A túa arte de deseño de movemento detén a xente no seu camiño? Queres que o faga?
Queres facer gráficos en movemento que deten o espectáculo, pero o teu xogo non ten esa delicadeza para deter o desprazamento. Aínda que hai moitas formas de crear obras de arte fascinantes, todo comeza cos fundamentos. Cando remates con este tutorial, poderás desglosar e definir elementos de deseño dentro dunha peza e POR QUE funcionan. Listo?

Ola, son Justin Peterson e son director de contido dixital en deportes. Traballando na televisión en directo, tes que usar moitos sombreiros diferentes. En realidade, comecei vagando por marxe como videógrafo. Cando entrei no deseño en movemento, batei contra unha parede cos meus gráficos, preguntándome por que non parecían pulidos. Hoxe estou aquí para compartir contigo as leccións de deseño de movemento que me axudaron a saír do campo e a entrar no terreo de xogo.
Neste vídeo aprenderás a:
- Comprende as decisións de deseño
- Escolle o teu tipo
- Identifica os principios de contraste
- Traduce as túas habilidades de cámara a CG
- Fai o corte
Como deseñar un gráfico deportivo que faga espectáculo
{{lead-magnet}}
Comprendendo o teu deseño

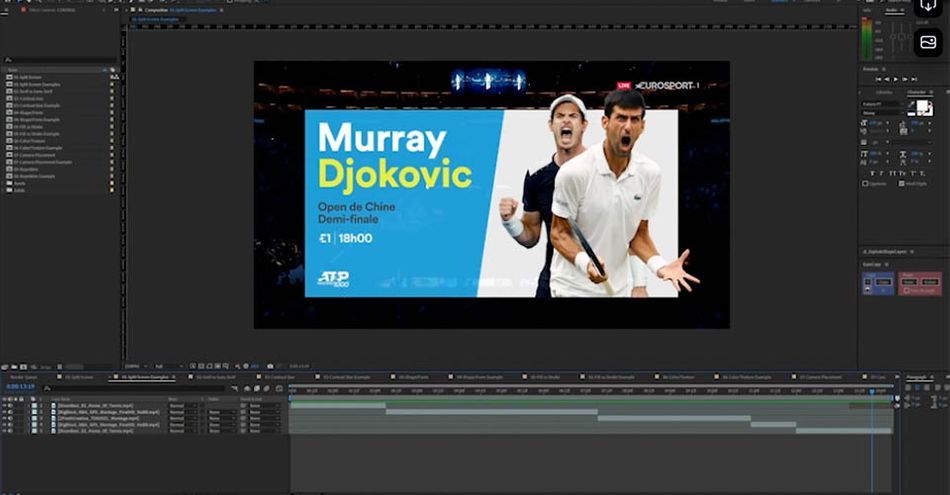
Imos comezar cunha escena moi familiar: o aspecto de pantalla dividida. Aquí é onde a rede quere trazar a liña na area e que o público elixa un lado. É parte do que fai dos deportes un pasatempo tan divertido.E eu vou facer o mesmo aquí. Entón, neste, cor e textura, alternan, se vou cadro por cadro, só estou cambiando de cor. Estou invertendo a cor. E esta é unha forma moi poderosa de usar a cor tamén no teu traballo. Un gran exemplo disto como o cambio de cor, o cambio de textura do bloque grande, podes ver que cando entras aquí, comezan cun trazo. Despois imos a encher e despois invertimos as cores.
