iPhoneの写真も含め、あらゆる画像からCinema 4D用のシームレスなテクスチャを作成できるPhotoshopのワザをご紹介します!
Cinema 4Dでマテリアルを構築するために使用できるテクスチャを見つけるためのリソースは無数にあります。 しかし、時には、特定のものが必要で、独自の画像アセットを構築する必要があります。 ストックピースを見つけたり、iPhoneを使うこともできますが、その画像をシームレスにするためのPhotoshopスキルがなければ、その有用性は限られたものになってしまうでしょう。

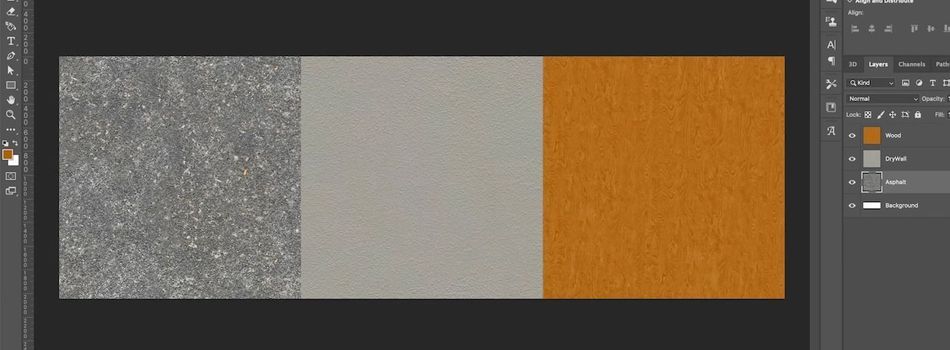
このチュートリアルでは、ほとんどすべての画像をシームレステクスチャに変換するためのいくつかのテクニック(中にはかなり高度なものもあります)を学びます。 Joeyが、3種類の画像を前処理し、それぞれを2Kと4Kのシームレステクスチャに変換していきます。 もしあなたがCinema 4Dアーティストであるなら(あるいは、すぐになりたいなら)この技術は非常に有益なものになることでしょう。
また、自分でテクスチャを作るのはまだ早いという方は、「Cinema 4D用フリーテクスチャの究極ガイド」をご覧ください。
Cinema 4D用のシームレスなテクスチャを作成するためのPhotoshopのヒント
{鉛マグネット}}
Photoshopでテクスチャをシームレスにする方法
自分で撮影した写真をテクスチャとして使用する場合は、照明が均一な面を探すと、扱いが非常に楽になります。

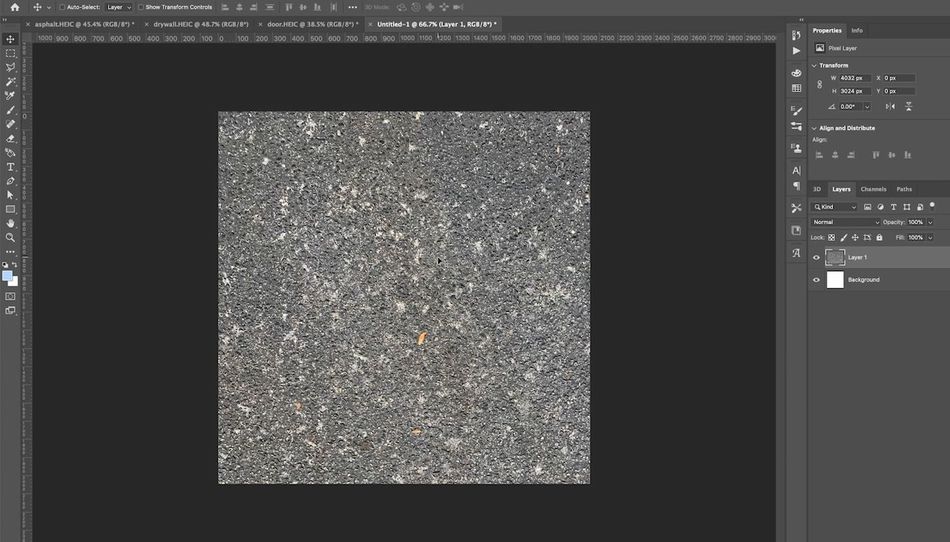
目的のテクスチャ解像度で新規にPhotoshopドキュメントを作成します。
この最初の例では、アスファルトの写真を使って、2Kテクスチャを作成します。 昔は、専用のGPUと高速で最新のアルゴリズムがなかったため、2の累乗(6、32、64、128など)に基づく解像度でテクスチャを作成する必要がありました。

画像をコピーして、余分な画像データを切り取ります。
Photoshopのドキュメントの枠外に余分な画像データがあると困るので、簡単に取り除く方法を紹介します。 2Kカンプ内で画像を縮小し、ディテールをできるだけ残すようにした後。 すべて選択 (Cmd + A) では コピー (Cmd + C) では 貼り付け(Cmd + V)。 これで、テクスチャの「クリーン」なバージョンが完成しました。
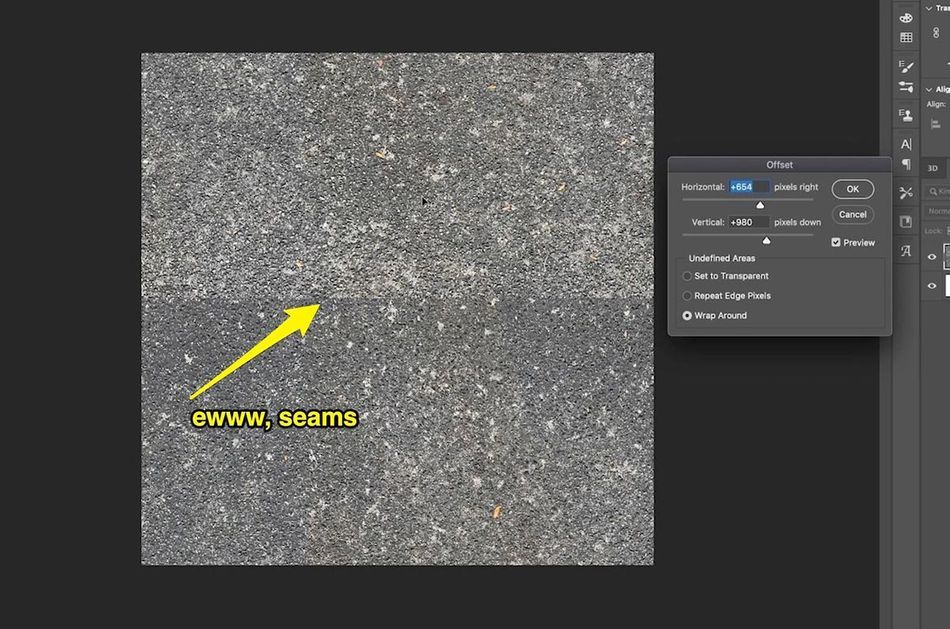
offsetコマンドを実行し、シームをテストする
画像レイヤーを選択した状態で、以下を選択します。 フィルター> その他> オフセット このコマンドは、画像のすべてのピクセルを、設定に応じて垂直方向と水平方向に移動します。 また、端のピクセルを画像の反対側に回り込ませて、継ぎ目があるところをはっきりと表示します。

