اپنی تمام دہرائی جانے والی ضروریات کے لیے Adobe Illustrator میں پیٹرن بنانے کا طریقہ۔
مندرجہ ذیل پوسٹ میں، میں آپ کو مرحلہ وار دکھاؤں گا کہ Illustrator میں پیٹرن کیسے بنایا جائے۔ اگرچہ پیٹرن بنانے کے یقیناً بہت سے مختلف طریقے ہیں، یہ ممکنہ طور پر تیزی سے لوپنگ پیٹرن بنانے کا سب سے زیادہ عملی اور وسیع پیمانے پر استعمال ہونے والا طریقہ ہے۔
Illustrator میں پیٹرن بنانے کے 6 مراحل
- انسپائریشن اکٹھا کریں
- اپنا پیٹرن ڈیزائن کریں
- اپنی ڈرائنگ کو ویکٹرائز کریں
- رنگ پیلیٹ کا فیصلہ کریں
- ایک دہرائے جانے والا اسکوائر بنائیں
- اپنے پروجیکٹس میں پیٹرن کا استعمال کریں
{{لیڈ میگنیٹ}}
مرحلہ 1: انسپریشن اکٹھا کریں
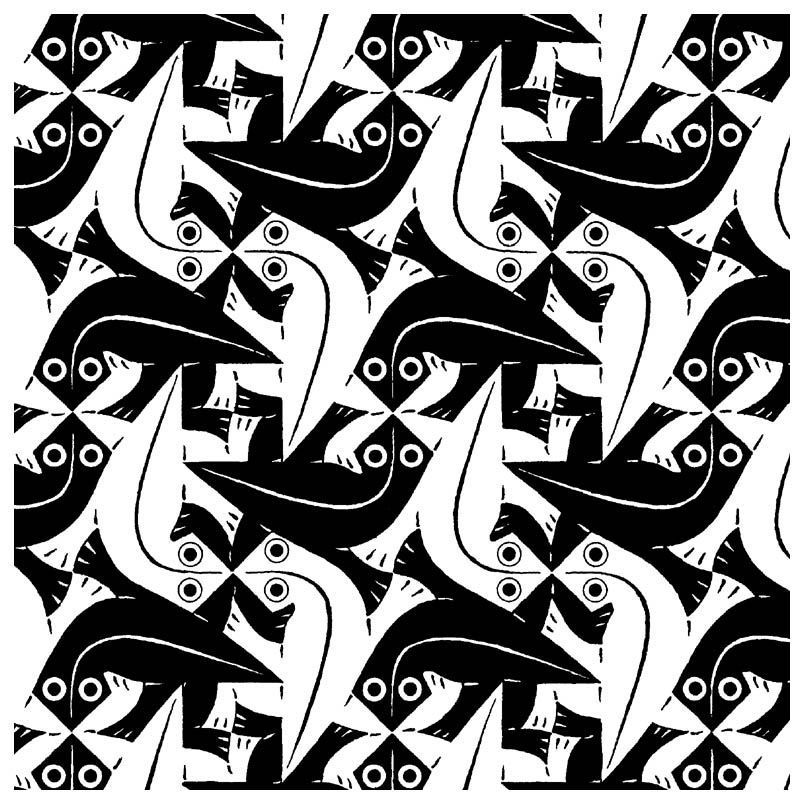
میری تجویز ہے پہلے کچھ الہام پر ایک نظر ڈالیں۔ ذاتی طور پر، میرے خیال میں منفی جگہ پیٹرن ڈیزائن کرنے کا بہترین طریقہ ہے، جیسے کہ MC Escher's ٹائل کے قابل چھپکلی۔ پیٹرن ایک کہانی سنانے کے لیے منفی جگہ استعمال کرنے کی واقعی ایک بہترین مثال ہے۔
نوٹ: مجھے یہ پیٹرن میرے چوتھی جماعت کے استاد نے دکھایا، جس نے واقعی میری فن کی مہارت کی حمایت کی۔ لہذا اگر آپ یہ پڑھ رہے ہیں، تو آپ کا شکریہ!
