Comment créer un motif dans Adobe Illustrator pour tous vos besoins répétitifs.
Dans le billet suivant, je vais vous montrer, étape par étape, comment créer un motif dans Illustrator. Bien qu'il existe certainement de nombreuses façons différentes de créer un motif, celle-ci est probablement la plus pratique et la plus utilisée pour créer rapidement un motif en boucle.
6 étapes pour créer un motif dans Illustrator
- Recueillir l'inspiration
- Créez votre motif
- Vectorisez votre dessin
- Décidez d'une palette de couleurs
- Créer un carré reproductible
- Utilisez le motif dans vos projets
{{lead-magnet}}
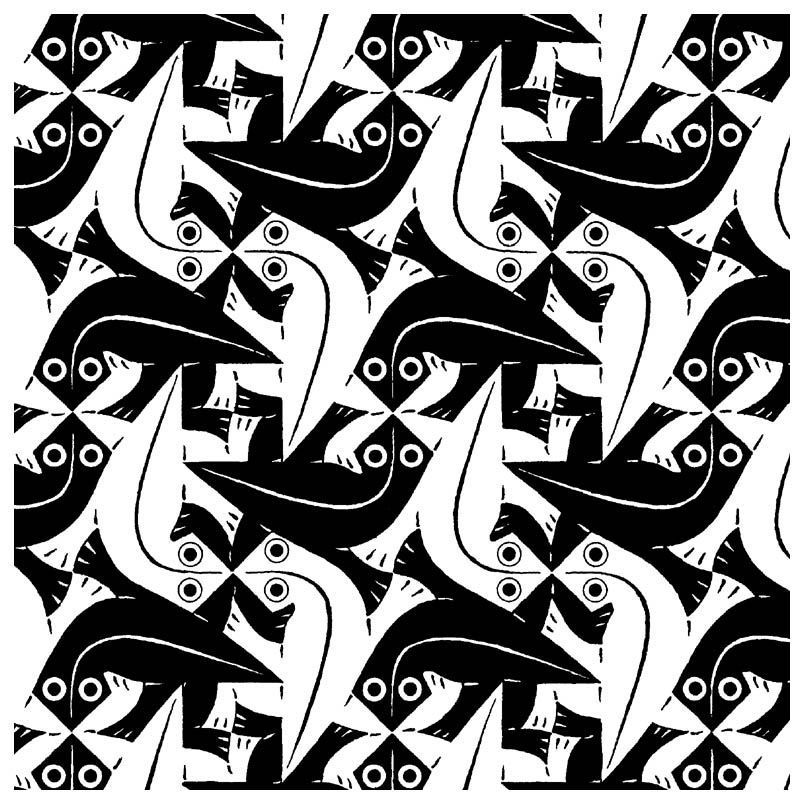
Je vous suggère fortement de vous inspirer d'abord. Personnellement, je pense que Espace négatif est l'approche la plus cool pour concevoir des modèles, tels que MC Escher Le motif est un excellent exemple d'utilisation de l'espace négatif pour raconter une histoire.
Remarque : ce modèle m'a été montré par mon professeur de CM1, qui a vraiment soutenu mes compétences artistiques ; donc si vous lisez ceci, merci !
 Et dire que ce type passait des disques dans le club...
Et dire que ce type passait des disques dans le club... Je suggère également de regarder le travail de Ettore Sotsass , MemphisGroup , et Keith Haring pour les formes uniques de la L'ère du design post-moderne Ces jours-ci, Vaporwave est une continuation du Postmodernisme ! Regardez-nous utiliser des mots artistiques fantaisistes.
 Les motifs sont partout autour de vous et vous ne les remarquez peut-être pas... encore...
Les motifs sont partout autour de vous et vous ne les remarquez peut-être pas... encore... Disons que vous ne cherchez pas à faire quelque chose de trop complexe, mais plutôt à adopter une approche plus nette et plus facile à regarder.
La création de motifs plus simples, comme les pois et les chevrons, reste très amusante. Pour l'inspiration, Herman Miller présente d'étonnants motifs simples qui s'accordent parfaitement avec des couleurs unies. La plupart de leurs motifs sont considérés comme modernes au milieu du siècle dernier, qui était l'âge d'or des motifs dans le design.

ÉTAPE 2 : CONCEVOIR VOTRE MODÈLE
Dans de nombreux cas, les gens commencent par esquisser un dessin. Je vous suggère de le faire parce que vous serez en mesure d'exprimer davantage et de développer beaucoup de variété dans vos idées lorsque vous travaillez avec le stylo et le papier. Lorsque vous dessinez, c'est une bonne idée de commencer par du papier quadrillé afin de créer quelques illustrations répétitives pour voir ce qui fonctionne le mieux.
 Mon super bloc à dessin.
Mon super bloc à dessin. Vous n'aimez pas tout ce travail manuel ? Ce n'est pas grave ; beaucoup de gens préfèrent se lancer directement dans Illustrator et peuvent ainsi trouver rapidement des idées. C'est en pratiquant que vous découvrirez la méthode qui vous convient le mieux.
