Adobe Illustratorでパターンを作成する方法のチュートリアルをご紹介します。
次の記事では、Illustratorでパターンを作成する方法をステップバイステップで紹介します。 確かにパターンを作成するさまざまな方法がありますが、これはおそらく最も実用的で広く使われている、ループ状のパターンをすばやく作成する方法でしょう。
イラストレーターでパターンを作成する6つのステップ
- インスピレーションを集める
- パターンをデザインする
- 描いた絵をベクター化する
- カラーパレットを決める
- 繰り返し使えるスクエアを作る
- プロジェクトでパターンを使用する
{鉛マグネット}}
ステップ1:インスピレーションを集める
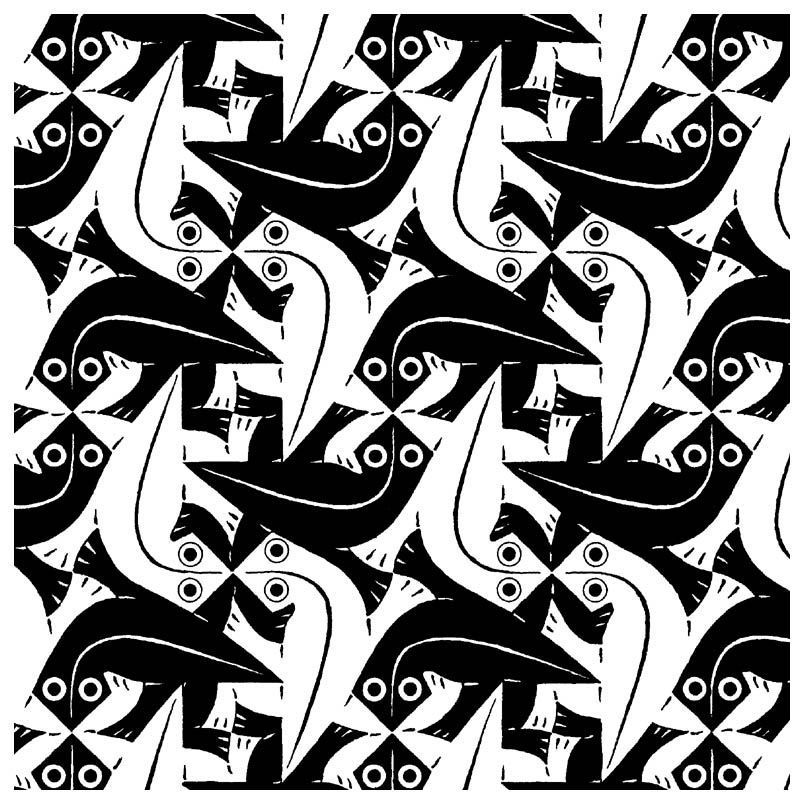
まずはインスピレーションを得ることをお勧めします。 個人的には ネガスペース といったパターンをデザインするのが、最もクールなアプローチです。 MCエッシャーの タイルのようなトカゲ。 この模様は、ネガティブな空間を利用してストーリーを表現した、実に素晴らしい例です。
注:このパターンは、私の美術の才能を支えてくれた4年生の担任の先生から教えてもらいました。
 そして、この男がクラブでレコードを回していたことを考えると......。
そして、この男がクラブでレコードを回していたことを考えると......。 の作品を見ることもお勧めします。 エットレ・ソットサス , メンフィスグループ , と キース・ヘリング から、ユニークな形状に。 ポストモダンデザインの時代 .この頃。 ヴェイパーウェーブ ポストモダニズムの延長線上にあるものです。 私たちが使っている派手なアート用語を見てください。
 パターンはあなたの周りにあり、あなたはそれに気づいていないかもしれません...まだ...。
パターンはあなたの周りにあり、あなたはそれに気づいていないかもしれません...まだ...。 例えば、あまり複雑なことはせず、すっきりとしたデザインにしたい、目に優しいデザインにしたい、など。
