El teu disseny de moviment atura la gent en el seu camí? Vols fer-ho?
Vols fer gràfics en moviment que s'aturin, però el teu joc no té aquesta delicadesa que s'atura el desplaçament. Tot i que hi ha moltes maneres de crear obres d'art sorprenents, tot comença amb els fonaments. Quan hàgiu acabat amb aquest tutorial, podreu desglossar i definir elements de disseny dins d'una peça i PER QUÈ funcionen. Preparat?

Hola, sóc Justin Peterson i sóc director de contingut digital en esports. Treballant a la televisió en directe, has de portar molts barrets diferents. De fet, vaig començar deambulant com a videògraf. Quan em vaig posar al disseny en moviment, vaig colpejar una paret amb els meus gràfics, preguntant-me per què no semblaven polits. Avui sóc aquí per compartir amb vosaltres les lliçons de disseny de moviment que m'han ajudat a sortir del marge i al terreny de joc.
En aquest vídeo, aprendràs a:
- Entén les decisions de disseny
- Tria el teu tipus
- Identifica els principis de contrast
- Tradueix les teves habilitats de càmera a CG
- Fes el tall
Com dissenyar un gràfic d'esports espectacular
{{lead-magnet}}
Entendre el vostre disseny

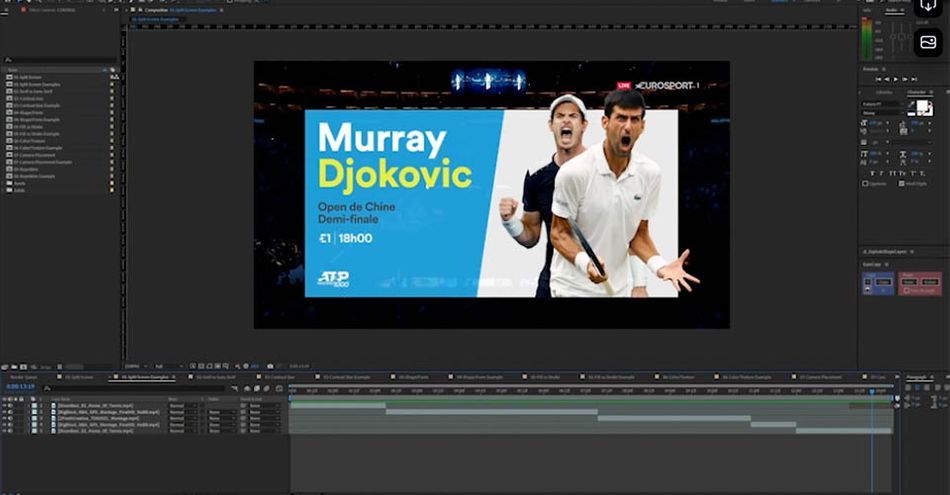
Comencem amb una escena molt familiar: l'aspecte de pantalla dividida. Aquí és on la xarxa vol traçar la línia a la sorra i que l'audiència triï un costat. És part del que fa que l'esport sigui un passatemps tan divertit.I aquí faré el mateix. Així que en aquest, color i textura, s'alternen, si vaig fotograma a fotograma, només estic canviant de color. Estic invertint el color. I aquesta és una manera molt potent d'utilitzar el color també en el vostre treball. Un bon exemple d'això és el canvi de color, el canvi de textura del bloc gran, es pot veure a mesura que entreu aquí, comencen amb un traç. Després anem a omplir i després invertim els colors.
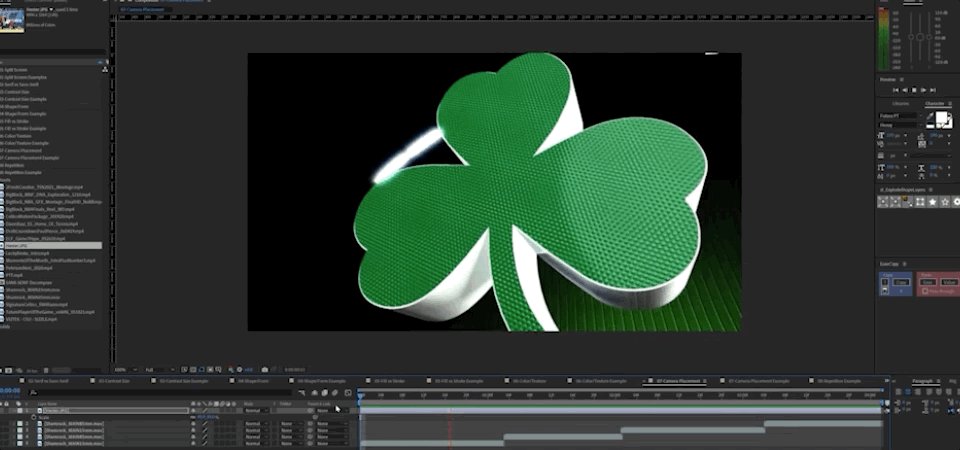
Justin Peterson (08:26): Veus aquests, veus que els colors canvien i inverteixen al fons. Ara centrem-nos en el logotip de l'equip únic. El motiu pel qual volia destacar-ho és perquè mostra com de poderós el canvi de color i textura pot ser el color i la textura és el principal que està canviant. A mesura que s'obre per revelar i el logotip final, hi ha molta informació transferible que va de la vida real a la CG. Aquí tens un que ja has vist i em pots veure a baix angle a gran angular. I la raó d'això és perquè l'angle baix amb una lent gran angular farà que l'atleta sembli més gran que la vida. Així que anem a CG. I en aquest exemple, tinc una transició que vaig crear per mostrar-vos la diferència entre el que sembla amb una lent gran angular d'angle baix i una lent de 85 mil·límetres. Hi ha una gran diferència.
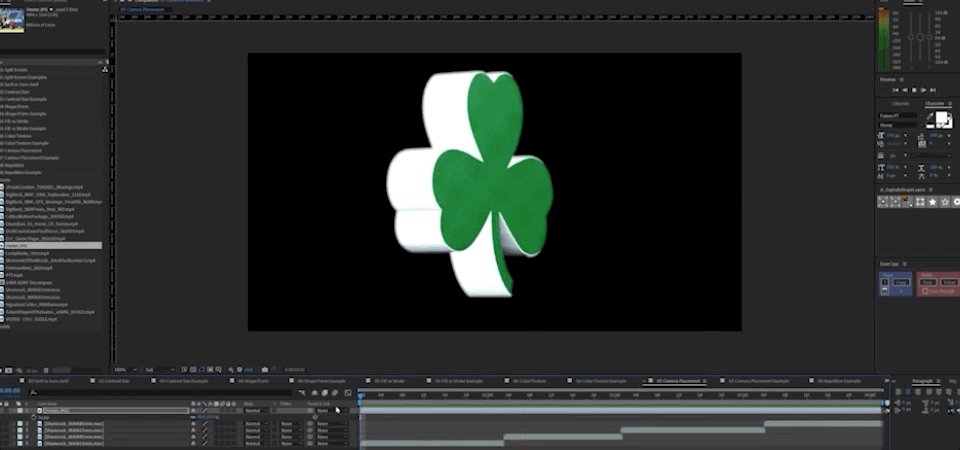
Justin Peterson (09:23): Estic baix. I l'element de la lent gran angular em permet estar molt a prop de l'objecte. I quan reprodueixo això, tupot veure les dues diferències. El fons d'aquest se sent molt més lluny i veus algunes llums a sobre. I aquesta, la lent de 85 mil·límetres, el fons se sent aixafat i és real, se sent molt més a prop del Shamrock que la lent gran angular. El cas és que no n'he mogut res. Tot el que vaig fer va ser canviar la distància focal de la càmera. Així que anem a un exemple d'angles de càmera baixos de vistech. Veus com mantenen la càmera molt baixa, perquè les coses semblin més grans del que són
