Steart jo keunst foar bewegingsûntwerp minsken yn har spoaren? Wolle jo it?
Jo wolle sjen litte-stopjende bewegingsgrafiken meitsje, mar jo spultsje hat gewoan net dat scroll-stoppende finesse. Hoewol d'r in protte manieren binne om arrestearjend keunstwurk te meitsjen, begjint it allegear mei de fûneminten. As jo klear binne mei dizze tutorial, sille jo ûntwerpeleminten binnen in stik kinne ôfbrekke en definiearje, en WAAROM se wurkje. Klear?

Hoi, ik bin Justin Peterson, en ik bin direkteur fan digitale ynhâld yn sport. Wurkje yn live útstjoering televyzje, moatte jo in protte ferskillende hoeden drage. Ik begon feitlik troch de sydlinen te roamjen as fideograaf. Doe't ik yn bewegingsûntwerp kaam, sloech ik in muorre mei myn grafiken, en frege my ôf wêrom't se net gepolijst seagen. Hjoed bin ik hjir om de lessen yn bewegingûntwerp mei jo te dielen dy't holpen hawwe om my fan 'e kant en op it spielfjild te krijen.
Yn dizze fideo learje jo hoe:
- Untwerpbeslissingen begripe
- Kies jo type
- De prinsipes fan kontrast identifisearje
- Oersette jo kamerafeardigens nei CG
- Meitsje de besuniging
Hoe kinne jo in show-stopping Sports MoGraph ûntwerpe
{{lead-magnet}}
Jo ûntwerp begripe

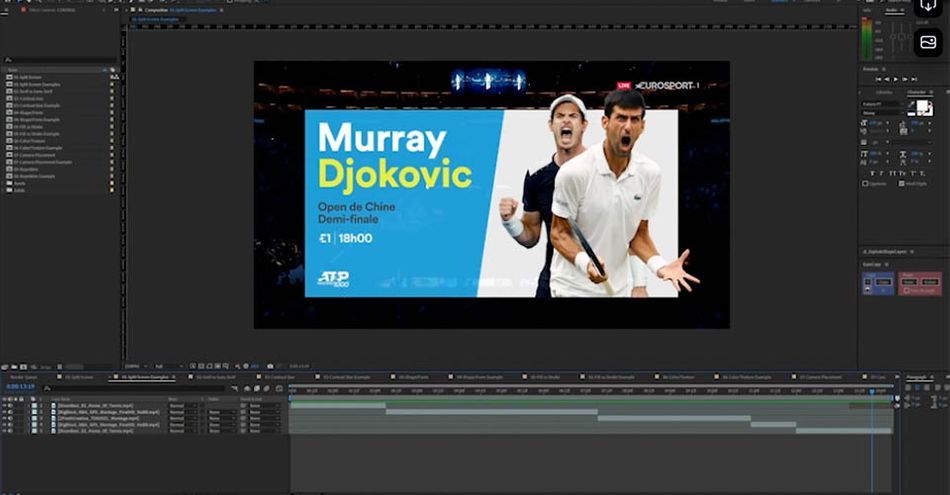
Wy sille begjinne mei in hiel fertroud sêne: de split-screen look. Dit is wêr't it netwurk de line yn it sân lûke wol en it publyk in kant kieze. It is in part fan wat sport sa'n leuk tiidferdriuw makket.En ik sil hjir itselde dwaan. Dus yn dizze, kleur en tekstuer, wikselje ôf, as ik frame foar frame gean, feroarje ik gewoan fan kleur. Ik keare kleur om. En dit is in heul krêftige manier om kleur ek yn jo wurk te brûken. In geweldich foarbyld hjirfan as de kleurferoaring, tekstuerferoaring fan grut blok, kinne jo sjen as jo hjir komme, se begjinne mei stroke. Dan geane wy nei it ynfoljen en dan keare wy de kleuren om.