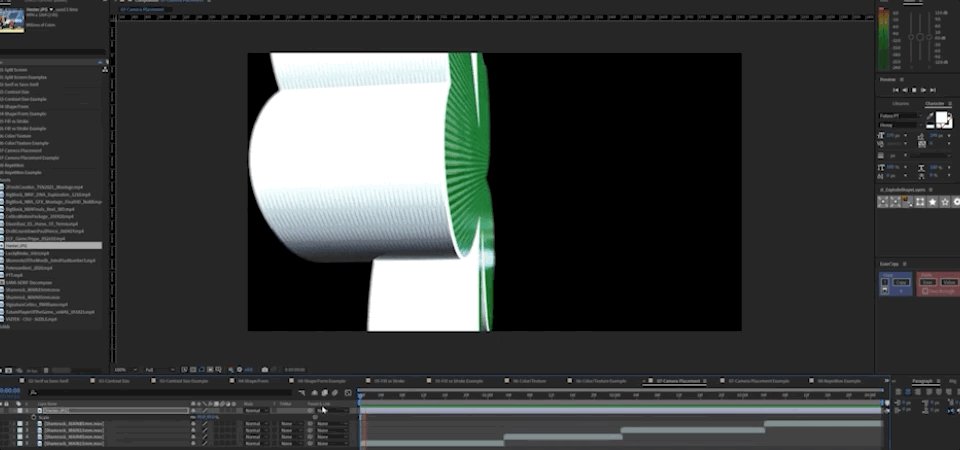
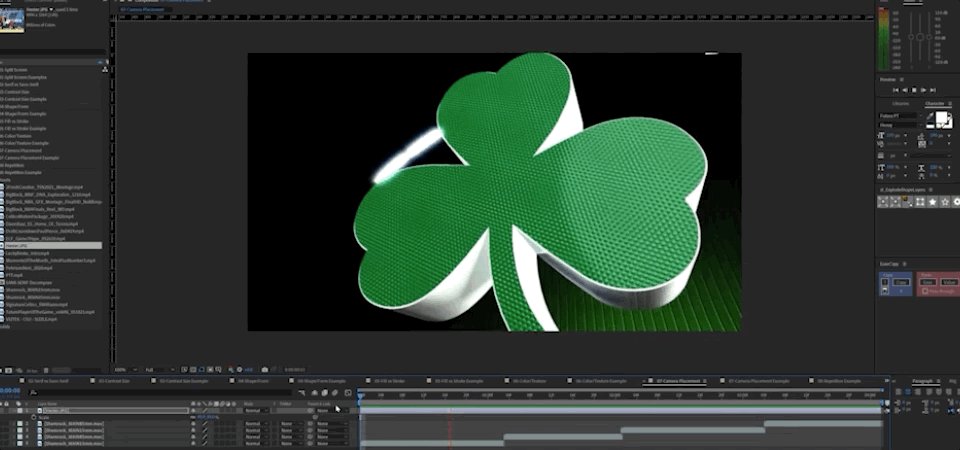
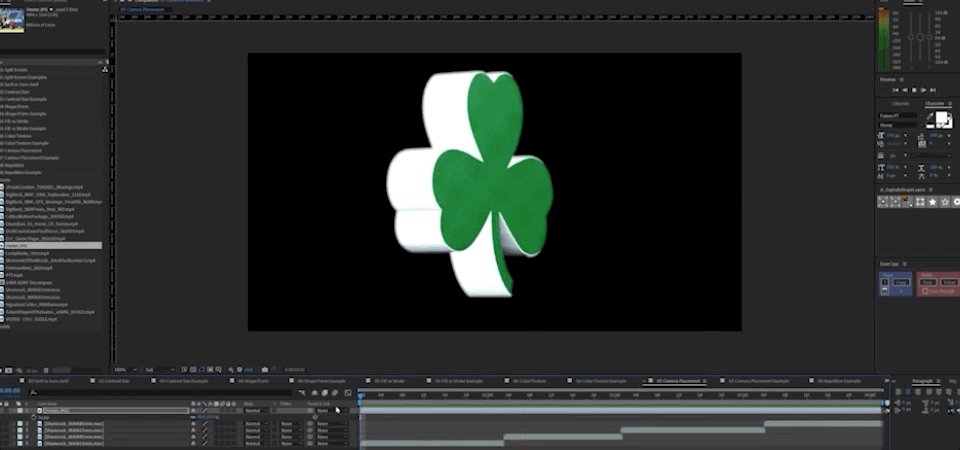
Justin Peterson (08:26): Ves esas, ves que as cores cambian e inverte no fondo. Agora centrámonos no logotipo dun único equipo. A razón pola que quería destacar isto é porque mostra o poderoso cambio de cor e textura que pode ser a cor e a textura é o principal que está a cambiar. A medida que se abre para revelar e o logotipo final, hai moita información transferible que vai da vida real á CG. Aquí tes un que xa viches e puideches verme abaixo, en ángulo baixo, en gran angular. E a razón disto é porque o ángulo baixo cunha lente gran angular vai facer que o atleta pareza máis grande que a vida. Entón imos ao CG. E neste exemplo, teño unha transición que creei para mostrarche a diferenza entre o que parece cunha lente gran angular de baixo ángulo fronte a unha lente de 85 milímetros. Hai unha diferenza enorme.
