ここでは、Affinity DesignerからAfter Effectsへベクターファイルをより少ないクリック数で、より柔軟に移動させるための5つのプロフェッショナルなヒントを紹介します。
Affinity DesignerからAfter Effectsへのベクターファイルの移動の基本を説明したところで、Affinity DesignerからAfter Effectsへベクターファイルを送信するための5つのプロのヒントを紹介します。 この記事の番外編では、より効率的にEPSファイルを準備し、落とし穴を回避する方法を説明します。

ヒント1:複数のベクターパスを書き出す
ここで質問ですが、Affinity Designerでストロークを持ついくつかの連続したレイヤーがあり、After Effectsにファイルをインポートする際に、それぞれのストロークを独立したレイヤーにしたい場合はどうすればいいのでしょうか?
 ふむふむ
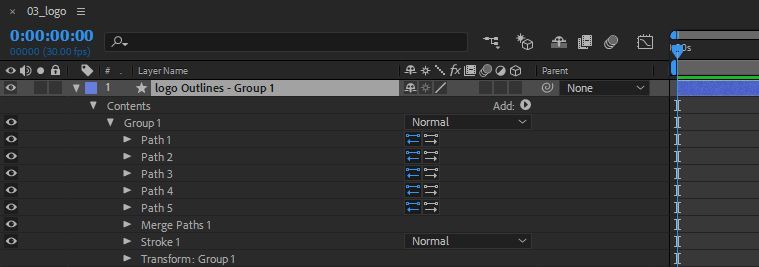
ふむふむ デフォルトでは、EPSファイルをシェイプレイヤーに変換し、シェイプレイヤーを個々の要素に分解すると、すべてのパスは1つのシェイプレイヤー内の1つのグループに含まれることになります。
これはあなたが求めている動作かもしれません。しかし、すべてのパスを別々のシェイプレイヤーにしたい場合はどうしたらよいのでしょうか?

After Effectsで、すべてのストロークレイヤーを個々のレイヤーに分解する機能を持たせるためには、次の2つのうちどちらかを行う必要があります。
エクスプローディングシェイプレイヤー オプション1
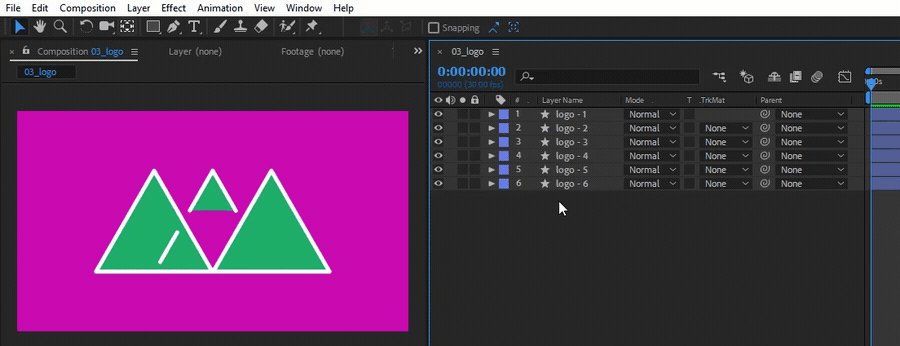
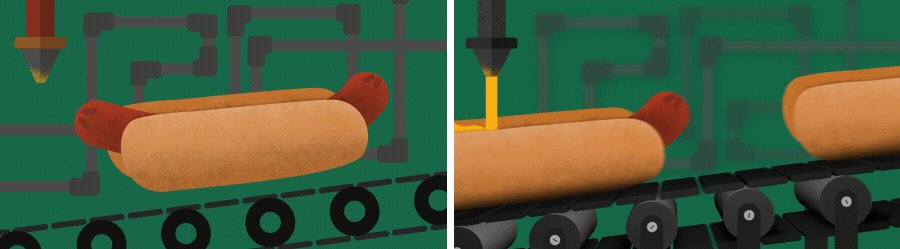
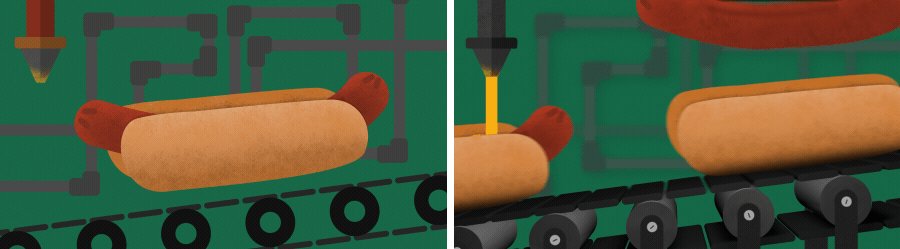
Affinity Designerのレイヤーをずらして、似たような属性のストロークが隣り合わせにならないようにします。 プロジェクトファイルによっては不可能な場合もあり、あまり使わない手法の一つです。

