Creación de un deslizador de interfaz de usuario personalizada en After Effects, con límites, utilizando la función Clamp().
Mostrar cómo están hechas tus animaciones puede dar a tu trabajo una agradable sensación de profesionalidad. Y como extra, si estás intentando entender mejor las expresiones de After Effects, la expresión clamp() puede ser un gran punto de partida. Es realmente fácil entender cómo opera esta función dentro de After Effects, y aprendiéndola puedes tener una base fácil del lenguaje que necesitarás para moverte.adelante.
AHORA, ¡MANOS A LA OBRA!
En primer lugar, vamos a crear nuestro entorno para configurar un sencillo rig deslizante. Una vez configurado el deslizador en el panel de composición, podemos empezar a añadir expresiones para que la interfaz de usuario sea funcional. Tener un deslizador dentro del panel de composición te ayudará a probar el aspecto de las capas riggeadas antes de pasar a la fase de animación.
Para este deslizador rigged vamos a utilizar dos tipos diferentes de expresiones. Aprenderemos a utilizar las expresiones expresión lineal y cómo utilizar el expresión de pinza .
 Planifique su elemento de interfaz de usuario
Planifique su elemento de interfaz de usuario Configuración de la función CLAMP()
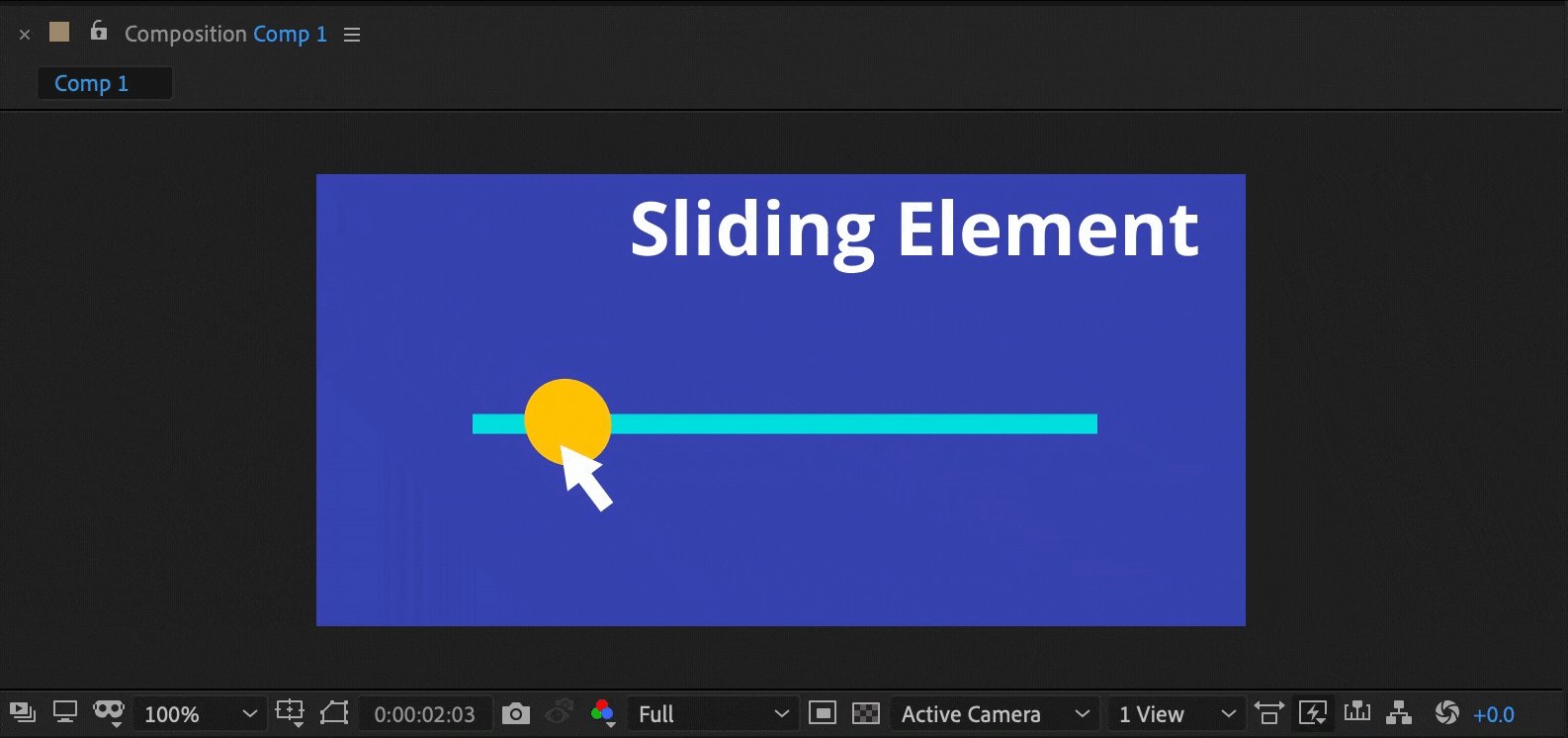
Empecemos configurando la función de sujeción en los elementos móviles para el deslizador. Nuestro objetivo es que el círculo de nuestro ejemplo no se mueva más allá de la línea que tiene debajo. Piensa que la línea es la pista, y queremos que el círculo permanezca en la pista.