ÉTAPE 3 : VECTORISER VOTRE DESSIN
Maintenant que vous avez conçu un motif spécial, vous devez transformer votre esquisse en un dessin vectoriel. Dans Illustrator, vous pouvez utiliser les outils Stylo (P) ou Pinceau (B) pour reproduire votre dessin.
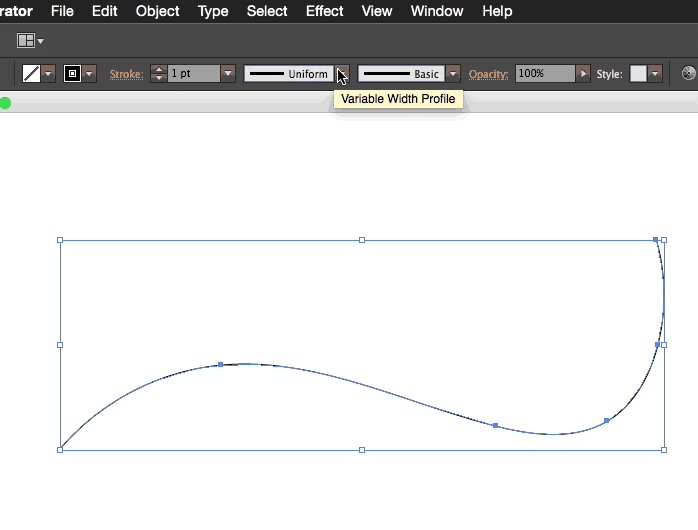
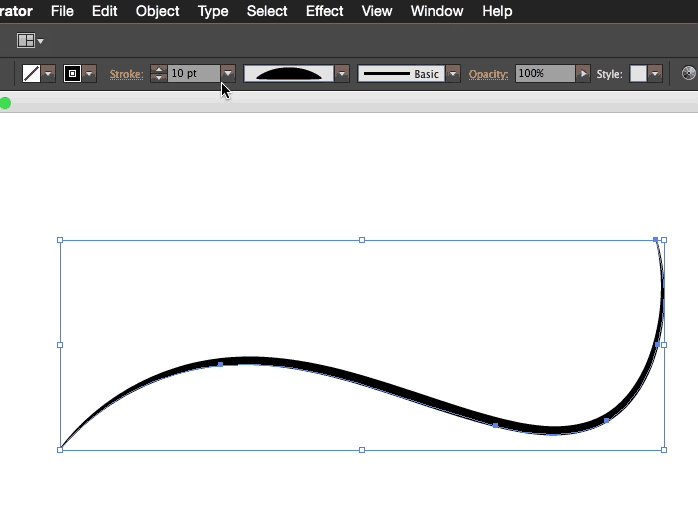
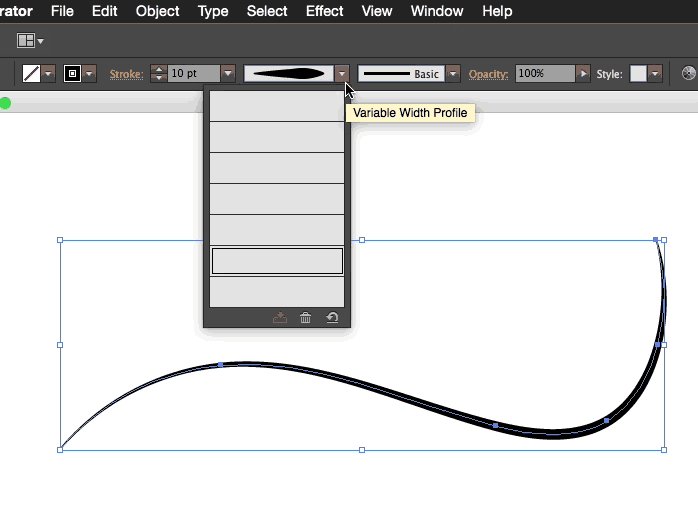
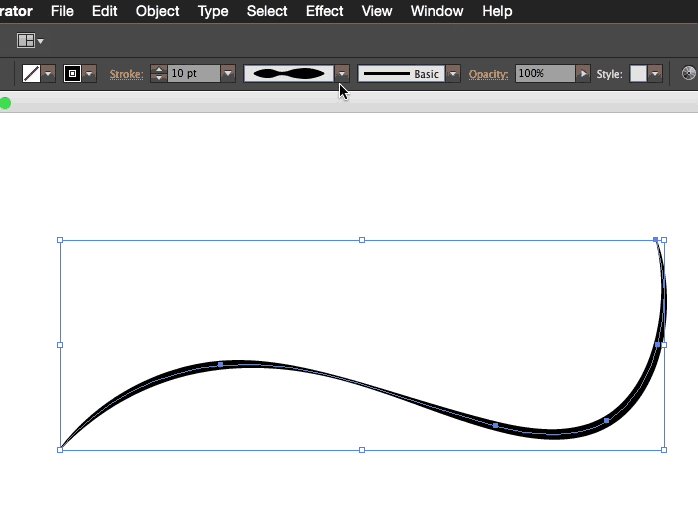
Si vous travaillez avec l'outil Pinceau, vous pouvez également utiliser le panneau de largeur variable de votre barre d'outils, qui vous permet de donner du style à votre tracé.

