ಕಸ್ಟಮ್ UI ಸ್ಲೈಡರ್ ಅನ್ನು ಆಫ್ಟರ್ ಎಫೆಕ್ಟ್ಗಳಲ್ಲಿ ರಚಿಸುವುದು, ಬೌಂಡರಿಗಳೊಂದಿಗೆ, ಕ್ಲಾಂಪ್() ಕಾರ್ಯವನ್ನು ಬಳಸಿ.
ನಿಮ್ಮ ಅನಿಮೇಷನ್ಗಳನ್ನು ಹೇಗೆ ಮಾಡಲಾಗಿದೆ ಎಂಬುದನ್ನು ತೋರಿಸುವುದು ನಿಮ್ಮ ಕೆಲಸಕ್ಕೆ ಉತ್ತಮ ವೃತ್ತಿಪರ ಭಾವನೆಯನ್ನು ನೀಡುತ್ತದೆ. ಮತ್ತು ಬೋನಸ್ ಆಗಿ, ನೀವು ಪರಿಣಾಮಗಳ ನಂತರದ ಅಭಿವ್ಯಕ್ತಿಗಳನ್ನು ಉತ್ತಮವಾಗಿ ಅರ್ಥಮಾಡಿಕೊಳ್ಳಲು ಪ್ರಯತ್ನಿಸುತ್ತಿದ್ದರೆ, ಕ್ಲಾಂಪ್() ಅಭಿವ್ಯಕ್ತಿ ಪ್ರಾರಂಭಿಸಲು ಉತ್ತಮ ಸ್ಥಳವಾಗಿದೆ. ಪರಿಣಾಮಗಳ ನಂತರದ ಒಳಗೆ ಈ ಕಾರ್ಯವು ಹೇಗೆ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತದೆ ಎಂಬುದನ್ನು ಅರ್ಥಮಾಡಿಕೊಳ್ಳುವುದು ನಿಜವಾಗಿಯೂ ಸುಲಭ, ಮತ್ತು ಅದನ್ನು ಕಲಿಯುವ ಮೂಲಕ ನೀವು ಮುಂದೆ ಚಲಿಸಬೇಕಾದ ಭಾಷೆಯ ಸುಲಭವಾದ ಅಡಿಪಾಯವನ್ನು ಹೊಂದಬಹುದು.
ಈಗ, ನಾವು ವ್ಯವಹಾರಕ್ಕೆ ಇಳಿಯೋಣ!
ಮೊದಲು, ಸರಳವಾದ ಸ್ಲೈಡರ್ ರಿಗ್ ಅನ್ನು ಹೊಂದಿಸಲು ನಮ್ಮ ಪರಿಸರವನ್ನು ನಿರ್ಮಿಸೋಣ. ನಾವು ಸಂಯೋಜನೆ ಫಲಕದಲ್ಲಿ ಸ್ಲೈಡರ್ ಅನ್ನು ಹೊಂದಿಸಿದ ನಂತರ ನಾವು UI ಅನ್ನು ಕ್ರಿಯಾತ್ಮಕಗೊಳಿಸಲು ಅಭಿವ್ಯಕ್ತಿಗಳನ್ನು ಸೇರಿಸಲು ಪ್ರಾರಂಭಿಸಬಹುದು. ನಿಮ್ಮ ಸಂಯೋಜನೆಯ ಪ್ಯಾನೆಲ್ನ ಒಳಗೆ ಸ್ಲೈಡರ್ ಅನ್ನು ಹೊಂದುವುದು ಅನಿಮೇಷನ್ ಹಂತಕ್ಕೆ ಹೋಗುವ ಮೊದಲು ನಿಮ್ಮ ಸಜ್ಜುಗೊಳಿಸಿದ ಲೇಯರ್ಗಳು ಹೇಗೆ ಕಾಣುತ್ತವೆ ಎಂಬುದನ್ನು ಪರೀಕ್ಷಿಸಲು ನಿಮಗೆ ಸಹಾಯ ಮಾಡುತ್ತದೆ.