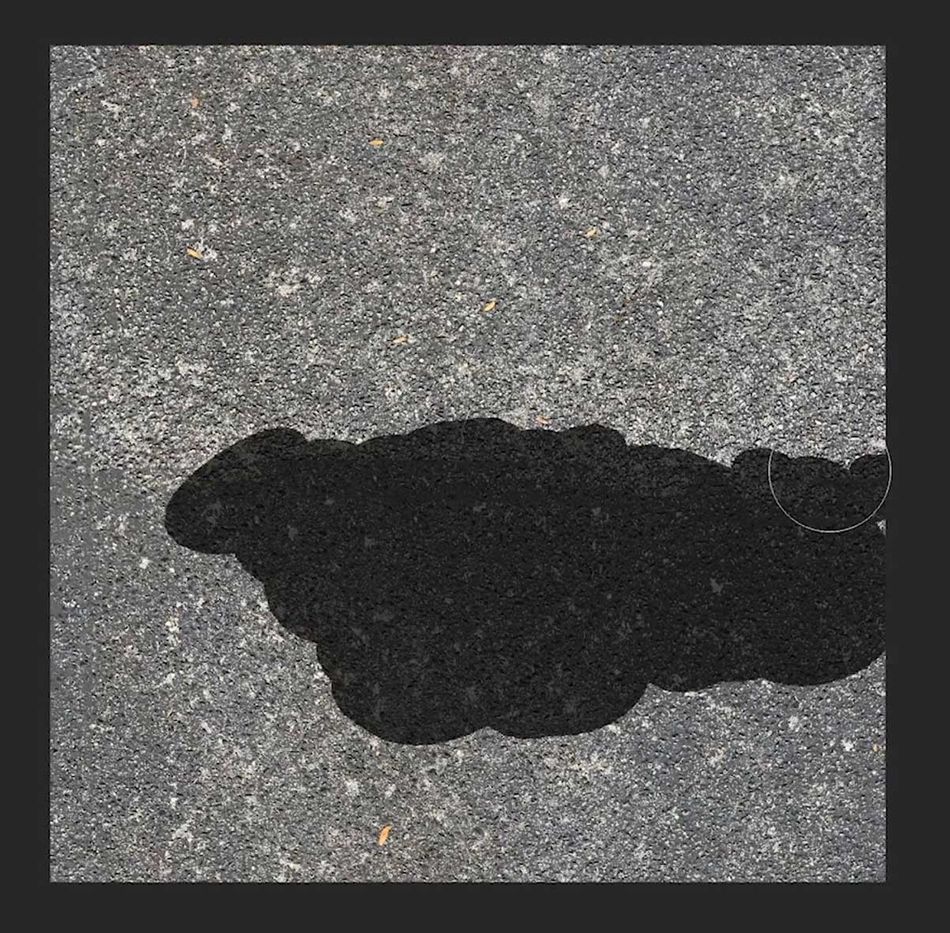
スポットヒーリングブラシとクローンスタンプで継ぎ目を消す
スポットヒーリングブラシを使う (J) とクローンスタンプ (S) 継ぎ目を取り除くだけでなく、Cinema 4Dでテクスチャをタイル状にしたときに目立つような、目につくテクスチャの部分も取り除いてみてください。

offsetコマンドを繰り返し実行し、テクスチャを確認する
キーボードショートカットを使って 最後のフィルタを繰り返す(Cmd + Ctrl + F)。 オフセットコマンドを再度実行し、仕上がりを確認することができます。 まだ継ぎ目がある場合は、それを修正して再度コマンドを実行します。 これを繰り返し、テクスチャを完成させます。

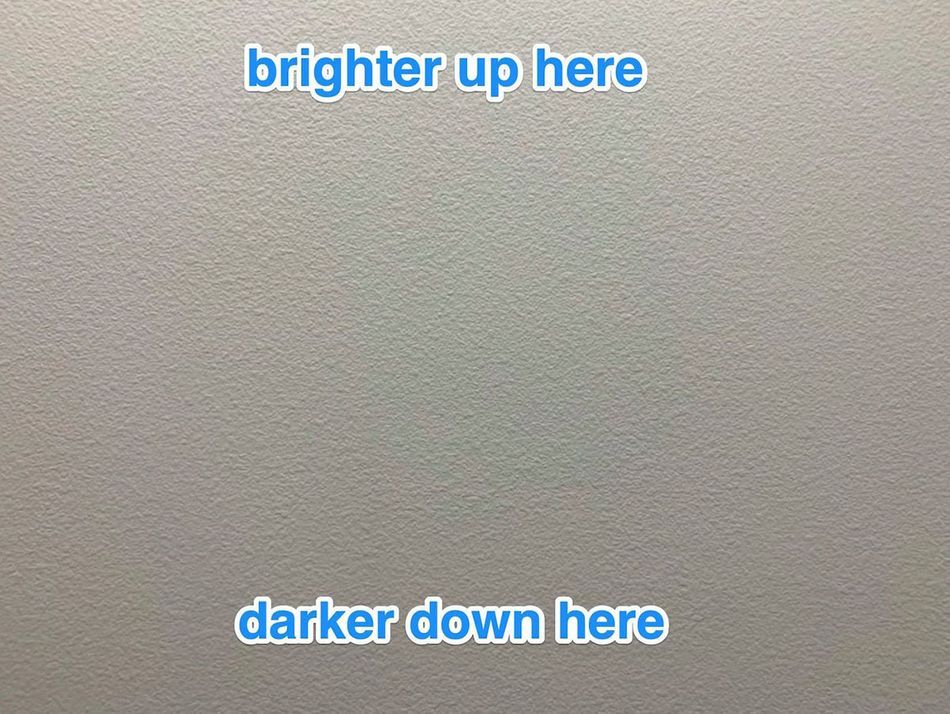
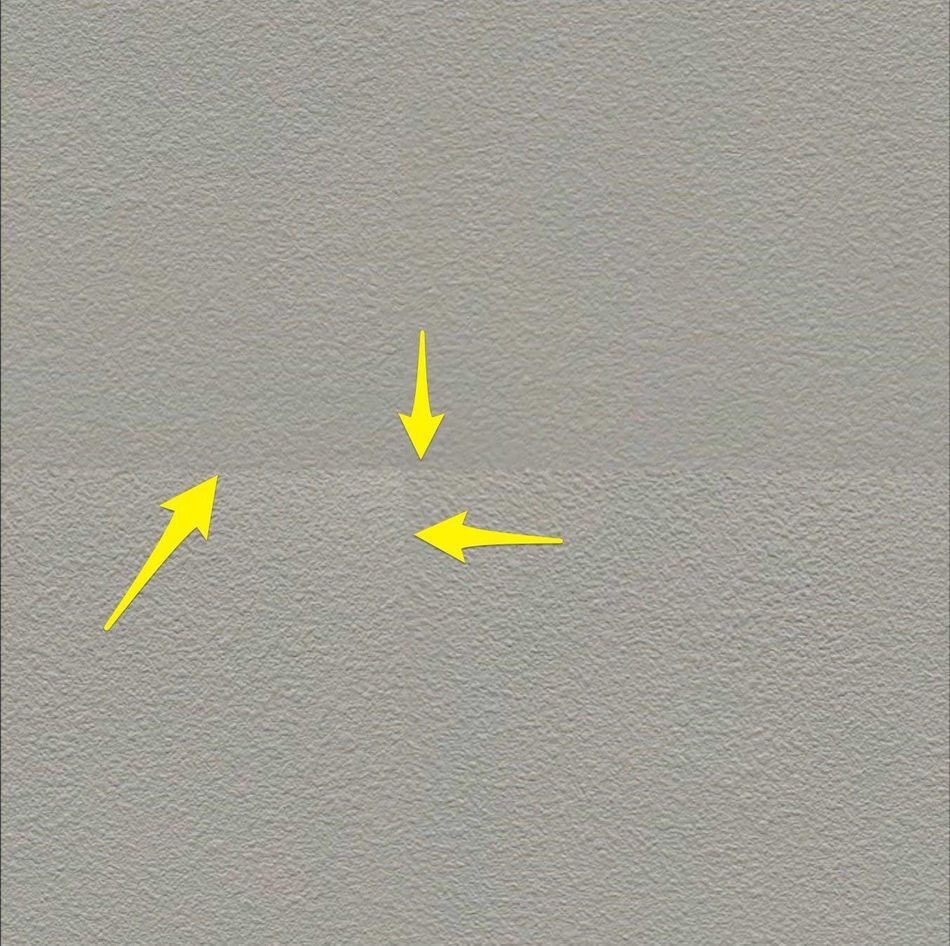
照明のムラへの対応
上の例では、テクスチャの上部の照明が下部よりかなり明るくなっています。 これはやむを得ない場合が多いので、シームレスなテクスチャを作るためにPhotoshopで対処する必要があります。 Offsetコマンドを実行するとどうなるかを見てみましょう。