Justin Peterson (09:23): Estou baixo. E o elemento da lente gran angular permíteme estar moi preto do obxecto. E cando reproduzo isto, tipode ver as dúas diferenzas. O fondo deste séntese moito máis afastado e ves algunhas luces encima del. E esta, a lente de 85 milímetros, o fondo séntese esmagado e é real, séntese moito máis preto do Shamrock que a lente gran angular. O caso é que non movín nada. O único que fixen foi cambiar a distancia focal da cámara. Entón, imos ir a un exemplo de ángulos de cámara baixos de vistech. Xa ves como manteñen a cámara moi baixa, para que as cousas se sintan máis grandes do que son
Justin Peterson (10:05): Volvemos ás nosas imaxes en branco e negro aquí. Despeñei un círculo e animeino, e despois seguín para repetilo. É como seguir o tipo de líder dunha animación. E ides ver isto por todas partes. De feito, se volvo a este último exemplo, se miras todos os elementos brancos, miras como se atopan aquí na pantalla, entón comeza arriba e baixa cara abaixo. E despois reutilizan ese mesmo elemento branco para expandir e resaltar o logotipo. Despois volve atravesar e leva a revelar o xogador. Así podes ver como se usa a repetición para impulsar realmente ese movemento dinámico. O máis probable é que, se estiveches nas redes sociais no último ano, viches certo tipo de vídeo. Xa sabes, aqueles nos que a xente bota un zapato e, de súpeto, a roupa cambia no noso mundo. Isto chámase corte de fósforo. Só estamossaltar aquí e falar dun corte de fósforo. Entón, nesta peza, estou tomando un logotipo e axustando o tamaño a medida que vai ao longo da liña. E despois, a medida que atravesa a liña pasa e despois estou cambiando de forma. Polo tanto, é a transición dun logotipo para aliñarse a un rectángulo. E este é o corte de xogo por excelencia, onde estás tomando un obxecto. E mentres se move por un camiño, cambia ou transfórmase noutra cousa.
Justin Peterson (11:44): Teño aquí unha peza do gran bloque que quero falar porque mostra moitas das exemplos aquí, non todos, pero moitos dos exemplos aquí para axudar e reforzar algunhas das leccións que aprendiches anteriormente. Entón, imos chamalos mentres avanzamos aquí, cor, cor Tamaño de grande a pequeno Tamaño da cor, cor, forma, texto de repetición do trazo e cambio de cor de Phil dentro dos trazos. E a cor invertida de Phil. Agora hai unha forma en cascada. Polo tanto, hai algunha repetición aquí neste triángulo.
Justin Peterson (12:52): Aquí ves algo de ondas de area, texto, máis formas en cascada con repeticións que cambian de forma a, dun triángulo a un trazo de repetición rectángulo. , cun recheo e tamaño de pequeno a grande. E entón collemos este triángulo de aquí, este triángulo que estaba aquí e dámolo de lado. E entón vai dar a volta e hai un pouco de cor. Siga o líder alí tamén para axudar realmente a impulsar isocontraste. Entón voulle reproducir iso para que o vexades traballando todos xuntos en concerto. Iso é moi sinxelo, non? Comprender os fundamentos do deseño pode levar o teu xogo de deseño de movementos ao seguinte nivel, pero non o conseguirás todo dos titoriais de YouTube. Se queres saber máis, consulta o deseño kickstart, e neste curso de oito semanas asumirás proxectos inspirados na industria mentres aprendes conceptos clave de deseño que elevarán o teu traballo de deseño de inmediato ao final, terás todos os elementos fundamentais coñecementos necesarios para comezar a elaborar guións gráficos preparados para o movemento. Se che gustou este vídeo, asegúrate de subscribirte á canle para obter aínda máis tutoriais, emisións en directo e noticias do sector e asegúrate de premer a icona da campá. Entón, recibirás unha notificación cando publiquemos o noso seguinte consello.