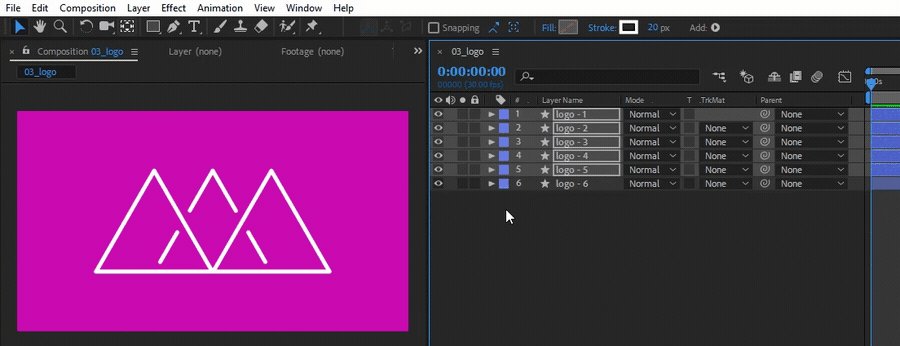
上のシーンでは、Affinity Designerで追加した四角をAfter Effectsで削除しています。 この方法は、パニーニを焼くためにアイロンを使うようなものです。
エクスプローディングシェイプレイヤー オプション2
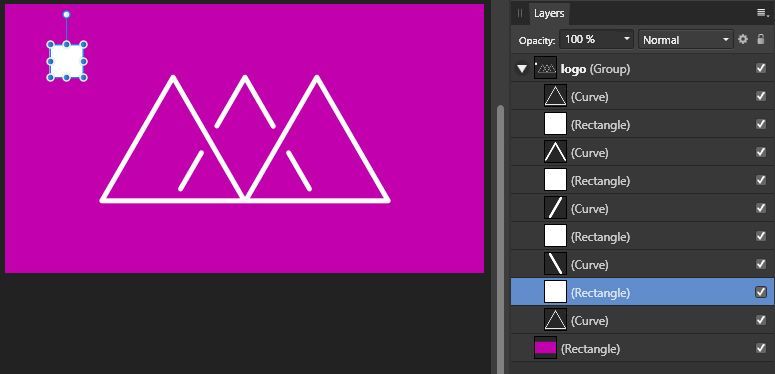
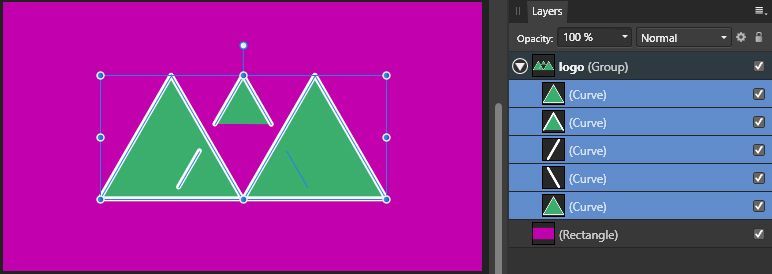
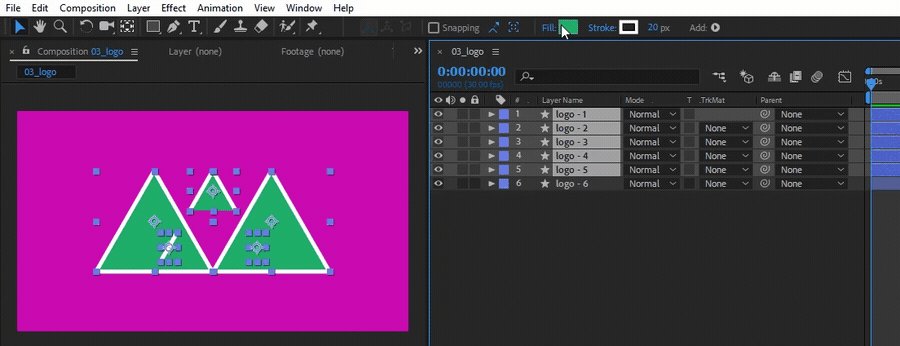
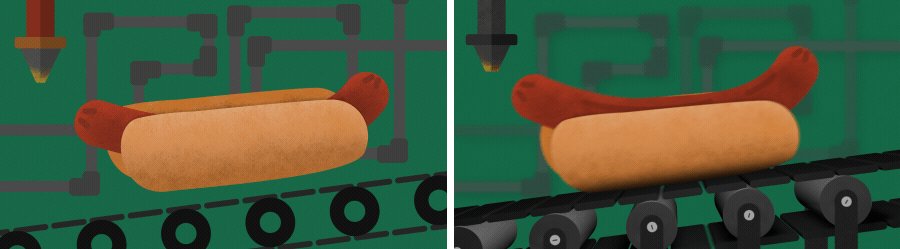
同じような属性のストロークをすべて選択し、塗りつぶしを適用します。 直線で構成されたストロークはそのまま表示され、方向が変わったストロークは塗りつぶされます。 まだ慌てる必要はありません。After Effectsの中で簡単に修正します。