Justin Peterson (10:05): Torneu a les nostres imatges en blanc i negre aquí. He traçat un cercle i l'he animat, i després el vaig seguir per repetir. És com seguir el tipus de líder d'una animació. I això ho veuràs per tot arreu. De fet, si torno a aquest últim exemple, si mireu tots els elements blancs, mireu com es troben a la pantalla aquí, llavors comença a dalt i baixa cap a baix. I després reutilitzen aquest mateix element blanc per expandir-se i ressaltar el logotip. Llavors torna a creuar i puja a revelar el jugador. Així que podeu veure com s'utilitza la repetició per impulsar realment aquest moviment dinàmic. És probable que, si heu estat a les xarxes socials durant l'últim any, heu vist un determinat tipus de vídeo. Ja sabeu, aquells en què la gent llença una sabata i, de sobte, la seva roba canvia al nostre món. Això s'anomena tall de partit. Només estementraré aquí mateix i parlarem d'un tall de partit. Així que en aquesta peça, estic agafant un logotip i ajustant la mida a mesura que va al llarg de la línia. I després, a mesura que es trenca, la línia passa i després vaig canviant de forma. Per tant, passa d'un logotip a alinear-se a un rectangle. I aquest és el tall de partit per excel·lència, on estàs agafant un objecte. I mentre avança per un camí, canvia o es transforma en una altra cosa.
Justin Peterson (11:44): Tinc aquí una peça del bloc gran del qual vull parlar perquè mostra moltes de les exemples aquí, no tots, però molts dels exemples aquí per ajudar i reforçar algunes de les lliçons que heu après abans. Així que anem a cridar-los a mesura que avancem aquí, color, color Mida de gran a petit Color Mida, Color, forma, text de repetició del traç i el canvi de color de Phil dins dels traços. I el color invertit de Phil. Ara hi ha una forma en cascada. Així que hi ha una mica de repetició aquí en aquest triangle.
Justin Peterson (12:52): Aquí veus una mica de sorra, text, més formes en cascada amb repeticions canviant de forma a, d'un triangle a un traç de repetició rectangle , amb un farcit i una mida més gran de petit a gran. I després vam agafar aquest triangle d'aquí, aquest triangle que era aquí i el vam girar de costat. I després es girarà i hi haurà una mica de color. Segueix el líder allà també per ajudar-lo realmentcontrast. Així que us tornaré a reproduir això perquè pugueu veure'l treballant tots junts en concert. Això és bastant senzill, oi? Entendre els fonaments del disseny pot portar el vostre joc de disseny de moviment al següent nivell, però no ho obtindreu tot dels tutorials de YouTube. Si vols saber-ne més, fes una ullada a l'inici del disseny, i aquest curs de vuit setmanes abordaràs projectes inspirats en la indústria mentre aprens conceptes clau de disseny que elevaran el teu treball de disseny immediatament al final, tindreu tots els elements bàsics. coneixements necessaris per començar a crear guions gràfics preparats per al moviment. Si t'ha agradat aquest vídeo, assegura't de subscriure't al canal per obtenir encara més tutorials, transferències en directe i notícies del sector i assegura't de tocar la icona de la campana. Així que rebràs una notificació quan puguem publicar el nostre proper consell.
Música (14:13): [música extraordinària].
Trieu el vostre equip d'origen i arrel, root, root!Voleu que els logotips grans i en negreta i els colors i símbols de l'equip funcionin en segon pla. També podeu utilitzar aquest disseny de pantalla dividida per a les presentacions dels jugadors, amb els seus noms, números i estadístiques davant d'una imatge d'alta resolució.

