کیا آپ کا موشن ڈیزائن آرٹ لوگوں کو ان کے ٹریک میں روکتا ہے؟ کیا آپ یہ چاہتے ہیں؟
آپ شو اسٹاپنگ موشن گرافکس بنانا چاہتے ہیں، لیکن آپ کے گیم میں اسکرول کو روکنے والی مہارت نہیں ہے۔ اگرچہ گرفتاری آرٹ ورک بنانے کے بہت سے طریقے ہیں، یہ سب بنیادی باتوں سے شروع ہوتا ہے۔ جب آپ اس ٹیوٹوریل کے ساتھ کام کر لیں گے، تو آپ ایک ٹکڑے میں ڈیزائن کے عناصر کو توڑنے اور اس کی وضاحت کرنے کے قابل ہو جائیں گے، اور وہ کیوں کام کرتے ہیں۔ تیار ہیں؟

ہائے، میں جسٹن پیٹرسن ہوں، اور میں کھیلوں میں ڈیجیٹل مواد کا ڈائریکٹر ہوں۔ براہ راست نشریاتی ٹیلی ویژن میں کام کرتے ہوئے، آپ کو بہت سی مختلف ٹوپیاں پہننی پڑتی ہیں۔ میں نے اصل میں ایک ویڈیو گرافر کے طور پر سائڈ لائنز میں گھوم کر شروع کیا۔ جب میں موشن ڈیزائن میں آیا، تو میں نے اپنے گرافکس کے ساتھ ایک دیوار سے ٹکرایا، یہ سوچ کر کہ وہ پالش کیوں نہیں لگ رہے تھے۔ آج، میں آپ کے ساتھ موشن ڈیزائن کے اسباق کا اشتراک کرنے کے لیے حاضر ہوں جس نے مجھے میدان سے باہر لے جانے اور کھیل کے میدان میں لانے میں مدد کی۔
اس ویڈیو میں، آپ یہ سیکھیں گے:
- ڈیزائن کے فیصلوں کو سمجھیں
- اپنی قسم کا انتخاب کریں
- تضاد کے اصولوں کی شناخت کریں
- اپنے کیمرہ کی مہارتوں کا CG میں ترجمہ کریں
- کٹ کریں
شو اسٹاپنگ اسپورٹس موگراف کو کیسے ڈیزائن کریں
{{لیڈ میگنیٹ}
اپنے ڈیزائن کو سمجھنا

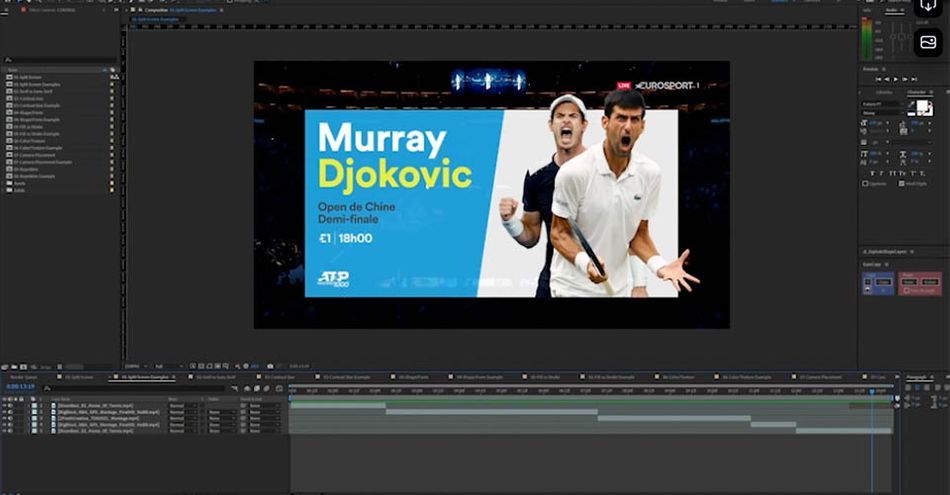
ہم شروع کرنے جا رہے ہیں ایک بہت ہی مانوس منظر کے ساتھ: اسپلٹ اسکرین کی شکل۔ یہ وہ جگہ ہے جہاں نیٹ ورک ریت میں لکیر کھینچنا چاہتا ہے اور سامعین کو ایک طرف چننا چاہتا ہے۔ یہ اس چیز کا حصہ ہے جو کھیلوں کو ایک دلچسپ تفریح بناتی ہے۔اور میں یہاں بھی ایسا ہی کرنے جا رہا ہوں۔ تو اس میں، رنگ اور ساخت، متبادل، اگر میں فریم بہ فریم جاتا ہوں، تو میں صرف رنگ بدل رہا ہوں۔ میں رنگ بدل رہا ہوں۔ اور یہ آپ کے کام کے اندر بھی رنگ استعمال کرنے کا ایک بہت ہی طاقتور طریقہ ہے۔ اس کی ایک عمدہ مثال جیسے رنگ کی تبدیلی، بڑے بلاک سے بناوٹ کی تبدیلی، آپ یہاں آتے ہی دیکھ سکتے ہیں، وہ اسٹروک سے شروع ہوتے ہیں۔ پھر ہم بھرنے کے لیے جاتے ہیں اور پھر ہم رنگوں کو الٹ دیتے ہیں۔
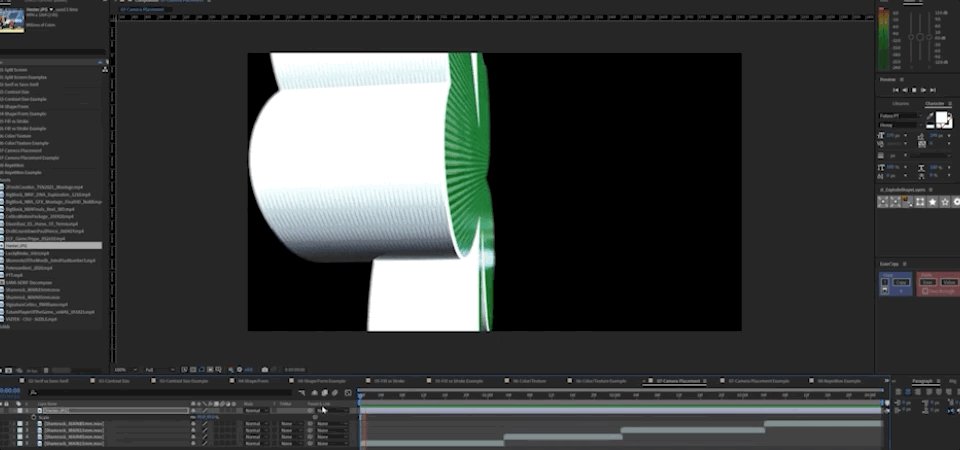
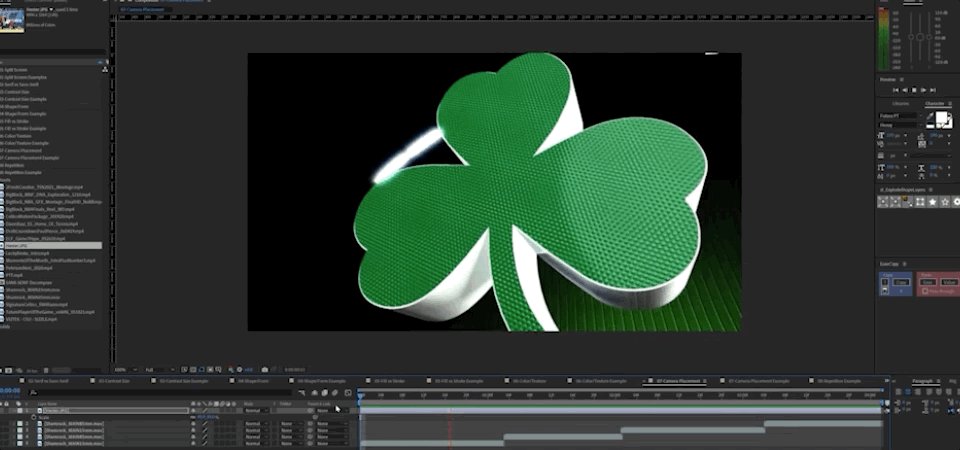