ಈ ರಿಗ್ಡ್ ಸ್ಲೈಡರ್ಗಾಗಿ ನಾವು ಎರಡು ವಿಭಿನ್ನ ರೀತಿಯ ಅಭಿವ್ಯಕ್ತಿಗಳನ್ನು ಬಳಸಲಿದ್ದೇವೆ. ರೇಖೀಯ ಅಭಿವ್ಯಕ್ತಿ ಅನ್ನು ಹೇಗೆ ಬಳಸುವುದು ಮತ್ತು ಕ್ಲಾಂಪ್ ಎಕ್ಸ್ಪ್ರೆಶನ್ ಅನ್ನು ಹೇಗೆ ಬಳಸುವುದು ಎಂದು ನಾವು ಕಲಿಯುತ್ತೇವೆ.
 ನಿಮ್ಮ UI ಅಂಶವನ್ನು ಯೋಜಿಸಿ
ನಿಮ್ಮ UI ಅಂಶವನ್ನು ಯೋಜಿಸಿCLAMP() ಅನ್ನು ಹೊಂದಿಸುವುದು ಕಾರ್ಯ
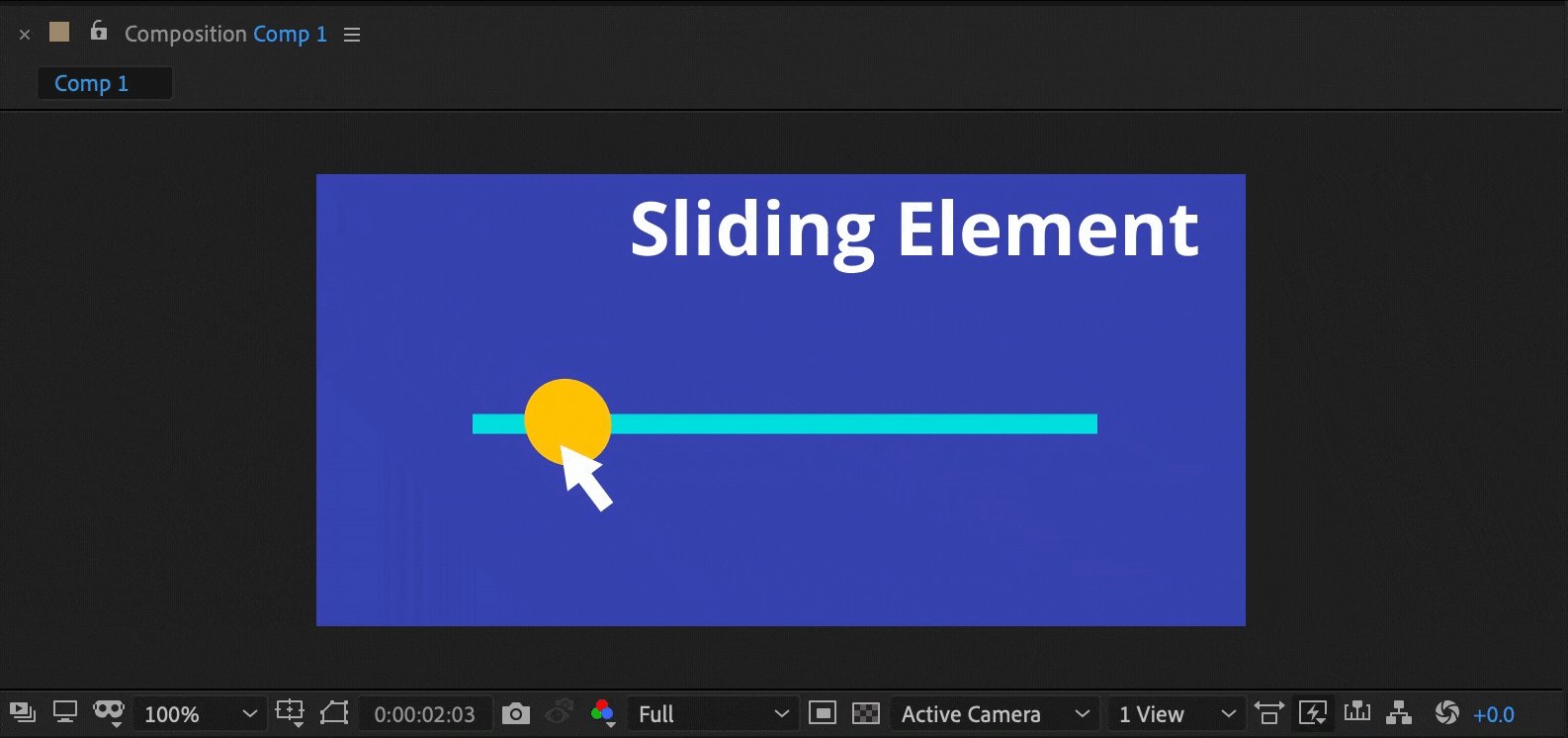
ಸ್ಲೈಡರ್ಗಾಗಿ ಚಲಿಸುವ ಅಂಶಗಳಲ್ಲಿ ಕ್ಲ್ಯಾಂಪ್ ಕಾರ್ಯವನ್ನು ಹೊಂದಿಸುವ ಮೂಲಕ ಪ್ರಾರಂಭಿಸೋಣ. ನಮ್ಮ ಉದಾಹರಣೆಯಲ್ಲಿ ವೃತ್ತವು ಅದರ ಕೆಳಗಿನ ರೇಖೆಗಿಂತ ಮುಂದೆ ಚಲಿಸದಂತೆ ಮಾಡುವುದು ನಮ್ಮ ಗುರಿಯಾಗಿದೆ. ರೇಖೆಯನ್ನು ಟ್ರ್ಯಾಕ್ ಎಂದು ಯೋಚಿಸಿ ಮತ್ತು ವೃತ್ತವು ಟ್ರ್ಯಾಕ್ನಲ್ಲಿ ಉಳಿಯಬೇಕೆಂದು ನಾವು ಬಯಸುತ್ತೇವೆ.