Aquest disseny funciona a causa de l'equilibri. Cap dels dos equips té més pes, cosa que ven la propera competició com una batalla d'iguals. Un cop entengueu com aquesta elecció de disseny millora la imatge, és hora de decidir-vos pel text.
Trieu el vostre tipus

Hi ha dos tipus de lletra diferents i probablement els coneixeu prou bé : Serif i Sans-Serif. Serif té els "peus" addicionals, els trossos ornamentals a la part superior i inferior. Sans-Serif és... sense aquests peus. Bastant explicatiu.

Recorda que la tipografia consisteix a expressar el missatge a l'espectador. No voleu res que distregui el missatge o la llegibilitat, així que sempre us recomano que us atengueu a Sans-Serif. Hi ha un munt de tipus de lletra fantàstics per triar i pots estar segur que el teu públic podrà recollir el que estàs configurant.
Identifica els principis de contrast

Contrast s'utilitza per crear èmfasi, domini i energia dinàmica dins dels gràfics. Al vídeo anterior entrem en detalls sobre la mida, la forma, el farciment i el traç i el color i la textura.
El contrast és una manera fantàstica de mostrar la relació entre diversosobjectes del vostre disseny. Si tens una habitació plena de quadrats, el cercle destaca de sobte. Si tots els ocells d'una línia són blaus, el vermell és de sobte més dinàmic i interessant. A Sports MoGraph, podeu utilitzar el contrast per crear una narració per al proper esdeveniment i afegir encara més interès per al vostre públic.
Tradueix les teves habilitats de càmera a CG

Hi ha moltes habilitats transferibles que van des de la fotografia de la vida real fins al treball amb la càmera CG. Per exemple, quan vaig gravar una videografia lateral, sovint feia servir una lent gran angular i feia des d'un angle baix. Això va acabar mostrant als atletes com més grans que la vida, que és exactament el to que estàvem intentant donar. Bé, el mateix passa amb els vostres gràfics.