まあ、水玉やシェブロンなど、もっとシンプルなパターンを作るのも超楽しいんですけどね。 インスピレーションのために。 ハーマンミラー ミッドセンチュリーモダンと呼ばれる、柄物の黄金時代を象徴するような、シンプルな柄が特徴です。

ステップ2: パターンをデザインする
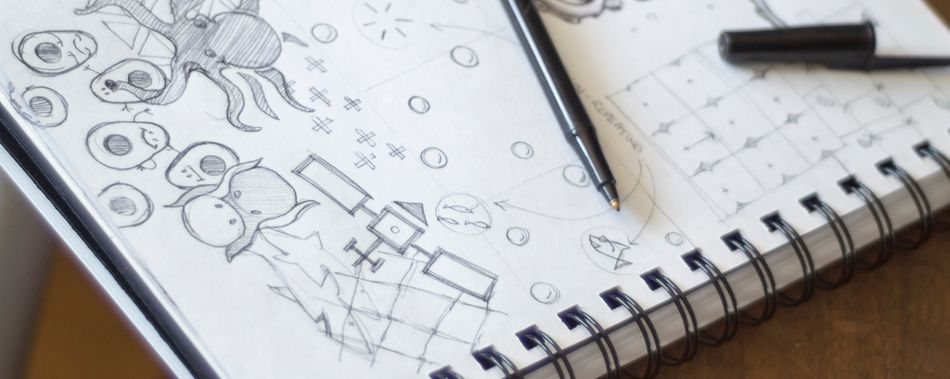
多くの場合、まずデザインのスケッチに取りかかると思いますが、Pen & Paperで描くと、より表現力が豊かになり、アイデアのバリエーションも広がります。 描くときは、まず方眼紙を使って、何度か繰り返し描いてみるとよいでしょう。
 私のおしゃれなドローイングパッド。
私のおしゃれなドローイングパッド。 イラストレーターを使いながら、どんどんアイデアを出していくことも可能です。
ステップ3: 描画をベクター化する
特殊なパターンをデザインしたら、スケッチをベクター図面にする必要があります。 Illustratorでは、ペン(P)またはブラシ(B)ツールを使って、デザインを再現できます。
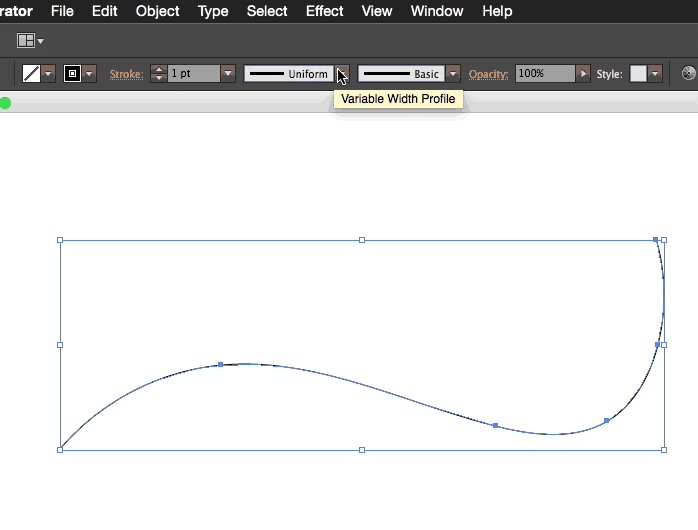
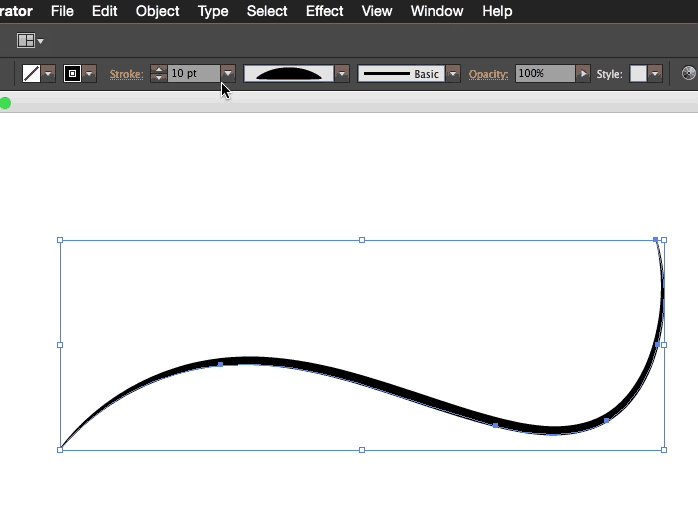
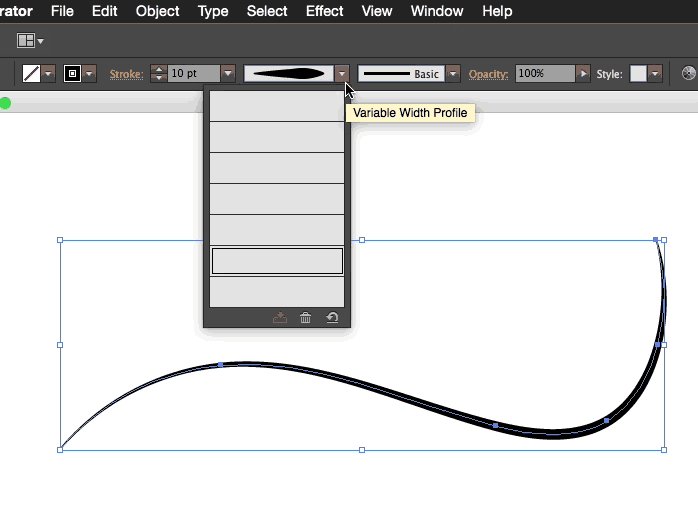
ブラシツールを使っている場合は、ツールバーの「幅可変パネル」を利用して、パスにスタイルを持たせることもできます。

Illustratorの使い方についてもっと知りたい方は、School of MotionのPhotoshopとIllustrator Unleashedコースをご覧ください。
step #4: カラーパレットを決める
もし、リピートアセットが1色でデザインされているのであれば、その1色からパレット全体を選び出すことができるようになるのです。
一般的には、「色相」スライダーでアイテムの色を変更することができます。 場合によっては、より具体的に16進数コード( Illustratorで色を選択する際、この6つの数字に分類されます。 ).