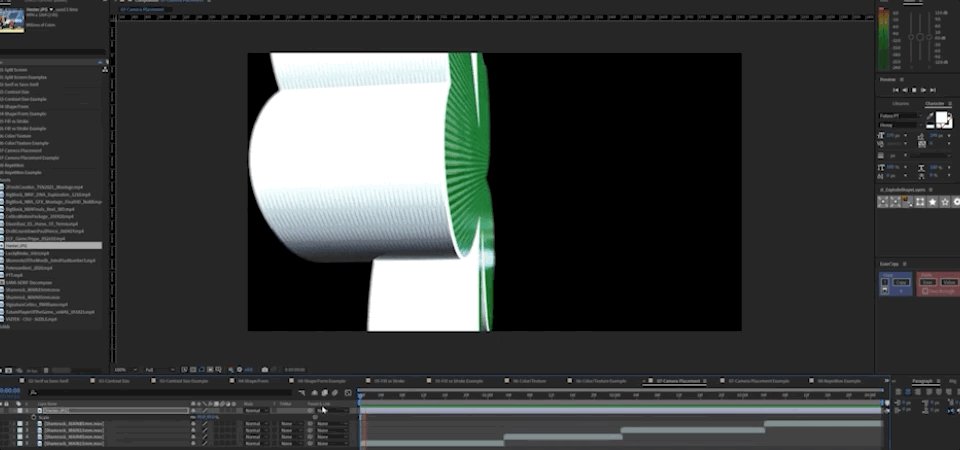
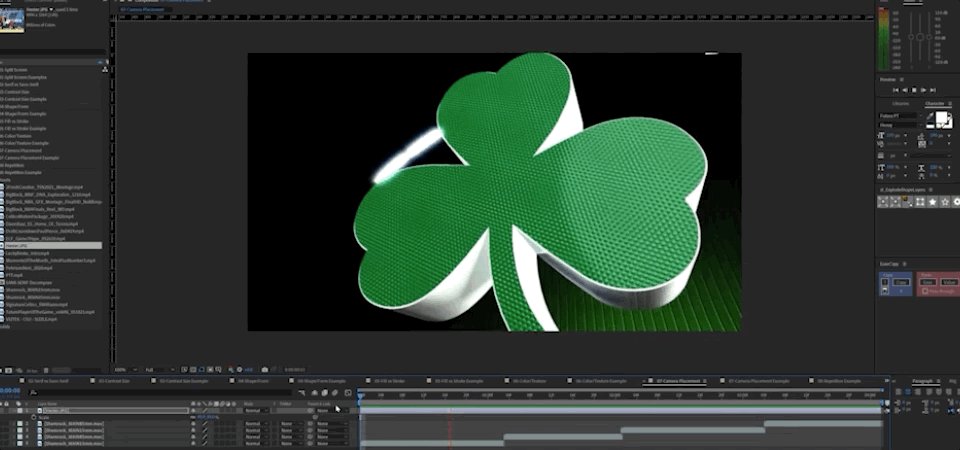
Justin Peterson (08:26): Jo sjogge dy, jo sjogge de kleuren feroarje en omkeare op 'e eftergrûn. Litte wy no rjochtsje op it logo fan ien team. De reden dat ik dit markearje woe is om't it lit sjen hoe krêftige kleur- en tekstuerferoaring kin wêze kleur en tekstuer is it primêre ding dat feroaret. As it iepent om it definitive logo te iepenbierjen, is d'r in protte oerdraachbere ynformaasje fan it echte libben nei CG. Hjir is in dat jo al sjoen hawwe en do koest sjen my del lege hoeke omheech brede hoeke. En de reden hjirfoar is om't lege hoeke mei in brede hoeklens de atleet grutter meitsje sil as it libben. Dus litte wy nei CG gean. En yn dit foarbyld haw ik in oergong dy't ik makke om jo it ferskil sjen te litten tusken hoe't it derút sjocht mei in brede hoeklens mei lege hoeke tsjin in 85 millimeter lens. Der is in grut ferskil.