Noteu com el logotip d'angle baix us atrau, presentant l'objecte amb una sensació de poder i reverència. La imatge plana, en canvi, aixafa el logotip contra el fons. Tot i que tècnicament pot funcionar, no és tan eficaç o estèticament agradable.
La propera vegada que miris ESPN, presta atenció a quants dels seus gràfics es representen amb una lent gran angular des d'un angle baix. .
Make the Cut

Si has estat a les xarxes socials durant l'últim any, és probable que hagis vist la tendència de la gent que llença una sabata i es transforma màgicament. la seva indumentària. A la indústria, ho anomenaríem Match Cut. Bé, també és una de les eines més efectiveses pot utilitzar per lligar un munt d'imatges per obtenir una gran composició.
[AFEGEIX EL GIF QUE FALTA AQUÍ]
Com podeu veure, començo amb un logotip, faig coincidir el moviment perquè es converteixi en una línia i després torno a fer coincidir aquest moviment per convertir-lo en un número. Estic amagant la transformació al tall, però el moviment ven la màgia.
Vols augmentar el teu disseny?
Això és tot! Bastant senzill, oi? Comprendre els fonaments del disseny pot portar el vostre joc de disseny de moviment al següent nivell, però no ho obtindreu tot d'un tutorial de YouTube. Si voleu saber-ne més, consulteu Design Kickstart!
En aquest curs de 8 setmanes, assumiràs projectes inspirats en la indústria mentre aprens conceptes clau de disseny que milloraran el teu treball de disseny immediatament. Al final, tindreu tots els coneixements bàsics de disseny necessaris per començar a crear guions gràfics preparats per al moviment.
--------------------- -------------------------------------------------- -------------------------------------------------- -----------
Transcripció completa del tutorial a continuació 👇:
Justin Peterson (00:00): Voleu fer gràfics en moviment espectaculars, però el vostre El joc simplement no té aquesta delicadesa que s'atura. Bé, estic aquí per dir-te que pots arribar-hi, però has de començar pels fonaments. Quan acabis de veure aquest vídeo, vull que siguis capaç de desglossar i definir elements de disseny dins d'unpeça i per què funcionen. Estàs preparat?
Justin Peterson (00:25): Hola, em dic Justin Peterson. Sóc director de continguts digitals i esports treballant en l'esport. Tots sabem que has de portar molts barrets diferents. De fet, va començar a vagar al marge com a videògraf. Quan vaig començar, quan vaig començar a fer la transició al disseny en moviment, vaig colpejar una paret amb els meus gràfics, preguntant-me per què no semblaven polits avui. Estic aquí per compartir amb vosaltres les lliçons de disseny de moviment que m'han ajudat a sortir del marge i a entrar al joc. En aquest vídeo, aprendràs a entendre les decisions de disseny, triar el teu tipus, identificar principis de contrast, traduir les teves habilitats de càmera a CG i fer els talls abans de començar, assegureu-vos d'agafar els materials a l'enllaç de la descripció.
Justin Peterson (01:10): Per començar. Començarem en un lloc conegut, però primer vull donar un crit a Dixon, al seient del darrere, a la tecnologia de grans blocs i a dos creatius nous per compartir el seu increïble treball que farem servir en aquest tutorial. L'aspecte de pantalla dividida és una cosa que tots els fans han vist, independentment de si l'han reconegut com a aspecte de pantalla dividida o no. És un gràfic de partit tradicional on hi ha un equip al costat esquerre i un equip al costat dret. Hi ha diferents maneres de representar-ho, però essencialment la decisió de disseny es redueix a dibuixar una líniaa la sorra i dient, qui estàs arrelant per l'equip de l'esquerra o l'equip de la dreta. Veureu fons amb els colors de l'equip i els logotips seran grans i atrevits. Vegem doncs un parell de maneres diferents de representar-ho.
Justin Peterson (01:51): tenim l'horitzontal, tenim una versió vertical superior i inferior, i després també hi ha variacions en aquesta. , on tenim un retall de fotos com a heroi, i després a dalt i a baix. D'altra banda, aquesta és una representació. Això és la inversa del que us vaig mostrar amb els jugadors a la dreta i els noms dels jugadors a dalt i a baix a l'esquerra. També veureu que han implementat l'estructura horitzontal aquí perquè els jugadors representin l'estructura horitzontal a l'esquerra i a la dreta. I després aquí, fan la part superior i inferior. Així, bàsicament, van combinar un parell de maneres diferents d'abordar-ho en un gràfic.