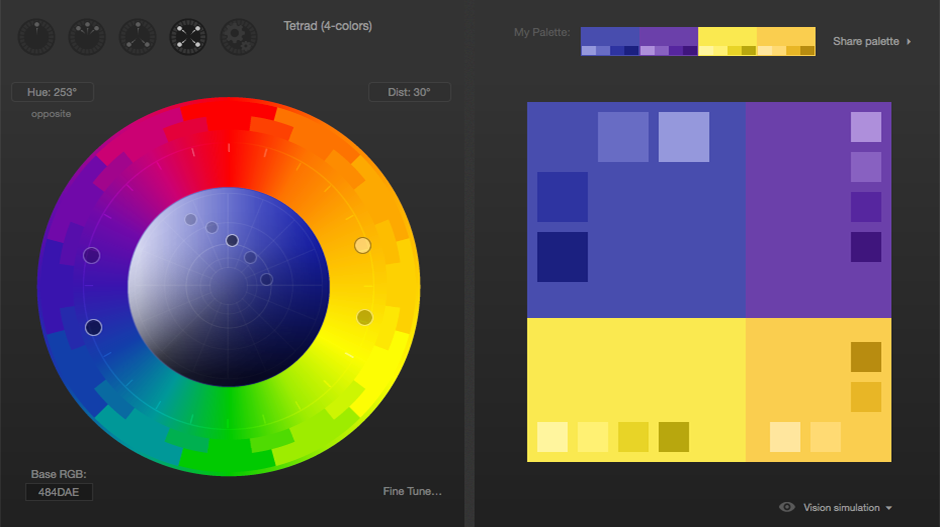
私が気に入って使っているのは、以下のサイトです。 パレトン このサイトでは、16進数の数字を入力すると、その数字に対応する色のパレットが自動生成されます。 Palettonに近いパレットで色を揃えると、さまざまな色調の絵が描けるようになりますよ。
 Palettonのカラーパレット。 モンスターズインクみたいでしょ?
Palettonのカラーパレット。 モンスターズインクみたいでしょ? step #5: 繰り返し使える正方形を作る
クールなイラストの準備ができ、色も選び、パレットも使いやすくなったところで、ここでアセットを繰り返し使うブロックに入れることになります。