Música (14:13): [música outro].
Escolle o teu equipo de casa e root, root, root!Queres que logos grandes e atrevidos e as cores e símbolos do equipo funcionen en segundo plano. Tamén podes usar este deseño de pantalla dividida para as presentacións dos xogadores, cos seus nomes, números e estatísticas fronte a unha imaxe de alta resolución.

Este deseño funciona debido ao equilibrio. A ningún dos dous equipos se lle dá maior peso, o que vende a vindeira competición como unha batalla entre iguais. Unha vez que entendas como mellora a imaxe esta opción de deseño, é hora de decidir sobre o texto.
Escolle o teu tipo

Hai dúas tipografías distintas e probablemente as coñezas o suficiente. : Serif e Sans-Serif. Serif ten os "pés" extra, os anacos ornamentais na parte superior e inferior. Sans-Serif é... sen eses pés. Moi explicativo.

Lembre que a tipografía consiste en expresar a mensaxe ao espectador. Non queres nada que distraia a mensaxe ou a lexibilidade, polo que sempre recomendo que te quedes con Sans-Serif. Hai toneladas de fontes fantásticas para escoller, e podes estar seguro de que o teu público poderá captar o que estás configurando.
Identifica os principios de contraste

Contraste úsase para crear énfase, dominio e enerxía dinámica dentro dos gráficos. No vídeo anterior entramos en detalles sobre o tamaño, a forma, o recheo e o trazo e a cor e a textura.
O contraste é unha boa forma de mostrar a relación entre variasobxectos no seu deseño. Se tes un cuarto cheo de cadrados, o círculo destaca de súpeto. Se cada paxaro nunha liña é azul, o vermello é de súpeto máis dinámico e interesante. En Sports MoGraph, podes usar o contraste para crear unha narración para o próximo evento e engadir aínda máis interese para a túa audiencia.
Traduce as túas habilidades de cámara a CG

Hai moitas habilidades transferibles que van desde a fotografía da vida real ata o traballo con cámara CG. Por exemplo, cando filmaba unha videografía lateral, moitas veces usaba unha lente gran angular e filmaba desde un ángulo baixo. Isto acabou mostrando aos atletas como máis grandes que a vida, que é exactamente o ton que intentabamos dar. Ben, o mesmo ocorre cos teus gráficos.

Observa como o logotipo de ángulo baixo te atrae, presentando o obxecto cunha sensación de poder e reverencia. A imaxe plana, pola contra, esmaga o logotipo contra o fondo. Aínda que técnicamente pode funcionar, non é tan eficaz nin tan agradable desde o punto de vista estético.
A próxima vez que vexas ESPN, presta atención a cantos dos seus gráficos se renderizan cunha lente gran angular desde un ángulo baixo. .
Make the Cut

Se estiveches nas redes sociais o ano pasado, é probable que teñas visto a tendencia de que a xente arroxa un zapato e se transforma máxicamente. a súa vestimenta. No sector, chamaríamos a isto un corte de partido. Ben, tamén é unha das ferramentas máis eficaces que tipode usar para unir un montón de imaxes para obter unha excelente composición.
[ENGADIR AQUÍ O GIF QUE FALTA]
Como podes ver, comezo cun logotipo, emparejo o movemento para que se converta nunha liña e, a continuación, volvín coincidir ese movemento para converterse nun número. Estou agochando a transformación no corte, pero o movemento vende a maxia.