Cela contribuera à donner à votre motif un style unique. Si vous souhaitez en savoir plus sur l'utilisation d'Illustrator, consultez notre cours Photoshop et Illustrator Unleashed sur School of Motion.
ÉTAPE 4 : DÉCIDER D'UNE PALETTE DE COULEURS
Si vous avez conçu votre actif répétitif de manière à ce qu'il n'ait qu'une seule couleur, c'est une bonne nouvelle car vous pourrez choisir une palette entière à partir de cette couleur !
En général, vous pouvez utiliser le curseur de la teinte pour modifier la couleur de votre élément. Dans certains cas, vous voudrez être plus précis en utilisant les codes hexadécimaux ( ces 6 chiffres sous lesquels vous verrez une couleur classée lorsque vous choisirez une couleur dans Illustrator ).
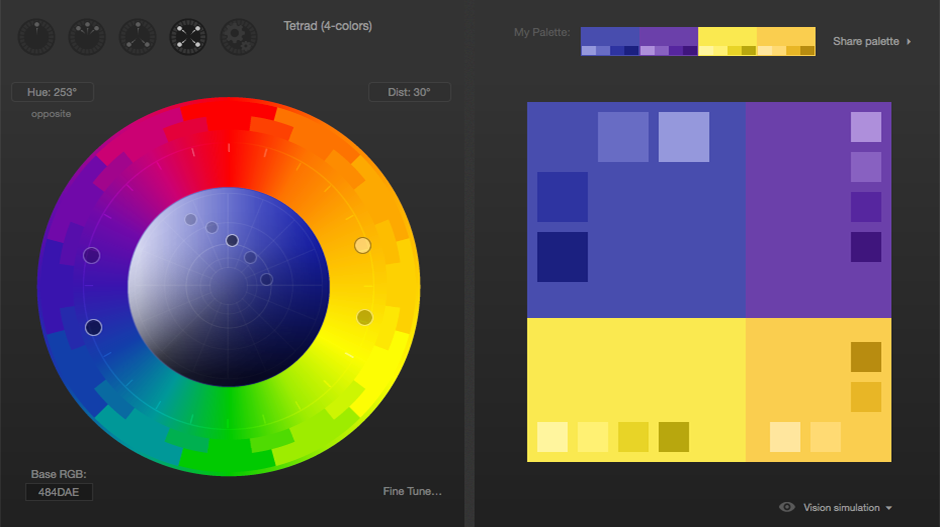
Un site que j'aime utiliser s'appelle Paletton Sur le site, vous pouvez saisir votre numéro d'hexagone et générer automatiquement une palette entière de couleurs qui fonctionnent avec celui que vous avez choisi. Il est toujours utile de conserver vos couleurs dans une palette proche de celle disponible sur Paletton pour obtenir une gamme de nuances pour votre dessin.
 Une palette de couleurs de Paletton. Un peu comme Monsters Inc, hein ?
Une palette de couleurs de Paletton. Un peu comme Monsters Inc, hein ? ÉTAPE 5 : CRÉER UN CARRÉ REPRODUCTIBLE
Maintenant que vous avez une belle illustration prête à l'emploi, que vous avez choisi vos couleurs et que vous avez mis au point une palette élégante, c'est ici que vous allez placer vos ressources dans un bloc qui se répétera.
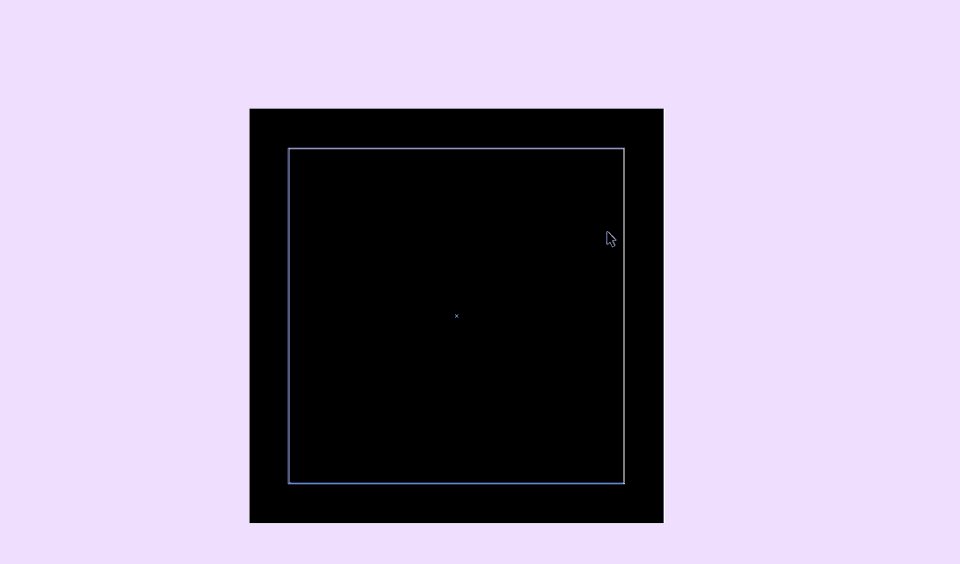
Pour placer votre esquisse dans un carré qui ne dépasse pas les limites, créez un carré dans lequel votre illustration vivra, puis un masque d'écrêtage en utilisant le carré de même taille collé à l'avant (Commande + F). Pour créer un masque d'écrêtage, utilisez Commande + 7 avec une forme de masque au-dessus de tout ce que vous voulez masquer.