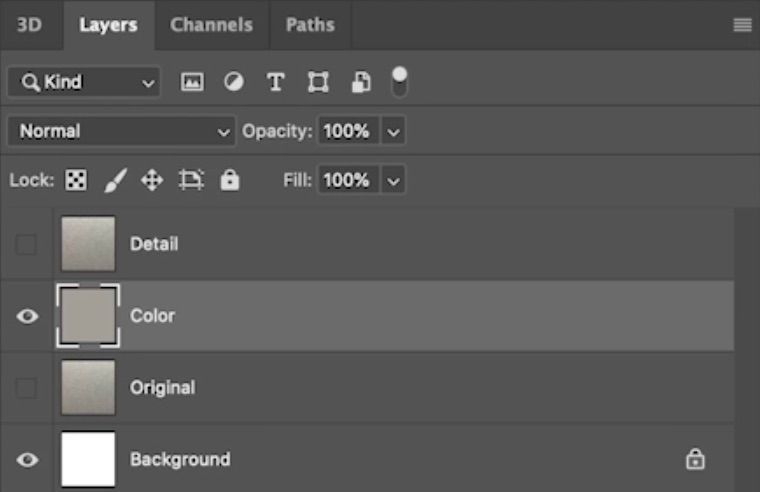
画像のコピーを2枚作成する
下のレイヤーを「カラー」、上のレイヤーを「ディテール」と名付け、元画像のコピーも別のレイヤーとして残しておきます。

カラーレイヤーにブラー&アベレージフィルタをかける
平均ぼかしは、画像を見て、その中のすべてのピクセルの平均色を見つけ、その色でレイヤーを塗りつぶします。 とても便利です。

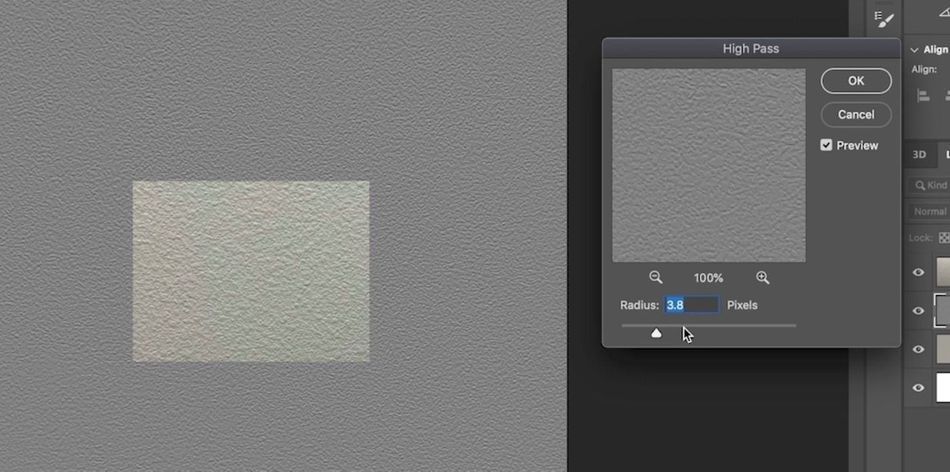
詳細レイヤーにハイパスフィルターをかける
テクスチャのベースカラーができたので、次はディテールレイヤーでディテールを引き出します。 ハイパスフィルターを使います。 このフィルターは、レイヤーを50%のグレーで塗りつぶし、高周波のディテールを見つけてエンボス加工します。 このフィルターは好みで調整できますが、できるだけ元の画像と一致させるようにするとよいでしょう。

詳細レイヤーのブレンドモードをリニアライトに設定します。
カラー」と「ディテール」のレイヤーが設定できたら、今度はそれらを合成します。 ブレンドモードは「ハードライト」と「リニアライト」のどちらかを使い、それぞれを試してみて、元の画像にできるだけ近いテクスチャになるオプションを選択します。

詳細レイヤーの不透明度を調節する
ハイパスフィルターとリニアライトモードの組み合わせは強力なので、詳細レイヤーの不透明度を下げて、見えているテクスチャーの量を減らす必要があるかもしれません。 この作業をするときに、元画像をオーバーレイすると参考になります。

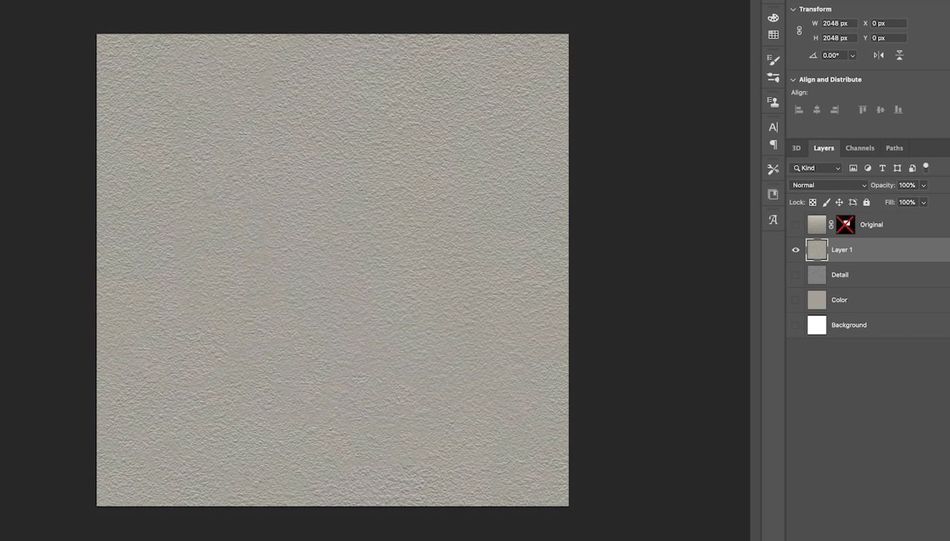
レイヤーを結合し、オフセットを実行し、縫い目を取り除き、すすぎ、繰り返す。
画像の照明の違いをなくしたら、カラーとディテールのレイヤーを統合し、上記のアスファルトの例で紹介したSeamBusting™の標準プロトコルを実行します。 これで、他の方法では困難な、シームレスなテクスチャが得られました。

画像に関する高度な課題への対応
このような場合、Photoshopの高度なテクニックを駆使して、思い通りのテクスチャを作成することができます。

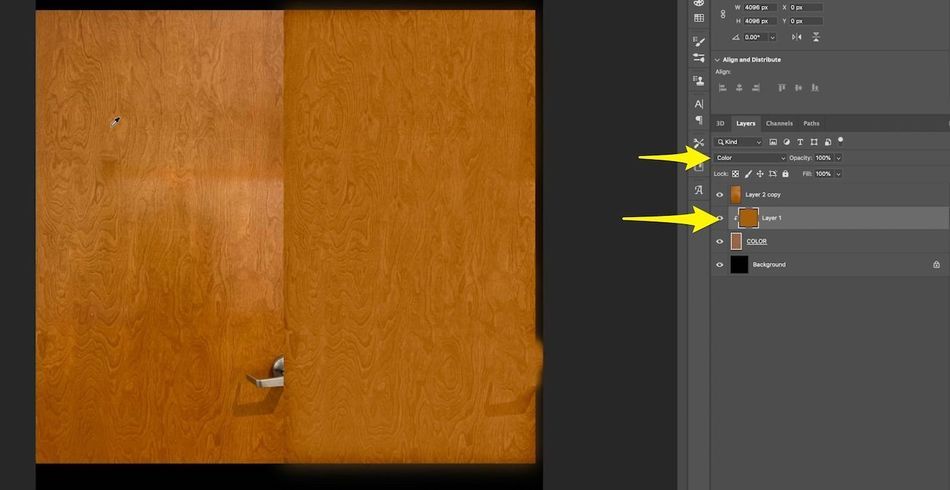
まず取り組むべき分野を明確にする
上の写真は、テクスチャとして使える部分があまりありません。 写真の軸がずれているので、パースの歪みが生じています。 ドアの上部は下部よりも照明に近いので、照明の変化があります。 ドアの色も非常に不均一なので、「ぼかし&平均」のトリックは機能しません。 どうすればいいでしょうか。
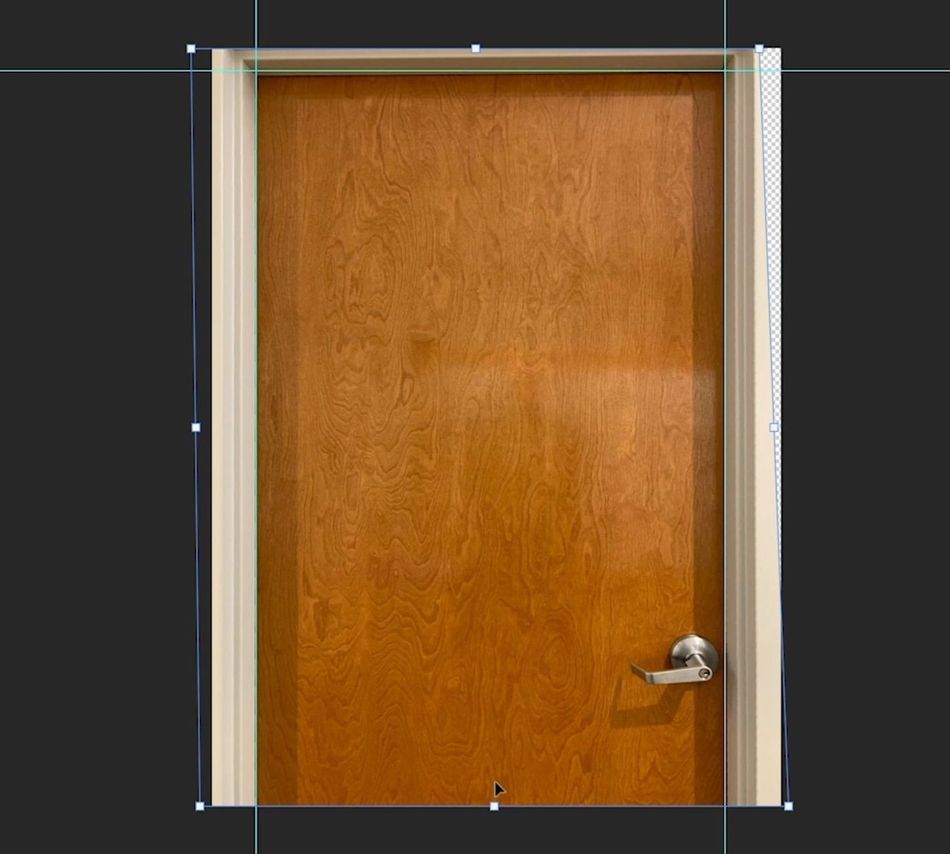
トランスフォームツールでパースの歪みを除去
まず、ドアの端を揃えるためのガイドをいくつか設定し、その上で トランスフォームツール(Cmd + T) において 遠近法モード(変形モード中にレイヤーをCtrl + クリック)。 をクリックしてドアレイヤーを変形させ、ガイドに並べます。 このステップは少し練習が必要です。