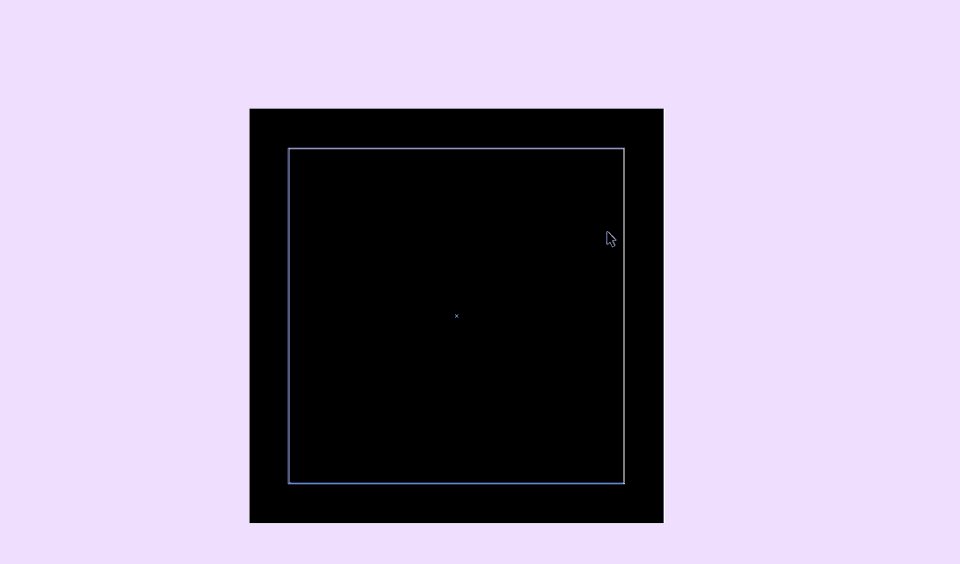
スケッチを四角の中に入れても枠が出ないようにするには、イラストを入れる四角を作り、同じサイズの四角を前面に貼り付けてクリッピングマスクを作ります(Command + F)。 クリッピングマスクを作るには、マスクしたいものの上にマスク形状をおいてCommand + 7で行います。

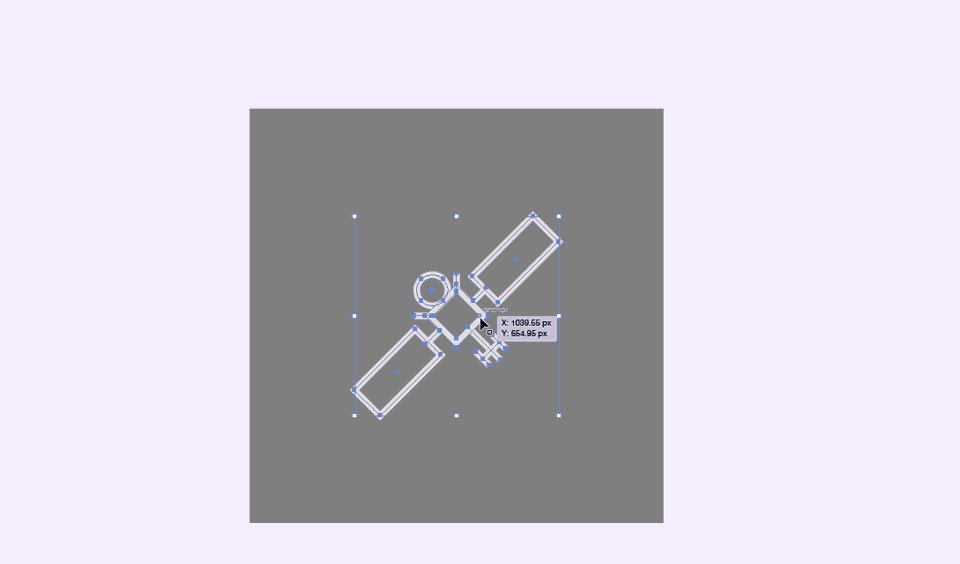
一番簡単な方法は、アセットを中央に配置し、その四角が隣や下に配置されるたびにそれを繰り返すことです。

イラストレーターには、意外と知られていないパターンの選択肢があります。 まず最初に、正方形のパターンをスウォッチにする必要があります。
イラストレーターでスウォッチを作成する方法