جسٹن پیٹرسن (08:26): آپ ان کو دیکھتے ہیں، آپ دیکھتے ہیں کہ رنگ بدلتے ہیں اور پس منظر میں الٹتے ہیں۔ اب آئیے واحد ٹیم کے لوگو پر توجہ دیں۔ جس وجہ سے میں اس کو اجاگر کرنا چاہتا تھا وہ یہ ہے کہ یہ ظاہر کرتا ہے کہ رنگ اور ساخت کی تبدیلی کس قدر طاقتور رنگ اور ساخت ہو سکتی ہے وہ بنیادی چیز ہے جو بدل رہی ہے۔ جیسا کہ یہ ظاہر ہونے کے لیے کھلتا ہے اور حتمی لوگو، حقیقی زندگی سے لے کر CG تک بہت سی قابل منتقلی معلومات موجود ہیں۔ یہ وہ ہے جسے آپ پہلے ہی دیکھ چکے ہیں اور آپ مجھے نیچے کے نیچے نچلے زاویے سے اوپر وسیع زاویہ پر دیکھ سکتے ہیں۔ اور اس کی وجہ یہ ہے کہ وائیڈ اینگل لینس کے ساتھ کم زاویہ ایتھلیٹ کو لائف سے بڑا نظر آنے والا ہے۔ تو آئیے سی جی کی طرف چلتے ہیں۔ اور اس مثال میں، میرے پاس ایک ٹرانزیشن ہے جو میں نے آپ کو 85 ملی میٹر لینس کے مقابلے میں کم زاویہ والے وسیع زاویہ والے لینس کے ساتھ کیسا لگتا ہے اس کے درمیان فرق دکھانے کے لیے بنایا ہے۔ بہت بڑا فرق ہے۔
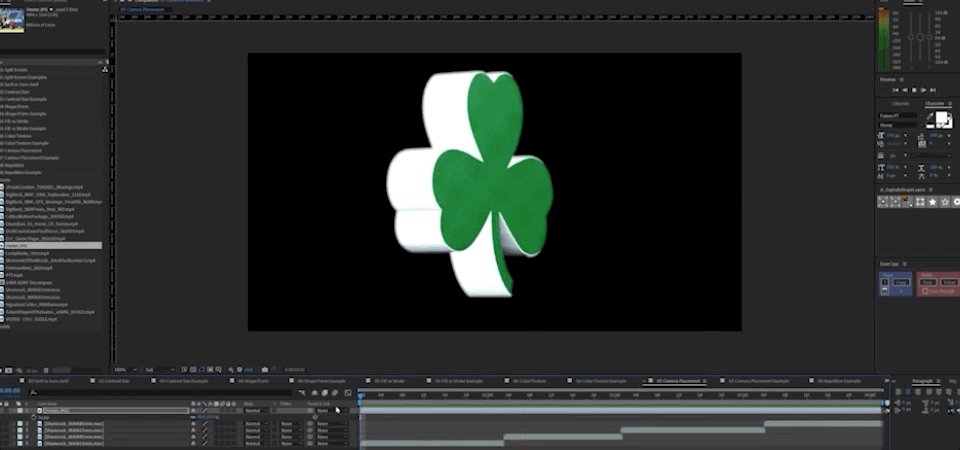
جسٹن پیٹرسن (09:23): میں کم ہوں۔ اور وسیع زاویہ لینس عنصر مجھے واقعی آبجیکٹ کے قریب ہونے کی اجازت دیتا ہے۔ اور جب میں اسے واپس کھیلتا ہوں تو آپدونوں فرق دیکھ سکتے ہیں۔ اس کا پس منظر بہت دور محسوس ہوتا ہے اور آپ کو اس کے اوپر کچھ روشنیاں نظر آتی ہیں۔ اور یہ، 85 ملی میٹر کا لینس، پس منظر کچلا ہوا محسوس ہوتا ہے اور حقیقی ہے، وائیڈ اینگل لینس کے مقابلے شیمروک کے بہت قریب محسوس ہوتا ہے۔ بات یہ ہے کہ میں نے اس میں سے کوئی حرکت نہیں کی۔ میں نے صرف کیمرے کی فوکل لینتھ کو تبدیل کیا۔ تو آئیے vistech سے کم کیمرے کے زاویوں کی ایک مثال میں کودتے ہیں۔ آپ دیکھتے ہیں کہ وہ کس طرح کیمرہ کو واقعی کم رکھتے ہیں، چیزوں کو ان سے بڑا محسوس کرنے کے لیے۔ میں نے ایک دائرہ بنایا ہے اور اسے متحرک کیا ہے، اور پھر میں نے تکرار کے لیے اس کی پیروی کی۔ یہ ایک حرکت پذیری کی لیڈر قسم کی پیروی کی طرح ہے۔ اور آپ اسے ہر جگہ دیکھیں گے۔ درحقیقت، اگر میں اس آخری مثال پر واپس جاتا ہوں، اگر آپ تمام سفید عناصر کو دیکھیں، دیکھیں کہ وہ یہاں اسکرین پر کیسے آتے ہیں، تو یہ اوپر سے شروع ہوتا ہے اور نیچے کی طرف آتا ہے۔ اور پھر وہ لوگو کو پھیلانے اور نمایاں کرنے کے لیے وہی سفید عنصر دوبارہ استعمال کرتے ہیں۔ پھر یہ اس پار واپس آتا ہے اور کھلاڑی کو ظاہر کرنے کی طرف جاتا ہے۔ لہذا آپ دیکھ سکتے ہیں کہ اس متحرک تحریک کو چلانے کے لیے کس طرح تکرار کا استعمال کیا جاتا ہے۔ امکانات ہیں، اگر آپ پچھلے سال سوشل میڈیا پر رہے ہیں، تو آپ نے ایک خاص قسم کی ویڈیو دیکھی ہوگی۔ آپ جانتے ہیں، وہ لوگ جہاں لوگ جوتا پھینکتے ہیں اور اچانک ان کے کپڑے ہماری دنیا میں بدل جاتے ہیں۔ اسے میچ کٹ کہتے ہیں۔ ہم صرف ہیںیہاں کودنے جا رہا ہوں اور میچ کٹ کے بارے میں بات کروں گا۔ لہذا اس ٹکڑے میں، میں ایک لوگو لے رہا ہوں اور سائز کو ایڈجسٹ کر رہا ہوں جیسا کہ یہ لائن کے ساتھ جاتا ہے۔ اور پھر جیسے ہی یہ لائن ٹوٹتی ہے اس کے ذریعے آتی ہے اور پھر میں شکلیں بدل رہا ہوں۔ تو یہ ایک لوگو سے ایک مستطیل کی سیدھ میں تبدیل ہو رہا ہے۔ اور یہ بہترین میچ کٹ ہے، جہاں آپ کوئی چیز لے رہے ہیں۔ اور جب یہ کسی راستے پر چل رہا ہوتا ہے، تو یہ کسی اور چیز میں بدل جاتا ہے یا شکل اختیار کر لیتا ہے۔
جسٹن پیٹرسن (11:44): میرے پاس یہاں بڑے بلاک سے ایک ٹکڑا ہے جس کے ذریعے میں بات کرنا چاہتا ہوں کیونکہ یہ بہت سی چیزوں کو دکھاتا ہے۔ یہاں کی مثالیں، سبھی نہیں، بلکہ یہاں کی بہت سی مثالیں کچھ اسباق کی مدد اور تقویت دینے کے لیے جو آپ نے پہلے سیکھی ہیں۔ تو آئیے ان کو کال کریں جب ہم یہاں چلتے ہیں، رنگ، رنگ کا سائز بڑے سے چھوٹے رنگ کا سائز، رنگ، شکل، اسٹروک سے تکرار متن، اور اسٹروک کے اندر فل کا رنگ تبدیل ہوتا ہے۔ اور فل کا الٹا رنگ۔ اب ایک جھرنے والی شکل ہے۔ تو یہاں اس مثلث میں کچھ تکرار ہے۔
جسٹن پیٹرسن (12:52): آپ کو یہاں کچھ سینڈ سرف، ٹیکسٹ، مزید جھرنے والی شکلیں نظر آتی ہیں جن کی شکل میں تکرار کی تبدیلی ہوتی ہے، مثلث سے مستطیل ریپیٹیشن اسٹروک تک۔ چھوٹے سے بڑے تک بھرنے اور سائز کے ساتھ۔ اور پھر ہم نے اس مثلث کو یہاں سے لیا، یہ مثلث جو یہاں تھی اور اسے اپنی طرف پلٹ دیا۔ اور پھر یہ پلٹ جائے گا اور تھوڑا سا رنگ ہوگا۔ واقعی اس کو چلانے میں مدد کرنے کے لئے وہاں کے رہنما کی پیروی کریں۔برعکس تو میں آپ کے لیے اسے واپس کرنے جا رہا ہوں تاکہ آپ اسے کنسرٹ میں ایک ساتھ کام کرتے ہوئے دیکھ سکیں۔ یہ بہت آسان ہے، ہہ؟ ڈیزائن کے بنیادی اصولوں کو سمجھنا آپ کے موشن ڈیزائن گیم کو اگلی سطح تک لے جا سکتا ہے، لیکن آپ یہ سب یوٹیوب کے سبق سے حاصل نہیں کر پائیں گے۔ اگر آپ مزید جاننا چاہتے ہیں، ڈیزائن کِک اسٹارٹ کو دیکھیں، اور آٹھ ہفتے کے اس کورس میں آپ انڈسٹری سے متاثر پروجیکٹس پر کام کریں گے جبکہ ڈیزائن کے کلیدی تصورات سیکھیں گے جو آپ کے ڈیزائن کے کام کو آخر تک بلند کر دیں گے، آپ کے پاس تمام بنیادی چیزیں ہوں گی۔ سٹوری بورڈز تیار کرنا شروع کرنے کے لیے ضروری علم جو حرکت کے لیے تیار ہیں۔ اگر آپ کو اس ویڈیو کا مزہ آیا، تو یقینی بنائیں کہ آپ نے مزید ٹیوٹوریلز، لائیو سٹریمز اور انڈسٹری کی خبروں کے لیے چینل کو سبسکرائب کیا ہے اور گھنٹی کے آئیکن کو دبانا یقینی بنائیں۔ لہذا جب ہم اپنی اگلی ٹپ جاری کریں گے تو آپ کو مطلع کیا جائے گا۔
موسیقی (14:13): [outro music]۔
اپنی ہوم ٹیم کو چنیں اور روٹ، روٹ، روٹ!آپ کو بڑے، بولڈ لوگو اور ٹیم کے رنگ اور علامتیں پس منظر میں کام کرنے چاہئیں۔ آپ اس اسپلٹ اسکرین ڈیزائن کو پلیئر کے تعارف کے لیے بھی استعمال کر سکتے ہیں، ان کے نام، نمبر، اور اعدادوشمار ہائی-ریز امیج کے سامنے ہیں۔

یہ ڈیزائن توازن کی وجہ سے کام کرتا ہے۔ کسی بھی ٹیم کو زیادہ وزن نہیں دیا جاتا، جو آنے والے مقابلے کو برابری کی جنگ کے طور پر فروخت کرتا ہے۔ ایک بار جب آپ یہ سمجھ لیں کہ یہ ڈیزائن انتخاب تصویر کو کس طرح بہتر بناتا ہے، تو یہ متن کے بارے میں فیصلہ کرنے کا وقت ہے۔
اپنی قسم کا انتخاب کریں

دو الگ الگ ٹائپ فیسس ہیں، اور آپ شاید انہیں اچھی طرح جانتے ہوں گے۔ : Serif اور Sans-Serif۔ سیرف کے پاس اضافی "پاؤں"، اوپر اور نیچے سجاوٹی بٹس ہیں۔ سینز سیرف ان پیروں کے بغیر ہے۔ کافی خود وضاحتی۔

یاد رکھیں کہ نوع نگاری ناظرین کو پیغام دینے کے بارے میں ہے۔ آپ کوئی بھی ایسی چیز نہیں چاہتے جو پیغام یا قابل قبولیت سے ہٹے، لہذا میں ہمیشہ آپ کو سنس سیرف پر قائم رہنے کی سفارش کرتا ہوں۔ منتخب کرنے کے لیے بہت سارے زبردست فونٹس موجود ہیں، اور آپ یقین کر سکتے ہیں کہ آپ کے سامعین اس چیز کو اٹھا سکیں گے جو آپ ترتیب دے رہے ہیں۔
تضاد کے اصولوں کی شناخت کریں

تضاد گرافکس کے اندر زور، غلبہ، اور متحرک توانائی پیدا کرنے کے لیے استعمال کیا جاتا ہے۔ اوپر کی ویڈیو میں ہم سائز، شکل، فل اور اسٹروک، اور رنگ اور بناوٹ پر تفصیل سے جاتے ہیں۔