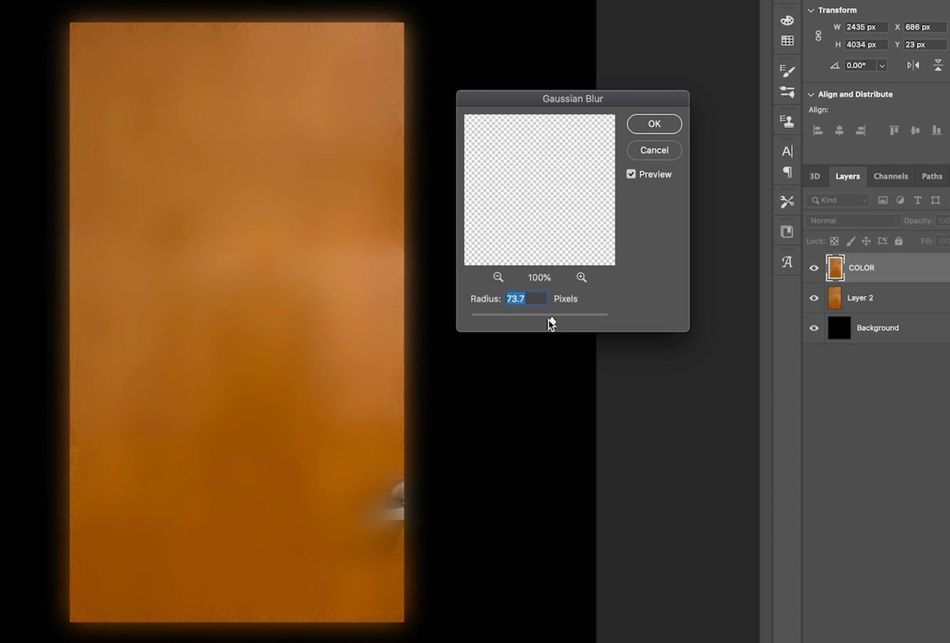
レイヤーを複製し、上のコピーをぼかします。
レイヤーの設定は乾式壁の例と同様で、カラーレイヤーの上にディテールレイヤーを重ねます。 カラーレイヤーで、[Color] ボタンをクリックします。 ぼかし> ガウスぼかし フィルターで高周波のディテールをすべてぼかします。 ただし、色のバリエーションは残したいので、無理はしないでください。

ぼかしたレイヤーの色を反転させる
実行 反転(Cmd + i) をぼかしたレイヤーの上に置いてください。 これは奇妙なステップに見えるかもしれませんが、なぜそうするのかはすぐに明らかになります。 今は私たちを信じてください。 つまり、私たちがいつあなたを迷わせたことがありますか? まあ、一度だけありましたね。

スポットヒーリングブラシやクローンスタンプで、はみ出した部分をきれいにする。
目立つ色の部分は、テクスチャをタイル状にしたときにも目立つので、今のうちにきれいにしておきましょう。 スポットヒーリングブラシやクローンスタンプツールを使って、問題のある部分を手早く処理します。 ガウスぼかしを使うと、難しい部分を柔らかくすることも可能です。

ぼかしレイヤーの不透明度を50%に設定します。
この時点で、ぼかしレイヤーの色を反転させた理由は明らかでしょう。 色を反転させ、元のレイヤーの上に重ねることで、基本的に照明を中和し、全体の色味を少し残しながら色の変化を最小限に抑えています。

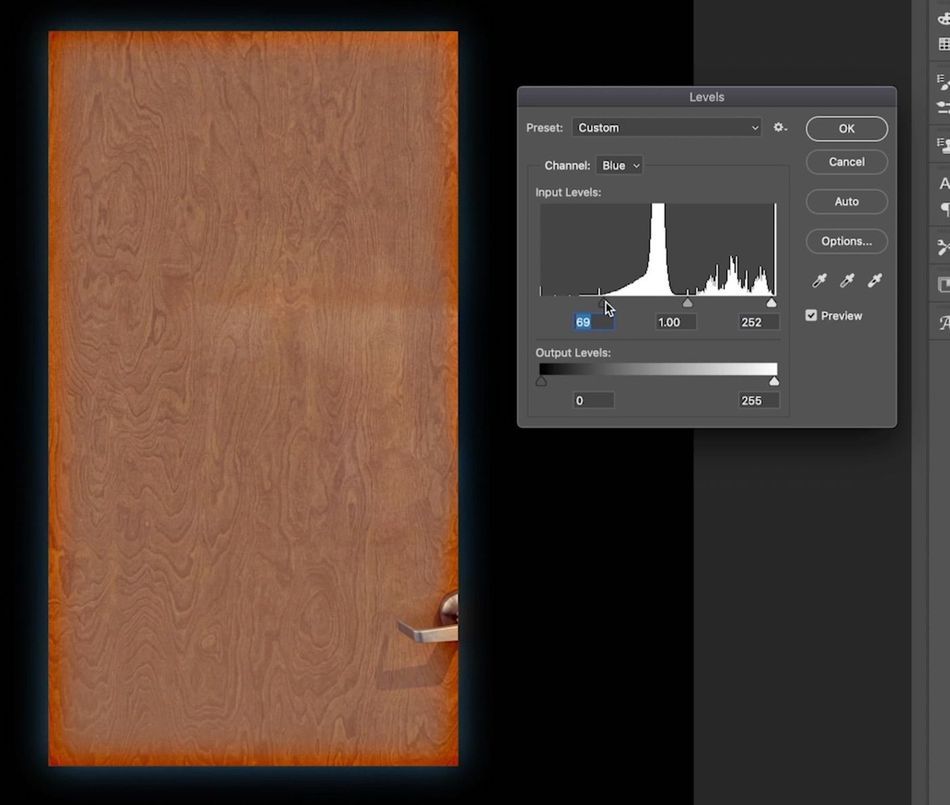
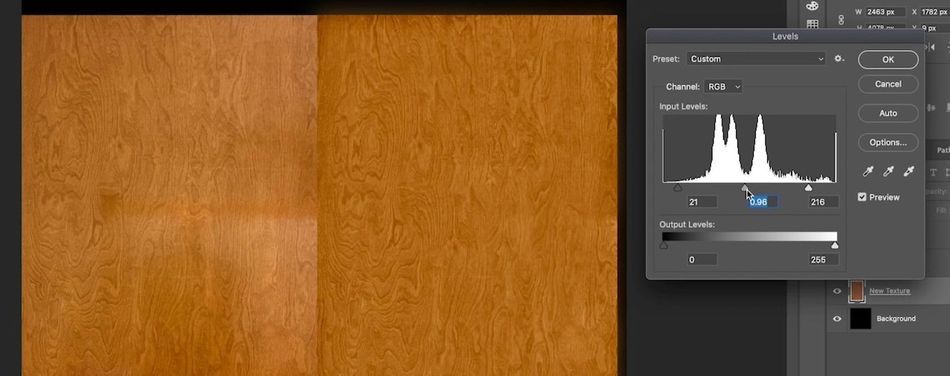
各チャンネルのレベルを調整し、コントラストを復活させる
2つのレイヤーを統合する (Cmd + E)を押します。 各チャンネルを個別に調整し、白と黒の入力矢印を近づけることで、各チャンネルの最も暗い部分と最も明るい部分を括り、コントラストを最大にします。