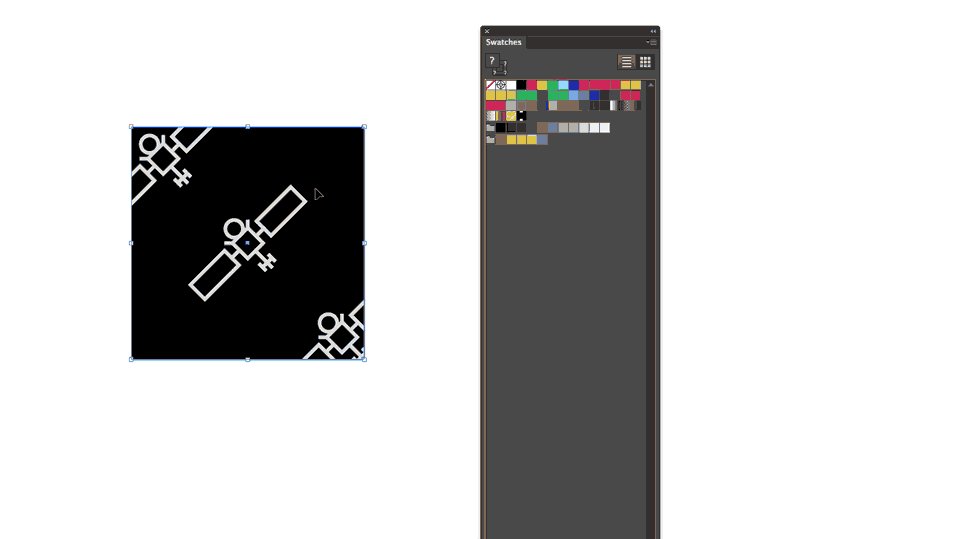
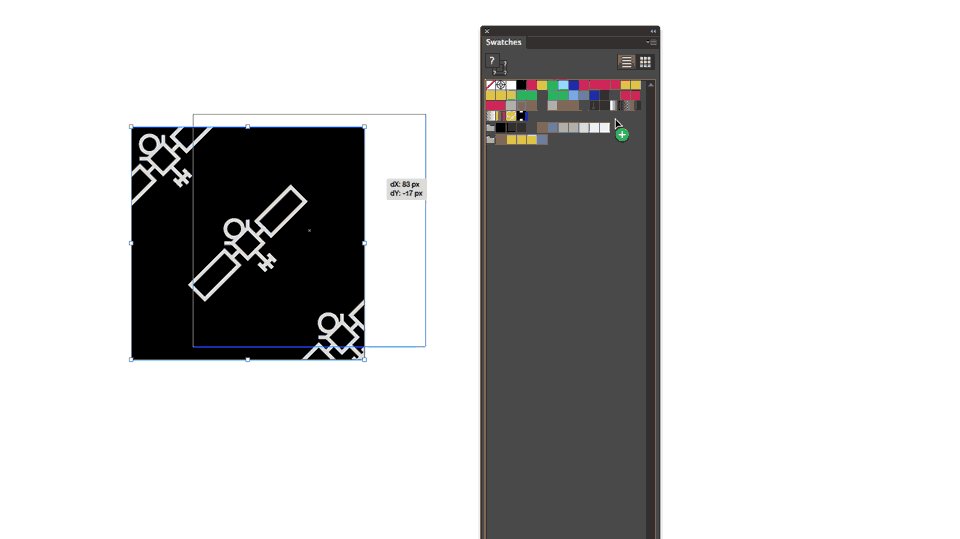
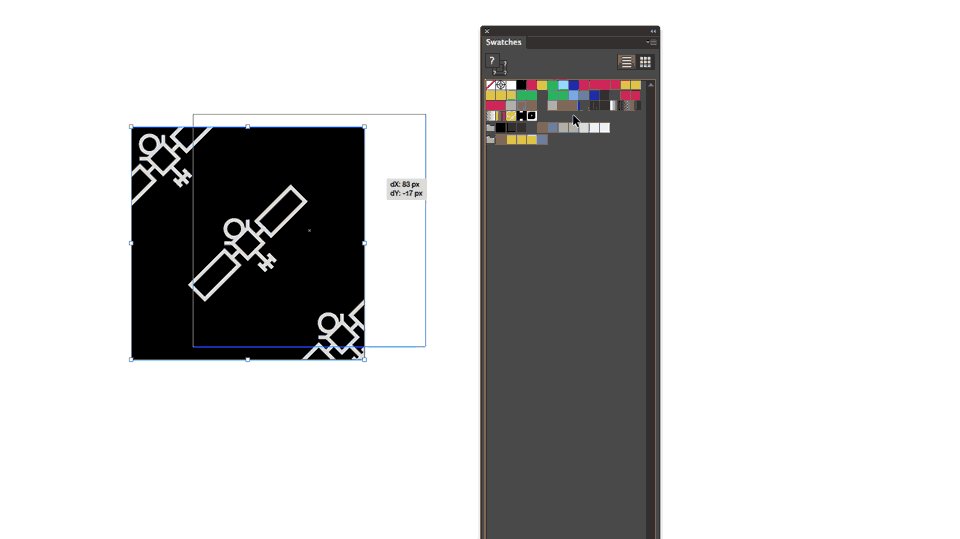
スウォッチを作成するには、スウォッチメニュー(ウィンドウ>スウォッチ)を開き、すべてをクリップした四角形を開いているスウォッチセレクターにドラッグするだけです。
 ドラッグ&ドロップするだけの簡単操作
ドラッグ&ドロップするだけの簡単操作 スウォッチを作成したら、作成したパターンが正方形、レンガ、六角形のいずれのパターンで合格するかをテストする必要があります。 これはすべて、イラストをパターンとしてどのように使用したいかと、イラストへのアプローチによります。 