 اور سوچنے کے لیے، یہ لڑکا کلب میں ریکارڈز گھماتا تھا...
اور سوچنے کے لیے، یہ لڑکا کلب میں ریکارڈز گھماتا تھا...میں 12 کے کام کو دیکھنے کا مشورہ بھی دیتا ہوں>Ettore Sotsass , MemphisGroup , اور Keith Haring پوسٹ ماڈرن ڈیزائن ایرا سے منفرد شکلوں کے لیے۔ ان دنوں، Vaporwave مابعد جدیدیت کا تسلسل ہے! ہمیں استعمال کرتے ہوئے دیکھوفینسی-smancy آرٹ کے الفاظ۔
 پیٹرن آپ کے چاروں طرف ہیں اور ہو سکتا ہے آپ ان پر توجہ نہ دیں… ابھی تک…
پیٹرن آپ کے چاروں طرف ہیں اور ہو سکتا ہے آپ ان پر توجہ نہ دیں… ابھی تک…آئیے کہتے ہیں کہ آپ کچھ زیادہ پیچیدہ نہیں کرنا چاہتے۔ ہوسکتا ہے کہ آپ زیادہ صاف ستھرا & آنکھوں پر آسان نقطہ نظر۔
ٹھیک ہے، پولکا-ڈاٹس اور شیوران جیسے آسان پیٹرن بنانا اب بھی بہت مزے کے ہیں۔ انسپیریشن کے لیے، Herman Miller میں حیرت انگیز سادہ پیٹرن موجود ہیں جو ٹھوس رنگوں کے ساتھ بالکل کام کرتے ہیں۔ ان کے زیادہ تر نمونوں کو وسط صدی کے جدید تصور کیا جاتا ہے۔ جو کہ ڈیزائن میں پیٹرن کا سنہری دور تھا۔

مرحلہ 2: اپنا پیٹرن ڈیزائن کریں
