Stopper din motion design-kunst folk i deres spor? Ønsker du det?
Du vil gerne lave imponerende motion graphics, men dit spil har bare ikke den finesse, der gør det muligt at scrolle. Der er mange måder at skabe imponerende grafik på, men det hele starter med det grundlæggende. Når du er færdig med denne vejledning, vil du være i stand til at opdele og definere designelementer i et værk, og HVORFOR de fungerer. Klar?

Hej, jeg hedder Justin Peterson, og jeg er direktør for digitalt indhold inden for sport. Når man arbejder med live-tv, skal man have mange forskellige hatte på. Jeg startede faktisk med at strejfe rundt på sidelinjen som videograf. Da jeg begyndte at arbejde med motion design, stødte jeg på en mur med min grafik og undrede mig over, hvorfor den ikke så poleret ud. I dag er jeg her for at dele med dig de lektioner i motion design, der hjalp mig med at komme væk frafra sidelinjen og ud på banen.
I denne video lærer du at:
- Forstå designbeslutninger
- Vælg din type
- Identificere kontrastprincipper
- Omsæt dine kamerafærdigheder til CG
- Gør et snit
Sådan designer du en imponerende MoGraph til sport
{{bly-magnet}}
Forstå dit design

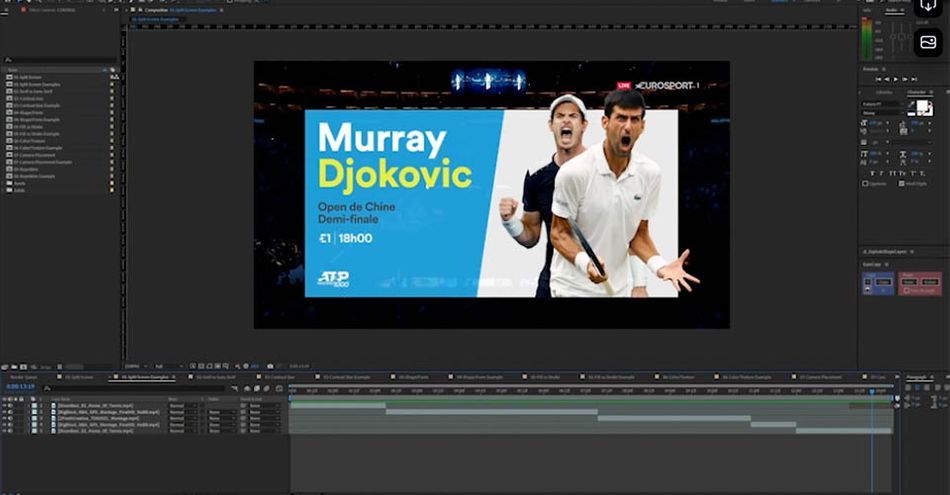
Vi starter med en meget velkendt scene: split-screen-looket. Det er her, netværket ønsker at trække en streg i sandet og få publikum til at vælge side. Det er en del af det, der gør sport til et så sjovt tidsfordriv. Vælg dit hjemmehold, og rop, rop, rop!
Du vil have store, fede logoer og holdets farver og symboler i baggrunden. Du kan også bruge dette split-screen-design til præsentation af spillere med deres navne, numre og statistik over for et billede i høj opløsning.

Dette design fungerer på grund af balancen. Ingen af holdene får større vægt, hvilket sælger den kommende konkurrence som en kamp mellem ligeværdige hold. Når du har forstået, hvordan dette designvalg forbedrer billedet, er det tid til at beslutte teksten.
Vælg din type

Der findes to forskellige skrifttyper, og du kender dem sikkert godt nok: Serif og Sans-Serif. Serif har de ekstra "fødder", de dekorative dele øverst og nederst. Sans-Serif er... uden disse fødder. Det forklarer sig selv.

Husk, at typografi handler om at udtrykke budskabet til seeren. Du ønsker ikke noget, der distraherer fra budskabet eller læsbarheden, så jeg anbefaler altid, at du holder dig til Sans-Serif. Der er masser af gode skrifttyper at vælge imellem, og du kan være sikker på, at dit publikum vil være i stand til at opfatte det, du skriver.
Identificere principperne for kontrast

Kontrast bruges til at skabe vægt, dominans og dynamisk energi i grafikken. I videoen ovenfor går vi i detaljer med størrelse, form, fyld og streger samt farve og tekstur.
