Desglose del proyecto de cartografía UV
Si quieres crear ilustraciones estilizadas que desdibujen las líneas entre 2D y 3D, aprender los fundamentos del mapeado UV es una necesidad. Y no necesitas gastar tu dinero en un software de terceros, tienes todo lo que necesitas en BodyPaint de Cinema 4D. En este artículo, voy a desglosar mi viaje en el mapeado UV y cómo apliqué esos pasos para crear la animación terminada a continuación.
{{lead-magnet}}
Primeros pasos con el mapeado UV
En primer lugar, permíteme que te anime: no hace falta ser un modelador 3D de talla mundial ni pasarse horas creando tipologías dolorosamente perfectas para obtener resultados decentes, sobre todo cuando tienes plazos ajustados llamando a tu puerta.
De hecho, Making It Look Great 11, el curso de modelado 3D que compré tras completar Cinema 4D Basecamp, sigue en mi lista de pendientes.
Un simple conocimiento de primitivas, splines, extrusiones, deformadores y modelado de cajas es más que suficiente. ¿Y lo mejor? ¡Los objetos que crees ni siquiera necesitan conectarse en una perfecta y única malla, typo-lógica, super blob!
Puedes hacer un montón de objetos individuales sencillos. La única advertencia es que tendrás que hacer que tus objetos primitivos sean editables. Pero puedes hacerlo, ¡no tengas miedo!
Si quieres investigar un poco en Pinterest, escribe mapeado uv low poly game art ¡para inspirarte!
Aquí hay algo de inspiración low-poly que he encontrado:
- Pozo Low-Poly
- Árboles y troncos con bajo contenido en poliéster
- Funky House de bajo poligonaje
- Contenedores de bajo contenido en poliéster
- Barcos de bajo contenido en poliéster
- Personaje del juego Low-Poly
Bien, ahora que ya has estudiado y te sientes animado, ¡comencemos!
1. Cree un modelo 3D sencillo.
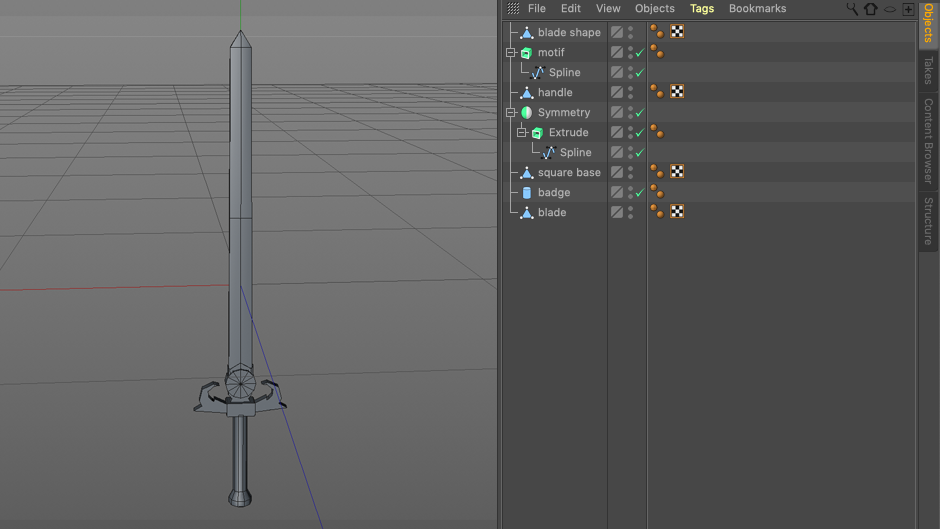
He creado este low poly Thundercats Espada de los Presagios utilizando una mezcla de técnicas básicas de modelado en C4D. El hoja/empuñadura se hizo utilizando una caja primitiva hecha editable (C) la herramienta de extrusión & el Bucle/Ruta (M ~ L) herramienta de corte. El guardia se hizo con una herramienta spline para crear la forma, una herramienta de extrusión ( M ~ T ) para añadir grosor, y la herramienta de simetría para duplicar la protección. La herramienta insignia se hizo con un cilindro primitivo.
 Crear un modelo 3D sencillo
Crear un modelo 3D sencillo 2. Conectar objetos y suprimir
Seleccione todos los objetos de su panel de objetos haciendo clic y arrastrando, o haciendo clic en un objeto y pulsando a continuación comando/ctrl A para seleccionarlos todos.