スウォッチをテストするには、空の長方形/正方形を作成して、スウォッチ メニューから塗りカラーとしてのスウォッチをクリックします。クリッピングマスクの上で、新しいスウォッチをダブルクリックします。
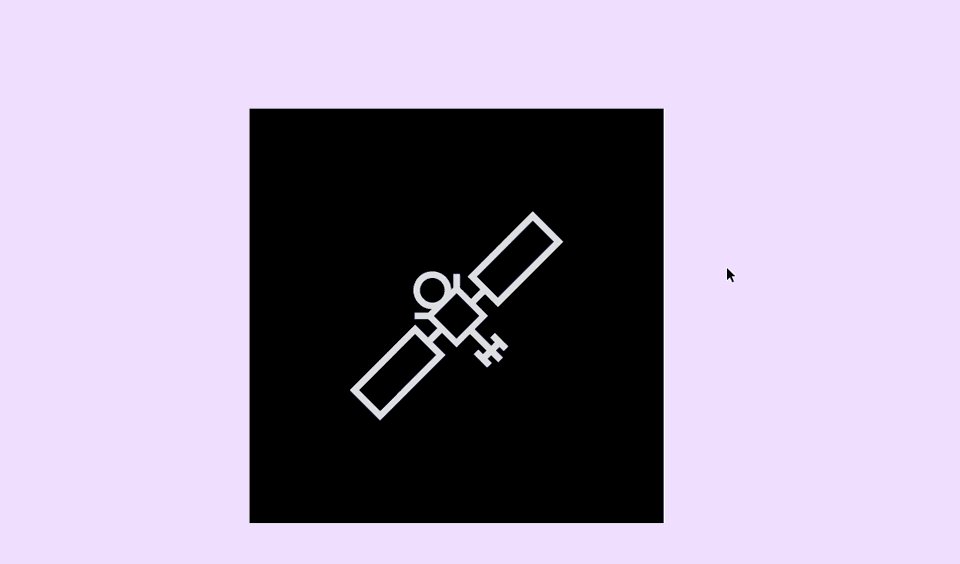
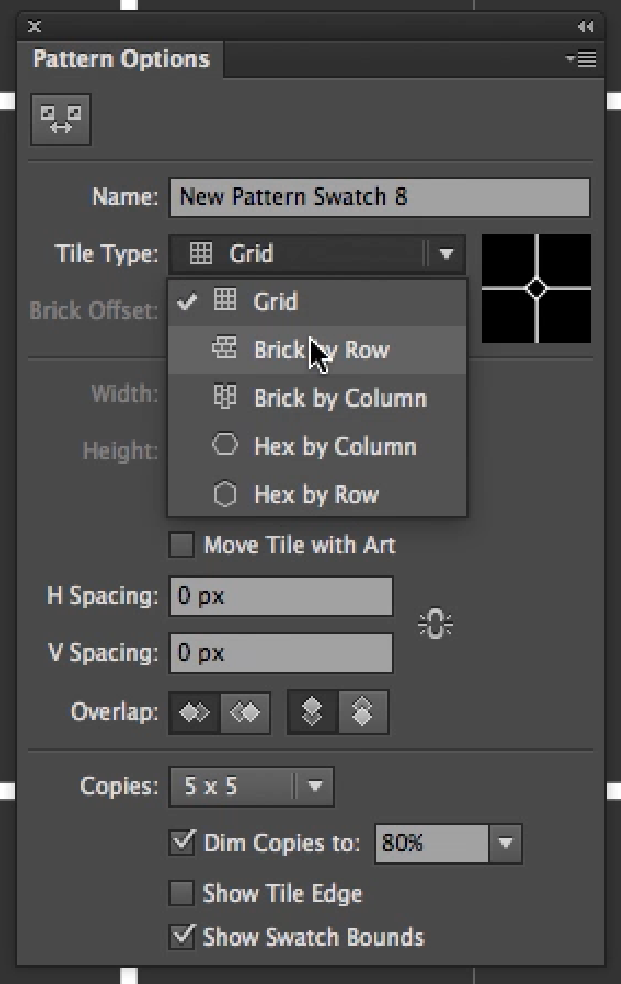
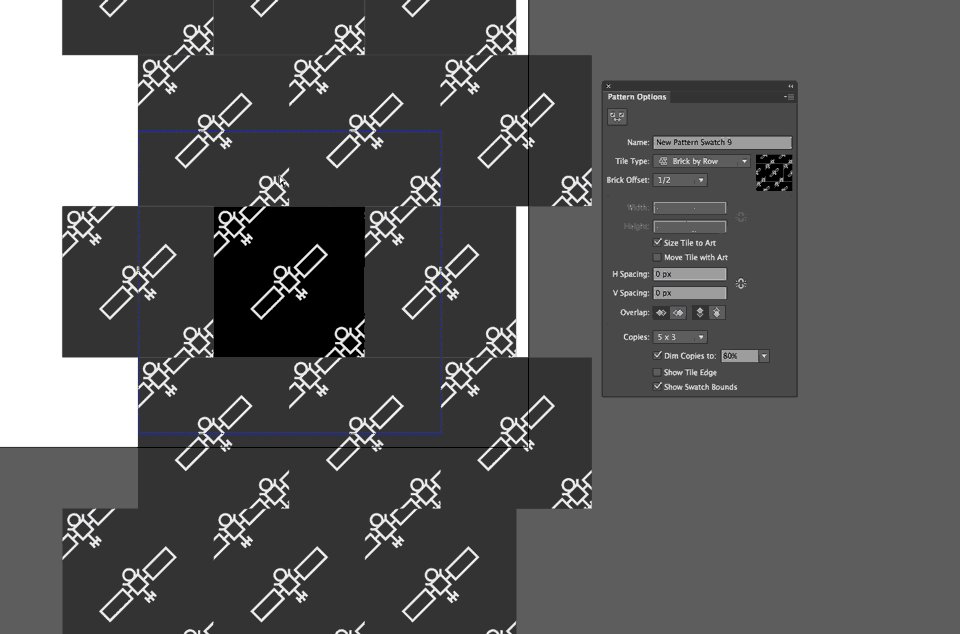
スウォッチをダブルクリックすると、パターン・オプション・メニューが表示されます。 ここでマジックが起こります!「パターン・タイプ」のドロップダウンから、イラストのグリッドや傾きを調整するオプションがいくつかあることにお気づきでしょうか?