Kontrast er en god måde at vise forholdet mellem forskellige objekter i dit design på. Hvis du har et rum fuld af firkanter, skiller cirklen sig pludselig ud. Hvis alle fugle på en linje er blå, er den røde pludselig mere dynamisk og interessant. I MoGraph til sport kan du bruge kontrast til at skabe en fortælling om den kommende begivenhed og tilføje endnu mere interesse for dit publikum.
Overfør dine kamerafærdigheder til CG

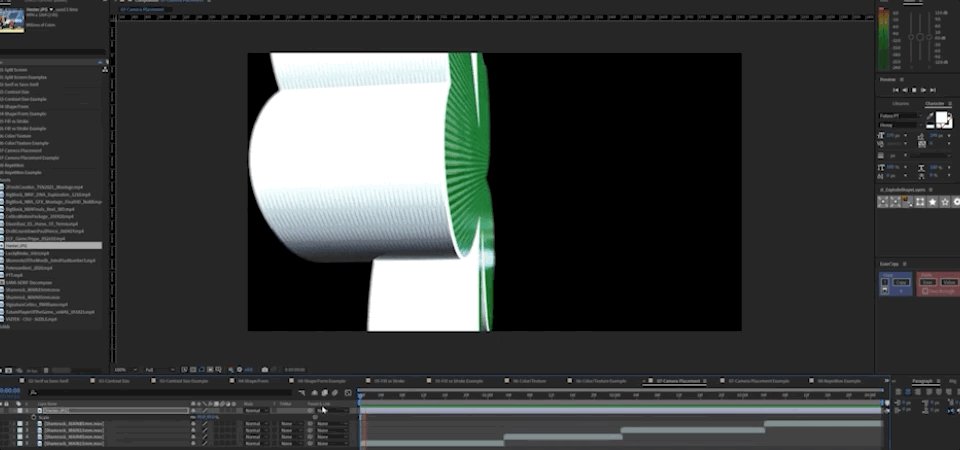
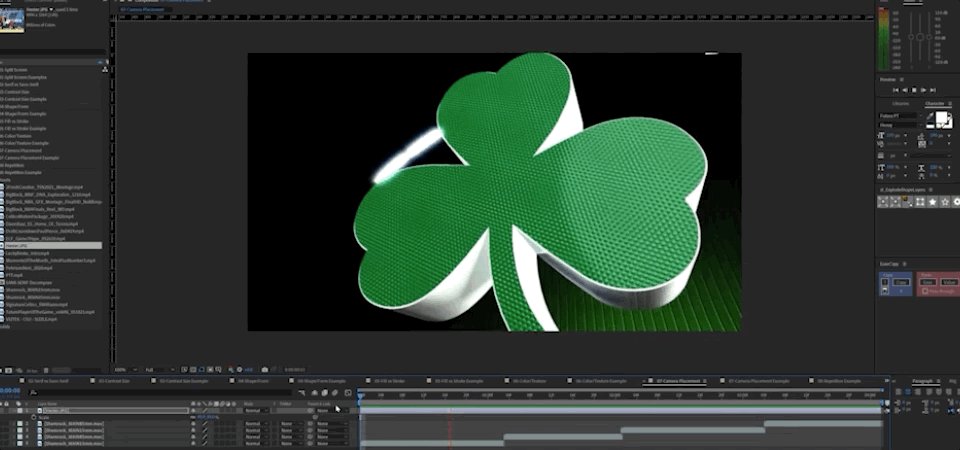
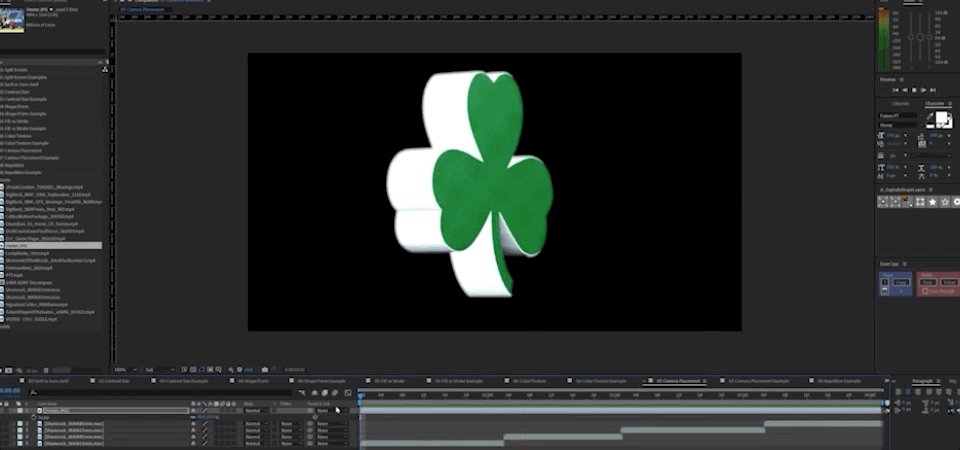
Der er mange færdigheder, der kan overføres fra fotografering i det virkelige liv til CG-kameraarbejde. Når jeg f.eks. optog videooptagelser fra sidelinjen, brugte jeg ofte et vidvinkelobjektiv og optog fra en lav vinkel. Det endte med at vise atleterne som større end levende, hvilket er præcis den tone, vi forsøgte at ramme. Det samme gælder med din grafik.