Justin Peterson (02:32): hi ha dos tipus de lletra diferents que probablement coneixeu Saraf i San Saraf. Per tant, Saraf serà qui tingui aquests elements ornamentals addicionals o peus units al final de les lletres. Mentre que Sand Sarah, com el seu nom indica, no té regals de Sarah. Així que la major part del treball que fareu en l'esport serà amb Sand Saraf. La regla número u del tipus és la llegibilitat. I amb un tipus que es mou per la pantalla, el millorL'objectiu és comunicar-se i el surf de sorra serà l'elecció perquè serà elegant, net i fàcil de llegir.
Justin Peterson (03:14): El contrast s'utilitza per crear èmfasi, domini, visualitat. indicis i, sobretot, energia dinàmica dins dels gràfics. Cobrirem els tipus de contrast més utilitzats dins dels gràfics esportius, la mida, la forma, el farciment i el traç i el color i la textura. El primer tipus de contrast que tractarem és la mida. Així doncs, he posat dos quadrats l'un al costat de l'altre i el trauré només perquè pugueu veure que és realment l'un al costat de l'altre. Tinc els punts d'ancoratge aquí just al mig. I si frec d'un costat a l'altre en aquest control lliscant, podeu veure que utilitzar la mida com a element de contrast pot crear alguns moviments dinàmics. Així que tinc una expressió en aquest control lliscant aquí, i només us la reproduiré perquè vegeu què vull dir. Ara és una mica boig, però us dóna la idea de què us pot fer utilitzar el contrast de mida. I aquí tinc un exemple per mostrar com és això en una execució. Tot bé. Així que si vaig fotograma per fotograma aquí,
Justin Peterson (04:25): aquí podeu veure un logotip gran al costat amb alguns altres elements i un logotip més petit. Això sembla una mica semblant a això. Pots veure això? Per tant, utilitzen el contrast aquí per generar energia quan es tracta de revelar els equips, els logotips i els noms. El següent tipus de contrast que nosaltrestens aquí la forma. Així que quan jugo això, ah, el cercle destaca perquè abans eren tots quadrats, i després obtens el cercle. Per tant, deixeu-me que us mostri com és això a la pràctica. He configurat aquests dos quadrats, de manera similar al que heu vist a la mida, l'exemple de mida de contrast. I només vaig a moure això per poder veure que eren dos quadrats, però el vaig moure cap a dins. De manera que el punt central està realment al mig aquí. I augmentaré la rodonesa aquí perquè sigui un cercle.
Justin Peterson (05:27): Així que mentre reprodueixo això, veuràs a, un cercle i un quadrat i en diferents punts aquí. , gairebé es veu com la clau d'una pista de bàsquet semblaria aquí, el contrast entre un quadrat, amb un cercle al damunt. I tornaré a aquest exemple, i també podem parlar dels elements de transició que s'utilitzen aquí a més de la mida. Així que podeu veure l'aspecte del triangle aquí. I mentre em desplaça, un cop torna per l'altre costat, es va girar. Aleshores, el triangle es dirigeix cap a la dreta, i així és com revelen la resta del logotip. I la combinació de les formes amb la mida realment impulsa aquesta animació perquè se senti com si tornés a l'espai, però també li dóna una mica de profunditat a mesura que torna. Um, i llavors, òbviament, la manera general que s'enfronten els triangles són els angles en què el moviment i el moviment sónque succeeix dins del marc.
Justin Peterson (06:27): Ja hem parlat dels tipus de tornada a això, veure i sentir aquí. Deixem-nos només del surf perquè sabem que utilitzarem sorra Sarah, en la seva major part, només alternant el text de Phil a traç. Podeu veure el moviment dinàmic. I si ho combineu amb altres capes de text, podreu veure quant de moviment dinàmic pot crear aquest tipus de contrast. Així que passem a aquest exemple des del seient del darrere de Dixon i està ple de traç de Phil. Exemples en aquest exemple, tot està acariciat. I quan arribes a Rio, està ple. Així doncs, de totes aquestes altres ciutats, el fet que Rio es va omplir per l'atenció addicional que hi ha donat, m'encanta l'ús d'aquest 500 que va de Phil a traç perquè hi ha moviment a més. Així que a mesura que entra i s'instal·la, canvia al traç en un ordre en cascada que crida més l'atenció sobre el número 500.
Justin Peterson (07:28): si fins ara us heu adonat. , només he utilitzat el blanc i negre als meus exemples. I això va ser intencionat perquè volia crear una mica de contrast del que és blanc i negre versus color. I he descobert que sovint és més fàcil veure un element quan es parla de contrast quan és en blanc i negre en lloc d'afegir color. Així que he intentat esbossar en blanc i negre i mostrar-vos exemples de colors.