تضاد مختلف کے درمیان تعلق کو ظاہر کرنے کا ایک بہترین طریقہ ہے۔آپ کے ڈیزائن میں اشیاء. اگر آپ کے پاس مربعوں کا ایک کمرہ ہے، تو دائرہ اچانک باہر کھڑا ہو جاتا ہے۔ اگر ایک لکیر پر ہر پرندہ نیلے رنگ کا ہے، تو سرخ والا اچانک زیادہ متحرک اور دلچسپ ہو جاتا ہے۔ کھیلوں کے MoGraph میں، آپ آنے والے ایونٹ کے لیے ایک بیانیہ بنانے اور اپنے سامعین کے لیے مزید دلچسپی پیدا کرنے کے لیے اس کے برعکس استعمال کر سکتے ہیں۔
اپنے کیمرہ کی مہارتوں کا CG میں ترجمہ کریں

ریئل لائف فوٹو گرافی سے لے کر CG کیمرہ ورک تک بہت سی قابل منتقلی مہارتیں ہیں۔ مثال کے طور پر، جب میں سائیڈ لائن ویڈیو گرافی شوٹ کرتا تھا، تو میں اکثر وائڈ اینگل لینس استعمال کرتا تھا اور کم زاویہ سے شوٹ کرتا تھا۔ اس نے کھلاڑیوں کو زندگی سے زیادہ بڑے کے طور پر دکھایا، بالکل وہی لہجہ ہے جس پر ہم حملہ کرنے کی کوشش کر رہے تھے۔ ٹھیک ہے، آپ کے گرافکس کے ساتھ بھی ایسا ہی ہے۔

دیکھیں کہ کس طرح کم زاویہ والا لوگو آپ کو اپنی طرف کھینچتا ہے، اس چیز کو طاقت اور احترام کے احساس کے ساتھ پیش کرتا ہے۔ دوسری طرف فلیٹ امیج لوگو کو پس منظر کے خلاف کچل دیتی ہے۔ اگرچہ یہ تکنیکی طور پر کام کر سکتا ہے، لیکن یہ اتنا موثر یا جمالیاتی طور پر خوش کن نہیں ہے۔
اگلی بار جب آپ ESPN دیکھیں گے، تو اس بات پر توجہ دیں کہ ان کے کتنے گرافکس کو کم زاویہ سے وسیع زاویہ والے لینس کے ساتھ پیش کیا گیا ہے۔ .
میک دی کٹ

اگر آپ پچھلے سال سوشل میڈیا پر رہے ہیں، تو آپ نے لوگوں کے جوتے پھینکنے اور جادوئی انداز میں تبدیلی کا رجحان دیکھا ہوگا۔ ان کا لباس. صنعت میں، ہم اسے میچ کٹ کہتے ہیں۔ ٹھیک ہے، یہ آپ کے سب سے زیادہ موثر ٹولز میں سے ایک ہے۔ایک بہترین کمپوزیشن کے لیے تصاویر کا ایک گروپ باندھنے کے لیے استعمال کر سکتے ہیں۔
[ADD MISSING GIF HERE]
جیسا کہ آپ دیکھ سکتے ہیں، میں ایک لوگو سے شروع کرتا ہوں، موومنٹ کو میچ کرتا ہوں تاکہ یہ ایک لائن بن جائے، پھر نمبر بننے کے لیے اس حرکت کو دوبارہ میچ کریں۔ میں تبدیلی کو کٹ میں چھپا رہا ہوں، لیکن حرکت جادو کو بیچ دیتی ہے۔
اپنے ڈیزائن کو ایک نمایاں مقام پر لے جانا چاہتے ہیں؟
بس! بہت آسان، ہہ؟ ڈیزائن کے بنیادی اصولوں کو سمجھنا آپ کے موشن ڈیزائن گیم کو اگلی سطح پر لے جا سکتا ہے، لیکن آپ یہ سب کچھ YouTube ٹیوٹوریل سے حاصل نہیں کر پائیں گے۔ اگر آپ مزید جاننا چاہتے ہیں، ڈیزائن کِک اسٹارٹ کو چیک کریں!