Justin Peterson (09:23): Ik bin leech. En de brede hoeke lens elemint lit my te wêzen echt tichtby it objekt. En as ik spylje dit werom, dokin sjen de twa ferskillen. De eftergrûn op dizze fielt folle fierder fuort en jo sjogge wat ljochten boppe it. En dizze, de 85 millimeter lens, de eftergrûn fielt ferpletterd en is echt, fielt folle tichter by de Shamrock dan de brede hoeklens die. It ding is dat ik der neat fan ferhúze. Alles wat ik die wie de kamera-brânpuntslingte te feroarjen. Sa litte wy springe yn in foarbyld fan lege kamera hoeken fan vistech. Jo sjogge hoe't se de kamera echt leech hâlde, om dingen grutter te meitsjen dan se binne
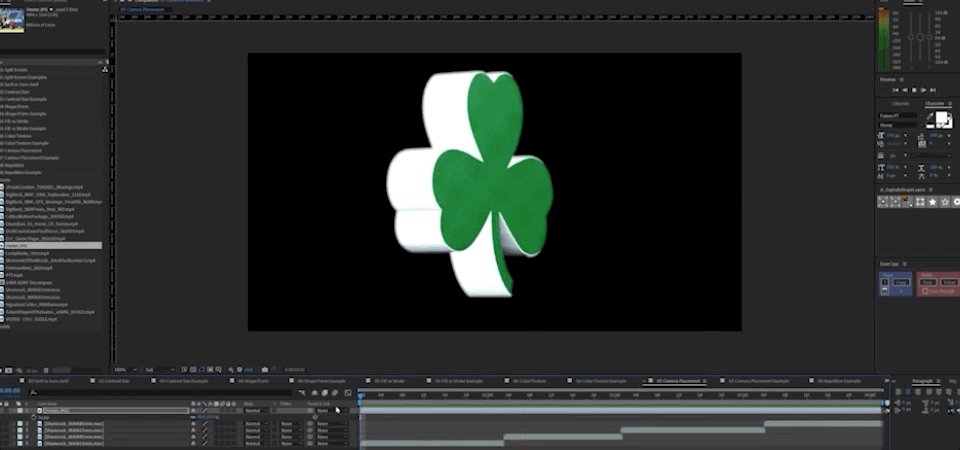
Justin Peterson (10:05): Werom nei ús swart en wyt fisuele hjir. Ik haw in sirkel útlein en animearre it út, en doe folge ik it foar werhelling. It is as in folgje de lieder type fan in animaasje. En jo sille dit oeral sjen. Yn feite, as ik weromgean nei dit lêste foarbyld, as jo nei alle wite eleminten sjogge, sjoch hoe't se hjir oer it skerm komme, dan begjint it boppe en komt nei ûnderen nei ûnderen. En dan brûke se datselde wite elemint opnij om it logo út te wreidzjen en te markearjen. Dan komt it werom en liedt omheech om de spiler te iepenbierjen. Sa kinne jo sjen hoe't werhelling wurdt brûkt om wirklik dy dynamyske beweging te riden. De kâns is grut, as jo yn it lêste jier op sosjale media west hawwe, jo in bepaald type fideo hawwe sjoen. Jo witte, dejingen wêr't minsken in skuon opsmite en ynienen har klean feroarje yn ús wrâld. Dit wurdt in match cut neamd. Wy binne gewoangean hjir rjocht yn te springen en oer in wedstryd te praten. Dat yn dit stik nim ik in logo en pas de grutte oan as it lâns de line giet. En dan as it trochbrekt komt de line troch en dan wikselje ik fan foarm. Dat it is de oergong fan in logo nei ôfstimming nei in rjochthoek. En dit is de essinsjeel wedstrydbesnoeiing, wêr't jo in objekt nimme. En wylst it lâns in paad beweecht, feroaret it of feroaret it yn wat oars.