Haga clic con el botón derecho y seleccione Conectar Objetos & Borrar para crear una malla poligonal única . Ahora haga clic en el modelo en la ventana gráfica, seleccione el modo de polígono, comando/ctrl A para seleccionar toda la cara, luego ( U~O) a optimizar el modelo para asegurarse de que todas las caras de los polígonos permanecen conectadas. Haga doble clic en el objeto y cámbiele el nombre. Seleccione también y elimine las etiquetas de selección de polígonos (los triángulos naranjas).
Nota: Asegúrate de ir guardando de forma incremental o de mantener oculta una copia adicional de los activos, por si alguna vez quieres volver al original y hacer modificaciones.
No tengas miedo de que los polígonos de los objetos separados se superpongan entre sí. Te mostraré cómo seleccionarlos de forma independiente.
 Conectar Objetos & Borrar
Conectar Objetos & Borrar 3. Etiquetas UV
En primer lugar, usted puede haber notado cuando se convierten las primitivas & extruye en una sola malla poli que un símbolo de caja cuadrada apareció junto a su objeto en el panel de objetos. Eso mi amigo es una etiqueta UV.
En su interior, contiene toda la información UV que necesitas para aplicar tu textura personalizada.
¡No lo borres!
Si no la tienes, puedes volver a aplicar una nueva Etiqueta UV simplemente seleccionando tu objeto, haciendo clic en etiquetas en el menú de objetos, desplazándose hacia abajo y etiqueta UV / conjunto a partir de la proyección Se creará un nuevo UV basado en el ángulo de visión del puerto. No te preocupes demasiado por conseguir que el UV se proyecte correctamente.
Lo arreglaremos en breve.
4. Cambie al diseño de edición UV
Cambia el diseño a BP - Edición UV .
Ahora debería tener nuestro modelo de ventana gráfica junto con el Visor UV, que muestra la información recopilada de su generado Etiqueta UV .
Probablemente parezca el desayuno de un perro, y haya convertido al más duro de los estómagos en un enfermo de SII (qué asco...) Relájate, ¡lo tienes! Primero, ¡te enseñaré cómo volver a convertirlo en algo reconocible!
 Diseño de edición UV
Diseño de edición UV Haga clic en Polígonos UV Modo Edición.
Ahora, lo que esté seleccionado en tu puerto de vista de objeto está seleccionado en tu puerto de vista UV, y resaltado en amarillo.
 Proyección frontal
Proyección frontal Pulse comando/ctrl A para seleccionar todas las islas UV de todo el modelo y, a continuación, en la opción Mapeado/proyección UV seleccione Frontal. Esto hará que todo se vuelva a unir, de acuerdo con el ángulo del puerto de vista del objeto. Esto es más para ti, para hacerlo más amigable a la vista cuando empieces a cortarlo.
Al menos por ahora sigue pareciendo una espada.
5. Aplicación de la textura de rejilla UV
Vamos a añadir la textura de rejilla UV para ayudar a ver mejor cómo su textura se aplicaría a su modelo.
Vuelva a su vista de diseño estándar Ve al panel de materiales (debajo de la línea de tiempo de la animación) y haz clic en crear/material Haga doble clic en el nuevo material y abra la ventana panel del editor de materiales Haga clic en color y, en textura, haga clic en el icono de los tres puntos ( ... ) en el extremo derecho. Seleccione UV_Grid_Sm.jpg en la carpeta, tex carpeta.ps.
La razón por la que creas una "carpeta tex" para tu textura es para permitir que C4D conozca la ubicación de tus texturas. De lo contrario, obtendrás un molesto mensaje:
"Esta imagen no se encuentra en la ruta de búsqueda del proyecto. ¿Desea crear una copia en la ubicación del proyecto?".
Ahora, arrastre el nuevo material a su espada El material aparecerá con baja resolución. Para solucionarlo, vuelva a hacer doble clic en el material y seleccione editor.
En Tamaño de la vista previa de la textura, cambiarlo de por defecto a Sin escala Ahora la textura de la imagen debería aparecer más nítida.
 Aplicación de la textura de rejilla UV
Aplicación de la textura de rejilla UV 6. Desenvolver un cuadrado/rectángulo
Empecemos con algo sencillo, como el cuadrado/rectángulo forma en el centro de la espada.
Cambiar a Polígonos para seleccionar el cuadrado. Haga clic en cualquier cara del polígono y, a continuación, pulse U + W (o clic alternativo en la versión R19 de Cinema 4D) para seleccionar todos los polígonos conectados a esa forma.
En Mapeado UV/ Proyección haga clic en Cúbico 2. Esta es una gran herramienta para desenvolver rápidamente cuadrados y rectángulos .