اس 8 ہفتے کے کورس میں، آپ کلیدی ڈیزائن کے تصورات کو سیکھتے ہوئے صنعت سے متاثر پروجیکٹس لیں گے جو آپ کے ڈیزائن کے کام کو فوراً بلند کر دیں گے۔ آخر تک، آپ کے پاس سٹوری بورڈز تیار کرنے کے لیے ضروری تمام بنیادی ڈیزائن کا علم ہو جائے گا جو حرکت کے لیے تیار ہیں۔
---------------------- ------------------------------------------------------------------ ------------------------------------------------------------------ -----------
ٹیوٹوریل مکمل ٹرانسکرپٹ ذیل میں 👇:
جسٹن پیٹرسن (00:00): آپ شو اسٹاپنگ موشن گرافکس بنانا چاہتے ہیں، لیکن آپ گیم میں صرف اسکرول کو روکنے کی مہارت نہیں ہے۔ ٹھیک ہے، میں آپ کو یہ بتانے کے لیے حاضر ہوں کہ آپ وہاں پہنچ سکتے ہیں، لیکن آپ کو بنیادی باتوں سے شروعات کرنے کی ضرورت ہے۔ جب آپ اس ویڈیو کو دیکھ چکے ہیں، میں چاہتا ہوں کہ آپ ایک کے اندر ڈیزائن کے عناصر کو توڑنے اور ان کی وضاحت کرنے کے قابل ہو جائیں۔ٹکڑا اور وہ کیوں کام کرتے ہیں۔ کیا آپ تیار ہیں؟
جسٹن پیٹرسن (00:25): ہیلو، میرا نام جسٹن پیٹرسن ہے۔ میں کھیلوں میں کام کرنے والے ڈیجیٹل مواد اور کھیلوں کا ڈائریکٹر ہوں۔ ہم سب جانتے ہیں کہ آپ کو بہت سی مختلف ٹوپیاں پہننی ہیں۔ دراصل ایک ویڈیو گرافر کے طور پر سائڈ لائنز میں گھومنا شروع کر دیا۔ جب میں نے آغاز کیا، جب میں نے موشن ڈیزائن میں تبدیلی شروع کی، تو میں نے اپنے گرافکس کے ساتھ ایک دیوار کو ٹکر ماری، سوچ رہا تھا کہ وہ آج پالش کیوں نہیں لگ رہے ہیں۔ میں آپ کے ساتھ موشن ڈیزائن کے اسباق کا اشتراک کرنے کے لیے حاضر ہوں جنہوں نے مجھے کھیل سے باہر نکلنے میں مدد کی۔ اس ویڈیو میں، آپ ڈیزائن کے فیصلوں کو سمجھنا سیکھیں گے، اپنی قسم کا انتخاب کریں گے، کنٹراسٹ کے اصولوں کی شناخت کریں گے، اپنے کیمرہ کی مہارتوں کا CG میں ترجمہ کریں گے اور ہمارے شروع کرنے سے پہلے کٹس کریں گے، اس بات کو یقینی بنائیں کہ آپ تفصیل میں لنک پر موجود مواد کو پکڑ لیں۔
جسٹن پیٹرسن (01:10): اسے شروع کرنے کے لیے۔ ہم ایک جانی پہچانی جگہ سے شروع کرنے جا رہے ہیں، لیکن سب سے پہلے میں ڈکسن، بیک سیٹ، بگ بلاک ویز ٹیک اور دو نئے تخلیقی لوگوں کو ان کے حیرت انگیز کام کا اشتراک کرنے کے لیے ایک آواز دینا چاہتا ہوں جو ہم اس ٹیوٹوریل میں استعمال کریں گے۔ اسپلٹ اسکرین کی شکل ایک ایسی چیز ہے جسے تمام مداحوں نے دیکھا ہے، قطع نظر اس سے کہ انہوں نے اسے اسپلٹ اسکرین کے طور پر پہچانا ہے یا نہیں۔ یہ ایک روایتی میچ اپ گرافک ہے جہاں بائیں طرف ایک ٹیم ہوتی ہے، ایک ٹیم دائیں طرف۔ اس کی نمائندگی کرنے کے مختلف طریقے ہیں، لیکن بنیادی طور پر ڈیزائن کا فیصلہ ایک لکیر کھینچنے پر آتا ہے۔ریت میں اور کہہ رہے ہو کہ آپ بائیں طرف کی ٹیم یا دائیں طرف کی ٹیم کے لیے کون ہیں؟ آپ ٹیم کے رنگوں کے ساتھ پس منظر دیکھیں گے اور لوگو بڑے اور بولڈ ہونے جا رہے ہیں۔ تو آئیے اس کی نمائندگی کرنے کے چند مختلف طریقوں کو دیکھتے ہیں۔
