını parçalara ayırıp tanımlayabilmenizi istiyorum. Hazır mısınız?
Justin Peterson (00:25): Merhaba, adım Justin Peterson. spor alanında çalışan bir dijital içerik ve spor direktörüyüm. Hepimiz birçok farklı şapka takmanız gerektiğini biliyoruz. Aslında saha kenarında bir kameraman olarak dolaşmaya başladım. Başladığımda, hareket tasarımına geçmeye başladığımda, grafiklerimle bir duvara çarptım ve bugün neden cilalı görünmediklerini merak ettim. paylaşmak için buradayımBu videoda, tasarım kararlarını anlamayı, tipinizi seçmeyi, kontrast ilkelerini belirlemeyi, kamera becerilerinizi CG'ye dönüştürmeyi ve başlamadan önce kesimleri yapmayı öğreneceksiniz, açıklamadaki bağlantıdan materyalleri aldığınızdan emin olun
Justin Peterson (01:10): Tanıdık bir yerden başlayacağız ama önce Dixon, backseat, big block vis tech ve two fresh creative'e bu eğitimde kullanacağımız harika çalışmalarını paylaştıkları için teşekkür etmek istiyorum. Bölünmüş ekran görünümü, bölünmüş ekran görünümü olarak tanısınlar ya da tanımasınlar, tüm hayranların gördüğü bir şeydir.Sol tarafta bir takım, sağ tarafta bir takımın olduğu geleneksel eşleşme grafiği. Bunu temsil etmenin farklı yolları var, ancak temelde tasarım kararı kuma bir çizgi çizmek ve soldaki veya sağdaki takımdan hangisini desteklediğinizi söylemekten ibaret. Takım renkleriyle arka planlar göreceksiniz ve logolar büyük ve kalın olacak.Bunu temsil etmenin birkaç farklı yolu var.
Justin Peterson (01:51): Yatay versiyonumuz var, üstte ve altta dikey versiyonumuz var ve sonra bunun üzerinde de kahraman olarak bir fotoğraf kesimi ve sonra üstte ve altta varyasyonlar var. Diğer tarafta, bu bir temsil. Bu size sağ tarafta oyuncular ve solda üstte ve altta oyuncu isimleri ile gösterdiğim şeyin tersi. Ayrıca göreceksinizBurada yatay yapıyı uyguladılar, böylece oyuncular sol ve sağ yatay yapıyı temsil ediyor. Ve sonra burada, üst ve alt yapıyı yapıyorlar. Yani temelde buna yaklaşmanın birkaç farklı yolunu tek bir grafikte birleştirdiler.
Justin Peterson (02:32): Muhtemelen Saraf ve San Saraf'tan haberdar olduğunuz iki farklı yazı karakteri vardır. Yani Saraf, harflerin sonuna eklenmiş bu ekstra süs unsurlarına veya ayaklara sahip olan olacaktır. Adından da anlaşılacağı gibi kum Sarah ise Sarah hediyeleri olmadan. Yani sporda yapacağınız işlerin çoğu kum Saraf ile olacak. Bir numaraYazı tipinin kuralı okunabilirliktir. Ekranda hareket eden yazı tipiyle nihai amacınız iletişim kurmaktır ve kum sörfü şık, temiz ve okunması kolay olacağı için tercih edilecektir.
Justin Peterson (03:14): Kontrast, grafiklerde vurgu, baskınlık, görsel ipuçları ve en önemlisi dinamik enerji yaratmak için kullanılır. Spor grafiklerinde en sık kullanılan kontrast türlerini, boyut, şekil, dolgu ve kontur ile renk ve dokuyu ele alacağız. Ele alacağımız ilk kontrast türü boyuttur. Yan yana iki kare koydum ve bunu çekeceğimBir tanesini çıkarın ki bunun gerçekten yan yana olduğunu görebilesiniz. Bağlantı noktalarım burada tam ortada. Ve bu kaydırıcıyı bir yandan diğer yana kaydırırsam, boyutu bir kontrast öğesi olarak kullanmanın bazı dinamik hareketler yaratabileceğini görebilirsiniz. Bu kaydırıcıda bir ifadem var ve ne demek istediğimi görebilmeniz için bunu sizin için oynatacağım. Şimdi biraz çılgınca, ama sizeBoyut kontrastı kullanmanın sizin için neler yapabileceği hakkında bir fikir. Ve bunun bir uygulamada nasıl göründüğünü göstermek için burada bir örneğim var. Pekala. Şimdi burada kare kare gidersem,
Justin Peterson (04:25): Yan tarafta diğer bazı unsurlarla birlikte büyük bir logo ve burada daha küçük bir logo görebilirsiniz. Buna benziyor. Görebiliyor musunuz? Yani takımları, logoları ve isimleri ortaya çıkarmak söz konusu olduğunda enerjiyi artırmak için burada kontrast kullanıyorlar. Burada sahip olduğumuz bir sonraki kontrast türü şekil. Yani bunu oynattığımda, ah, daire öne çıkıyor çünkü hepsi kareydive sonra daireyi elde edersiniz. Şimdi size bunun pratikte nasıl göründüğünü göstereyim. Bu iki kareyi ayarladım, boyutta gördüğünüze benzer, kontrast boyutu örneği. Ve bunu sadece iki kare olduklarını görebilmeniz için dışarı taşıyacağım, ama içeri taşıdım. Böylece merkez noktası aslında burada tam ortada. Ve buradaki yuvarlaklığı şu şekilde artıracağımbir daire olsun.