Asegúrese de que está de vuelta en Edición de polígonos UV para poder seleccionar las islas poligonales o moverlas. Si las has deseleccionado por error no te preocupes, selecciona cualquier cara con tu herramienta de selección y se resaltará en amarillo, después pulsa (U~W o clic alternativo) a seleccionar todas las islas poligonales .
Ahora pulse E (Herramienta Mover) y arrastre Arrástrela fuera del lienzo, apartándola por ahora, para poder ocuparse de la siguiente selección. También puede pulsar R a girar o T a escala tus islas UV en caso de que la textura de tu rejilla UV se esté mostrando en un tamaño o ángulo incorrecto. Navega por tu lienzo UV utilizando el botón 1 tecla a pan & 2 llaves a zoom .
 Desenvolver un cuadrado/rectángulo
Desenvolver un cuadrado/rectángulo 7. Desenvolver la proyección frontal
A continuación, vamos a desenvolver la protección transversal utilizando proyección frontal .
Para ello, deberá cambiar el puerto de visualización a 4 ventanas de vista haciendo clic en el botón de la esquina derecha de su puerto de vista, y asegúrese de que el Vista frontal está resaltada. También puede alternar entre los puertos de vista utilizando la tecla Teclas F .
- Vista superior (F2)
- Vista derecha (F3)
- Vista frontal (F4)
- Las 4 vistas (F5) .
Seleccione la cara frontal de uno de sus protectores transversales. Vaya a Mapeado/proyección UV y haga clic en Frontal Va a romper el polígono como el ángulo que su puerto de vista está mostrando.
Si usted está en la vista en perspectiva se dará cuenta de UV habrá sesgado las islas de polígonos en el ángulo del puerto de vista en perspectiva. Esto no es lo que quieres. Especialmente si usted está planeando en la pintura de esta cara.
Lo bueno es que puedes volver a hacerlo muy fácilmente. Sólo tienes que hacer clic en tu puerto de vista frontal y una vez más Mapeado/proyección UV y haga clic en Frontal y las islas poligonales se proyectan ahora con precisión.
Ahora sólo tienes que repetir el proceso girando el puerto de vista hacia el otro lado de la cruz de guardia, y obtener la cara opuesta con el mismo método. A continuación, recoger las dos formas y el uso de su mover herramienta (E) para arrastrarlos de la lona fuera del camino.
 Desenvolver la proyección frontal
Desenvolver la proyección frontal 8. Relajar UV's & Cortar Bordes Seleccionados
Ahora sólo queda colocar la tira de unión entre las dos caras del travesaño.
Una vez más, asegúrese de que está en Modo poligonal. Pulse (U~L) para obtener un selección de bucle de la parte restante. Con su selección hecha, Seleccionar/Ocultar No seleccionado y ocultará todo lo que no esté seleccionado en su puerto de vista.
Esta es una buena manera de solo partes selectas para ver mejor si otros objetos están ocultos. Ahora necesitamos desenvolver esto, pero primero necesitamos decirle a Cinema 4D el borde desde el que se va a desenvolver.
Imagina que vas a coger unas tijeras y vas a cortar en algún sitio para poder aplanarlo. ¿Dónde sería eso? Sería contra un borde que pudiera quedar oculto o que no viera la cámara. En mi caso, sería la parte que está dentro del cuadrado, o la parte central de la espada.
Así que voy a girar alrededor de esa esquina y utilizar mi herramienta de selección de bordes y selecciono esa arista. Ahora que he seleccionado mis caras con la herramienta lazo, y elegido mi arista, voy a cortar desde Mapeado UV/Relax UV y compruebe el Corte Bordes seleccionados. Esto recordará el borde que he seleccionado para cortar. También me aseguraré de mantener Pin Puntos fronterizos & Pin a vecinos sin marcar.
Puede elegir LSCM o ABF Lo que produzca mejores resultados.
Antes de pulsar Aplicar, asegúrese de comprobar Auto Realign Si no activa la opción Auto Realign, a veces se proyectará en un ángulo extraño.
Si te equivocas, no te preocupes. Vuelve a Proyección/Frontal y luego de vuelta a Relax UV y pulsa aplicar otra vez.
Ahora tienes ese bonito y ordenado desenvoltorio.
Así que vuelve y Seleccionar/Ocultar todo para hacer todos sus objetos, y las islas UV, visible de nuevo. Selecciona tu tira de isla poligonal y muévela de nuevo fuera del lienzo, junto a las otras partes coincidentes de tu guardia cruzada. Ahora repite el proceso de nuevo con el otro lado de la guardia cruzada.
 Relajar UV's & Cortar Bordes Seleccionados
Relajar UV's & Cortar Bordes Seleccionados 9. Cartografía óptima, realinear & igualar el tamaño de la isla
A veces, cuando se proyectan o desenvuelven/relajan las UV, no coinciden las partes en tamaño.