Queres mellorar o teu deseño?
Isto é! Moi sinxelo, eh? Comprender os fundamentos do deseño pode levar o teu xogo de deseño de movementos ao seguinte nivel, pero non o conseguirás todo nun titorial de YouTube. Se queres saber máis, consulta Design Kickstart!
Neste curso de 8 semanas, asumirás proxectos inspirados na industria mentres aprendes conceptos clave de deseño que elevarán o teu traballo de deseño de inmediato. Ao final, terás todos os coñecementos básicos de deseño necesarios para comezar a crear guións gráficos preparados para o movemento.
--------------------- -------------------------------------------------- -------------------------------------------------- -----------
Transcrición completa do titorial a continuación 👇:
Justin Peterson (00:00): Queres facer gráficos en movemento espectaculares, pero o teu O xogo simplemente non ten esa delicadeza para deter o rolo. Ben, estou aquí para dicirche que podes chegar alí, pero cómpre comezar polos fundamentos. Cando remates de ver este vídeo, quero que poidas desglosar e definir elementos de deseño dentro dunpeza e por que funcionan. Estás preparado?
Justin Peterson (00:25): Ola, chámome Justin Peterson. Son director de contidos dixitais e deportes traballando no deporte. Todos sabemos que hai que usar moitos sombreiros diferentes. De feito, comezou a vagar como videógrafo. Cando comecei, cando comecei a facer a transición ao deseño en movemento, batei contra unha parede cos meus gráficos, preguntándome por que non parecían pulidos hoxe. Estou aquí para compartir contigo as leccións de deseño de movementos que me axudaron a saír da marxe e entrar no xogo. Neste vídeo, aprenderás a comprender as decisións de deseño, elixir o teu tipo, identificar os principios de contraste, traducir as túas habilidades de cámara a CG e facer os cortes antes de comezar, asegúrate de coller os materiais na ligazón da descrición.
Justin Peterson (01:10): Para comezar. Comezaremos nun lugar familiar, pero primeiro quero darlle un grito a Dixon, o asento traseiro, a tecnoloxía de gran bloque e a dous creativos novos por compartir o seu incrible traballo que usaremos neste tutorial. O aspecto de pantalla dividida é algo que todos os fans viron, independentemente de se o recoñeceron como un aspecto de pantalla dividida ou non. É un gráfico de enfrontamento tradicional onde hai un equipo no lado esquerdo e un equipo no lado dereito. Hai diferentes formas de representar isto, pero esencialmente a decisión do deseño redúcese a trazar unha liñana area e dicindo, quen estás enraizando para o equipo da esquerda ou o equipo da dereita. Verás fondos coas cores do equipo e os logotipos serán grandes e atrevidos. Entón, vexamos un par de formas diferentes de representar isto.
Justin Peterson (01:51): Temos a versión horizontal, temos unha versión vertical arriba e abaixo, e despois tamén hai variacións nesta. , onde temos unha foto recortada como heroe, e despois arriba e abaixo. Por outro lado, esta é unha representación. Iso é o inverso do que che mostrei cos xogadores á dereita e os nomes dos xogadores arriba e abaixo á esquerda. Tamén verás que implementaron a estrutura horizontal aquí para que os xogadores representen a estrutura horizontal á esquerda e á dereita. E despois por aquí, fan a parte superior e abaixo. Entón, basicamente combinaron un par de formas diferentes de abordar isto nun só gráfico.
Justin Peterson (02:32): Hai dous tipos de letra distintos que probablemente coñezas Saraf e San Saraf. Así que Saraf será quen teña estes elementos ornamentais extra ou pés unidos ao final das letras. Mentres que a area Sarah, como o seu nome indica, non ten regalos de Sarah. Así que a maior parte do traballo que vas facer nos deportes será con Sand Saraf. A regra número un do tipo é a lexibilidade. E cun tipo que se move pola pantalla, o teu máximoO obxectivo é comunicarse e o surf de area vai ser a elección porque vai ser elegante, limpo e fácil de ler.