Justin Peterson (11:44): Ik haw hjir in stik út grut blok dat ik trochprate wol, om't it in protte fan 'e foarbylden hjir, net allegear, mar in protte fan 'e foarbylden hjir om guon fan' e lessen te helpen en te fersterkjen dy't jo earder leard hawwe. Dat litte wy se útroppe as wy hjir trochgean, kleur, kleur Grutte fan grut nei lyts Kleurgrutte, kleur, foarm, werhellingstekst fan streek, en Phil's kleur feroarje binnen de streken. En Phil's Inverted kleur. No is der in cascadearjende foarm. Sa is d'r wat werhelling hjir yn dizze trijehoek.
Justin Peterson (12:52): Jo sjogge wat sânsurf, tekst, mear cascadearjende foarmen hjir mei werhelling feroaring yn foarm nei, fan in trijehoek nei in rjochthoekige werhellingsstreek , mei in fill en grutte omheech fan lyts nei grut. En doe namen wy dizze trijehoek hjirwei, dizze trijehoek dy't hjir wie en draaide it op 'e kant. En dan draait it om en is der in bytsje kleur. Folgje de lieder dêr ek om echt te helpen dat te ridenkontrast. Dat ik sil dat foar jo spielje, sadat jo it allegear yn konsert sjen kinne wurkje. Dat is it frij simpel, huh? Begryp fan 'e fûneminten fan ûntwerp kin jo spultsje foar bewegingsûntwerp nei it folgjende nivo bringe, mar jo sille it net allegear krije fan YouTube-tutorials. As jo mear wolle witte, besjoch dan ûntwerpkickstart, en dizze kursus fan acht wiken sille jo projekten ynspireare troch de yndustry oannimme, wylst jo wichtige ûntwerpkonsepten leare dy't jo ûntwerpwurk direkt oan it ein sille ferheegje, jo sille alle fûnemintele hawwe kennis nedich om te begjinnen mei it meitsjen fan storyboards dy't beweging klear binne. As jo genoaten fan dizze fideo, soargje derfoar dat jo jo abonnearje op it kanaal foar noch mear tutorials, live streams en yndustrynijs en soargje derfoar dat jo op it belikoan slaan. Sa wurde jo op 'e hichte brocht as wy ús folgjende tip frijlitten hawwe.
Muzyk (14:13): [outromuzyk].
Kies jo thúsploech en root, root, root!Jo wolle grutte, fet logo's en de kleuren en symboalen fan it team wurkje op 'e eftergrûn. Jo kinne ek gebrûk meitsje fan dit split-skerm ûntwerp foar spiler ynliedingen, mei harren nammen, nûmers, en stats tsjinoer in hi-res ôfbylding.

Dit ûntwerp wurket fanwegen lykwicht. Gjin fan beide teams wurdt jûn grutter gewicht, dy't ferkeapet de kommende kompetysje as in striid fan gelikense. Sadree't jo begripe hoe't dizze ûntwerpkar de ôfbylding ferbettert, is it tiid om te besluten oer de tekst.
Kies jo type

Der binne twa ûnderskate lettertypen, en jo kenne se wierskynlik goed genôch : Serif en Sans-Serif. Serif hat de ekstra "fuotten", de sierbiten oan 'e boppe- en ûnderkant. Sans-Serif is ... sûnder dy fuotten. Moai sels ferklearjend.

Tink derom dat typografy alles giet oer it uterjen fan it berjocht oan de sjogger. Jo wolle neat dat ôfliedt fan it berjocht of lêsberens, dus ik advisearje jo altyd oan Sans-Serif te hâlden. D'r binne tonnen geweldige lettertypen om út te kiezen, en jo kinne der wis fan wêze dat jo publyk yn steat is om op te nimmen wat jo ynstelle.
Prinzipien fan kontrast identifisearje

Kontrast wurdt brûkt om klam, dominânsje en dynamyske enerzjy te meitsjen binnen grafiken. Yn it boppesteande fideo geane wy yn detail yn oer Grutte, foarm, filling en streek, en kleur en tekstuer.