De la manière la plus simple, vous pouvez mettre votre actif au centre, et bien sûr, cela le fera se répéter chaque fois que ce carré est placé à côté d'un autre ou en dessous d'un autre... mais nous n'acceptons pas la facilité, votre directeur artistique non plus.

Il existe un nombre incroyable de possibilités de motifs dans Illustrator que vous ne connaissez peut-être pas. Mais commençons par le commencement : vous devez transformer votre motif carré en un échantillon.
Comment créer un échantillon dans Illustrator
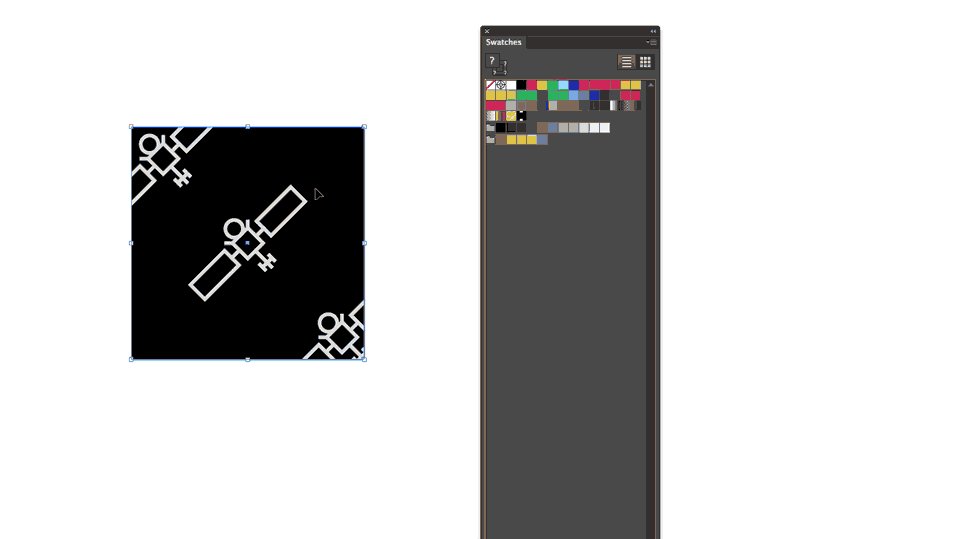
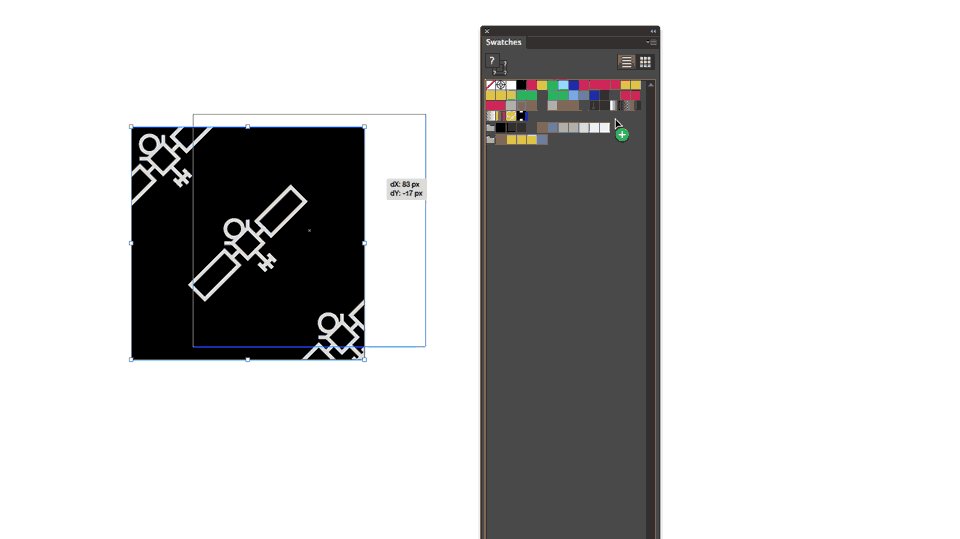
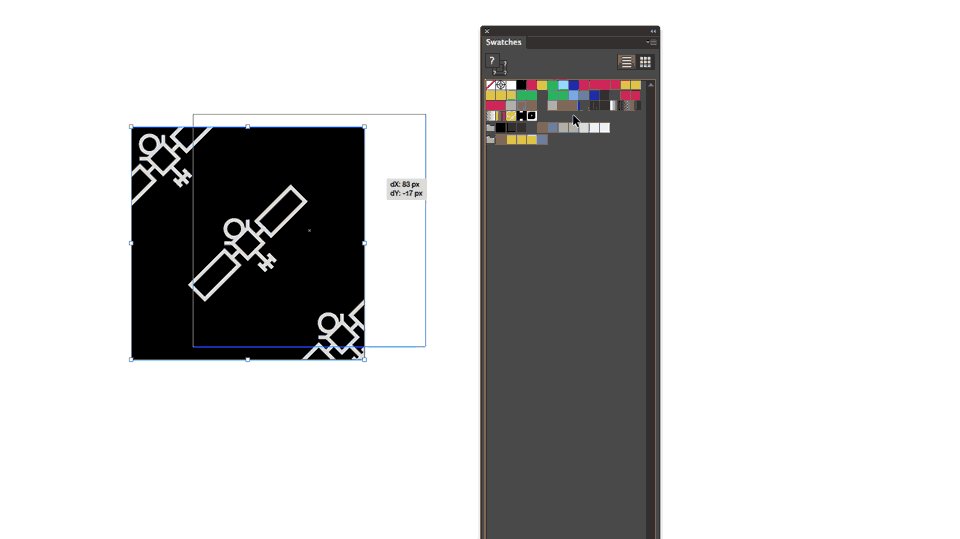
Pour créer un échantillon, il vous suffit d'ouvrir votre menu d'échantillons (Fenêtre> ; Echantillons) et de faire glisser votre carré avec tout ce qu'il contient dans un sélecteur d'échantillons ouvert.