Para solucionarlo, en el Modo de edición de polígonos UV , seleccione todos los miembros de la familia de la pieza. En este caso, utilizaremos la cruceta. Vaya a la pestaña Cartografía óptima asegurándose de que el botón realinear se selecciona & el Igualar el tamaño de la isla está marcada.
A continuación, haga clic en Solicitar Esto debería igualar/redimensionar las islas al tamaño correcto. También las ajustará de nuevo al lienzo UV. Así que adelante, muévelas de nuevo fuera del lienzo, y reordénalas de la manera que más te convenga con el comando mover herramienta (E) .
 Cartografía óptima, realinear & igualar el tamaño de la isla
Cartografía óptima, realinear & igualar el tamaño de la isla 10. Proyección de cajas
Una gran parte del desenvolvimiento UV se realizará utilizando la función Relaxing UV's & Método Cut Selected Edges Pensé que esto funcionaría para la hoja de la espada, ¡pero me equivoqué!
 Herramienta de selección de rutas
Herramienta de selección de rutas Este método es genial, si se tratara de una textura más orgánica que requiriera cepillar el pelo. Pero necesito dibujar patrones de estilo vectorial en la hoja, así que necesito una forma más plana de desenvolver la espada.
Debajo del menú desplegable de selección de bordes en el diseño UV se encuentra la opción Herramienta de selección de ruta (U~M) Es ideal para trazar selecciones de trayectorias de bordes más largas.
 Proyección de cajas
Proyección de cajas Restablecer que UV por una vez más asegurarse de que está seleccionado, y luego ir a Mapeado/Proyección UV y pulsando Frontal Entonces esta vez pulsando Caja .
Ahora debería tener una proyección más limpia para pintar sobre ella.
11. Proyección de la esfera
Abordemos ahora el mango de la cuchilla.
Separamos la hoja en dos partes utilizando dos métodos diferentes. La empuñadura que podríamos utilizar es la Relaxing UV's & Método Cut Selected Edges .
El pomo de la empuñadura (la bola de la parte inferior) tiene forma de esfera. ¡¿Qué te parece?! ¡Hay un botón de esfera en los ajustes de proyección! ¡Yipee!
Vamos a la vista frontal o derecha. Asegúrese de que nuestra herramienta de selección ( 9 ) se establece en Seleccionar sólo elementos visibles y luego seleccione todas las caras del Pommel. Luego vaya a Mapeado/proyección UV y seleccione Esfera .
 Proyección esférica
Proyección esférica Te animo a que hagas clic en todos los tipos de proyección, para que puedas ver cómo desenvuelve las UVs. Cada nuevo modelo puede requerir una solución diferente. No tengas miedo de simplemente jugar. Ya te he mostrado cómo restablecer tus UVs si cometes algún error.
12. Transformación de mapeado UV
He desenvuelto el asa utilizando el Relajar UV's & Cortar Bordes Seleccionados pero se desenvolvía en un ángulo extraño. Así que para enderezar el ángulo fui a Mapeado UV/Mapeado óptimo con Igualar el tamaño de las islas & Realinear y pulsó Solicitar Esto lo aplanará, pero ahora la UV estaba al revés.
Fui a Mapeado UV/Tranformado y establecer el rotación 180 y pulsó Solicitar Ahora, como se puede ver los números UV en la textura UV Grid son el camino correcto.
 Tranformación de mapas UV
Tranformación de mapas UV 13. ¡Devuélvelo todo al lienzo!
El resto de los UV's deben hacerse más o menos de la misma manera que ya te he mostrado. Así que pasemos a la siguiente parte!
La siguiente parte es como jugar al Tetris: tienes que encajar todas estas formas en el lienzo.
No dude en girar (R) o escala (T) Sólo tienes que centrarte en rellenar todos los huecos. Intenta no dejar demasiadas zonas en blanco. Cuanto más grandes sean las formas en el lienzo, mayor será la resolución de las texturas. Yo mismo intenté que las formas de las mismas partes estuvieran cerca unas de otras, para saber lo que estaba pintando cuando lo pasara a Photoshop.
 Vuelve a ponerlo todo en Canvas
Vuelve a ponerlo todo en Canvas 14. Creación de una textura UV
Haga clic en el botón materiales Actualmente su Textura UV tiene un cruz roja Eso significa que no se ha aplicado al lienzo UV. De ahí el fondo gris.
