Kohandatud UI liuguri loomine After Effectsis koos piiridega, kasutades funktsiooni Clamp().
Näidates, kuidas teie animatsioonid on tehtud, saate anda oma tööle mõnusa professionaalse tunde. Ja boonusena, kui püüate After Effectsi väljendeid paremini mõista, võib väljendus clamp() olla suurepärane koht, kust alustada. On tõesti lihtne mõista, kuidas see funktsioon After Effectsis toimib, ja selle õppimisega saate hõlpsasti aluse keelele, mida vajate liikumiseks.edasi.
NÜÜD AGA ASUME ASJA JUURDE!
Kõigepealt loome oma keskkonna, et luua lihtne liugur-rig. Kui oleme seadistanud liuguri kompositsioonipaneelis, saame hakata lisama väljendeid, et muuta UI funktsionaalseks. Liuguri olemasolu kompositsioonipaneelis aitab teil testida, kuidas teie rigitud kihid välja näevad, enne kui liigute animatsioonifaasi.
Selle rigitud liuguri jaoks kasutame kahte erinevat tüüpi väljendeid. Õpime kasutama väljendeid lineaarne väljendus ja kuidas kasutada klambriline väljendus .
 Planeeri oma UI element
Planeeri oma UI element Funktsiooni CLAMP() seadistamine
Alustame liuguri liikuvate elementide klamberfunktsiooni seadistamisest. Meie eesmärk on, et meie näites ei liiguks ring kaugemale kui tema all olev joon. Mõelge, et joon on rada ja me tahame, et ring jääks rajale.
Liigutage oma libisev element nii kaugele vasakule, kui soovite, et see läheks. Vaadake X positsiooni väärtust ja märkige see üles. Seejärel liigutage oma libisevat elementi lõpuni paremale ja märkige ka see väärtus üles. Samuti minge edasi ja kirjutage üles ka Y positsioon.
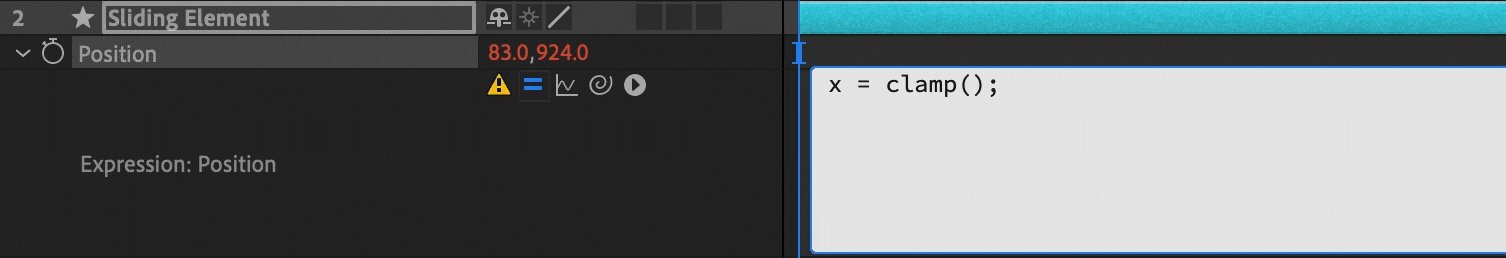
Nüüd asume väljendi kirjutamise juurde. Määratleme meie esimese muutuja "x" ja seejärel kirjutame funktsiooni "clamp()". After Effects otsib sulgudes kolm infot. Esiteks, sisend, millest ta peaks infot lugema. Teiseks, minimaalne lubatud väärtus. Lõpuks, maksimaalne lubatud väärtus.