 C'est assez simple - il suffit de glisser-déposer !
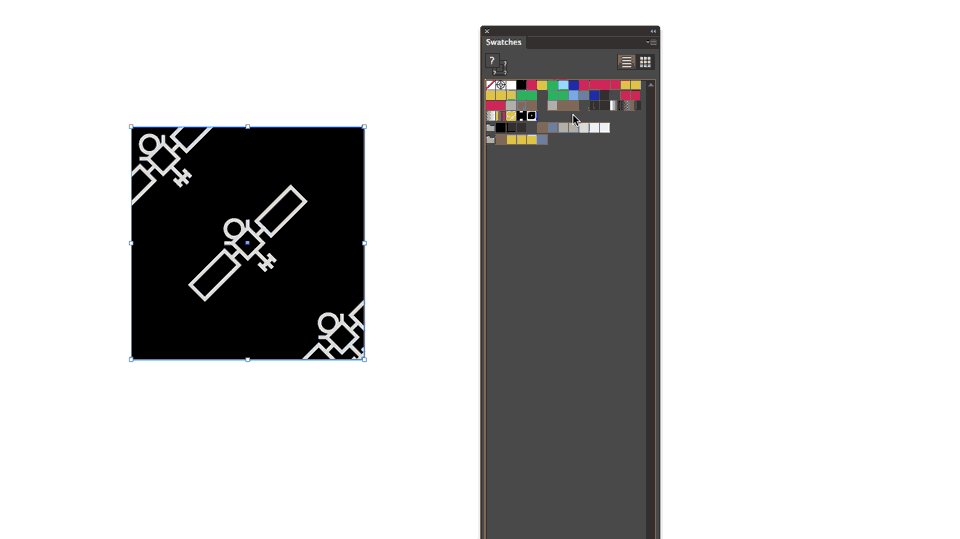
C'est assez simple - il suffit de glisser-déposer ! Après avoir créé un échantillon, vous devrez tester votre motif pour voir s'il passe dans un motif carré, brique ou hexagonal. Tout dépend de la façon dont vous préférez utiliser votre illustration comme motif et de votre approche de l'illustration. Pour tester votre échantillon, créez un rectangle/carré vierge et cliquez sur votre échantillon comme couleur de remplissage