بہت سے معاملات میں، لوگ پہلے کسی ڈیزائن کی خاکہ نگاری کریں گے۔ میں اس کی تجویز کرتا ہوں کیونکہ جب آپ Pen & کاغذ ڈرائنگ کرتے وقت، گرڈ پیپر کے ساتھ شروع کرنا ایک اچھا خیال ہے تاکہ آپ یہ دیکھنے کے لیے کچھ دہرانے والی مثالیں بنا سکیں کہ کون سا بہترین کام کرتا ہے۔
 میرا نفٹی ڈرائنگ پیڈ۔
میرا نفٹی ڈرائنگ پیڈ۔اس ساری دستی مشقت میں نہیں؟ یہ ٹھیک ہے؛ بہت سے لوگ سیدھے Illustrator میں کودنے کو ترجیح دیتے ہیں اور تیزی سے خیالات کو ہیش آؤٹ کر سکتے ہیں۔ آپ کو مشق کے ذریعے پتہ چل جائے گا کہ کون سا طریقہ آپ کے لیے بہترین کام کرتا ہے۔
مرحلہ نمبر 3: اپنی ڈرائنگ کو ویکٹرائز کریں
اب جب کہ آپ نے ایک خاص پیٹرن تیار کرلیا ہے، آپ کو اپنا رخ موڑنا ہوگا۔ ویکٹر ڈرائنگ میں خاکہ بنائیں۔ Illustrator میں، آپ اپنے ڈیزائن کو نقل کرنے کے لیے قلم (P) یا برش (B) ٹولز استعمال کر سکتے ہیں۔
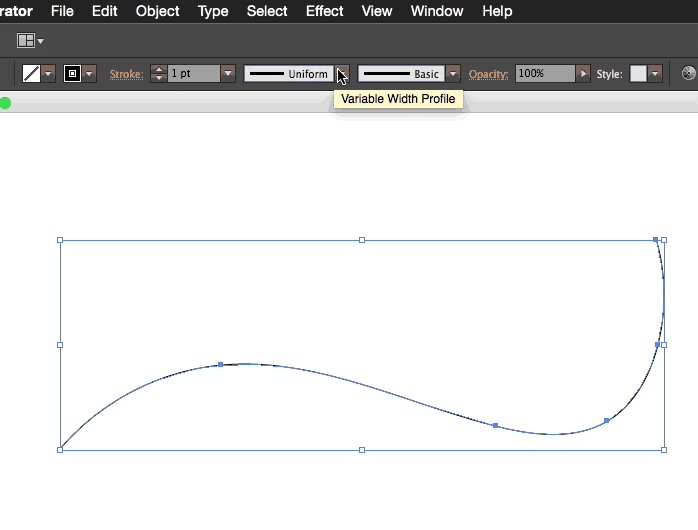
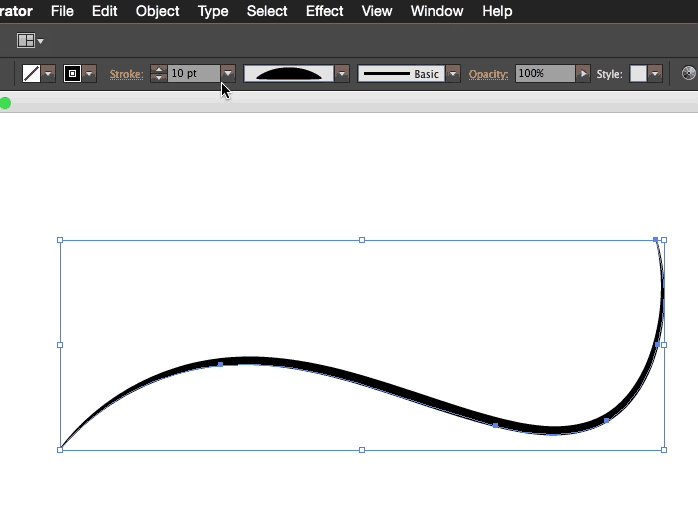
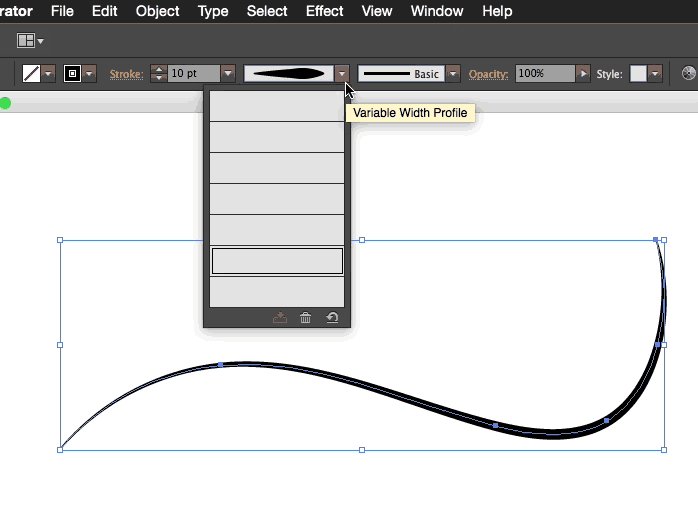
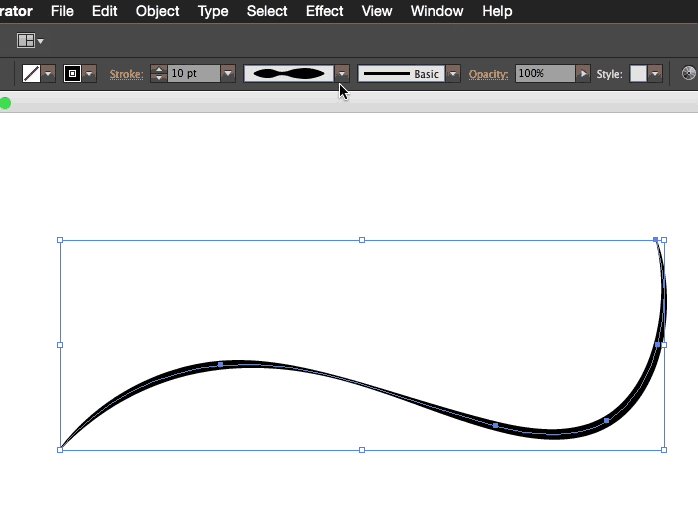
اگر آپ اس کے ساتھ کام کر رہے ہیںبرش ٹول، آپ اپنے ٹول بار میں ویری ایبل چوڑائی والے پینل کو بھی استعمال کر سکتے ہیں، جو آپ کو اپنے راستے کو کچھ انداز دینے کی اجازت دیتا ہے۔