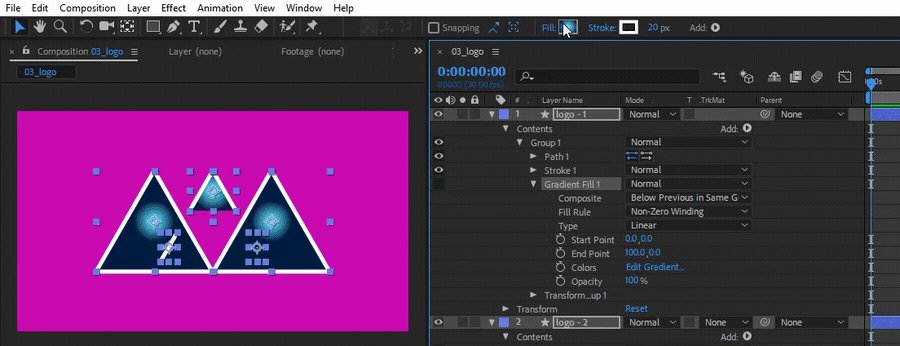
After Effectsの中で、EPSファイルをシェイプレイヤーに変換し、個々の要素に分解します。 塗りを適用したストロークを含むレイヤーをすべて選択します。 レイヤーが選択された状態で、次の操作を行います。 シェイプレイヤーの塗りつぶしカラーパレットを「Alt」キーを押しながら3回クリックすると、カラーオプションが切り替わります。 は、Fill> Linear Gradient> Radial Gradient> Noneで構成されています。 以下、その方法について説明します。