ನಿಮ್ಮ ಸ್ಲೈಡಿಂಗ್ ಅಂಶವನ್ನು ದೂರದವರೆಗೆ ಸರಿಸಿನೀವು ಬಯಸಿದಂತೆ ಬಿಡಲಾಗಿದೆ. X ಸ್ಥಾನದ ಮೌಲ್ಯವನ್ನು ನೋಡಿ ಮತ್ತು ಇದನ್ನು ಗಮನಿಸಿ. ನಂತರ ನಿಮ್ಮ ಸ್ಲೈಡಿಂಗ್ ಅಂಶವನ್ನು ಬಲಕ್ಕೆ ಸರಿಸಿ ಮತ್ತು ಈ ಮೌಲ್ಯವನ್ನು ಗಮನಿಸಿ. ಹಾಗೆಯೇ, ಮುಂದುವರಿಯಿರಿ ಮತ್ತು Y ಸ್ಥಾನವನ್ನು ಸಹ ಬರೆಯಿರಿ.
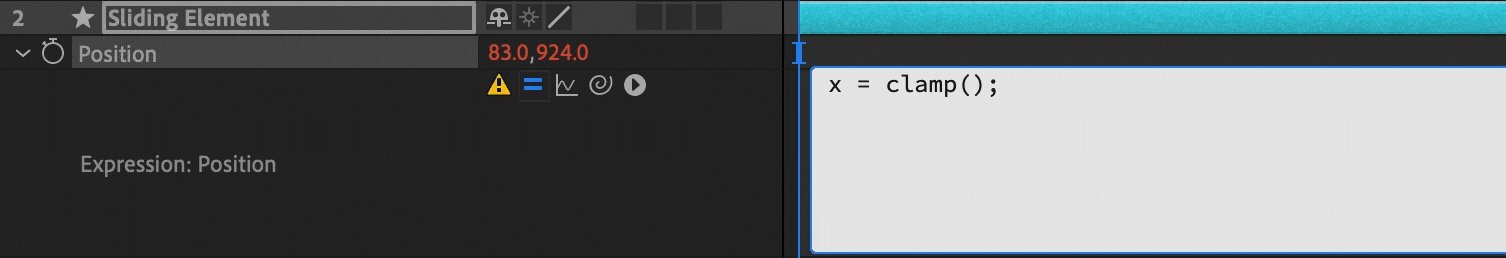
ಈಗ, ಅಭಿವ್ಯಕ್ತಿಯನ್ನು ಬರೆಯಲು ಹೋಗೋಣ. ನಮ್ಮ ಮೊದಲ ವೇರಿಯೇಬಲ್ "x" ಅನ್ನು ವಿವರಿಸಿ ಮತ್ತು ನಂತರ "ಕ್ಲ್ಯಾಂಪ್()" ಕಾರ್ಯವನ್ನು ಟೈಪ್ ಮಾಡಿ. ಪರಿಣಾಮಗಳ ನಂತರ ಮೂರು ತುಣುಕುಗಳ ಮಾಹಿತಿಗಾಗಿ ಆವರಣಗಳಲ್ಲಿ ನೋಡಲಾಗುತ್ತದೆ. ಮೊದಲಿಗೆ, ಇನ್ಪುಟ್ ಇದು ಮಾಹಿತಿಯನ್ನು ಓದುವಂತಿರಬೇಕು. ಎರಡನೆಯದಾಗಿ, ಅನುಮತಿಸಲಾದ ಕನಿಷ್ಠ ಮೌಲ್ಯ. ಅಂತಿಮವಾಗಿ, ಅನುಮತಿಸಲಾದ ಗರಿಷ್ಠ ಮೌಲ್ಯ.
