Skapa en egen UI-slider i After Effects med Boundaries, med funktionen Clamp().
Att visa hur dina animationer är gjorda kan ge ditt arbete en professionell känsla. Och som en bonus, om du försöker förstå After Effects-uttryck bättre, kan clamp()-uttrycket vara ett bra ställe att börja. Det är verkligen lätt att förstå hur denna funktion fungerar i After Effects, och genom att lära dig den kan du få en enkel grund för det språk du behöver för att röra dig.framåt.
NU SKA VI KOMMA TILL SAKEN!
Låt oss först bygga vår miljö för att ställa in en enkel sliderrigg. När vi har ställt in slidern i kompositionspanelen kan vi börja lägga till uttryck för att göra användargränssnittet funktionellt. Att ha en slider i kompositionspanelen hjälper dig att testa hur dina riggade lager ser ut innan du går över till animationsfasen.
För det här riggade reglaget kommer vi att använda två olika typer av uttryck. Vi kommer att lära oss hur vi använder linjärt uttryck och hur man använder uttryck för klämma .
 Planera ditt användargränssnitt
Planera ditt användargränssnitt Inställning av funktionen CLAMP()
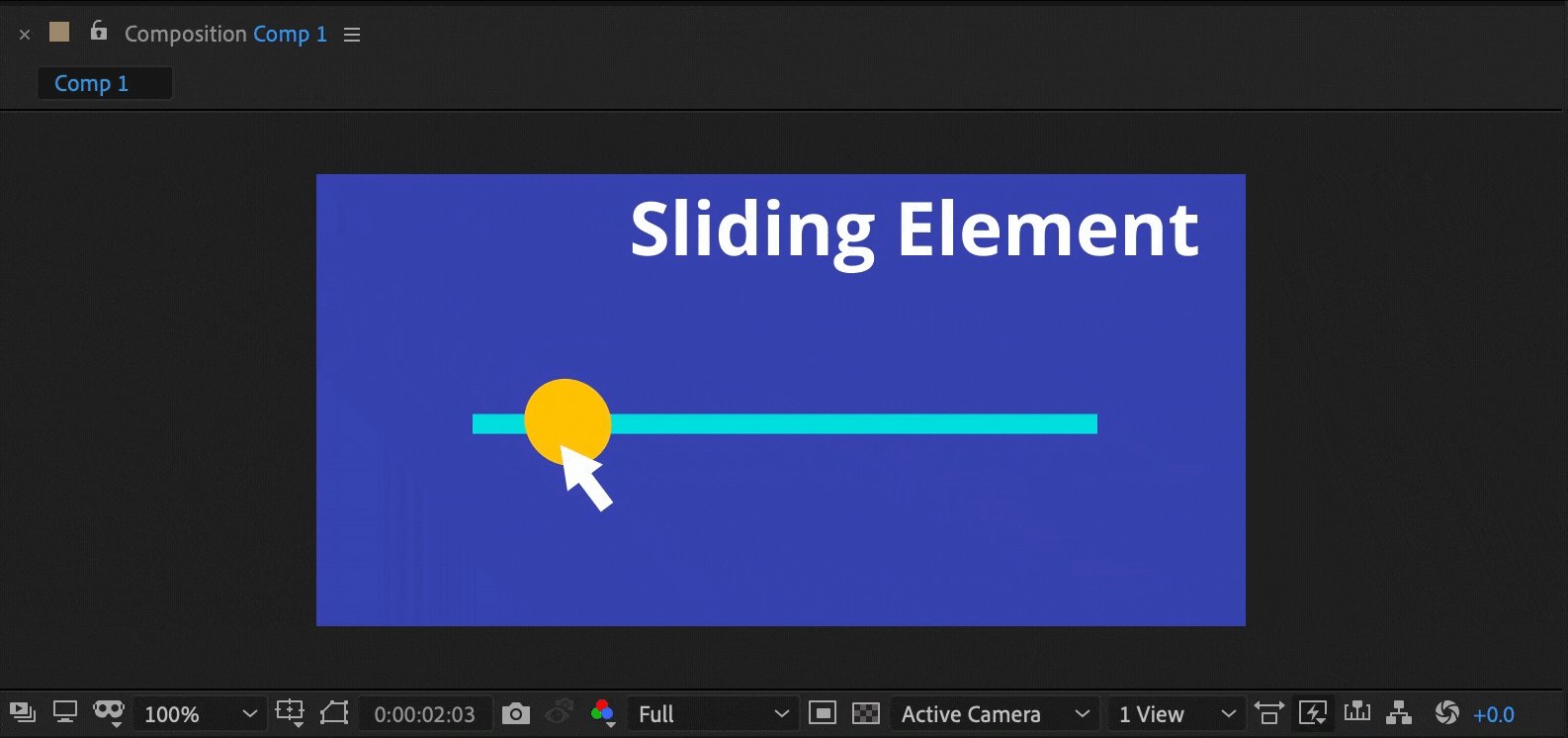
Vi börjar med att ställa in klämfunktionen på de rörliga elementen för reglaget. Vårt mål är att cirkeln i vårt exempel inte ska röra sig längre än linjen under den. Tänk dig att linjen är banan och att vi vill att cirkeln ska stanna på banan.