Læg mærke til, hvordan logoet med lav vinkel trækker dig ind og præsenterer objektet med en følelse af magt og ærbødighed. Det flade billede derimod trykker logoet ned mod baggrunden. Selv om det teknisk set måske fungerer, er det langt fra lige så effektivt eller æstetisk tiltalende.
Næste gang du ser ESPN, skal du være opmærksom på, hvor mange af deres grafikker der er lavet med et vidvinkelobjektiv fra en lav vinkel.
Gør et snit

Hvis du har været på de sociale medier i det seneste år, har du sikkert set tendensen med folk, der smider en sko op og på magisk vis forvandler deres påklædning. I branchen kalder vi det for Match Cut. Det er også et af de mest effektive værktøjer, du kan bruge til at binde en række billeder sammen til en god komposition.
[TILFØJ MANGLENDE GIF HER]
Som du kan se, starter jeg med et logo, matcher bevægelsen, så det bliver til en linje, og matcher så bevægelsen igen, så det bliver til et tal. Jeg skjuler transformationen i klippet, men bevægelsen sælger magien.
Vil du gerne give dit design et ekstra skub?
Det var det! Ret simpelt, ikke? Hvis du forstår de grundlæggende designprincipper, kan du løfte dit motion design-spil til det næste niveau, men du får ikke det hele fra en YouTube-tutorial. Hvis du vil vide mere, kan du tjekke Design Kickstart!
På dette 8-ugers kursus tager du fat på projekter inspireret af branchen, mens du lærer centrale designkoncepter, der vil forbedre dit designarbejde med det samme. Når kurset er slut, har du den grundlæggende designviden, der er nødvendig for at begynde at lave storyboards, der er klar til film.
-----------------------------------------------------------------------------------------------------------------------------------
Tutorial fuld udskrift nedenfor 👇:
Justin Peterson (00:00): Du vil gerne lave imponerende motion graphics, men dit spil har bare ikke den finesse, der stopper rullen. Jeg er her for at fortælle dig, at du kan nå dertil, men du skal starte med det grundlæggende. Når du er færdig med at se denne video, vil jeg gerne have, at du er i stand til at opdele og definere designelementer i et stykke, og hvorfor de fungerer. Er du klar?
Justin Peterson (00:25): Hej, mit navn er Justin Peterson. Jeg er direktør for digitalt indhold og sport og arbejder inden for sport. Vi ved alle, at man skal have mange forskellige hatte på. Jeg startede faktisk med at strejfe rundt på sidelinjen som videograf. Da jeg begyndte, da jeg begyndte at gå over til motion design, ramte jeg en mur med min grafik og undrede mig over, hvorfor den ikke så poleret ud i dag. Jeg er her for at deleI denne video vil du lære at forstå designbeslutninger, vælge din type, identificere kontrastprincipper, oversætte dine kamerafærdigheder til CG og lave klip, før vi begynder, skal du sørge for at hente materialet på linket i beskrivelsen
Justin Peterson (01:10): For at sætte gang i det her. Vi starter et velkendt sted, men først vil jeg gerne give et praj til Dixon, backseat, big block vis tech og two fresh creative for at dele deres fantastiske arbejde, som vi vil bruge i denne tutorial. Split-screen looket er noget, som alle fans har set, uanset om de har genkendt det som et split-screen look eller ej. Det er ettraditionel matchup-grafik, hvor der er et hold i venstre side og et hold i højre side. Der er forskellige måder at repræsentere dette på, men designbeslutningen går i bund og grund ud på at trække en streg i sandet og sige, hvem du hepper på, holdet til venstre eller holdet til højre. Du vil se baggrunde med holdets farver, og logoerne vil være store og fede. Så lad os sepå et par forskellige måder at repræsentere dette på.