Kontrast is in geweldige manier om de relaasje tusken ferskate sjen te littenobjekten yn jo ûntwerp. As jo in keamer fol fjouwerkanten hawwe, stiet de sirkel ynienen út. As elke fûgel op in line blau is, is de reade ynienen dynamysker en ynteressanter. Yn sport MoGraph kinne jo kontrast brûke om in ferhaal te meitsjen foar it kommende evenemint en noch mear belangstelling foar jo publyk ta te foegjen.
Oersette jo kamerafeardigens nei CG

D'r binne in protte oerdraachbere feardigens dy't geane fan real-life fotografy nei CG-kamerawurk. Bygelyks, doe't ik sydline-videografy skeat, brûkte ik faak in breedhoeklens en skeat út in lege hoeke. Dit liet de atleten úteinlik sjen as grutter as it libben, dat is krekt de toan dy't wy besochten te slaan. No, itselde is wier mei jo grafiken.

Merk op hoe't it logo mei lege hoeke jo ynlûkt, it objekt presintearje mei in gefoel fan macht en earbied. It platte byld, oan 'e oare kant, ferpletteret it logo tsjin 'e eftergrûn. Hoewol it technysk kin wurkje, is it nearne sa effektyf of estetysk noflik.
De folgjende kear as jo ESPN sjogge, jouwe oandacht oan hoefolle fan har grafiken wurde werjûn mei in breedhoeklens út in lege hoeke .
Make the Cut

As jo yn it ôfrûne jier op sosjale media west hawwe, hawwe jo wierskynlik de trend sjoen fan minsken dy't in skuon opsmite en magysk transformearje harren klean. Yn 'e yndustry soene wy dit in Match Cut neame. No, it is ek ien fan de meast effektive ark jokin brûke om in bosk ôfbyldings byinoar te binen foar in geweldige komposysje.
[TAFJE MISSING GIF HERE]
Sa't jo sjen kinne, begjin ik mei in logo, kom oerien mei de beweging sadat it in line wurdt, en pas dan wer by dy beweging om in nûmer te wurden. Ik ferbergje de transformaasje yn 'e besuniging, mar de beweging ferkeapet de magy.
Wolle jo ûntwerp in notch nimme?
Dat is it! Hiel ienfâldich, huh? Begryp fan 'e fûneminten fan ûntwerp kin jo spultsje foar bewegingsûntwerp nei it folgjende nivo bringe, mar jo sille it net allegear krije fan in YouTube-tutorial. As jo mear witte wolle, besjoch dan Design Kickstart!
Yn dizze kursus fan 8 wiken sille jo projekten ynspireare troch de yndustry oannimme, wylst jo wichtige ûntwerpbegripen leare dy't jo ûntwerpwurk direkt sille ferheegje. Oan 'e ein hawwe jo alle fûnemintele ûntwerpkennis dy't nedich is om te begjinnen mei it meitsjen fan storyboards dy't klear binne foar beweging.
-------------------------- -------------------------------------------------- -------------------------------------------------- -----------
Tutorial Folsleine transkripsje hjirûnder 👇:
Justin Peterson (00:00): Jo wolle showstoppende bewegingsgrafiken meitsje, mar jo spultsje hat gewoan net dat scroll stopje finesse. No, ik bin hjir om jo te fertellen dat jo d'r kinne komme, mar jo moatte begjinne mei de fûneminten. As jo klear binne mei it besjen fan dizze fideo, wol ik dat jo ûntwerpeleminten kinne ôfbrekke en definiearje binnen instik en wêrom se wurkje. Binne jo klear?