dans le menu Echantillons. Pour affiner votre illustration dans le menumasque de détourage, double-cliquez sur votre nouvelle teinte.
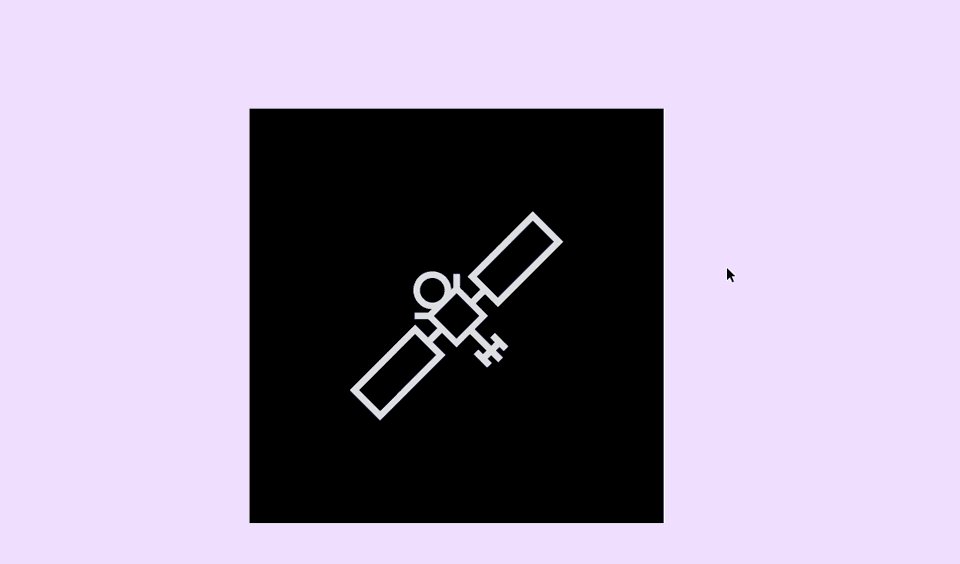
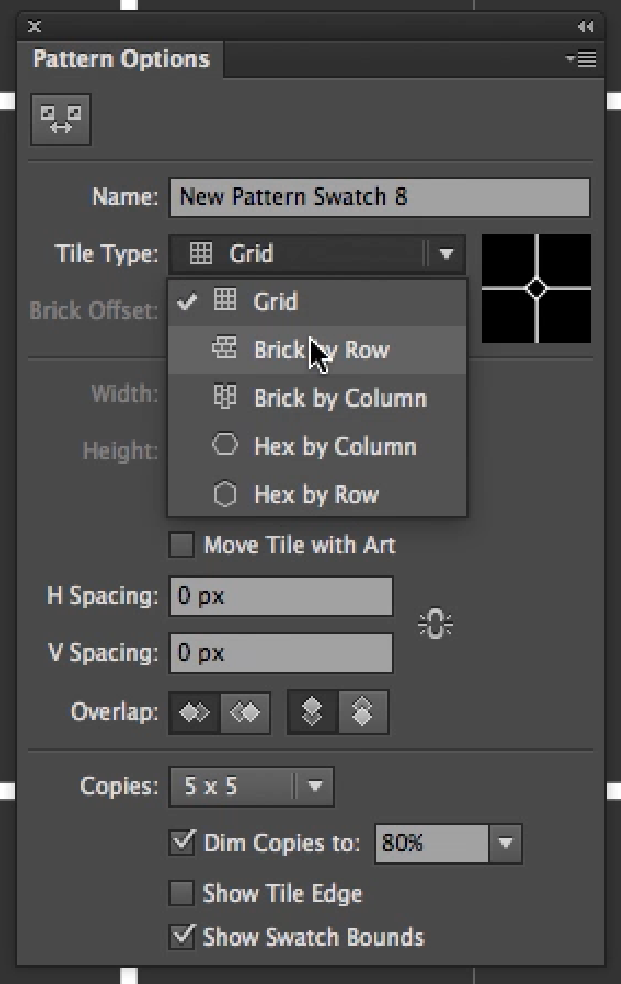
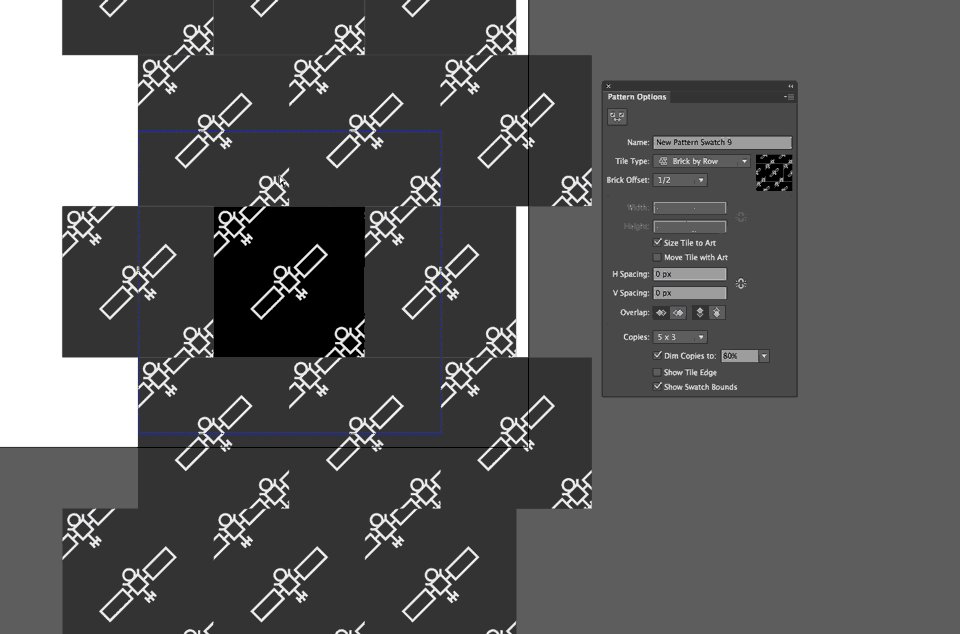
Le menu des options du motif s'affiche lorsque vous double-cliquez sur l'échantillon. C'est là que la magie opère ! Vous remarquerez que le menu déroulant "Type de motif" propose plusieurs options pour ajuster la grille et l'inclinaison de l'illustration.