Justin Peterson (01:51): Vi har den horisontale, vi har en vertikal version øverst og nederst, og så er der også variationer på denne her, hvor vi har et fotoudsnit som helten, og så øverst og nederst. På den anden side er dette en repræsentation. Det er det omvendte af det, jeg viste dig, med spillerne i højre side og spillernavnene øverst og nederst til venstre. Du vil også seat de har implementeret den horisontale struktur her, så spillerne repræsenterer den horisontale struktur til venstre og højre. Og herovre er det så toppen og bunden. Så de kombinerede grundlæggende et par forskellige måder at gribe det an på i én grafik.
Justin Peterson (02:32): Der er to forskellige skrifttyper, som du sikkert kender Saraf og San Saraf. Så Saraf er den, der har disse ekstra ornamentale elementer eller fødder, der er fastgjort til enden af bogstaverne. Hvorimod sand Saraf som navnet antyder er uden Saraf-gaver. Så det meste af det arbejde, du kommer til at lave inden for sport, vil være med sand Saraf. Den vigtigsteOg med typer, der bevæger sig over skærmen, er dit ultimative mål at kommunikere, og sand surf er det bedste valg, fordi det vil være slankt, rent og let at læse.
Justin Peterson (03:14): Kontrast bruges til at skabe vægt, dominans, visuelle signaler og vigtigst af alt, dynamisk energi i grafik. Vi vil dække de mest almindeligt anvendte typer af kontrast i sportsgrafik, størrelse, form, fyld og streg samt farve og tekstur. Den første type kontrast, vi skal dække, er størrelse. Jeg har lagt to firkanter side om side, og jeg trækker detteen ud, bare så du kan se, at det faktisk er side om side. Jeg har ankerpunkterne her lige i midten. Og hvis jeg skrubber fra side til side på denne skyder, kan du se, at brugen af størrelse som et kontrastelement kan skabe nogle dynamiske bevægelser. Så jeg har et udtryk på denne skyder her, og jeg vil bare afspille det for dig, så du kan se, hvad jeg mener. Nu er det lidt skørt, men det giver dig denJeg har et eksempel her for at vise, hvordan det ser ud i en eksekvering. Okay. Hvis jeg går billede for billede her,
Justin Peterson (04:25): Du kan se et stort logo på siden med nogle andre elementer og et mindre logo her. Det ligner lidt det her. Kan du se det? Så de bruger kontrast her til at skabe energi, når det kommer til at afsløre holdene, logoerne og navnene. Den næste form for kontrast, vi har her, er formen. Så når jeg spiller det her, så skiller cirklen sig ud, fordi det hele var firkanter.på forhånd, og så får du cirklen. Så lad mig vise dig, hvordan det ser ud i praksis. Jeg har sat disse to firkanter op, svarende til det, du så på størrelsen, kontraststørrelseseksemplet. Og jeg vil bare flytte dette ud, så du kan se, at det var to firkanter, men jeg har flyttet det ind. Så at midtpunktet faktisk er lige i midten her. Og jeg vil øge rundheden her tilvære en cirkel.
Justin Peterson (05:27): Så når jeg afspiller det her, kan du se en cirkel og en firkant, og på forskellige punkter her kan du næsten se, hvordan nøglen på en basketballbane ville se ud her, kontrasten mellem en firkant med en cirkel ovenpå. Og jeg vil gå tilbage til dette eksempel, og vi kan også tale om de overgangselementer, der er brugt her ud over størrelsen. Så du kan setrekant se her. Og når jeg scroller, når den kommer tilbage gennem den anden side, er den vendt. Så trekanten er på vej mod højre, og det er sådan, de afslører resten af logoet. Og kombinationen af formerne med størrelsen driver virkelig denne animation til at få det til at føles som om du går tilbage i rummet, men giver den også en vis dybde, mens den går tilbage. Øh, og så er det klart, atDen generelle måde, hvorpå trekanterne vender, er de vinkler, som bevægelsen og bevægelsen sker i billedet.