Flytta ditt glidelement så långt till vänster som du vill att det ska gå. Titta på värdet för X-positionen och notera det. Flytta sedan glidelementet helt till höger och notera även detta värde. Gå vidare och notera även Y-positionen.
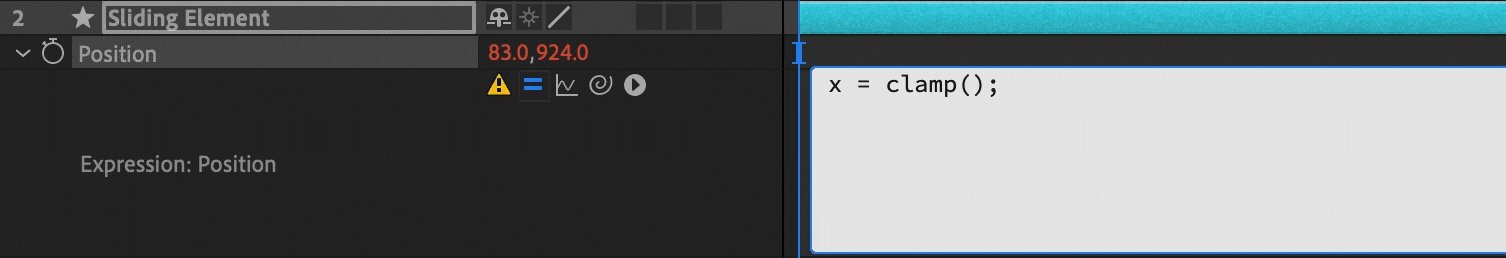
Nu börjar vi skriva uttrycket. Definiera vår första variabel "x" och skriv sedan funktionen "clamp()". After Effects kommer att leta efter tre uppgifter inom parentesen. Först den ingång som den ska läsa information från, sedan det lägsta tillåtna värdet och slutligen det högsta tillåtna värdet.
x = clamp(ingång, min, max);
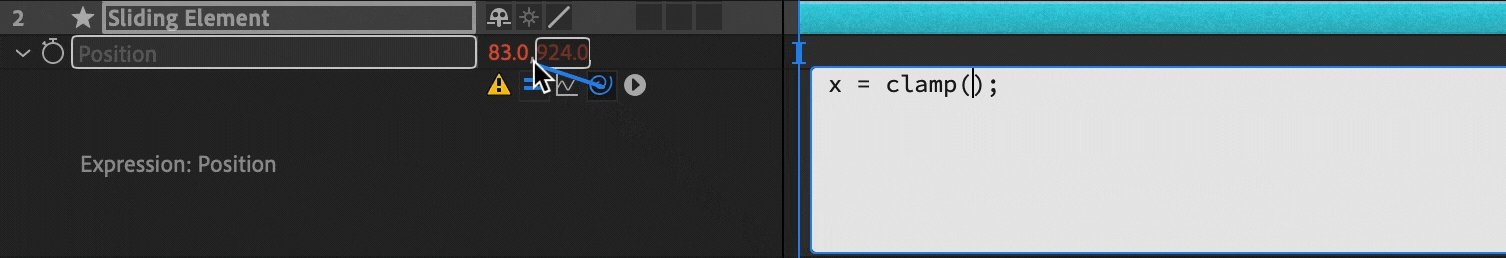
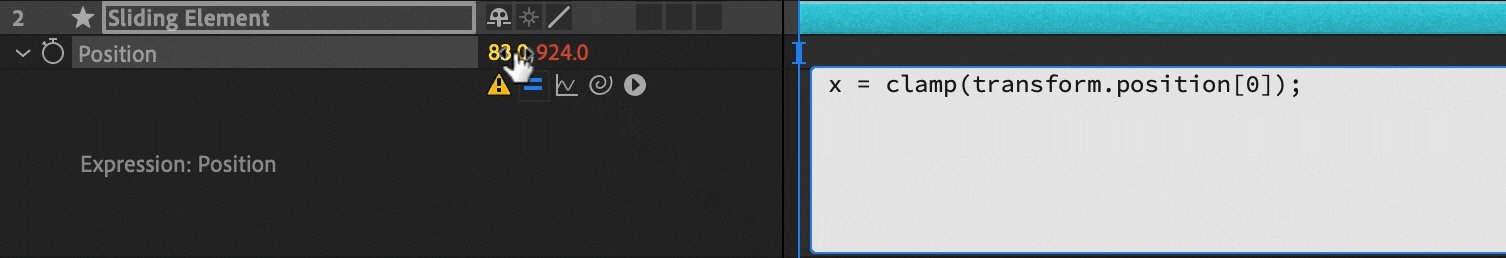
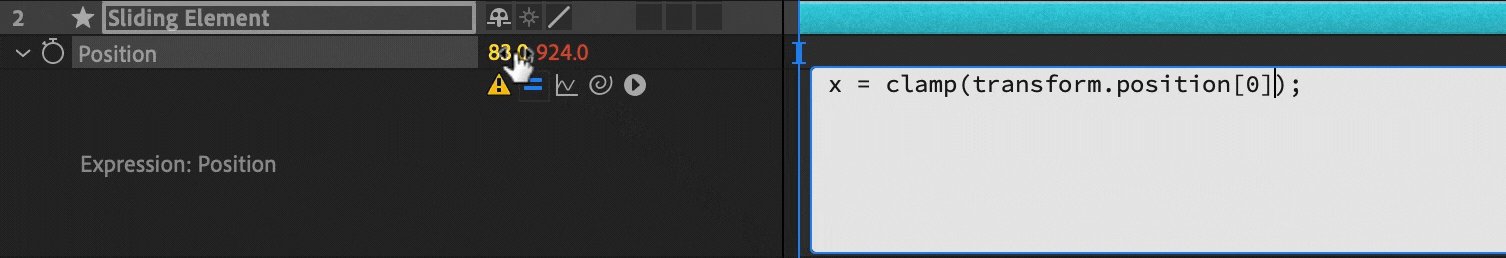
Ställ in det första värdet i matrisen genom att dra plockpiskan till X-värdet i positionsegenskapen. Detta är den indata som After Effects kommer att läsa.
 Klicka bara, håll kvar och dra och släpp
Klicka bara, håll kvar och dra och släpp Skriv sedan in de X-koordinater som du skrev ner tidigare. Först värdet längst till vänster, följt av ett kommatecken. Sedan X-positionen längst till höger. Det bör nu finnas tre värden mellan parenteserna. Avsluta denna rad med ett semikolon ( ;) för att meddela After Effects att du är klar.
x = clamp(transform.position[0],400,800);
After Effects har fått instruktioner om hur vi ska använda X-positionen, och nu vill vi definiera hur Y-positionen ska fungera. Gå till nästa rad och skriv y = (infoga Y-position här) för att låsa Y-positionen från att röra sig uppåt eller nedåt.