Justin Peterson (03:14): O contraste úsase para crear énfase, dominio, visual. indicios e, sobre todo, enerxía dinámica dentro dos gráficos. Abarcaremos os tipos de contraste máis utilizados dentro dos gráficos deportivos, o tamaño, a forma, o recheo e o trazo e a cor e a textura. O primeiro tipo de contraste que imos cubrir é o tamaño. Entón, coloquei dous cadrados lado a lado e vou sacar este só para que vexades que é realmente un lado a lado. Teño os puntos de ancoraxe aquí xusto no medio. E se frego de lado a lado neste control deslizante, podes ver que usar o tamaño como elemento de contraste pode crear algúns movementos dinámicos. Entón, teño unha expresión neste control deslizante aquí, e só vou reproducir isto para que vexas o que quero dicir. Agora é un pouco tolo, pero dáche unha idea do que pode facer por ti usar o contraste de tamaño. E aquí teño un exemplo para mostrar como se ve isto nunha execución. Todo ben. Entón, se vou marco por fotograma aquí,
Justin Peterson (04:25): Podes ver un logotipo grande ao lado con algúns outros elementos e un logotipo máis pequeno aquí. Parece algo semellante a isto. Podes ver iso? Polo tanto, están usando o contraste aquí para impulsar a enerxía á hora de revelar os equipos, logotipos e nomes. O seguinte tipo de contraste que nósten aquí a forma. Entón, cando xogo isto, ah, o círculo destaca porque eran todos os cadrados de antemán, e despois obtén o círculo. Entón, déixeme mostrar como se parece na práctica. Configurei estes dous cadrados, semellante ao que viches no tamaño, o exemplo de tamaño de contraste. E só vou mover isto para que vexas que eran dous cadrados, pero movíno para que o punto central estea realmente no medio aquí. E vou aumentar a redondez aquí para que sexa un círculo.
Justin Peterson (05:27): Entón, mentres reproduzo isto, ves a, un círculo e un cadrado e en diferentes puntos aquí. , case se pode ver como a chave dunha cancha de baloncesto parecería aquí, o contraste entre un cadrado, cun círculo enriba. E vou volver a este exemplo, e tamén podemos falar dos elementos de transición que se usan aquí ademais do tamaño. Entón podes ver o aspecto do triángulo aquí. E mentres me desprazo, unha vez que volve polo outro lado, volteou. Entón, o triángulo vai cara á dereita, e así é como revelan o resto do logotipo. E a combinación das formas co tamaño realmente impulsa esta animación para que pareza que volveses ao espazo, pero tamén lle dá certa profundidade a medida que volve. Um, e logo, obviamente, esa forma xeral que se enfrontan os triángulos son os ángulos nos que o movemento e o movemento sonsucedendo dentro do cadro.
Justin Peterson (06:27): Xa falamos de tipos de volta a iso, mira e sente aquí. Imos desfacernos do surf porque sabemos que imos usar a area Sarah, na súa maioría, alternando o texto de Phil a trazo. Podes ver o movemento dinámico. E se combinas isto con outras varias capas de texto, poderás ver canto dinámico pode crear este tipo de contraste. Entón, imos a este exemplo desde o asento traseiro de Dixon e está cheo de trazo de verso de Phil. Exemplos neste exemplo, todo está acariciado. E cando chegas a Río, está cheo. Entón, de todas estas outras cidades, o feito de que Río se encheu porque a atención extra a el, encántame o uso deste 500 que vai de Phil a trazo porque hai movemento ademais. Entón, a medida que entra e se asenta, cambia ao trazo nunha orde en cascada que chama a atención adicional sobre o número 500.
Justin Peterson (07:28): Se notaches ata este momento. , só usei branco e negro nos meus exemplos. E iso foi intencionado porque quería crear algún contraste do que é branco e negro fronte á cor. E descubrín que moitas veces é máis fácil ver un elemento cando se fala de contraste cando é branco e negro que engadir cor. Entón tentei delinear en branco e negro e mostrarche exemplos de cores.