x = clamp(input,min,max);
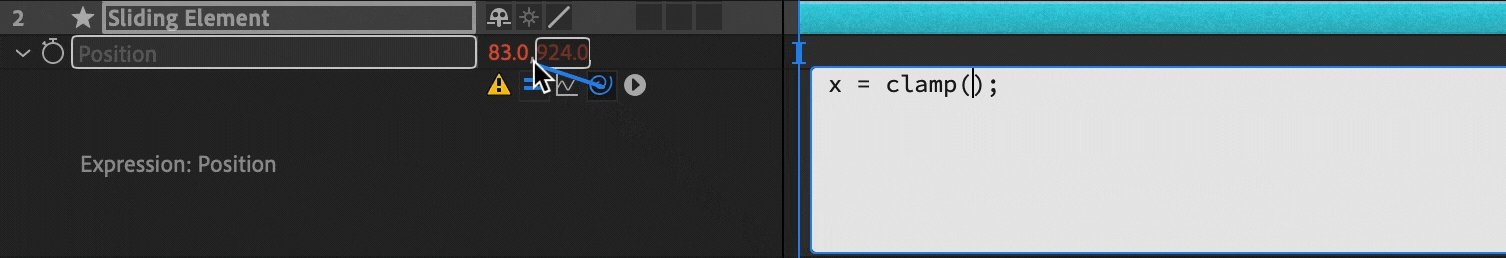
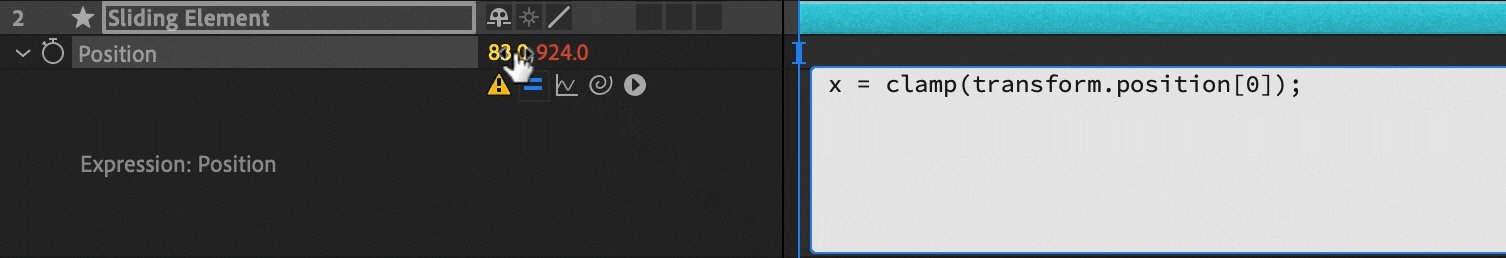
ಪಿಕ್-ವಿಪ್ ಅನ್ನು ಸ್ಥಾನದಲ್ಲಿರುವ X ಮೌಲ್ಯಕ್ಕೆ ಎಳೆಯುವ ಮೂಲಕ ಸರಣಿಯಲ್ಲಿ ಮೊದಲ ಮೌಲ್ಯವನ್ನು ಹೊಂದಿಸಿ ಆಸ್ತಿ. ಇದು ಪರಿಣಾಮಗಳ ನಂತರ ಓದಲು ಹೋಗುವ ಇನ್ಪುಟ್ ಆಗಿದೆ.