x = clamp(transform.position[0], 400, 800);
y = 800;
Sist, och viktigast av allt, ska vi avsluta uttrycket och tala om för After Effects vad X och Y är nu. Även om uttrycken kan läsas kommer det att leta efter två värden för att fylla i både X- och Y-positionsvärdena. Det beror på att det började med två värden och nu behöver din hjälp med att avsluta uttrycket och peka ut vad dessa två värden är. Så kom ihåg dessaVi säger åt After Effects att använda dessa variabler.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
// Eller följande fungerar också
x = clamp(värde[0], 400, 800);
y = 800;
[x,y];
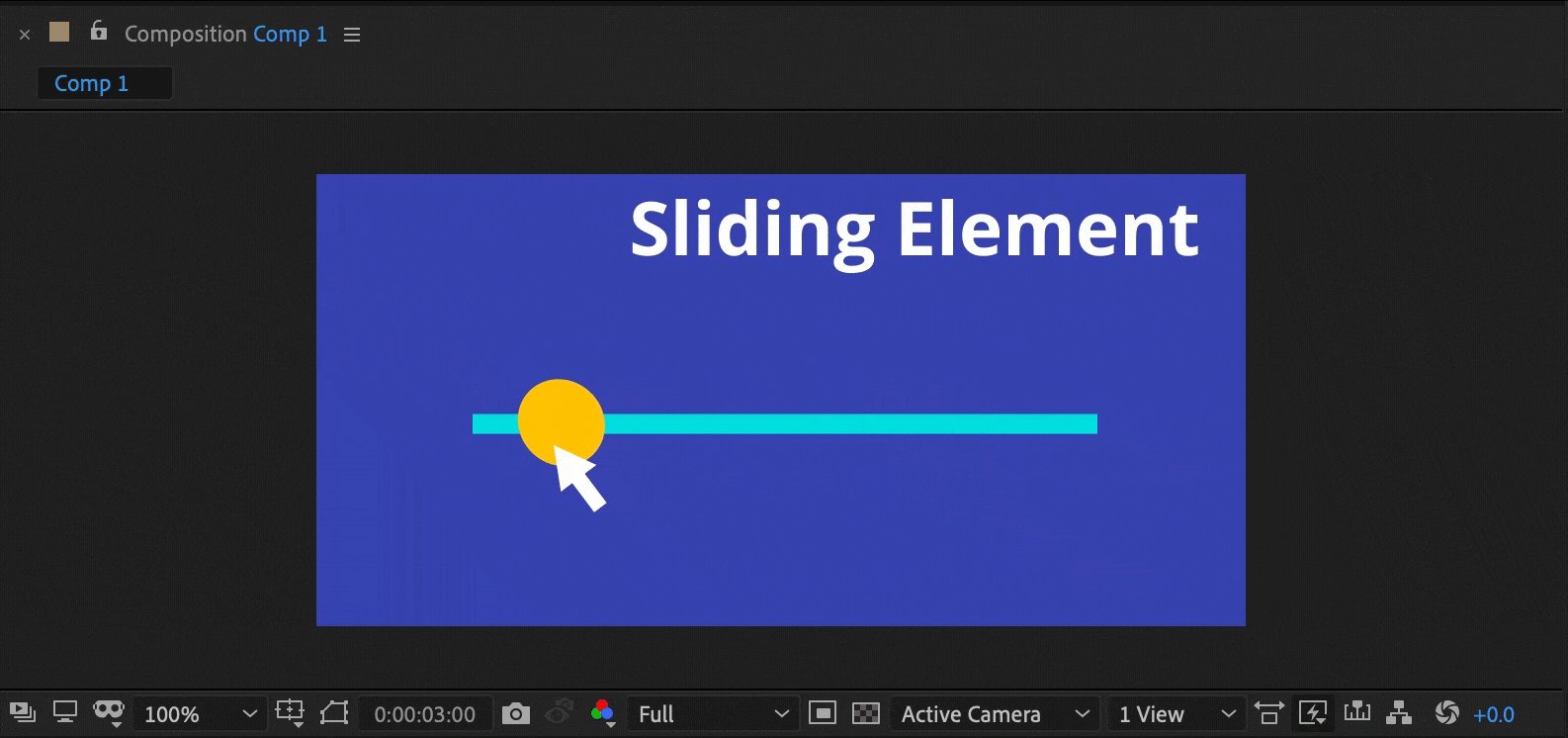
Om du går till kompositionsfönstret bör du nu kunna ta tag i det glidande elementet och dra det fram och tillbaka. Se till att Y-positionen inte rör sig uppåt och nedåt och att X-positionen stannar vid de lägsta och högsta värden som du angav i funktionen clamp().
 Så här ser det ut när du visar upp ditt coola arbete!
Så här ser det ut när du visar upp ditt coola arbete!