Justin Peterson (05:27): Bunu tekrar oynattığımda, bir daire ve bir kare görüyorsunuz ve burada farklı noktalarda, neredeyse bir basketbol sahasının anahtarının burada nasıl görüneceğini, kare ile üstte bir daire arasındaki kontrastı görebilirsiniz. Ve bu örneğe geri döneceğim ve burada boyuta ek olarak kullanılan geçiş unsurları hakkında da konuşabiliriz.Üçgen buraya bakıyor. Kaydırdığımda, diğer taraftan geri geldiğinde, tersine döndü. Böylece üçgen sağa doğru gidiyor ve logonun geri kalanını bu şekilde ortaya çıkarıyorlar. Ve şekillerin boyutla birleşimi, bu animasyonu gerçekten uzayda geri dönüyormuşsunuz gibi hissettirmek için yönlendiriyor, ancak aynı zamanda geri dönerken biraz derinlik veriyor.Üçgenlerin baktığı genel yön, hareketin ve devinimin çerçeve içinde gerçekleştiği açılardır.
Justin Peterson (06:27): Buna geri dönüş türlerinden zaten bahsettik, burada görünüm ve his. Sörften kurtulalım çünkü çoğunlukla kum Sarah kullanacağımızı biliyoruz, sadece metni Phil'den kontura değiştiriyoruz. Dinamik hareketi görebilirsiniz. Ve bunu birden fazla başka metin katmanıyla birleştirirseniz, ne kadar dinamik hareket olduğunu görebilirsiniz.Bu tür bir kontrast yaratabilir. Şimdi Dixon'ın arka koltuğundaki bu örneğe geçelim ve Phil ayet vuruşuyla dolu. Bu örnekteki örnekler, her şey vuruşludur. Ve Rio'ya geldiğinizde, doldurulur. Yani tüm bu diğer şehirlerden Rio'nun doldurulmuş olması, çünkü ona ekstra dikkat, Phil'den vuruşa giden bu 500'ün kullanımını seviyorum çünkü içinde hareket var.Bu yüzden geldikçe ve yerleştikçe, 500 rakamına daha fazla dikkat çeken basamaklı bir düzende vuruşa geçer.
Justin Peterson (07:28): Bu noktaya kadar fark ettiyseniz, örneklerimde sadece siyah ve beyaz kullandım. Ve bu kasıtlıydı çünkü siyah ve beyaz ile rengin ne olduğuna dair bir kontrast yaratmak istedim. Ve çoğu zaman, kontrasttan bahsederken siyah ve beyaz olduğunda renk eklemek yerine bir öğeyi görmenin daha kolay olduğunu fark ettim. Bu yüzden siyah ve beyazın ana hatlarını çizmeye çalıştımve size renk örnekleri göstereceğim. Ve burada da aynı şeyi yapacağım. Yani bunda, renk ve doku, alternatif, eğer kare kare gidersem, sadece rengi değiştiriyorum. Rengi tersine çeviriyorum. Ve bu da çalışmanızda rengi kullanmanın çok güçlü bir yoludur. Bunun harika bir örneği, renk değişimi olarak, büyük bloktan doku değişimi, buraya girdiğinizde görebilirsiniz, konturla başlıyorlar. Sonra gidiyoruzdoldururuz ve sonra renkleri ters çeviririz.
Justin Peterson (08:26): Bunları görüyorsunuz, arka planda renklerin değiştiğini ve tersine döndüğünü görüyorsunuz. Şimdi tek takım logosuna odaklanalım. Bunu vurgulamak istememin nedeni, renk ve doku değişiminin ne kadar güçlü olabileceğini göstermesidir. Renk ve doku, değişen birincil şeydir. Ortaya çıktıkça ve son logo, gerçek logodan aktarılabilir birçok bilgi var.İşte daha önce gördüğünüz ve beni düşük açılı geniş açılı olarak görebileceğiniz bir örnek. Bunun nedeni, geniş açılı bir lensle düşük açının sporcuyu gerçek hayattan daha büyük gösterecek olmasıdır. Bu yüzden CG'ye gidelim. Ve bu örnekte, düşük açılı geniş açılı bir lensle 85'lik bir lensle nasıl göründüğü arasındaki farkı göstermek için oluşturduğum bir geçiş var.Milimetrik lens. Arada büyük fark var.