 ಕ್ಲಿಕ್ ಮಾಡಿ, ಹಿಡಿದುಕೊಳ್ಳಿ, ನಂತರ ಡ್ರ್ಯಾಗ್ ಮತ್ತು ಡ್ರಾಪ್ ಮಾಡಿ
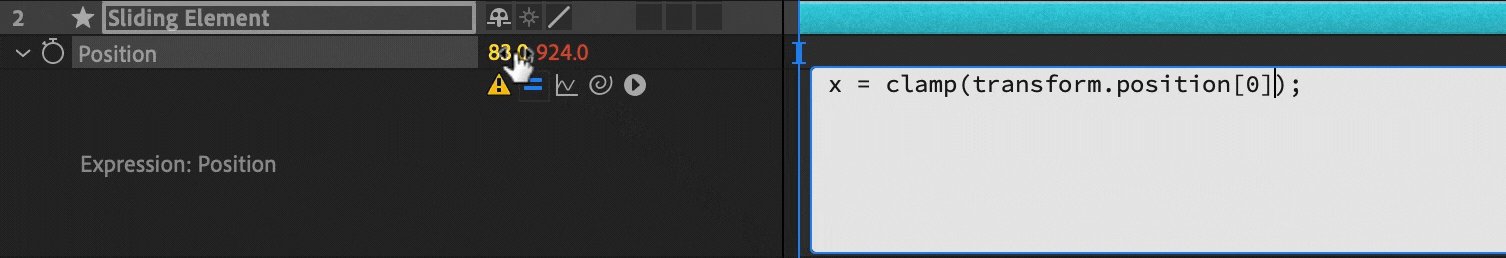
ಕ್ಲಿಕ್ ಮಾಡಿ, ಹಿಡಿದುಕೊಳ್ಳಿ, ನಂತರ ಡ್ರ್ಯಾಗ್ ಮತ್ತು ಡ್ರಾಪ್ ಮಾಡಿಮುಂದೆ, ನೀವು ಮೊದಲು ಬರೆದ X ನಿರ್ದೇಶಾಂಕಗಳನ್ನು ಟೈಪ್ ಮಾಡಿ. ಮೊದಲನೆಯದು, ಎಡ ಮೌಲ್ಯಕ್ಕೆ ಹೆಚ್ಚು ದೂರ, ನಂತರ ಅಲ್ಪವಿರಾಮ. ನಂತರ, X ಸ್ಥಾನವು ಬಲಕ್ಕೆ ದೂರದಲ್ಲಿದೆ. ಆವರಣದ ನಡುವೆ ಈಗ ಮೂರು ಮೌಲ್ಯಗಳನ್ನು ಭರ್ತಿ ಮಾಡಬೇಕು. ಪರಿಣಾಮಗಳ ನಂತರ ನೀವು ಮುಗಿಸಿದ್ದೀರಿ ಎಂದು ಹೇಳಲು ಅರೆ-ಕೋಲನ್ ( ;) ಅನ್ನು ಟೈಪ್ ಮಾಡುವ ಮೂಲಕ ಈ ಸಾಲನ್ನು ಮುಗಿಸಿ.
x = clamp(transform.position[0],400,800);
ನಾವು X ಸ್ಥಾನವನ್ನು ಹೇಗೆ ಬಳಸಲಿದ್ದೇವೆ ಎಂಬುದರ ಕುರಿತು ಪರಿಣಾಮಗಳನ್ನು ಸೂಚಿಸಿದ ನಂತರ, ಮತ್ತು ಮುಂದೆ ನಾವು Y ಸ್ಥಾನವು ಹೇಗೆ ಕಾರ್ಯನಿರ್ವಹಿಸಬೇಕು ಎಂಬುದನ್ನು ವ್ಯಾಖ್ಯಾನಿಸಲು ಬಯಸುತ್ತೇವೆ. ಮುಂದಿನ ಸಾಲಿಗೆ ಹೋಗಿ ಮತ್ತು Y ಸ್ಥಾನವನ್ನು ಮೇಲಕ್ಕೆ ಅಥವಾ ಕೆಳಕ್ಕೆ ಚಲಿಸದಂತೆ ಲಾಕ್ ಮಾಡಲು y = (ನೋಟೇಟೆಡ್ Y ಸ್ಥಾನವನ್ನು ಇಲ್ಲಿ ಸೇರಿಸಿ) ಎಂದು ಟೈಪ್ ಮಾಡಿ.