x = clamp(input,min,max);
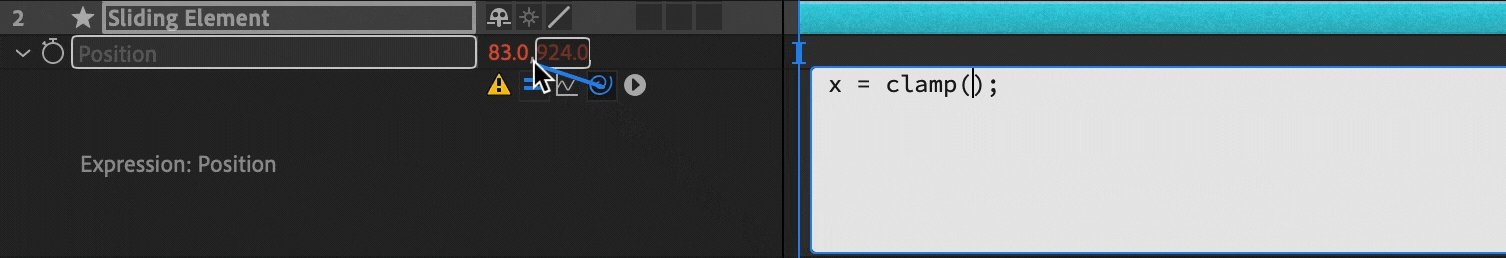
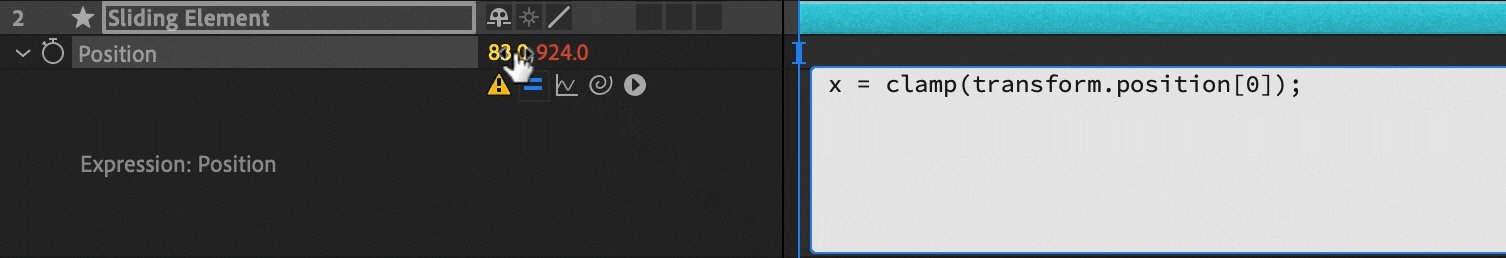
Määrake massiivi esimene väärtus, lohistades pick-piitsu X-väärtuse peale position-omaduses. Seda sisendit hakkab After Effects lugema.
 Lihtsalt klõpsake, hoidke all, seejärel lohistage ja laske
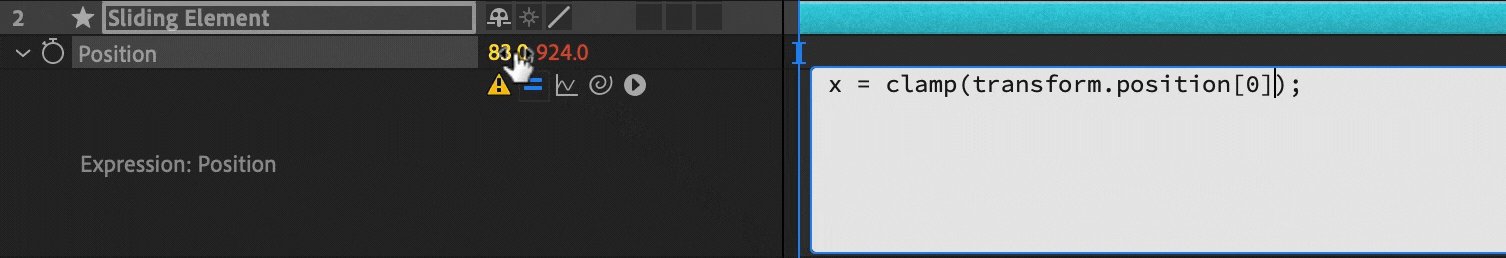
Lihtsalt klõpsake, hoidke all, seejärel lohistage ja laske Järgmisena sisestage eelnevalt kirja pandud X-koordinaadid. Kõigepealt kõige vasakpoolsem väärtus, millele järgneb koma. Seejärel kõige parempoolsem X-positsioon. Sulgude vahele peaks nüüd olema täidetud kolm väärtust. Lõpetage see rida, kirjutades semikoolon ( ;) et öelda After Effects'ile, et olete valmis.
x = clamp(transform.position[0],400,800);
Pärast seda, kui Effects'ile on antud juhised, kuidas me kavatseme kasutada X positsiooni, tahame järgmisena defineerida, kuidas Y positsioon peaks töötama. Mine järgmisele reale ja kirjuta y = (sisesta siia notatsioon Y positsioon), et lukustada Y positsiooni üles- või allapoole liikumist.
x = clamp(transform.position[0], 400, 800);
y = 800;
Viimasena ja mis kõige tähtsam, me pakime selle väljendi kokku ja ütleme After Effectsile, mis on nüüd X ja Y. Kuigi väljendeid saab lugeda, otsib see kaks väärtust, et täita nii X kui ka Y positsiooni väärtused. Seda seetõttu, et ta alustas kahe väärtusega ja vajab nüüd teie abi, et pakendada teie väljendit ja näidata talle, mis need kaks väärtust on. Seega, pidage meeles neidmuutujad, mida me määratlesime? Ütleme After Effectsile, et ta neid kasutaks.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
// Või töötab ka järgmine variant
x = clamp(value[0], 400, 800);
y = 800;
[x,y];
Valmis! Kui te lähete kompositsiooniaknasse, peaks teil nüüd olema võimalik haarata libisevat elementi ja lohistada seda edasi-tagasi. Veenduge, et Y asend ei liigu üles ja alla ning X asend peaks peatuma teie minimaalse ja maksimaalse väärtuse juures, mille te andsite funktsioonis clamp().
 Nii näeb see välja, et näidata oma lahedat tööd!
Nii näeb see välja, et näidata oma lahedat tööd!