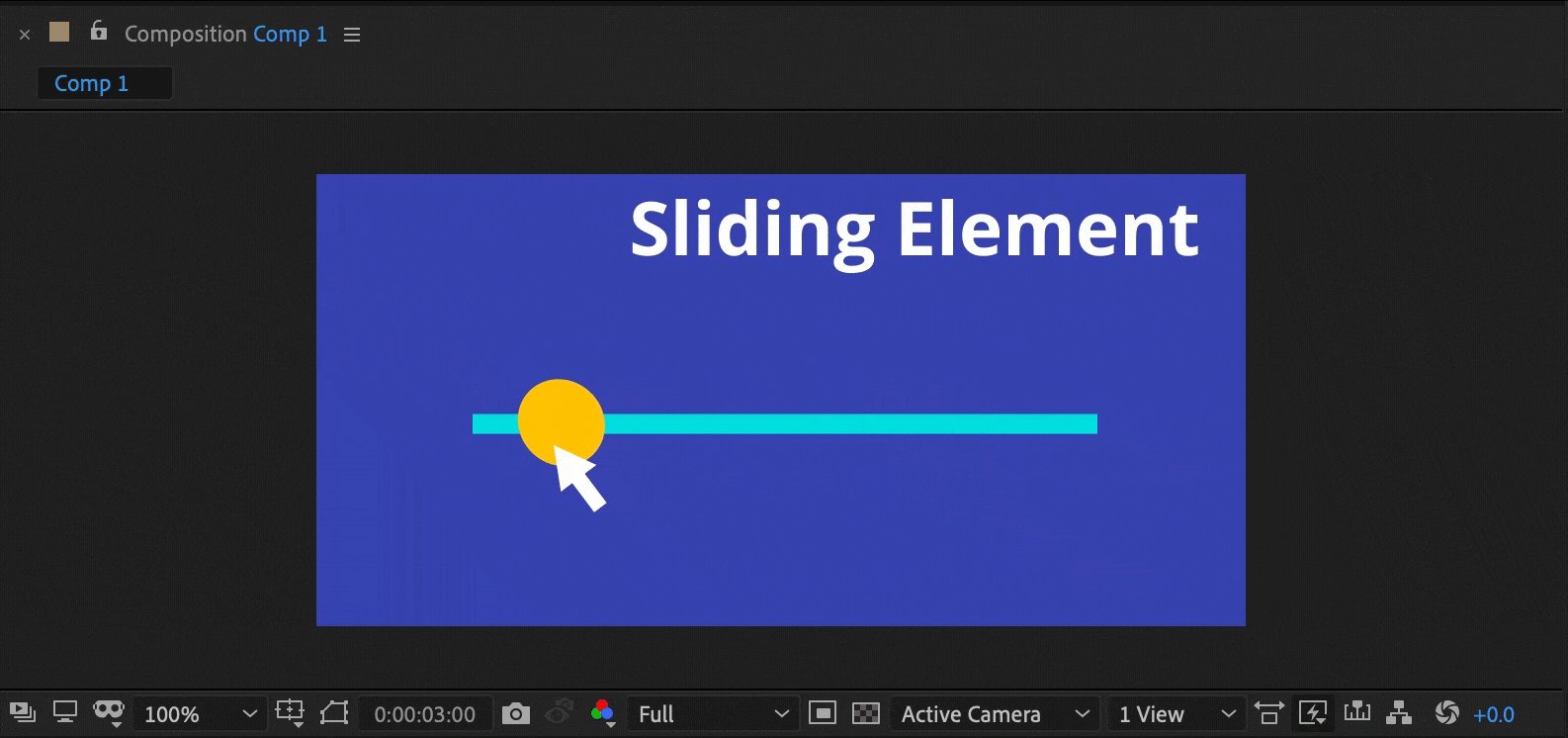
Mueve el elemento deslizante hacia la izquierda todo lo que quieras. Observa el valor de la posición X y anótalo. A continuación, mueve el elemento deslizante hacia la derecha y anota también este valor. Anota también la posición Y.