Justin Peterson (06:27): Vi har allerede talt om typer af tilbagevenden til det, look and feel her. Lad os bare fjerne surf, fordi vi ved, at vi skal bruge sand Sarah, for det meste, bare skifte teksten fra Phil til streg. Du kan se den dynamiske bevægelse. Og hvis du kombinerer dette med flere andre tekstlag, vil du være i stand til at se, hvor meget dynamisk bevægelseDenne type kontrast kan skabe. Så lad os hoppe over til dette eksempel fra Dixons bagsæde, og det er fuld af Phil vers streg. Eksempler i dette eksempel, alt er strøget. Og når du kommer til Rio, er det fyldt. Så af alle disse andre byer, det faktum, at Rio blev fyldt ud, fordi den ekstra opmærksomhed på det, jeg elsker brugen af denne 500 går fra Phil til streg, fordi der er bevægelse iSå efterhånden som det kommer ind og sætter sig, skifter det til streg i en kaskadeorden, der henleder ekstra opmærksomhed på tallet 500.
Justin Peterson (07:28): Hvis du har bemærket det indtil nu, har jeg kun brugt sort/hvid i mine eksempler. Og det var med vilje, fordi jeg ønskede at skabe en vis kontrast mellem sort/hvid og farve. Og jeg har fundet ud af, at det ofte er lettere at se et element, når man taler om kontrast, når det er sort/hvid i forhold til at tilføje farve. Så jeg har forsøgt at skitsere sort/hvidog vise dig farveeksempler. Og jeg vil gøre det samme her. Så i denne her, farve og tekstur, skiftevis, hvis jeg går billede for billede, skifter jeg bare farve. Jeg inverterer farve. Og det er en meget kraftfuld måde at bruge farve i dit arbejde på. Et godt eksempel på dette som farveændring, teksturændring fra stor blok, du kan se, når du kommer ind her, de starter med streg. Så går vitil at fylde, og så inverterer vi farverne.
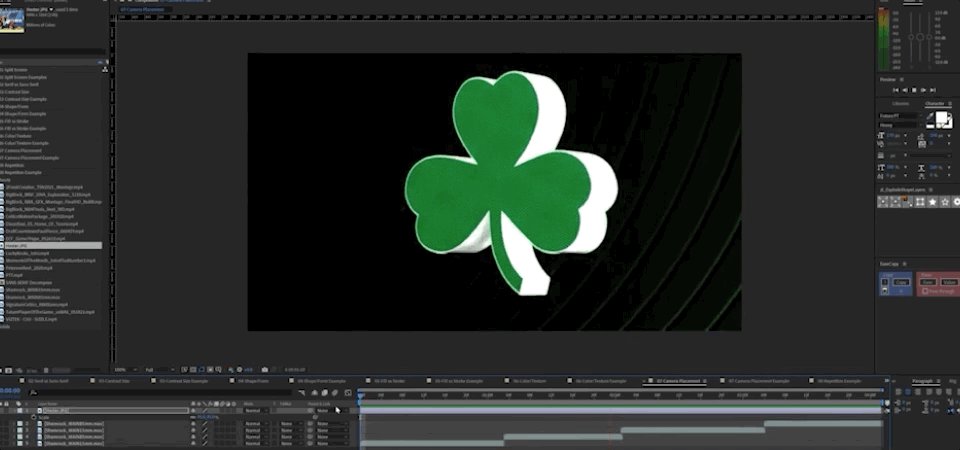
Justin Peterson (08:26): Du kan se dem, du kan se farverne ændre sig og vende i baggrunden. Lad os nu fokusere på det enkelte holdlogo. Grunden til, at jeg ville fremhæve dette, er, fordi det viser, hvor kraftfuld farve- og teksturændring kan være farve og tekstur er det primære, der ændrer sig. Når det åbner for at afsløre og det endelige logo, er der en masse overførbar information, der går fra ægteHer er et, som du allerede har set, og du kunne se mig i en lavvinkel og en vidvinkel. Og grunden til dette er, at lavvinkel med et vidvinkelobjektiv vil få atleten til at virke større end livet. Så lad os gå til CG. Og i dette eksempel har jeg en overgang, som jeg har skabt for at vise dig forskellen mellem, hvordan det ser ud med et lavvinkel-vidvinkelobjektiv og et 85millimeterlinsen. Der er en stor forskel.