スポットヒーリングブラシとクローンスタンプを使用して、結果をクリーンアップします。
この画像にはドアノブが残っています。 ドアノブは好きではありません。 また、ドアの上部にある不快な水平線も取り除く必要があります。 お気に入りのテクスチャークリーンアップツールで不快な部分を取り除きましょう。

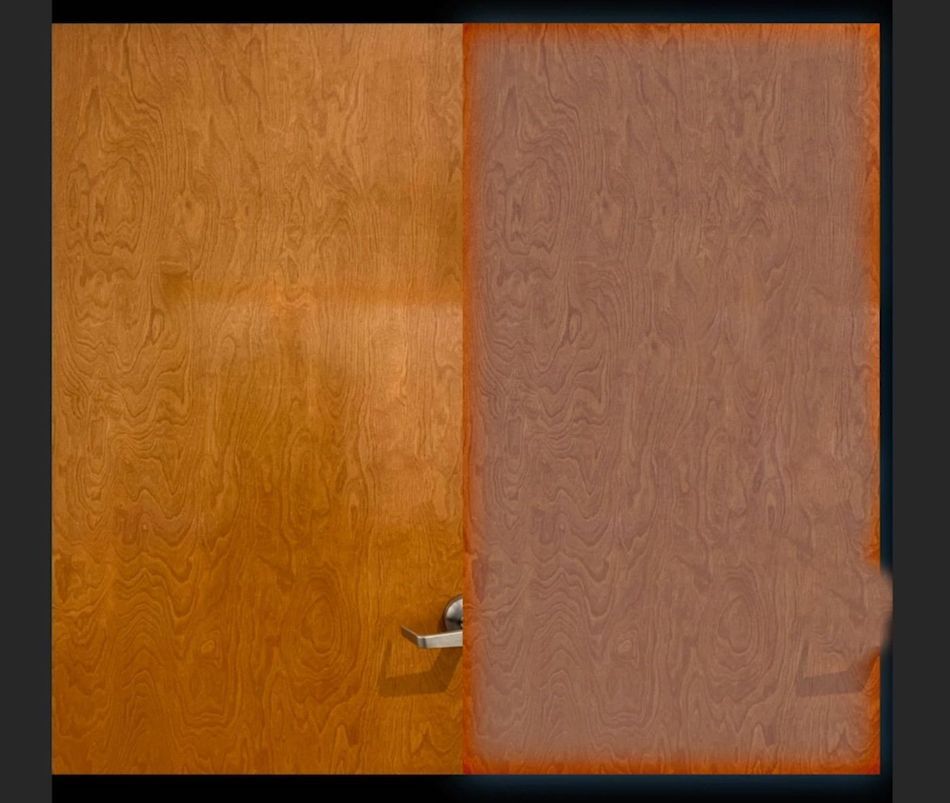
原画に色を合わせる
を使用しています。 スポイトツール (i) 元の写真から色見本を取ってきて、その色見本をもとに 新規レイヤー (Shift + Cmd + N) と 描画色で塗りつぶします(Option + Delete)。 このレイヤーをクリッピングマスクとして使用するように設定し、転送モードをカラーに設定します。 これで、後でマージしたテクスチャーの色が、よりオリジナルに近くなります。

レベルでコントラストをより強調する
すべてのテクスチャレイヤーを統合し、レベル調整でコントラストを上げ、元の画像に近づけましょう。 これからが本番です! 頑張れ! 戦え!(笑)。

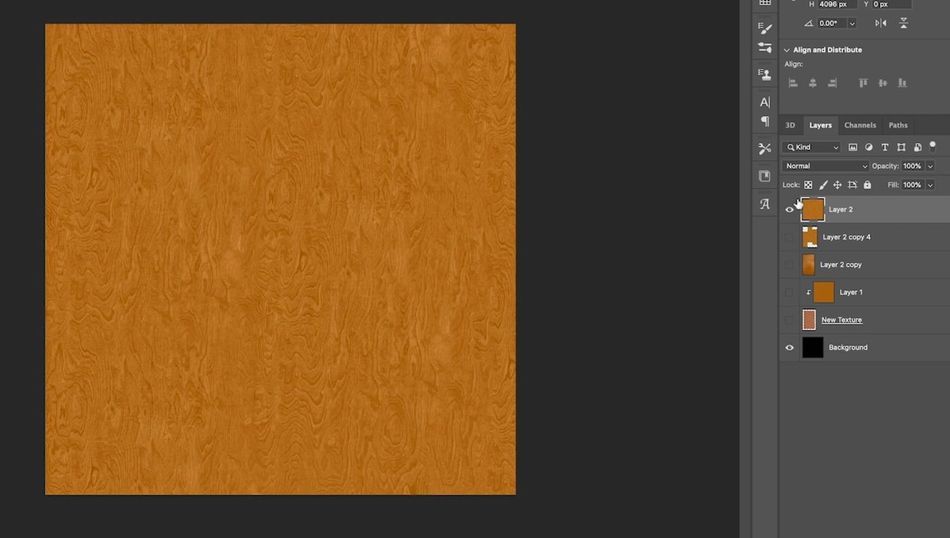
画像内のケラレた部分を取り除き、パッチを作成する
画像内の余計なディテールをクリーンアップして、その上で マーキーツール (M) をクリックして、テクスチャのきれいな部分の選択範囲を作成します。 この部分を残して、それ以外を削除します。 これで、このパッチをフレームにクローンする準備が整いました。

このパッチをキャンバスを埋めるのに必要な回数だけコピーします。
この例では、4K(4096x4096)のテクスチャを作成しています。 作成したパッチはそのスペースを埋めるほど大きくはありませんが、6回複製して、フレームを埋めるように複製をランダムに配置します。 次に、すべてのラターをマージして、スポットヒーリングブラシとクローンスタンプで継ぎ目を除去しています。

offsetコマンドを実行し、最終的なシームやディテールをクリーンアップします。
次に、オフセットコマンドを実行して、さらに現れる継ぎ目をきれいにします。 また、Cinema 4Dでこのテクスチャをタイル状にするときに、目を引くような突き出たディテールに注意してください。
任意の画像からシームレスなテクスチャを作成することができます。
今回ご紹介したテクニックの組み合わせを変えれば、どんな画像でもシームレステクスチャにすることができます。 あとは、何を学ぶかです。 為さる 新しいテクスチャーで