Justin Peterson (00:25): Hoi, myn namme is Justin Peterson. Ik bin direkteur fan digitale ynhâld en sport dy't wurkje yn sport. Wy witte allegear dat jo in protte ferskillende hoeden moatte drage. Eigentlik begon de sydlinen te roamjen as fideograaf. Doe't ik begon, doe't ik begon oer te gean nei bewegingsûntwerp, sloech ik in muorre mei myn grafiken, en frege my ôf wêrom't se hjoed net gepolijst seagen. Ik bin hjir om de lessen foar bewegingsûntwerp mei jo te dielen dy't my holpen fan 'e kant en yn it spultsje te kommen. Yn dizze fideo sille jo leare ûntwerpbeslissingen te begripen, jo type kieze, prinsipes fan kontrast identifisearje, jo kamerafeardigens oersette nei CG en de besunigings meitsje foardat wy begjinne, soargje derfoar dat jo de materialen pakke by de keppeling yn 'e beskriuwing
Justin Peterson (01:10): Om dit te begjinnen. Wy sille begjinne op in fertroud plak, mar earst wol ik in shout jaan oan Dixon, backseat, big block vis tech en twa frisse kreatyf foar it dielen fan har geweldige wurk dat wy sille brûke yn dizze tutorial. It uterlik fan split-skerm is iets dat alle fans hawwe sjoen, nettsjinsteande oft se it hawwe erkend as in split-screen-look of net. It is in tradisjonele matchup-grafyk wêr't d'r ien team oan 'e linkerkant is, ien team oan' e rjochterkant. D'r binne ferskate manieren om dit te fertsjintwurdigjen, mar yn essinsje komt it ûntwerpbeslút del op it tekenjen fan in lineyn it sân en sizzen, wa binne jo rooting foar it team oan de linker of it team oan de rjochterkant. Jo sille eftergrûnen sjen mei de teamkleuren en de logo's sille grut en fet wêze. Litte wy dus nei in pear ferskillende manieren sjen om dit foar te stellen.
Justin Peterson (01:51): Wy hawwe de horizontale, wy hawwe in fertikale ferzje boppe en ûnder, en dan binne d'r ek fariaasjes op dizze. , dêr't wy hawwe in foto cutout as de held, en dan boppe en ûnder. Oan 'e oare kant is dit in foarstelling. Dat is it omkearde fan wat ik jo liet sjen mei de spilers oan de rjochterkant en de nammen fan de spilers boppe en ûnder oan de linkerkant. Jo sille ek sjen dat se hjir de horizontale struktuer ymplementearre, sadat de spilers de horizontale struktuer lofts en rjochts fertsjintwurdigje. En dan hjir, se dogge it boppe en ûnder. Sa kombinearren se yn prinsipe in pear ferskillende manieren om dit te benaderjen yn ien grafyk.
Justin Peterson (02:32): D'r binne twa ûnderskate lettertypen dy't jo wierskynlik bewust binne fan Saraf en San Saraf. Dat Saraf sil dejinge wêze dy't dizze ekstra sierlike eleminten of fuotten oan 'e ein fan' e letters hat. Wylst sân Sarah, lykas de namme al fermoeden docht, sûnder Sarah-kado's is. Dus it grutste part fan it wurk dat jo sille dwaan yn sport sil wêze mei sân Saraf. De nûmer ien regel fan type is lêsberens. En mei type dat beweecht oer it skerm, dyn ultimedoel is om te kommunisearjen en sânsurfing sil de kar wêze, om't it strak, skjin en maklik te lêzen sil wêze.