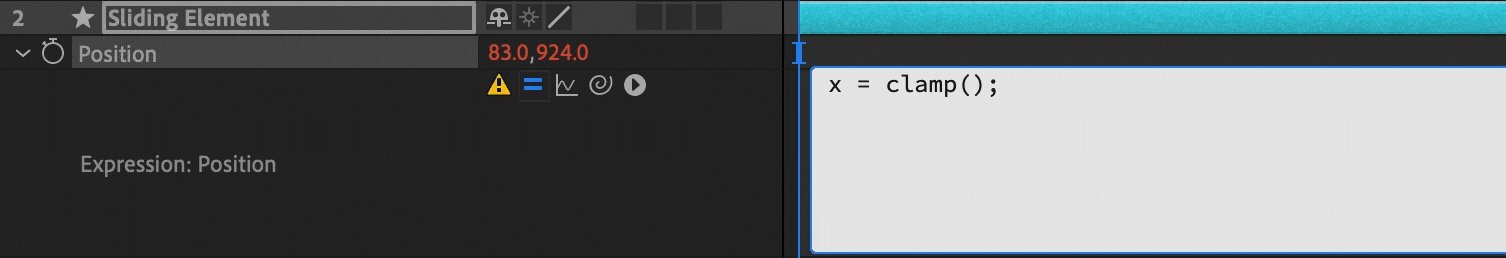
Ahora, vamos a escribir la expresión. Defina nuestra primera variable "x" y, a continuación, escriba la función "clamp()". After Effects buscará en los paréntesis tres datos. En primer lugar, la entrada de la que debe leer la información. En segundo lugar, el valor mínimo permitido. Por último, el valor máximo permitido.
x = clamp(entrada,min,max);
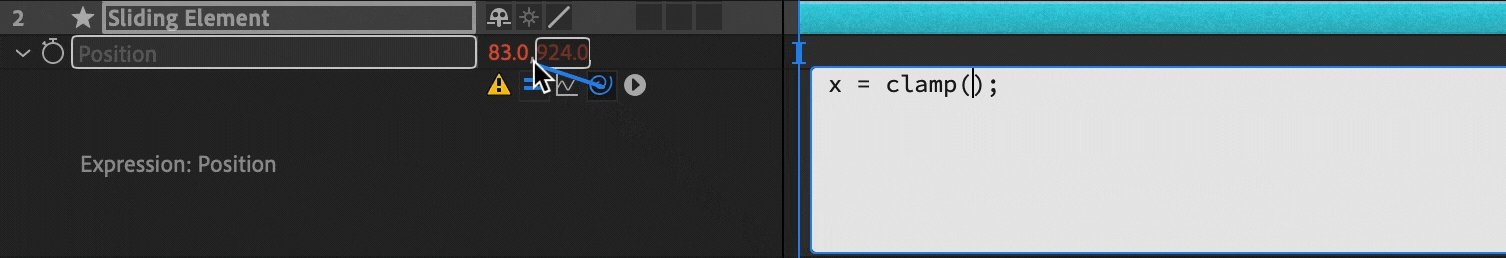
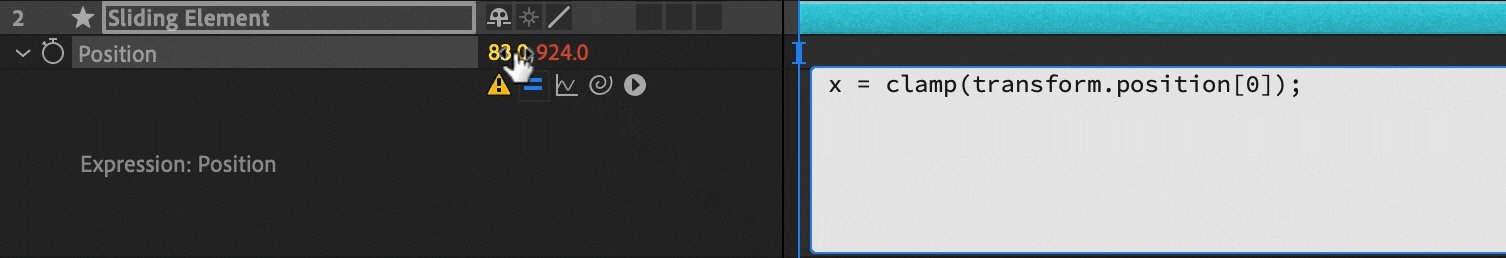
Establece el primer valor en el array arrastrando el pick-whip al valor X en la propiedad position. Esta es la entrada que After Effects va a leer.