Cinema 4Dでモデリング、テクスチャなどをマスターしよう
このレッスンを気に入ったのなら、12週間のCinema 4Dコース、Cinema 4D Basecampが気に入るかもしれません。 EJは、いくつかの実際のプロジェクトと課題のコースで、C4Dの初心者から経験豊富なプロまで、あなたを導きます。
Cinema 4D Basecampは、3Dを自分のツールキットに加えたいが、どこから始めればいいかわからないアーティストのために設計されています。 このエキサイティングなコースについてもっと知るには、情報ページをチェックしてください。 クラスでお会いしましょう!
-----------------------------------------------------------------------------------------------------------------------------------
チュートリアル全文掲載 👇。
Joey Korenman (00:00): このビデオでは、どこからでも、たとえiPhoneでも撮った画像を、シネマ4dの中ですぐに使えるシームレステクスチャにする方法を学びます。 テクスチャは、シームレスであればあるほど便利です。 そこで、私のiPhoneで撮った、難度の異なる3つの画像を見て、シネマ4dで使えるようにします。 もし、興味があるのであれば、以下をご覧になってください。EGAのHossとFranceが講師を務める12週間のインタラクティブコース、Cinema 4d Base Campを含むカリキュラムをご覧ください。 また、このビデオのプロジェクトファイルとアセットをダウンロードして、これらのテクニックを自分で試してみてください。 見終わった後。
Joey Korenman (00:48): 3DオブジェクトやCinema 4dにテクスチャを適用するとき、シームレスであれば本当に便利です。 ここでは、非常にシンプルなシーンを紹介します。 球体に、アスファルトのようなテクスチャといくつかのライト、そしてシームレス環境でのマテリアルが1つあるだけです。 これがレンダリングの様子です。 ここで、球体をもう少し大きく見せたかったとします。テクスチャ自体を縮小する必要があります。 大きな球体であることを示すのに十分なディテールがありません。 小さな球体に見えます。 これはシームレステクスチャです。 ここでできることは、テクスチャタグに移動して、UとV方向のタイル数を調整するだけです。 ここでは、set driver set drivenコマンドを使用して、必要なことは次のとおりです。チェンジタイル、ヴィープタイル
ジョーイ・コレンマン (01:32): 更新されます タイルVを増やすと テクスチャがより詳細になったのがわかります すべてが縮小されました これで見るべき詳細が増えました さらにこれを押し進めることができます さて これが可能なのは これが2Kテクスチャをシームレスにしたからです Photoshopでこれを行う方法をお見せしましょう 私はこのようにしましたこの下に他のテクスチャがあるので、手早くお見せしましょう。 このテクスチャは、私のオフィスにある乾式壁の写真から作られました。 とても面白いですよね。 シームレスなので、拡大縮小もできます。 さて、少し帯状のものが見えると思います。 乾式壁の中には平らな部分もあります。 そうすると、このテクスチャがはシームレス化されました。
ジョーイ・コレンマン(02:19): あー、それで、異なるテクスチャでは、どれくらい大きくするか、どれくらい小さくするかを調整する必要があります。 もし私がこのテクスチャを小さくしようとしたら、Photoshopでもう少しきれいにしなければならないかもしれません。 この木のテクスチャは、私のオフィスにあるドアから作成しました。信じられないかもしれませんが、これはシームレスです。 これを1倍程度に縮小すると、このようなドアですが、いくつかのトリックを使ってシームレステクスチャを作成することができました。 これを拡大すると、より詳細になります。 そして完全にシームレスになります。 シームレステクスチャは非常に便利です。 その作り方を学んでいきましょう。
ジョーイ・コレンマン (02:58): これから3つの画像をお見せします シームレスにする方法です アスファルトの質感です これは私の事務所のすぐ外の駐車場です これは私の事務所のすぐ外の壁です 乾式壁です そしてこれはドアです この画像はこれほどひどい画像はありません カメラをまっすぐにさえ持っていませんでしたが、これでもできる方法をお見せしましょう。をシームレスなテクスチャに変えることができます。 では、最も簡単なアスファルトから始めましょう。 まず、テクスチャにしたい解像度で新しいPhotoshopドキュメントを作成します。 テクスチャはK texture、2048、2048です。 次に、アスファルト画像に行きます。 コマンドaですべて選択し、コマンドCでコピーします。 そしてこれを私の新しいテクスチャーコンプです。
ジョーイ・コレンマン (03:45): さて、これを変形し、シフトを押したまま比例的に縮小します。 こうすることで、2Kテクスチャの美しいディテールをすべて得ることができます。 この画像にはまだ情報があります。 Photoshopキャンバスの枠外で切り取られています。 これを取り除く必要があります。どういうことか、これを左にスクープしてみるとわかるでしょう。ピクセルが増えているのがわかりますね それを取り除きたいので コマンドaで全選択 コマンドCでコピー コマンドVでペーストして 元のレイヤーを削除します これでフォトショップのキャンパス内にあるピクセルだけのレイヤーができました さて、これがすでにシームレスではないことをどうやって見分けるのでしょうか? そう、これにはとても簡単な仕掛けがありますPhotoshopで、他のオフセットにフィルターをかける。
ジョーイ・コレンマン (04:33): オフセット効果は画像のピクセルを水平、垂直に移動させます。 どのように設定してもよいのですが、どんな効果があるかお見せしましょう。垂直方向のプロパティを調整します。 いいか? この画像のすべてのピクセル、290ピクセル下に押しています。 下まで来たら、回り込んで上にしています。 これで、ここが画像の一番上だとわかります。そしてが下だったのですが、継ぎ目があります これを調整します このシーンはちょうど真ん中です 完璧です 次は水平方向です これを右にずらします おかしいのは継ぎ目が見えないことです 時々、運が良ければ継ぎ目が目立たない画像が得られますが、それでもこれを処理したいのです よしと打ちます。そして、ここにズームインしてみます。
Joey Korenman (05:20): これは明らかに上部と下部が接するシーンです よく見ると、これは水平方向の継ぎ目です このような画像ですべてをきれいにできることがわかったので、おそらくスポットヒーリングブラシとクローンスタンプを使って簡単に行うことができます では、スポットから始めてみましょう。ヒーリングブラシ スポットヒーリングブラシはクローンスタンプのようなもので、Photoshopにクローンを作成する場所を指示する代わりに、自分で作成します。 かなりクールです。 まず、右ブラケットキーを使用してこのブラシを少し大きくします。 そして、このシーンに線を描きます。
ジョーイ・コレンマン (06:02): Photoshopが継ぎ目を消しているのがわかります そこにズームインすると、アスファルトのこの部分とこの部分に違いがあるのはまだ明らかですが、硬い縁はありません。 では、縦の継ぎ目に行きましょう 見にくいでしょうが、ここに縦の継ぎ目があります。 さらに簡単に言うと、このようにシームレスなのは異常です。この画像は、あまり手を加えなくても、見失わないように定規を当てておきます。 そして、スポットヒーリングブラシで、このように一筆書きで描いていきます。
Joey Korenman (06:36): さて、継ぎ目はなくなりましたが、まだ非常に不均一なテクスチャであることを証明するために、フィルターに戻ってオフセットコマンドをもう一度実行します。 これにはホットキーがあります。 これを何度も行うことになるので、覚えておくとよいでしょう。コントロールコマンドF、つまり、前回使ったフィルターをもう一度実行します。 だから、コントロールコマンドを押すだけです。F を数回実行すると、明らかなハードエッジなどはありませんが、この領域が周囲の領域と一致しないため、シームレスにならないことは明らかです。 そこで、スポットヒーリングブラシを使って、このように大きなブロブを描いてみます。 これで実際にうまくいく場合もあります。 少なくとも、これで始めることはできます。
ジョーイ・コレンマン (07:20): ではフォトショップが何をするか見てみましょう 実際にかなり良い仕事をしてくれました ツールやフォトショップはどんどん良くなっています 今、シュミッツをきれいにする必要があるところがかなりはっきりと見えます スポットヒーリングブラシを使ってそれをしたいと思います このエリアはスポットヒーリングブラシに問題を与えています それで今、わたしはをクリックするとクローンスタンプに切り替わります。 同じメニューですが、Sがホットキーになっています。 右のブラケットキーを使ってクローンスタンプブラシを大きくします。 オプションを押したまま、画像上のどこかのポイントを選んで、ここからクローンを作成します。 さて、ブラシを動かすと、その部分が不快です。 ちょっとだけプレビューを表示しますというのを考えて、塗り始めるんです。