Haga clic en él y la cruz se convertirá en un icono de bolígrafo Ahora la textura UV se ha aplicado al lienzo UV. También ha hecho que la textura sea accesible bajo la etiqueta Capas UV También es una buena forma de ver cómo se aplica la UV a tu modelo.
 textura de rejilla uv en lienzo uv
textura de rejilla uv en lienzo uv Para crear una nueva textura UV, vaya a Materiales/Crear y haga clic en Material nuevo .
Haga clic en la cruz roja para hacerla visible en el lienzo. Haga doble clic en la fina cruz gris (¡apenas es visible!) y debería aparecer un nuevo panel. Cambie el nombre del material y elija la resolución.
Elegí 4096x4096 ya que quería que fuera de alta resolución y voy a ser el zoom muy cerca de la espada, mientras que la animación. Mantener la resolución en 72 ppp .
Recuerde, demasiado alto y su puerto de vista podría chug un poco cuando la animación. Además, asegúrese de cambiar el color blanco por defecto (fondo) a un color más oscuro . dejé mi bits por canal a 8 bits, ya que estoy usando texturas bastante planas. Cuando haya terminado en la configuración de pulse ok .
En el lienzo UV, un color de fondo basado en el color que eligió para su textura se ha creado. A continuación, tiene que crear un Capa de malla UV que se verán en tu archivo de Photoshop como islas poligonales no serán visibles en tu textura de Photoshop.
Su primer paso es elegir el color de su capa de malla UV.
Ir a la Colores y elija un color. A continuación, vaya a la pestaña Capa encima del lienzo UV y selecciona crear Capa de malla UV. Debajo de sus islas de polígonos se han dibujado los contornos de una Malla UV. También se ha añadido a sus Capas como una 2ª capa llamada Capa de malla UV .
 Creación de una textura uv
Creación de una textura uv Ir a Archivo/Guardar textura como y elija UV_Texture.psd Ahora abre tu nueva textura en Photoshop.
15. Pintar texturas en Photoshop e Illustrator.
¡Estás en la recta final! ¡Ahora viene lo divertido!
Abra su UV_Texture.psd Al igual que en C4D, ahora tendrá dos capas, la capa Capa de malla UV y el Fondo capa.
Puedes usar tu Capa de Malla UV como guia cuando pintes. Una vez que termines puedes apagar el ojo en esa capa antes de guardar, ya que no quieres renderizar tu Capa de Malla UV.
 Pintar texturas en Photoshop e Illustrator.
Pintar texturas en Photoshop e Illustrator. No soy tan bueno en Photoshop. Controlo mejor el dibujo de formas vectoriales con curvas bezier en Ilustrador ¿Quizás el Design Bootcamp debería ser el siguiente en mi radar?
Así que voy a crear un paso extra que puede que no necesites. Voy a ir a Edición/Copia Fusionada A continuación, abra Ilustrador y hago que mi lienzo tenga el mismo tamaño que mi archivo de Photoshop yendo a Archivo/Configuración de documento & elija Editar Artboards.
A continuación, cambie las mesas de trabajo a 4096x4096, ir a Editar y elija pegar en su lugar (Mayús+Ctrl+V). Ahora voy a crear una nueva capa, dibujar con mis texturas y guardar el UV_Textures.ai archivo.
Ahora, sólo tienes que arrastrar y soltar el UV_Textures.ai en el lienzo de Photoshop del UV_Texture.psd y un panel denominado Abrir como objeto inteligente aparece . Haga clic en ok y el objeto inteligente aparecerá en tu panel de capas. Guardar el archivo photoshop Ctrl/Comando S y volver al C4D.
 Pintar texturas en Photoshop e Illustrator.
Pintar texturas en Photoshop e Illustrator. 16. Recargar imagen
Para actualizar la textura en C4D, si no se ha hecho ya, (es decir, si sus archivos C4D estaban abiertos todo el tiempo), haga doble clic en el icono de círculo del material. Esto abrirá el Editor de materiales. Haga clic en el botón color y, a continuación, haga clic en el botón pequeño triángulo negro junto a la izquierda del textura botón.
Seleccione Recargar imagen, y la textura debería actualizarse. Tendrás que hacer esto cada vez que edites tu Uv_Texture.psd
 Recargar imagen
Recargar imagen Dicho y hecho, ¡ahora vamos a aprender más!
Echa un vistazo al tutorial completo de mapeado UV de Cinema 4D. Si eres nuevo en Cinema 4D, te recomiendo Cinema 4D Basecamp. Yo personalmente me he beneficiado mucho de Cinema 4D Basecamp y en sólo 6 meses pasé de ser un novato en 3D a crear contenidos educativos en 3D online. Imagina lo que podrías hacer con tus nuevos poderes.