اس سے آپ کے پیٹرن کو ایک منفرد انداز دینے میں مدد ملے گی۔ اگر آپ Illustrator کے استعمال کے بارے میں مزید جاننا چاہتے ہیں تو ہمارا Photoshop اور Illustrator Unleashed کورس یہاں سکول آف موشن پر دیکھیں۔
مرحلہ نمبر 4: ایک رنگ پیلیٹ کا فیصلہ کریں
اگر آپ نے اپنے دہرائے جانے والے اثاثے کو ایک رنگ کے لیے ڈیزائن کیا ہے، تو یہ بہت اچھی خبر ہے کیونکہ آپ پورے پیلیٹ کو منتخب کرنے کے قابل ہو جائیں گے۔ آپ کے ایک رنگ میں سے!
عام طور پر، آپ اپنی آئٹم کا رنگ تبدیل کرنے کے لیے ہیو سلائیڈر استعمال کر سکتے ہیں۔ کچھ مثالوں میں، آپ ہیکس کوڈز ( وہ 6 نمبرز جو آپ کو Illustrator میں رنگ چنتے وقت ایک رنگ کی درجہ بندی کے طور پر نظر آئیں گے) کا استعمال کرتے ہوئے مزید مخصوص ہونا چاہیں گے۔
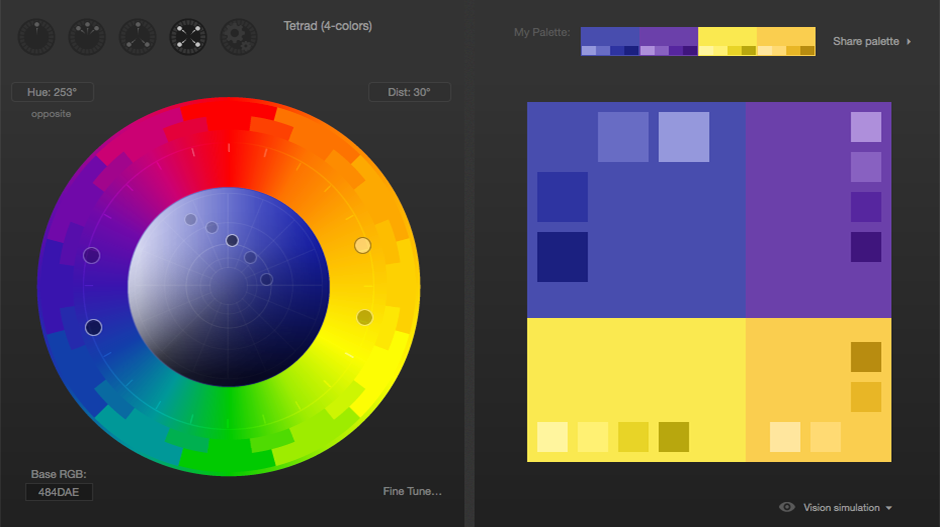
ایک سائٹ I استعمال کرنا پسند ہے اسے Paletton کہا جاتا ہے۔ سائٹ پر آپ اپنا ہیکس نمبر ڈراپ ان کر سکتے ہیں اور رنگوں کا ایک مکمل پیلیٹ خودکار طور پر تیار کر سکتے ہیں جو آپ کے منتخب کردہ رنگ کے ساتھ کام کرتا ہے۔ یہ ہمیشہ آپ کے رنگوں کو پیلیٹن پر دستیاب رنگوں کے قریب رکھنے میں مدد کرتا ہے تاکہ آپ کی ڈرائنگ کے لیے شیڈز کی ایک رینج حاصل کی جا سکے۔