ジョーイ・コレンマン (08:02): 巨大な部分をクローンするのではありません。 画像の別の部分を掴んで混ぜ合わせ、あなたの目がパターンを感知しないようにするのです。 これはテクスチャとして使用されています。 だから私は、ランダムに点を選んでクローンし、非常に明確なものを取り除こうとしています。 そうすることで、このテクスチャが、あなたの目を喜ばせることになると思っています。テクスチャを取り除きます。 コントロールコマンド F を押して、オフセットコマンドをさらに数回実行します。 こうすることで、よりシームレスに見えることに気づきました。しかし、まだ何か気になる点があります。それは、この縦のディテールです。そこで、クローンスタンプを使って、この上の部分をつかみ、少し塗って、この部分をつかみますこのようにすることで、パターンが検出されないことを確認できます。 タイルが完成したら、タイルを貼ったときに飛び出しそうな部分がまだいくつかあります。 それを修正して、ほんの数分で、このように完成します。 私たちは、[聞き取り不能]です。アスファルトの質感 小さい葉っぱもある ボーナスの葉っぱもある よし、これは簡単だった 次はもっと難しいのをやろう
ジョーイ・コレンマン (09:13): 次のテクスチャは、オフィスのすぐ外にある廊下で撮った写真です 乾いた壁がありましたが、よくわからないままでした。 ちょっと面白いテクスチャでした。 写真を撮って、ああこれは簡単そうだと思いました。 写真を2Kフォトショップキャンバスにコピーして、すでに余分なピクセルを取り除いてあります。これでシームレスにする作業を始められます。 さて、シームレスにするのはかなり簡単だと思うかもしれませんが、まだ気づいていない問題があります。 フィルタでもう一度オフセットコマンドを実行すると、シーンが垂直になるのがわかります。 これをきれいにするのはそれほど難しくないと思われますが、あら不思議、どうしたことでしょう? さて、どうしたことでしょう。私の廊下は、地球上のほとんどの廊下と同じように、頭上の天井に照明が設置されています。
Joey Korenman (09:59): 壁の上部は常に下部より少し明るくなります どう対処しますか? ここで最初のトリックをお見せします このトリックは私が発明したのではありません これは3Dアーティストが聖書の時代から使っています これからすることは、まずこのレイヤーのコピーを作成し、下部に名前を付けることにしますオリジナルと比較するために、次にそれをオフにします。 2つのレイヤーが必要です。 カラーレイヤーをコピーします。 そして詳細レイヤーが必要です。 詳細をオフにしてみましょう。 さて、本質的には、この画像にある美しいディテールをすべて維持し、全体的にかかっている光害を取り除くことが必要なのですが、このようなことはできません。
Joey Korenman (10:41): ではまず、光害に対処しましょう 基本的に、撮影した照明の平均色を取得したいのです 幸い、便利なフィルターがあります フィルターブラーで、平均平均は固体色を吐き出します 画像のすべてのピクセルの平均です 素晴らしい。 次に、詳細レイヤーをオンにします これから実行するのはコマンドを実行します。ハイパスフィルターと呼ばれるもので、他のハイパスフィルターの中にあります。 ハイパスフィルターが行うのは、画像を完全に灰色にして、その中から細部を見つけようとします。 そして基本的に、その細部のエンボス版を作成します。半径を上下に調整すると、半径を上げるにつれて画像の中の大きな細部が見つかっているのがわかると思います。
ジョーイ・コレンマン (11:32): 縮小してもっと小さいものを探します ここでやろうとしているのは 乾式壁の実際の姿に近づけることです 実際に見ないと難しいですね そこでキャンセルを押します この元のバージョンを取って上に移動します そしてこの上にマスクをかけます マーキーツールを使います Mを押して小さな四角を描きますこのボタンをクリックして、レイヤーマスクを作成します。 これで、詳細レイヤーの上でハイパスフィルターを実行できますが、元の画像のコンテキストで見ることができます。 これで、詳細が十分でないことがわかります。 行き過ぎると、少しかたくなります。 だから、この範囲のどこか、おそらくこのあたりにしたいかもしれません。
ジョーイ・コレンマン(12:21): すばらしい。 では、「オリジナル」をオフにします。 さて、何をしたかというと、この画像を2つの要素に分割しました。 全体の色と、細部の色です。 次に、このレイヤーをリニアライトモードにします。 リニアライトモードはハードライトモードと同じような働きをします。が50%グレーより明るい場合は、その下のすべてを明るくし、50%グレーより暗い場合は、その下のすべてを暗くします。 しかし、リニアライトは、もう少し極端な方法で、よりカラーダッジまたはカラーバーンのようにします。 私はこの結果がちょっと好きですが、必要なら、異なる転送モードで遊ぶことができます。 さて、ここで、私がしたいゴールは、(1)と同じであることを思い出して下さい。オリジナルの壁面テクスチャ。
ジョーイ・コレンマン (13:07): ここでズームしてみましょう。 ここに小さな四角がありますが、ここに実際の元画像があり、他のすべてはこの2つのレイヤーによって作られています。 そこで、いくつかのモードを試してみましょう。 ハードライトモードにしてみると、この場合は元の壁の質感に少しは近づけられそうです。このレイヤーの不透明度を調整することで、明るいハイライトが失われます。 私はキーボードを使ってこれを行うのが好きです。 ここに来てこのスライダーを使うこともできますが、便利なショートカットは、ホットキーがVである移動ツールをオンにし、キーボードの右側にある数字パッドを使って行います。レイヤーが選択されていることを確認し、5つの保存を押すだけで、ショートカットとして数字を表示します。
Joey Korenman (13:51): 不透明度を50%に落とします 1は10%、9は90%、そして50%あたりでかなりマッチし始めます ズームアウトして、シフトを押してこのサムネイルをクリックし、レイヤーマスクを無効にします これが元のショットで、これがかなりうまく作成したテクスチャです 次はシームレスにする必要があります そこで私が行うことは、次の通りですコマンドaを押します。コピー、マージコマンド、編集、コピーマージドを実行します。 ホットキーはシフトコマンドシートです。 このコマンドは、選択されているレイヤーだけでなく、目に見えるものすべてをコピーするので、ペーストを押すと、今行ったすべてのコピーが一つのレイヤーにできます。 今は必要ないので、すべてをオフにします。 そして、次には、offsetコマンドを使用します。
ジョーイ・コレンマン (14:38): これを少し横にずらしてみましょう そこにシーンが見えます 次に全部を少し下にずらしてみましょう そこにシーンが見えます このように照明があるともっともっと簡単にきれいになります よし、スポットヒーリングブラシとクローンスタンプを使って素早くやってみましょう。スポットヒーリングブラシを使うと、私は非常にずさんですが、それは本当に重要ではありません。 エッジをブレンドする素晴らしい仕事をします。 通常はそれを心配する必要はありませんが、私はブラシを柔らかくして、より良い結果が得られるかどうかを確認しました。 そのようです。 それを試してみるのもいいかもしれません。 それではコントロールコマンドFでそのオフセットコマンドをもう数回実行し、何かが飛び出すかどうか見てください。
Joey Korenman (15:20): さて、1つ気になるのは、乾式壁のいくつかの領域は本当にシャープで詳細です。 そして、ここのようにシャープで詳細ではない部分もあります。これは、3Dオブジェクトにタイルを貼ったときに気になるかもしれません。 もし、それが心配なら、クローンスタンプやスポットヒーリングブラシを使って試してみてくださいSを押してクローンスタンプを選択し、より詳細な部分を選びます。 このモヤモヤした部分を、より詳細な部分で埋めようとします。 また、パターンを目で見て確認するのが嫌なので、大きな部分をクローンしないよう注意しています。コマンドをもう一度実行して、新しい領域があるかどうかを確認します。 よし、これはもう少し作業が必要ですが、全体としてはかなり良いです。 これで継ぎ目のない 2K の乾式壁紙ができました。それから照明を削除する必要がありましたが、これはちょっと厄介でした。 これでその方法がわかりました。 よし、もう 1 枚ありますね。
ジョーイ・コレンマン (16:20): よし、これはボス戦のようなものだ これは奇妙なことになりそうだ 最初にすべきことは、このショットの遠近感をなくすことです カメラが傾いていて、ドアに対して平らではありません これはこれを難しくしています そこでまず、オプションを押しながらこのレイヤーをダブルクリックします これはいじくることのできるレイヤーになります。そして変形モードのコマンドTを使います コントロールを押したままレイヤーをクリックし、透視モードにします 透視モードはとてもクールです これを見てください この右下の端を掴んで引き抜くと、左端も引き抜かれます このようにして、画像に存在した透視が取り除かれるのがわかりますねも傾いている。