ヒント2:要素をグループ化する
Affinity Designerのシーンでは、1つのオブジェクトを構成する複数のレイヤーがある場合があります。 個々の要素をアニメーション化する必要がない場合は、Affinity DesignerのExport Personaを使用してオブジェクトを独自のEPSファイルとしてエクスポートしてください。
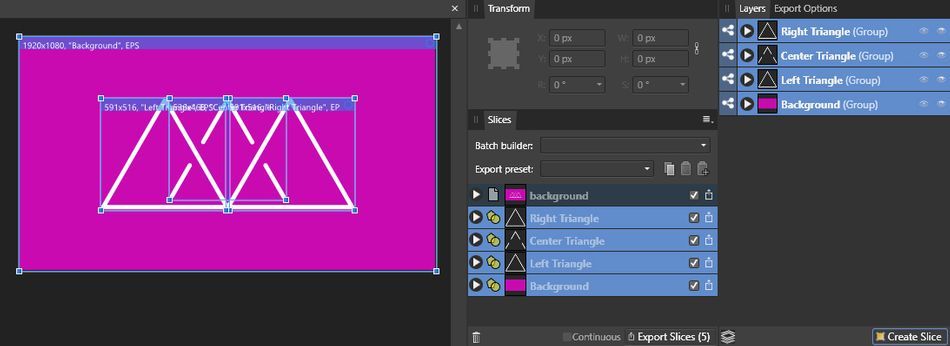
対象のオブジェクトを構成するすべてのレイヤーを選択します。 キーボードショートカット「CTRL (COMMAND) + G」で要素をグループ化します。 すべてのレイヤーをグループ化したら、ペルソナのエクスポートに移動します。

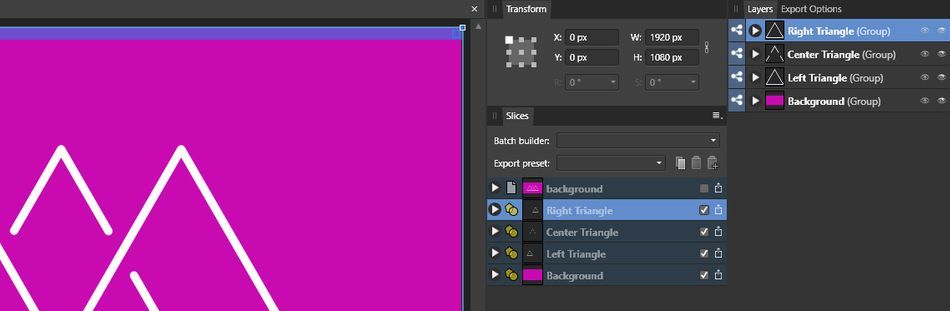
右側の「レイヤー」というパネルにレイヤー/グループが表示され、左側の「スライス」というパネルにどのレイヤーが個別のファイルとしてエクスポートされるかが表示されます。 デフォルトでは、シーン全体のスライスがありますが、チェックを外すとエクスポートされないようにすることが可能です。
レイヤーパネルで目的のレイヤー/グループを選択し、パネル下部にある「スライス作成」ボタンをクリックします。 クリックすると、スライスパネルにスライスが表示されます。

作成されたスライスは、レイヤー/グループ内の要素のサイズになります。 アセットをAfter Effectsにインポートする際に、要素がカンプ内の正しい位置になるように、位置をゼロにして、サイズをカンプの寸法に設定する必要があります。
例えば、HDで作業している場合、スライスのtransformプロパティは以下のように表示される必要があります。