جسٹن پیٹرسن (01:51): ہمارے پاس افقی ہے، ہمارے پاس اوپر اور نیچے کا عمودی ورژن ہے، اور پھر اس میں بھی تغیرات ہیں۔ ، جہاں ہمارے پاس ہیرو کے طور پر ایک فوٹو کٹ آؤٹ ہے، اور پھر اوپر اور نیچے۔ دوسری طرف، یہ ایک نمائندگی ہے. یہ اس کا الٹا ہے جو میں نے آپ کو دائیں طرف کے کھلاڑیوں کے ساتھ دکھایا اور کھلاڑیوں کے نام اوپر اور نیچے بائیں طرف۔ آپ یہ بھی دیکھیں گے کہ انہوں نے افقی ڈھانچے کو یہاں نافذ کیا ہے تاکہ کھلاڑی افقی ڈھانچے کی بائیں اور دائیں نمائندگی کریں۔ اور پھر یہاں، وہ اوپر اور نیچے کرتے ہیں۔ لہذا انہوں نے بنیادی طور پر اس تک پہنچنے کے کچھ مختلف طریقوں کو ایک گرافک میں ملایا۔
جسٹن پیٹرسن (02:32): دو الگ الگ ٹائپ فاسس ہیں جن سے آپ شاید سراف اور سان صراف سے واقف ہوں گے۔ تو صراف وہ ہوگا جس میں حروف کے آخر میں یہ اضافی آرائشی عناصر یا پاؤں جڑے ہوں۔ جبکہ ریت سارہ جیسا کہ نام سے ظاہر ہے سارہ تحائف کے بغیر ہے۔ لہذا زیادہ تر کام جو آپ کھیلوں میں کرنے جا رہے ہیں وہ ریت صراف کے ساتھ ہونے والا ہے۔ قسم کا نمبر ایک اصول legibility ہے۔ اور اس قسم کے ساتھ جو اسکرین پر حرکت کرتی ہے، آپ کا حتمیمقصد بات چیت کرنا ہے اور سینڈ سرف کا انتخاب ہوگا کیونکہ یہ چیکنا، صاف اور پڑھنے میں آسان ہوگا۔
جسٹن پیٹرسن (03:14): کنٹراسٹ کو زور، غلبہ، بصری بنانے کے لیے استعمال کیا جاتا ہے۔ اشارے، اور سب سے اہم بات، گرافکس کے اندر متحرک توانائی۔ ہم کھیلوں کے گرافکس، سائز، شکل، بھرنے، اور اسٹروک اور رنگ اور ساخت کے اندر سب سے زیادہ استعمال ہونے والے تضادات کا احاطہ کریں گے۔ اس کے برعکس کی پہلی قسم جس کا ہم احاطہ کرنے جا رہے ہیں وہ سائز ہے۔ تو میں نے دو چوکوں کو ساتھ ساتھ بچھایا ہے اور میں اسے باہر نکالنے جا رہا ہوں تاکہ آپ دیکھ سکیں کہ یہ واقعی ساتھ ساتھ ہے۔ میرے پاس یہاں لنگر پوائنٹس بالکل درمیان میں ہیں۔ اور اگر میں اس سلائیڈر پر ایک دوسرے کے ساتھ رگڑتا ہوں، تو آپ دیکھ سکتے ہیں کہ سائز کا استعمال کرتے ہوئے ایک کنٹراسٹ عنصر کچھ متحرک حرکتیں پیدا کر سکتا ہے۔ تو میرے پاس یہاں اس سلائیڈر پر ایک اظہار ہے، اور میں اسے آپ کے لیے واپس چلانے جا رہا ہوں تاکہ آپ دیکھ سکیں کہ میرا کیا مطلب ہے۔ اب یہ تھوڑا سا پاگل ہے، لیکن اس سے آپ کو اندازہ ہوتا ہے کہ سائز کے برعکس استعمال کرنے سے آپ کے لیے کیا فائدہ ہو سکتا ہے۔ اور میرے پاس یہاں ایک مثال ہے یہ دکھانے کے لیے کہ یہ پھانسی میں کیسا لگتا ہے۔ بالکل ٹھیک. لہذا اگر میں یہاں فریم کے لحاظ سے جاتا ہوں تو،
جسٹن پیٹرسن (04:25): آپ یہاں کچھ دوسرے عناصر کے ساتھ ایک بڑا لوگو اور ایک چھوٹا لوگو دیکھ سکتے ہیں۔ یہ اس سے ملتا جلتا لگتا ہے۔ کیا آپ اسے دیکھ سکتے ہیں؟ لہذا جب ٹیموں، لوگو اور ناموں کو ظاہر کرنے کی بات آتی ہے تو وہ توانائی کو چلانے کے لیے یہاں کنٹراسٹ استعمال کر رہے ہیں۔ اس کے برعکس اگلی قسم کہ ہمیہاں شکل ہے. تو جب میں یہ کھیلتا ہوں، آہ، دائرہ کھڑا ہوتا ہے کیونکہ یہ پہلے سے تمام مربع تھے، اور پھر آپ کو دائرہ ملتا ہے۔ تو میں آپ کو دکھاتا ہوں کہ عملی طور پر یہ کیسا لگتا ہے۔ میں نے یہ دو چوکوں کو ترتیب دیا ہے، جیسا کہ آپ نے سائز پر دیکھا، اس کے برعکس سائز کی مثال۔ اور میں اسے صرف باہر منتقل کرنے جا رہا ہوں تاکہ آپ دیکھ سکیں کہ وہ دو مربع تھے، لیکن میں نے اسے اندر منتقل کر دیا ہے۔ تاکہ مرکز کا نقطہ درحقیقت یہاں درمیان میں ہو۔ اور میں یہاں ایک دائرہ بننے کے لیے گول پن کو بڑھانے جا رہا ہوں ، آپ تقریبا دیکھ سکتے ہیں جیسے باسکٹ بال کورٹ کی کلید یہاں نظر آئے گی، ایک مربع کے درمیان تضاد، جس کے اوپر ایک دائرہ ہے۔ اور میں اس مثال پر واپس جا رہا ہوں، اور ہم ان عبوری عناصر کے بارے میں بھی بات کر سکتے ہیں جو یہاں سائز کے علاوہ استعمال ہوتے ہیں۔ تو آپ یہاں مثلث کی شکل دیکھ سکتے ہیں۔ اور جب میں اسکرول کرتا ہوں، ایک بار جب یہ دوسری طرف سے واپس آتا ہے، تو یہ پلٹ جاتا ہے۔ تو پھر مثلث کو دائیں طرف لے جایا جاتا ہے، اور اس طرح وہ لوگو کے بقیہ کو ظاہر کرتے ہیں۔ اور سائز کے ساتھ شکلوں کا امتزاج واقعی اس اینیمیشن کو چلاتا ہے تاکہ یہ محسوس ہو کہ آپ خلا میں واپس جا رہے ہیں، بلکہ اسے کچھ گہرائی بھی دیتا ہے کیونکہ یہ واپس جا رہا ہے۔ ام، اور پھر ظاہر ہے کہ عام طور پر مثلث کا سامنا ہے وہ زاویے ہیں جن میں حرکت اور حرکت ہوتی ہےفریم کے اندر ہو رہا ہے۔
جسٹن پیٹرسن (06:27): ہم پہلے ہی اس کی طرف لوٹنے کی اقسام کے بارے میں بات کر چکے ہیں، یہاں دیکھیں اور محسوس کریں۔ آئیے صرف سرف سے چھٹکارا حاصل کریں کیونکہ ہم جانتے ہیں کہ ہم سینڈ سارہ کا استعمال کرنے جا رہے ہیں، زیادہ تر حصے کے لیے، صرف متن کو فل سے اسٹروک تک تبدیل کرنا۔ آپ متحرک تحریک دیکھ سکتے ہیں۔ اور اگر آپ اسے متعدد دیگر متنی تہوں کے ساتھ جوڑتے ہیں، تو آپ یہ دیکھنے کے قابل ہو جائیں گے کہ اس قسم کے تضاد سے کتنی متحرک حرکت پیدا ہو سکتی ہے۔ تو آئیے ڈکسن کی پچھلی سیٹ سے اس مثال کی طرف بڑھتے ہیں اور یہ فل آیت اسٹروک سے بھرا ہوا ہے۔ اس مثال میں مثالیں، سب کچھ سٹروک ہے. اور جب آپ ریو پہنچتے ہیں تو یہ بھر جاتا ہے۔ تو ان تمام شہروں میں سے، حقیقت یہ ہے کہ ریو بھرا ہوا تھا کیونکہ اس پر اضافی توجہ، مجھے فل سے اسٹروک تک جانے والے اس 500 کا استعمال پسند ہے کیونکہ اس کے علاوہ حرکت بھی ہوتی ہے۔ اس لیے جیسے ہی یہ آتا ہے اور جیسے ہی یہ طے ہوتا ہے، یہ ایک جھرنے والی ترتیب میں اسٹروک پر بدل جاتا ہے جو نمبر 500 پر اضافی توجہ مبذول کرتا ہے۔
جسٹن پیٹرسن (07:28): اگر آپ نے اس مقام تک نوٹ کیا ہے میں نے اپنی مثالوں میں صرف سیاہ اور سفید کا استعمال کیا ہے۔ اور یہ جان بوجھ کر تھا کیونکہ میں سیاہ اور سفید رنگ کے مقابلے میں کچھ تضاد پیدا کرنا چاہتا تھا۔ اور میں نے محسوس کیا ہے کہ جب آپ اس کے برعکس کے بارے میں بات کر رہے ہوتے ہیں تو اکثر اوقات کسی عنصر کو دیکھنا آسان ہوتا ہے جب وہ سیاہ اور سفید بمقابلہ رنگ شامل کرتا ہے۔ لہذا میں نے سیاہ اور سفید کا خاکہ بنانے کی کوشش کی ہے اور آپ کو رنگوں کی مثالیں دکھائیں۔