Joey Korenman (17:02): 画像を回転させることもできますし、傾けることもできます。 コマンドを押しながら、この上のハンドルを掴んで、上下にまっすぐになるように傾けます。 そして、ここに定規を持って、できるだけ完璧に近づけるようにします。 これはかなり良いです。 確かに、最初に作ったものよりもずっと良いです。 では、エンターを押してみます。もちろん、この画像をすべて使用することはできません。 ドアノブもありませんし、ドアの周りのモールディングもありません。 そこで、画像の最も良い部分、つまりドアの内側の部分を使用します。 そして、その周りをクローンするのです。
ジョーイ・コレンマン(17:44): さて、やることがたくさんありますね これを4Kテクスチャにしましょう 4,096 x 4,096 になります よし、この画像を Photoshop の 4K キャンバスに貼り付けましたが 全部は使えません うまくいかないでしょう そこで、こうします マーキーツール M を使って、この部分をつかみます それをコピーするんですを貼り付けて、この他のレイヤーをオフにします。 よし、これはもう必要ない、取り除けばいいんだ。 これが今あるものです。 さて、前の画像でやったのと同じことをやってみましょう。 カラーレイヤーと詳細レイヤーに分けることができます。 実際、なぜこのケースではそれがうまくいかないかを示すために、本当にすぐにそれを行うことができます。
ジョーイ・コレンマン (18:31): わかりました では、乾いた壁の写真と同じようにセットアップしてみました うまくいかないのがわかりますね カラーレイヤーで平均ぼかしを実行すると、これがドアの平均色になりました 細かいパスは、なぜこれを色補正して元のドアに近づけようとするのかで出てきます 実際の問題は、元のドアにありますドアには美しい色のバリエーションがあります それを維持するのは素晴らしいことです どうすればいいのでしょう? よし、何度も取り消しを押して、最初に戻りました 背景を黒にします 理由はすぐにわかるでしょう それから、このレイヤーをコピーします まだ細かいレイヤーがあるようなものですこのレイヤーをカラーと名付け、ゴーシュとブラーを適用します。
Joey Korenman (19:21): さて、ここで私が探しているのは、高周波のディテールをすべて取り除くことです。 高周波のディテールとは、木や木目、本当に細かい質感のようなものです。 それをすべて取り除きたいのですが、やり過ぎないようにします。なぜなら、それを取り除くことによって、美しい色のバリエーションをたくさん残し、その色のシームレスバージョンを作成することができることが分かるでしょう。のバリエーションで、この方法でぼかすのがより簡単になります。 カラーレイヤーのぼかしが完了しました。 次に必要なことは、コマンドを押して、このレイヤーの色を反転させることです。 これはかなり奇妙に思えますが、次のステップで、このレイヤーの不透明度を50%に設定する理由が明らかになることでしょう。
ジョーイ・コレンマン(20:06): どうなるかお分かりいただけたでしょうか 元の画像をぼかしてコントラストの高い部分を取り除きました そして色を反転して重ね、基本的にすべてを中和しました ほとんどの色を平らにしました これはかなりひどいですが修正できます でも次のステップに行く前にを見ると、ここにはっきりとした水平線があることに気づきます。これはタイル状にしたときに目立つと思います。 そこで、今すぐ修正しましょう。 このレイヤーの不透明度を再び100%にします。 拡大すると、この線がどこにあるかがわかります。 さて、これから行うのは、このように拡大して、少し見やすくすることです。マイ・スポット・ヒーリング・ブラシ
Joey Korenman (20:50): そして、フレームのこちら側とそこの小さな場所をペイントして、均等になるかどうか試してみます。 悪くないですね。 今は少し奇妙なシーンがありますが、それもペイントすればいいでしょう。 クローンスタンプに切り替えて、他の小さなエリアをもう少しきれいにして、そしてまたで、もう少しぼかします。 ガウジーに戻り、ぼかしを30程度にするとうまくいきます。 さて、不透明度を50%に戻すと、まだ少し線があるのがわかります。 少しだけ小さくなったので、後でもう少しクリーンアップする必要がありそうです。
ジョーイ・コレンマン (21:24): ではこの2つのレイヤーを統合します このレイヤーのコピーは残しておきたいと思います コピーを作成してオフにし 2つのレイヤーを選択し コマンドEで統合します このままでは色が飛んでしまっています これを修正しましょう 効果コマンドLを適用してチャンネルごとに移動しこのレベルを調整します。 白の入力を、この細い線が終わるところまで移動します。 そして黒の入力は、黒の情報が始まるように見えるところまで移動します。 緑と青も同じようにします。 これで完了です。 元のドアと完全に一致しません。 上のレイヤーを引っ張って横に移動して、次のようにします。を比較する。
Joey Korenman (22:07): これがオリジナルのドアで、これが操作したドアです。 この部分は確かに問題が発生しそうです。 まずはこれをきれいにしましょう。 大きな柔らかいブラシでクローンスタンプツールを使い、いくつかの場所を選んでここに来てその部分を塗り潰します。 その間に、私はこうもします。ドアハンドルも取り外すことができます 数分の作業でこのようになりました さて、この色には合いませんが、全体の木目とこの感じを見れば、かなり近いと思います このドアの色は気に入っています リッチマホガニーのようです では、ホットキー「I」でカラーピッカーを開き、次のようにしますは、かなりリッチな感じのする色をつかいます。
ジョーイ・コレンマン (22:53): それから新しいレイヤーを作ります シフトコマンド N そしてオプション削除で そのレイヤーを描画色で塗りつぶします この操作した色のレイヤーの上で オプションを押しながらクリッピングマスクとして使います 新しいベタレイヤーをカラーブレンドモードにします さて近づいてきました このレイヤーの名前を変えてみましょう カラー、なぜでしょう?これは新しいテクスチャで、レベル効果を適用して、もう少しコントラストを強くしてみます。 これで、元のドアにかなり近づきました。 これでよしとします。 オリジナルをオフにします。 まだ問題があります。 これは4Kテクスチャで、4Kのテクスチャの露がありません。
ジョーイ・コレンマン (23:37): 問題ありません ここで、マーキーツールを使って、この部分を取り込みます そうすると、まだ影がありますね それを修正しましょう スポットヒーリングブラシを魔法のように使ってみましょう マーキーツールで、このドアの大きな塊を取り出します ここで、少しケラレがあることに気がつきましたの下にあるのは、それを避けたいからです。 だから、ドアの内側だけを選択しました。シフトとコマンドCで、キャンバスに表示されているものをすべてコピーして、貼り付けます。 そして、このレイヤーを一番上に移動して、他のすべてをオフにします。 次に、これを左上隅に移動して、オプションとシフトを押しながらクリックして、コピーをドラッグします。どこか、たぶんそこに
ジョーイ・コレンマン (24:23): 大きな継ぎ目があるのがわかりますが、これは簡単に処理できます。 大きく柔らかいブラシで消しゴムを使って、その端を消せばいいのです。 そうです。 このレイヤーは次のレイヤーとブレンドされているので、消しゴムでこの端を少し処理した方がいいかもしれません。 しかし、拡大すると、かなりいい感じです。 さて、私はを選択し、コマンドEで結合します。 次に、シフト・オプションでこのレイヤーを移動し、コピーを作成します。 そして、これを少し上にずらして、もう少しランダムにします。 さて、そこに処理しなければならない継ぎ目がありますが、先にソースを仕上げた方が良いでしょう。 そこで、シフト・オプションでクリック・ドラッグし、これを移動します。ダウンしています。
Joey Korenman (25:05): では、この継ぎ目を処理しましょう。 これらの3つのレイヤーをすべて統合し、コマンド E で、スポットヒーリングブラシを使って、この継ぎ目を素早く取り除きます。 よし、これで継ぎ目が目立たなくなりました。 さて、レイヤーブラウザで見てみると、この画像の周辺には多くの余計な情報がありますが、これは必要ありません。 我々が欲しいのはこのテクスチャはまだシームレスではありません。 オフセットコマンドを実行して、調整が必要かどうかを確認する必要があります。
ジョーイ・コレンマン (25:43): さて、継ぎ目が見えますね ここに垂直のものがあり、ここに水平のものがあります この定規は消すことができます これが継ぎ目です この時点では、継ぎ目の処理方法を知っているはずです さて、コマンドFをコントロールして、オフセットコマンドを数回実行し 何か目につくものがないか見てみましょう 明らかなパターンや、あるいは、そのようなものはありますか?は、ほんの少し明るい部分があるようです。 このような部分を見つけたら、クローンスタンプツールを使って、その部分を塗り、コントロールコマンドFで、満足いくまでこれを続けます。 政府にとってはこれで十分です。これで、どんな画像でも変えることができるテクニックをたくさん学びましたね。をシームレスなテクスチャに変換する方法については、購読をクリックしてください。 このビデオのプロジェクトファイルと写真をダウンロードして、自分で練習することができます。 また、インタラクティブなオンラインクラスでシネマ4Dを一から学ぶ準備ができたら、スクールモーションのシネマ4Dベースキャンプをチェックしてみてください。