ヒント3:マクロを使って要素を準備する
エクスポートする場合 いくつか スライスごとにトランスフォームを設定するのは面倒なので、ワコムのタブレットをフルに活用しましょう。
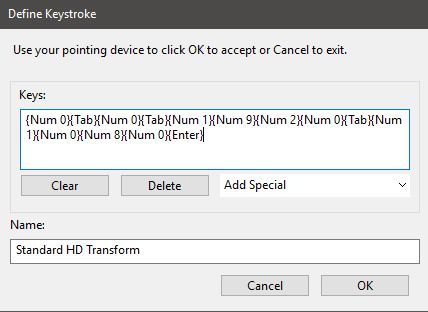
ワコムのキーストローク・マクロを設定すれば、スライスのトランスフォームプロパティを素早く変更でき、キー操作の手間を省くことが簡単にできます。
 これにより、xとyがゼロになり、幅と高さが1920×1080になります。
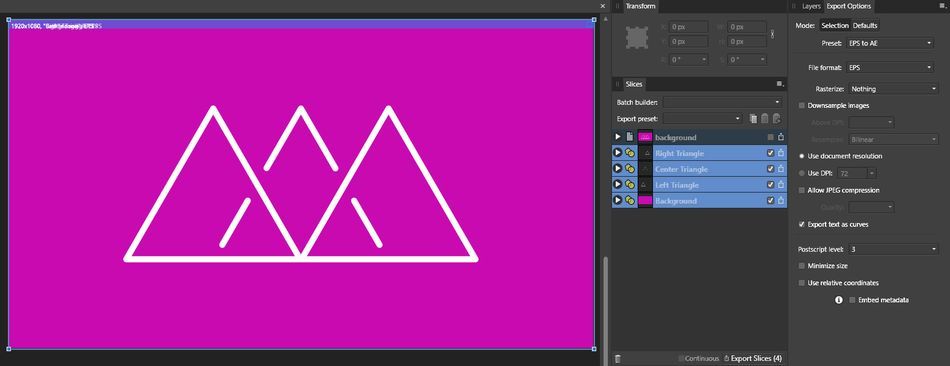
これにより、xとyがゼロになり、幅と高さが1920×1080になります。 すべてのスライスをエクスポートする準備ができたので、エクスポートパネルに移動して、スライスをどのフォーマットでエクスポートするかを指定します。 すべてのスライスを選択していれば、一度に変更できます。 また、異なるスライスを異なるフォーマットでエクスポートするように選択することもできます。

スライスのファイル形式を設定したら、スライスパネルの下にある「スライスの書き出し」というボタンをクリックします。
ヒント4:異なるファイルフォーマットで書き出す
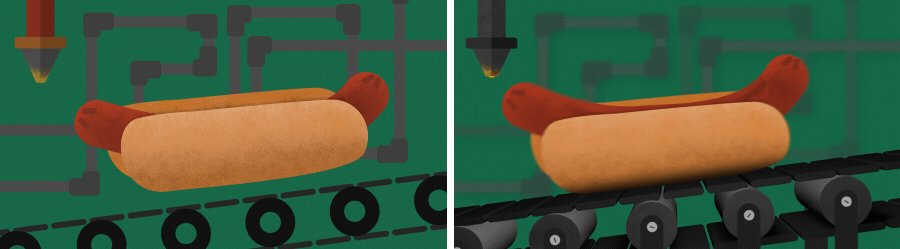
ラスターデータとベクターデータを組み合わせて使用する場合、Affinity Designerのアセットを複数のファイル形式でエクスポートすることは、強力なオプションになります。 以下のシーンでは、レイヤーにラスターブラシ画像が含まれていたため、ほとんどのスライスがAffinity Designerからラスター画像(PSD)としてエクスポートされました。
コンベアベルトのスライスはベクターイメージとしてエクスポートされ、After Effects内のCinema 4D3Dエンジンで押し出すことができました。

ヒント5:ネーミングにイラストレーターを使う
ここにいてください...
After EffectsやIllustratorでレイヤー名を保持するには、SVG(Scalable Vector Graphics)で書き出す必要があります。 ベクターフォーマットを探求していた当初は、SVGが最適なファイルだと考えていましたが、SVGはAfter Effectsと相性がよくありません。
一つの可能なワークフローは、Affinity DesignerのアセットをSVGとしてエクスポートし、IllustratorでSVGアセットを開いてから、ネイティブのIllustratorファイルとして保存することで、他のIllustratorファイルと同じオプションを利用することができます。
また、Battleaxe社のOverlordというサードパーティーのツールを使うという手もあります。 Overlordは、アートワークをシェイプレイヤーに変換しながら、グラデーションからレイヤー名まで保存して、IllustratorからAfter Effectsへ直接アセットをエクスポートできます。 確かにIllustratorを使わなければなりませんが、どうしてもレイヤー名を保持したい場合は、その手間をかける価値はあると思います。
さあ、さっそく作ってみましょう!次回は、ラスターデータをエクスポートして、グラデーションや粒状感を保持する方法をご紹介します。 お見事です。