Justin Peterson (09:23): Alçaktayım ve geniş açı lens elemanı nesneye gerçekten yakın olmamı sağlıyor. Ve bunu oynattığımda, iki farkı görebilirsiniz. Bunda arka plan çok daha uzakta hissediliyor ve üzerinde bazı ışıklar görüyorsunuz. Ve bunda, 85 milimetrelik lens, arka plan ezilmiş ve gerçek gibi hissediliyor, Shamrock'a geniş açı lensten çok daha yakın hissediliyorYaptığım tek şey kamera odak uzaklığını değiştirmekti. Şimdi vistech'ten düşük kamera açılarına bir örnek verelim. Her şeyi olduğundan daha büyük hissettirmek için kamerayı nasıl çok alçak tuttuklarını görüyorsunuz
Justin Peterson (10:05): Buradaki siyah beyaz görsellerimize geri dönelim. Bir daire oluşturdum ve onu hareketlendirdim ve sonra tekrarlamak için onu takip ettim. Lideri takip et türü bir animasyon gibi. Ve bunu her yerde göreceksiniz. Aslında, bu son örneğe geri dönersem, tüm beyaz öğelere bakarsanız, burada ekranda nasıl geldiklerini görürsünüz, sonra üstte başlarVe aşağıya doğru iniyor. Ve sonra aynı beyaz öğeyi logoyu genişletmek ve vurgulamak için kullanıyorlar. Sonra geri geliyor ve oyuncuyu ortaya çıkarmak için yukarı çıkıyor. Böylece, bu dinamik hareketi gerçekten yönlendirmek için tekrarın nasıl kullanıldığını görebilirsiniz. Muhtemelen, geçen yıl sosyal medyada bulunduysanız, belirli bir video türü görmüşsünüzdür.ve birdenbire dünyamızda kıyafetleri değişiyor. Buna eşleştirme kesimi deniyor. Hemen buraya atlayacağız ve eşleştirme kesimi hakkında konuşacağız. Bu parçada, bir logo alıyorum ve çizgi boyunca ilerledikçe boyutu ayarlıyorum. Ve sonra çizgiyi kırarken içinden geliyor ve sonra şekilleri değiştiriyorum. Yani bir logodan hizalamaya ve dikdörtgene geçiş yapıyor. Ve buBir nesneyi aldığınız ve bir yol boyunca hareket ederken değiştiği veya başka bir şeye dönüştüğü mükemmel bir eşleştirme kesimi.
Justin Peterson (11:44): Burada büyük bloktan konuşmak istediğim bir parça var çünkü buradaki örneklerin çoğunu gösteriyor, hepsini değil ama daha önce öğrendiğiniz bazı derslere yardımcı olmak ve pekiştirmek için buradaki örneklerin çoğunu gösteriyor. Bu yüzden burada ilerlerken onları çağıralım, renk, renk Büyükten küçüğe boyut Renk Boyutu, Renk, şekil, konturdan tekrar metni ve Phil'in Renk değişikliğiVe Phil'in Ters çevrilmiş rengi. Şimdi basamaklı bir şekil var. Yani bu üçgende bazı tekrarlar var.
Justin Peterson (12:52): Burada biraz kum sörfü, metin, daha basamaklı şekiller görüyorsunuz, tekrarlama ile şekil değişiyor, üçgenden dikdörtgene tekrarlama konturu, dolgu ve boyut küçükten büyüğe. Ve sonra bu üçgeni buradan aldık, burada olan bu üçgeni ve yan tarafına çevirdik. Ve sonra ters dönecek ve biraz renk var.Bu yüzden bunu sizin için oynatacağım, böylece hep birlikte uyum içinde çalıştığını görebilirsiniz. Bu oldukça basit, değil mi? Tasarımın temellerini anlamak, hareket tasarımı oyununuzu bir sonraki seviyeye taşıyabilir, ancak hepsini YouTube eğitimlerinden almayacaksınız. Daha fazla bilgi edinmek istiyorsanız, tasarım kickstart'a göz atın ve bu sekiz haftalık kursta şunları yapacaksınızTasarım çalışmalarınızı hemen yükseltecek temel tasarım kavramlarını öğrenirken sektörden ilham alan projeleri üstlenin Sonunda, harekete hazır storyboard'lar oluşturmaya başlamak için gerekli tüm temel bilgilere sahip olacaksınız. Bu videoyu beğendiyseniz, daha fazla eğitim, canlı yayın ve sektör haberleri için kanala abone olduğunuzdan ve zil simgesine bastığınızdan emin olun.bir sonraki ipucumuzu yayınladığımızda bilgilendirileceksiniz.
Müzik (14:13): [outro müzik].