x= clamp(transform.position[0], 400, 800);
y = 800;
ಕೊನೆಯ, ಮತ್ತು ಅತ್ಯಂತ ಮುಖ್ಯವಾಗಿ, ನಾವು ಈ ಅಭಿವ್ಯಕ್ತಿಯನ್ನು ಸುತ್ತಿಕೊಳ್ಳಲಿದ್ದೇವೆ ಮತ್ತು ಪರಿಣಾಮಗಳ ನಂತರ X ಮತ್ತು Y ಏನೆಂದು ಹೇಳಲಿದ್ದೇವೆ ಈಗ ಇವೆ. ಅಭಿವ್ಯಕ್ತಿಗಳನ್ನು ಓದಬಹುದಾದರೂ, ಇದು X ಮತ್ತು Y ಸ್ಥಾನದ ಮೌಲ್ಯಗಳನ್ನು ತುಂಬಲು ಎರಡು ಮೌಲ್ಯಗಳನ್ನು ಹುಡುಕುತ್ತದೆ. ಏಕೆಂದರೆ ಇದು ಎರಡು ಮೌಲ್ಯಗಳೊಂದಿಗೆ ಪ್ರಾರಂಭವಾಯಿತು ಮತ್ತು ಈಗ ನಿಮ್ಮ ಅಭಿವ್ಯಕ್ತಿಯನ್ನು ಸುತ್ತುವರಿಯಲು ಮತ್ತು ಆ ಎರಡು ಮೌಲ್ಯಗಳು ಏನೆಂದು ಸೂಚಿಸಲು ನಿಮ್ಮ ಸಹಾಯದ ಅಗತ್ಯವಿದೆ. ಆದ್ದರಿಂದ, ನಾವು ವ್ಯಾಖ್ಯಾನಿಸಿದ ಆ ಅಸ್ಥಿರಗಳನ್ನು ನೆನಪಿಸಿಕೊಳ್ಳಿ? ಅವುಗಳನ್ನು ಬಳಸಲು ಆಫ್ಟರ್ ಎಫೆಕ್ಟ್ಗಳಿಗೆ ಹೇಳೋಣ.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
/ / ಅಥವಾ ಕೆಳಗಿನವುಗಳು ಸಹ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತವೆ
x = ಕ್ಲಾಂಪ್(ಮೌಲ್ಯ[0], 400, 800);
y = 800;
[x,y];
ಮುಗಿದಿದೆ! ನೀವು ಸಂಯೋಜನೆಯ ವಿಂಡೋಗೆ ಹೋದರೆ ನೀವು ಈಗ ಸ್ಲೈಡಿಂಗ್ ಅಂಶವನ್ನು ಪಡೆದುಕೊಳ್ಳಲು ಸಾಧ್ಯವಾಗುತ್ತದೆ ಮತ್ತು ಅದನ್ನು ಹಿಂದಕ್ಕೆ ಮತ್ತು ಮುಂದಕ್ಕೆ ಎಳೆಯಿರಿ. Y ಸ್ಥಾನವು ಮೇಲಕ್ಕೆ ಮತ್ತು ಕೆಳಕ್ಕೆ ಚಲಿಸುವುದಿಲ್ಲ ಎಂದು ಖಚಿತಪಡಿಸಿಕೊಳ್ಳಿ ಮತ್ತು X ಸ್ಥಾನವು ಕ್ಲಾಂಪ್() ಕಾರ್ಯದಲ್ಲಿ ನೀವು ಒದಗಿಸಿದ ನಿಮ್ಮ ಕನಿಷ್ಠ ಮತ್ತು ಗರಿಷ್ಠ ಮೌಲ್ಯಗಳಲ್ಲಿ ನಿಲ್ಲಬೇಕು.
 ನಿಮ್ಮ ಉತ್ತಮ ಕೆಲಸವನ್ನು ತೋರಿಸಲು ಇದು ಹೇಗೆ ಕಾಣುತ್ತದೆ !
ನಿಮ್ಮ ಉತ್ತಮ ಕೆಲಸವನ್ನು ತೋರಿಸಲು ಇದು ಹೇಗೆ ಕಾಣುತ್ತದೆ !&