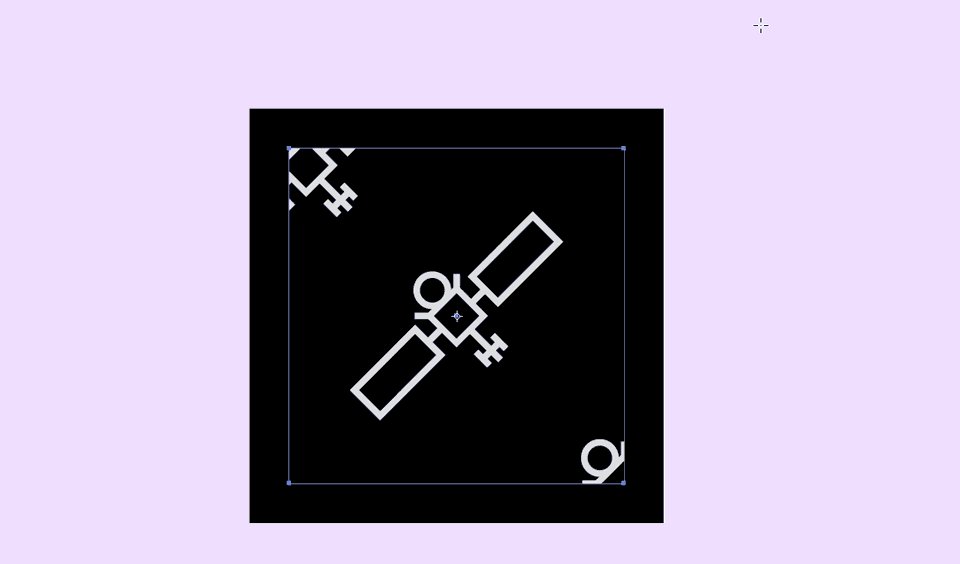
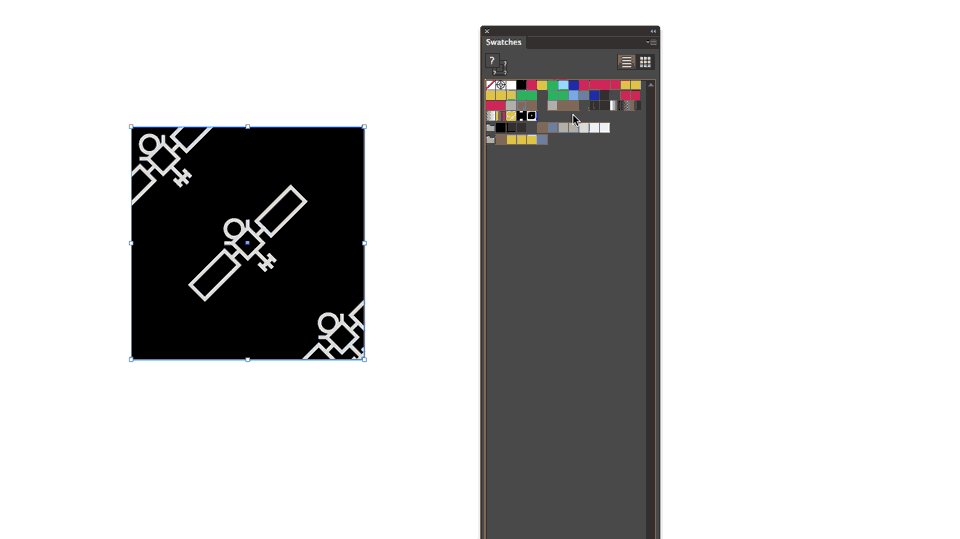
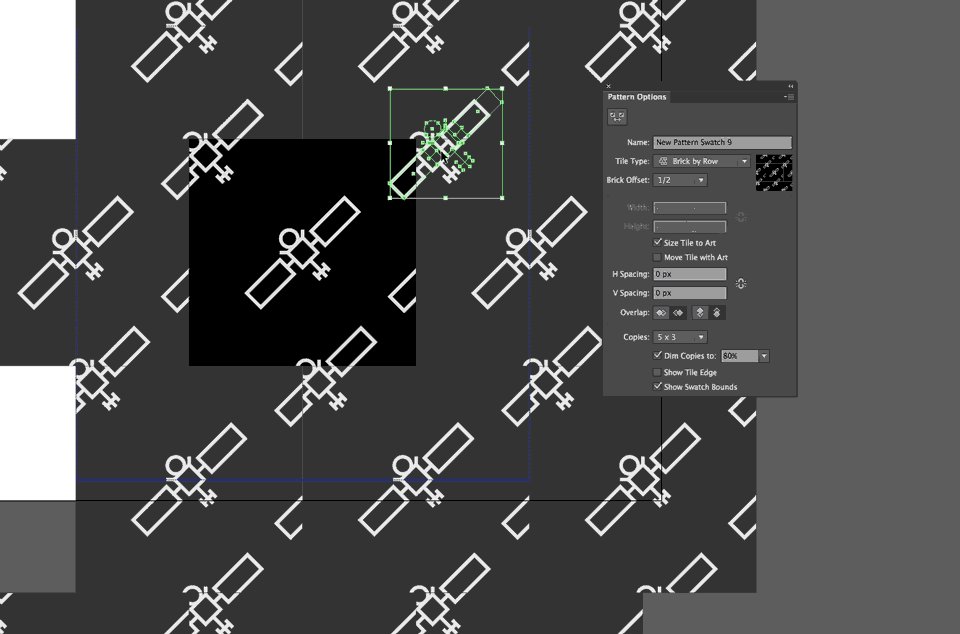
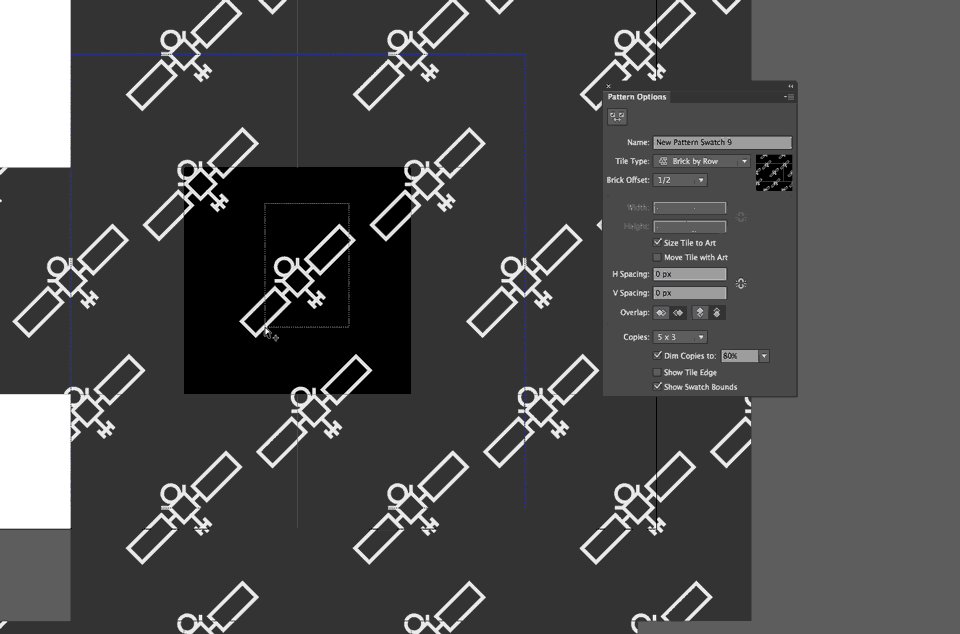
この例では、Satelliteのイラストの角が少しずれています。 イラストを調整するには、「パターンオプション」メニューを開いたまま、Illustratorで通常行うように、各パスの配置を調整することが可能です。

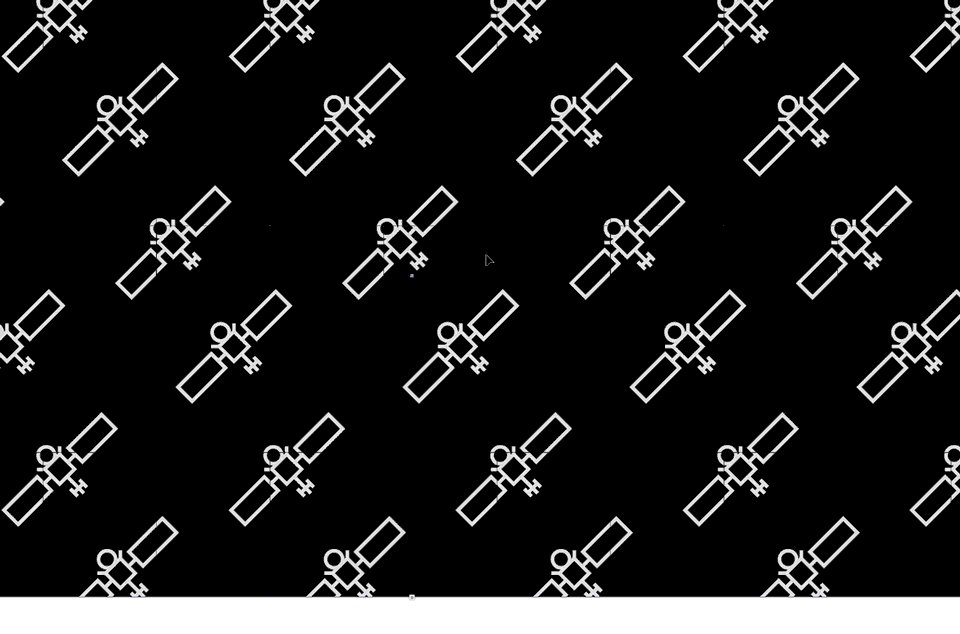
これでパターンがシームレスになったことを確認できます。 さて、夕食を宅配してもらうことを考えさせたところで、今後のMotionプロジェクトで非常にユニークなパターンを作成する準備が整いました。 After Effectsだけでパターンを作成する方法もありますが、それはまた別の機会に説明します。
ステップ6: 作成したパターンをプロジェクトで使用する!
おめでとうございます!終わりのないパターンをデザインされたのですね!このテクニックは、今後のモーグラフのプロジェクトで頻繁に使っていただけるとうれしいです。
モーションデザインにおけるIllustratorやPhotoshopの使用についてもっと知りたい方は、スクール・オブ・モーションのPhotoshopとIllustrator Unleashedをチェックしてみてください。