Justin Peterson (03:14): Kontrast wurdt brûkt om klam, dominânsje, fisueel te meitsjen cues, en vooral, dynamyske enerzjy binnen graphics. Wy sille de meast brûkte soarten kontrast binnen sportgrafiken, grutte, foarm, folje, en stroke en kleur en tekstuer dekke. It earste type kontrast dat wy sille dekke is grutte. Dat ik haw twa fjouwerkanten njonkeninoar lein en ik sil dizze derút lûke, sadat jo sjen kinne dat dat yndie njonken inoar is. Ik haw de ankerpunten hjir krekt yn 'e midden. En as ik op dizze skúf side-oan-side scrubje, kinne jo sjen dat it brûken fan grutte as kontrastelemint wat dynamyske bewegingen kin meitsje. Dat ik haw hjir in útdrukking op dizze slider, en ik sil dit gewoan foar jo spielje, sadat jo kinne sjen wat ik bedoel. No is it in bytsje gek, mar it jout jo it idee fan wat it brûken fan gruttekontrast foar jo kin dwaan. En ik haw hjir in foarbyld om sjen te litten hoe't dit der útsjocht yn in eksekúsje. Oke. Dus as ik hjir frame foar frame gean,
Justin Peterson (04:25): Jo kinne hjir in grut logo oan 'e kant sjen mei wat oare eleminten en in lytser logo hjir. Dat liket sa'n bytsje op dizze. Kinsto dat sjen? Dat se brûke hjir kontrast om enerzjy te stimulearjen as it giet om it iepenbierjen fan de teams, logo's en nammen. De folgjende soarte fan kontrast dat wyhawwe hjir is foarm. Dus as ik dit spielje, ah, de sirkel stiet út, om't it allegear fjouwerkanten foarôf wie, en dan krije jo de sirkel. Dat lit my dy sjen litte hoe't dat der yn 'e praktyk útsjocht. Ik haw dizze twa fjouwerkanten ynsteld, fergelykber mei wat jo seagen op 'e grutte, it foarbyld fan kontrastgrutte. En ik sil dit gewoan ferpleatse, sadat jo sjen kinne dat it twa fjouwerkanten wiene, mar ik haw it nei binnen ferpleatst, sadat it sintrum hjir eins krekt yn 'e midden is. En ik sil de rûnheid hjir ferheegje om in sirkel te wêzen.
Justin Peterson (05:27): Sa as ik dit werom spielje, sjogge jo in, in sirkel en in fjouwerkant en op ferskate punten hjir , Jo kinne hast sjen as de kaai fan in basketbal rjochtbank soe lykje hjir, it kontrast tusken in fjouwerkant, mei in sirkel boppe. En ik gean werom nei dit foarbyld, en wy kinne ek prate oer de oergongseleminten dy't hjir neist de grutte wurde brûkt. Sa kinne jo hjir de trijehoek sjen. En wylst ik rôlje, as it ienris troch de oare kant werom komt, flipte it om. Dus dan de trijehoek wurdt headed nei rjochts, en dat is hoe't se reveal de rest fan 'e, it logo. En de kombinaasje fan 'e foarmen mei de grutte driuwt dizze animaasje echt om it te fielen as jo weromgean yn' e romte, mar jout it ek wat djipte as it werom giet. Um, en dan binne fansels de algemiene manier wêrop de trijehoeken tsjinoer de hoeken binne wêryn de beweging en beweging isbart binnen it frame.
Justin Peterson (06:27): Wy hawwe al praat oer typen fan weromgean nei dat, sjoch en fiele hjir. Litte wy gewoan de branding kwytreitsje, om't wy witte dat wy sân Sarah sille brûke, foar it grutste part, gewoan de tekst fan Phil ôfwikselje nei stroke. Jo kinne de dynamyske beweging sjen. En as jo dit kombinearje mei meardere oare tekstlagen, sille jo kinne sjen hoefolle dynamyske beweging dit soarte kontrast kin meitsje. Dat litte wy nei dit foarbyld springe fan Dixon's efterbank en it is fol mei Phil-fersstroke. Foarbylden yn dit foarbyld, alles is stroked. En as jo by Rio komme, is it fol. Sa fan al dizze oare stêden, it feit dat Rio waard ynfolle om't de ekstra omtinken foar it, Ik hâld fan it brûken fan dizze 500 gean fan Phil nei stroke omdat der beweging neist it. Dus as it ynkomt en as it fêstiget, skeakelt it oer nei stroke yn in cascadearjende folchoarder dy't ekstra oandacht lûkt op it nûmer 500.
Justin Peterson (07:28): As jo oant no ta opmurken hawwe , Ik haw allinnich brûkt swart en wyt yn myn foarbylden. En dat wie mei opsetsin om't ik wat kontrast meitsje woe fan wat swart en wyt tsjin kleur is. En ik haw fûn dat it faaks makliker is om in elemint te sjen as jo it oer kontrast hawwe as it swart en wyt is tsjin it tafoegjen fan kleur. Dat ik haw besocht swart en wyt te sketsen en jo kleurfoarbylden te sjen.