Justin Peterson (09:23): Jeg er lav. Og vidvinkelobjektivet giver mig mulighed for at være meget tæt på objektet. Og når jeg afspiller det her, kan du se de to forskelle. Baggrunden på dette billede føles meget længere væk, og du kan se nogle lys over det. Og på dette billede med 85 millimeter-objektivet føles baggrunden knust og ægte, den føles meget tættere på Shamrock end vidvinkelobjektivet.Jeg flyttede ikke noget af det. Jeg ændrede bare kameraets brændvidde. Lad os springe over til et eksempel på lave kameravinkler fra vistech. Du kan se, hvordan de holder kameraet meget lavt for at få tingene til at virke større, end de er
Justin Peterson (10:05): Tilbage til vores sort-hvide billeder her. Jeg har lagt en cirkel ud og animeret den, og så har jeg fulgt den for at gentage den. Det er ligesom en animation, der følger lederen. Og du vil se det overalt. Faktisk, hvis jeg går tilbage til dette sidste eksempel, hvis du ser på alle de hvide elementer, se hvordan de kommer over skærmen her, så starter det øverst oppeog kommer ned mod bunden. Og så genbruger de det samme hvide element til at udvide sig og fremhæve logoet. Derefter kommer det tilbage på tværs og fører opad for at afsløre spilleren. Så du kan se, hvordan gentagelse bruges til virkelig at skabe den dynamiske bevægelse. Hvis du har været på de sociale medier det sidste år, har du sandsynligvis set en bestemt type video. Du ved, dem, hvor folk smider ensko, og pludselig ændrer deres tøj sig i vores verden. Dette kaldes et match cut. Vi vil bare springe lige ind her og tale om et match cut. Så i dette stykke tager jeg et logo og justerer størrelsen, mens det går langs linjen. Og når det bryder igennem, kommer linjen igennem, og så skifter jeg form. Så det går fra et logo til en linje til et rektangel. Og dette er denDet typiske match cut, hvor du tager et objekt, og mens det bevæger sig langs en bane, ændrer det sig eller bliver til noget andet.
Justin Peterson (11:44): Jeg har et stykke her fra big block, som jeg gerne vil gennemgå, fordi det viser mange af eksemplerne her, ikke alle, men mange af eksemplerne her for at hjælpe og forstærke nogle af de lektioner, som du har lært tidligere. Så lad os kalde dem ud, mens vi går videre her, farve, farve Størrelse fra stor til lille Farvestørrelse, farve, form, gentagelse tekst fra streg og Phils farveændring.Og Phils omvendt farve. Nu er der en kaskadeform, så der er en vis gentagelse her i denne trekant.
Justin Peterson (12:52): Du kan se noget sand surfing, tekst, flere kaskadeformer her med gentagelse ændring i form til, fra en trekant til et rektangel gentagelse streg, med en fyldning og størrelse op fra lille til stor. Og så tog vi denne trekant herfra, denne trekant, der var her, og vendte den på siden. Og så vender den sig om, og der er en lille smule farve. Følg lederen der somJeg afspiller det for dig, så du kan se, hvordan det hele fungerer sammen. Det er ret enkelt, ikke? At forstå de grundlæggende principper for design kan tage dit motion design-spil til det næste niveau, men du får ikke det hele fra YouTube-tutorials. Hvis du vil vide mere, så tjek Design Kickstart, og dette otte ugers kursus, hvor du vilDu vil tage fat på industriinspirerede projekter, mens du lærer vigtige designkoncepter, der vil løfte dit designarbejde med det samme til sidst vil du have al den grundlæggende viden, der er nødvendig for at begynde at lave storyboards, der er klar til bevægelse. Hvis du nød denne video, så sørg for at abonnere på kanalen for at få endnu flere tutorials, live streams og nyheder fra branchen, og sørg for at trykke på klokkeikonet. Såså får du besked, når vi har udgivet vores næste tip.
Musik (14:13): [outro-musik].