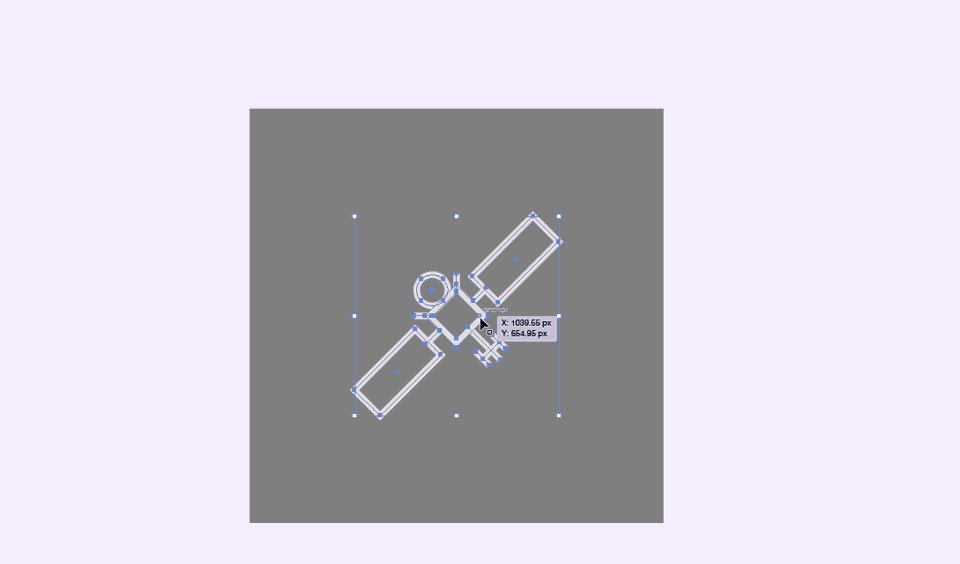
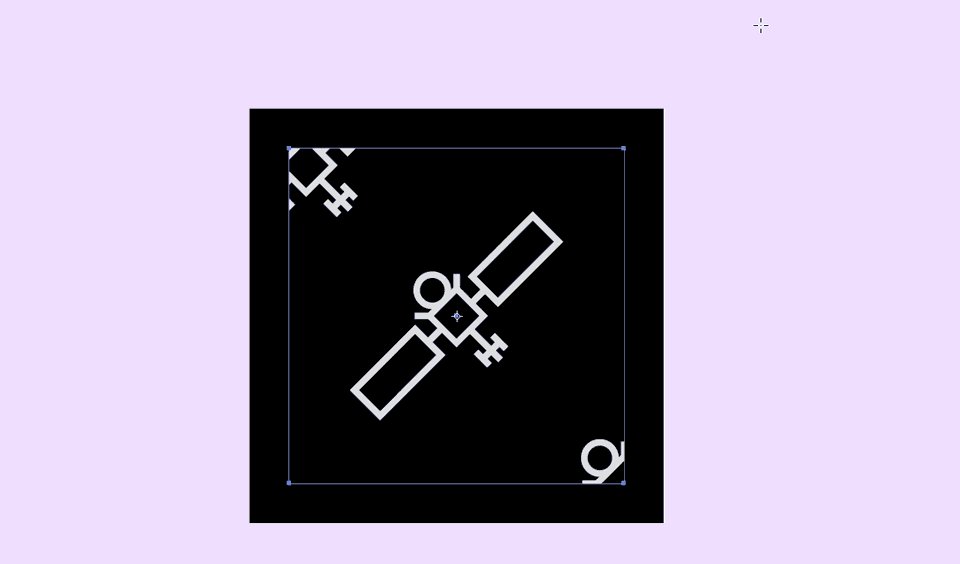
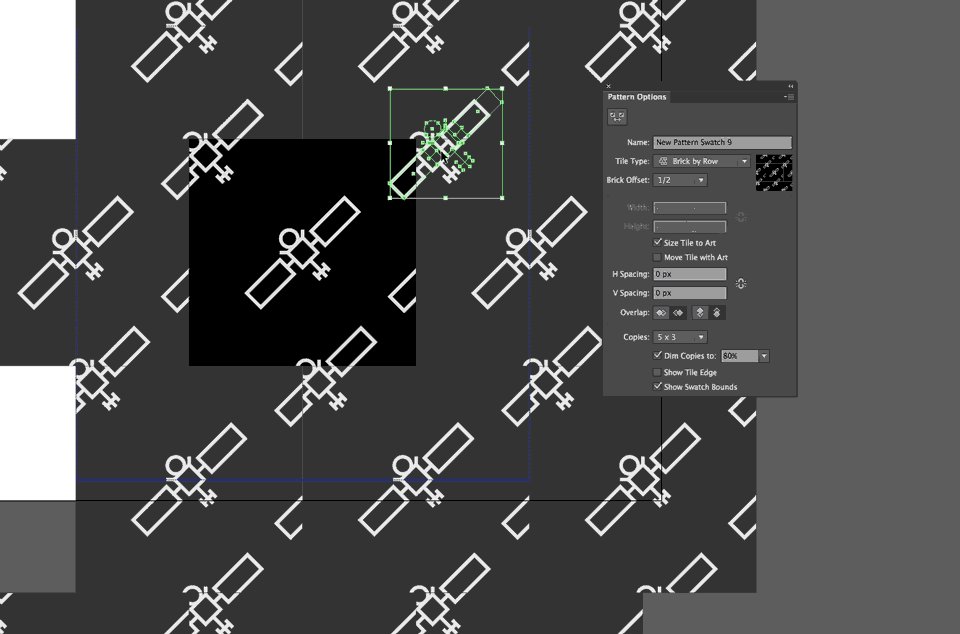
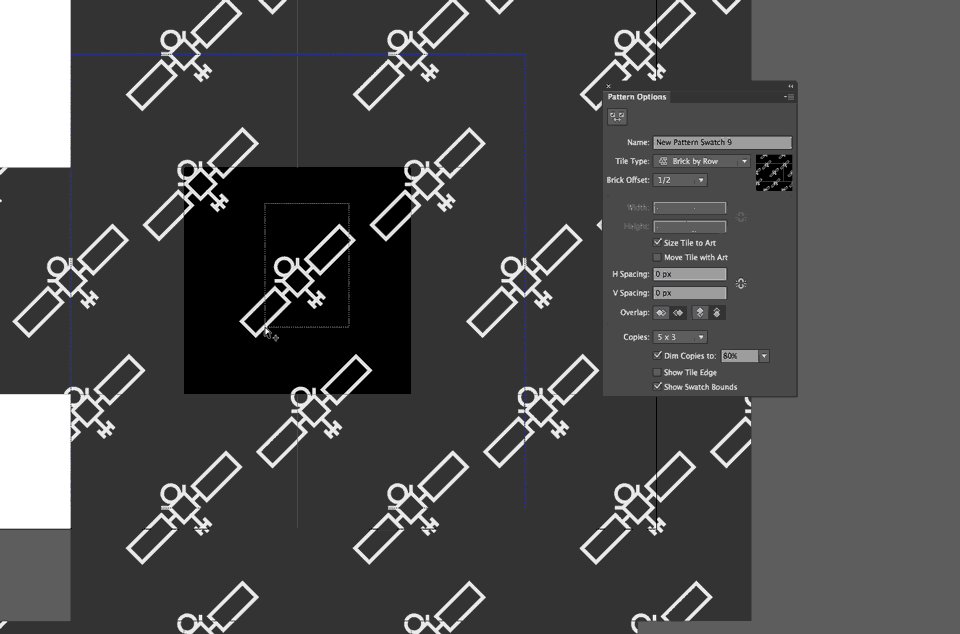
Dans ce cas, mon illustration satellite est légèrement décalée dans les coins. Pour ajuster une illustration, alors que le menu Options du motif est toujours ouvert, vous pouvez ajuster l'alignement de chaque chemin comme vous le feriez habituellement dans Illustrator.

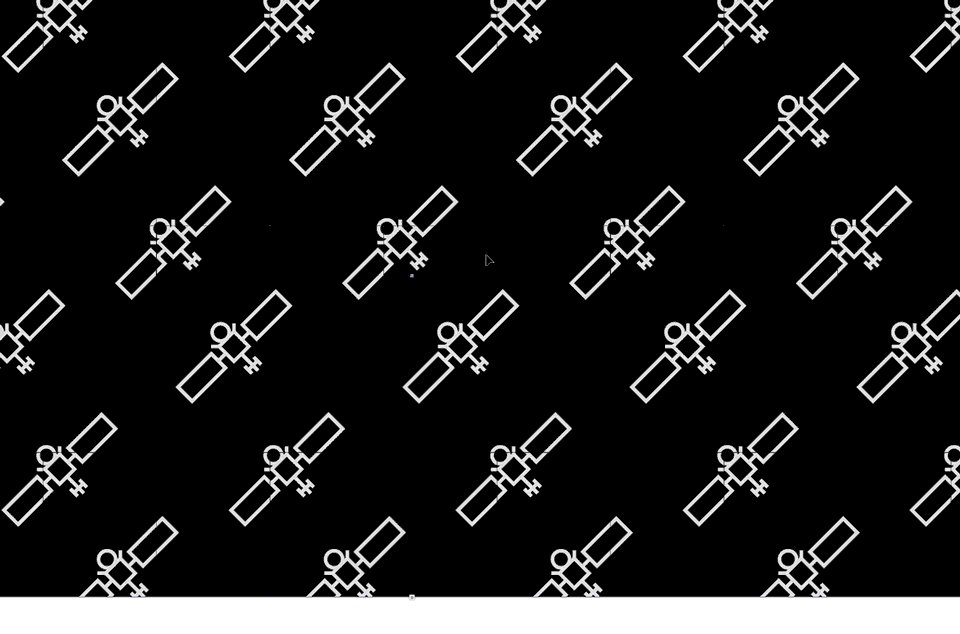
C'est le meilleur moyen de confirmer que votre motif est sans couture. Maintenant que je vous ai fait penser à commander un dîner livré à votre porte, vous êtes prêt à créer des motifs uniques pour vos futurs projets Motion ! Il existe également des moyens de créer des motifs dans After Effects uniquement, que nous aborderons une autre fois.
ÉTAPE 6 : UTILISEZ VOTRE MODÈLE DANS VOS PROJETS !
Félicitations ! Vous avez conçu un motif qui ne s'arrête jamais ! J'espère que vous utiliserez souvent cette technique sur vos futurs projets MoGraph !
Si vous souhaitez en savoir plus sur l'utilisation d'Illustrator ou de Photoshop en motion design, consultez Photoshop et Illustrator Unleashed à l'école de motion.