 Haz clic, mantén pulsado y arrastra y suelta
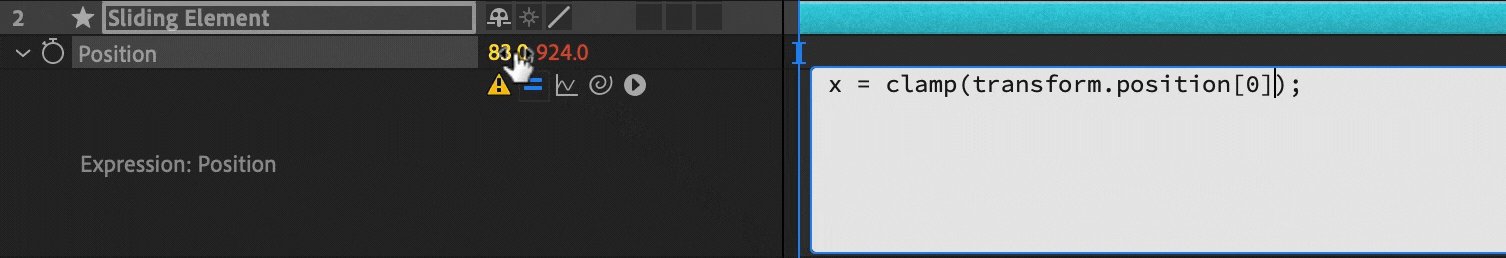
Haz clic, mantén pulsado y arrastra y suelta A continuación, escriba las coordenadas X que anotó anteriormente. Primero, el valor situado más a la izquierda, seguido de una coma. Después, la posición X situada más a la derecha. Ahora debería haber tres valores rellenados entre los paréntesis. Termine esta línea escribiendo un punto y coma ( ;) para decirle a After Effects que has terminado.
x = clamp(transform.position[0],400,800);
Después de que After Effects ha sido instruido sobre cómo vamos a utilizar la posición X, y a continuación queremos definir cómo debe funcionar la posición Y. Vaya a la siguiente línea y escriba y = (inserte aquí la posición Y anotada) para bloquear la posición Y y evitar que se mueva hacia arriba o hacia abajo.
x = clamp(transform.position[0], 400, 800);
y = 800;
Por último, y lo más importante, vamos a envolver esta expresión y decirle a After Effects cuáles son ahora X e Y. Aunque las expresiones se pueden leer, buscará dos valores para rellenar los valores de posición X e Y. Esto es porque empezó con dos valores y ahora necesita tu ayuda para envolver tu expresión, y señalarle cuáles son esos dos valores. Así que, recuerda esosVamos a decirle a After Effects que las use.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
// O también funciona lo siguiente
x = clamp(valor[0], 400, 800);
y = 800;
[x,y];
Si vas a la ventana de composición ahora deberías poder coger el elemento deslizante y arrastrarlo hacia delante y hacia atrás. Asegúrate de que la posición Y no se mueve hacia arriba y hacia abajo, y la posición X debería detenerse en los valores mínimo y máximo que proporcionaste en la función clamp().
 Aquí tienes cómo presumir de un trabajo genial.
Aquí tienes cómo presumir de un trabajo genial.