 پیلیٹن سے ایک رنگ پیلیٹ۔ Kinda Monsters Inc-y ہہ؟ 10 اپنے اثاثوں کو ایک ایسے بلاک میں ڈالیں جو خود کو دہرائے گا۔
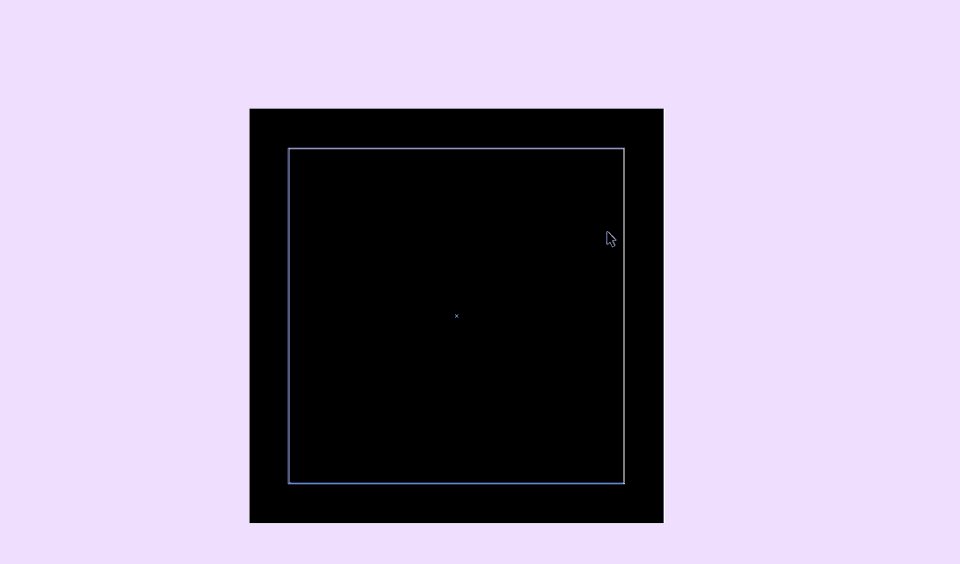
پیلیٹن سے ایک رنگ پیلیٹ۔ Kinda Monsters Inc-y ہہ؟ 10 اپنے اثاثوں کو ایک ایسے بلاک میں ڈالیں جو خود کو دہرائے گا۔اپنا خاکہ ڈالنے کے لیےایک اسکوائر میں جو حدود کو ختم نہیں کرتا ہے، آپ کے رہنے کے لیے ایک اسکوائر بنائیں، اور پھر اسی سائز کے مربع کا استعمال کرتے ہوئے ایک کلپنگ ماسک سامنے (Command + F) چسپاں کریں۔ کلپنگ ماسک بنانے کے لیے، ہر چیز کے اوپر ماسک کی شکل کے ساتھ کمانڈ + 7 کا استعمال کریں جسے آپ ماسک آؤٹ کرنا چاہتے ہیں۔

سب سے آسان طریقے سے، آپ اپنے اثاثے کو بیچ میں رکھ سکتے ہیں، اور یقینی طور پر؛ اس سے ہر بار جب اسکوائر کو ایک دوسرے کے ساتھ یا دوسرے کے نیچے رکھا جائے گا تو اسے دہرایا جائے گا… لیکن ہم آسانی سے قبول نہیں کرتے۔ نہ ہی آپ کا آرٹ ڈائریکٹر۔

Illustrator میں پیٹرن کے لیے ناقابل یقین اختیارات ہیں جن سے آپ واقف نہیں ہوں گے۔ اگرچہ پہلی چیز پہلی ہے؛ آپ کو اپنے مربع پیٹرن کو ایک سویچ میں بنانے کی ضرورت ہے۔
Illustrator میں ایک Swatch کیسے بنائیں
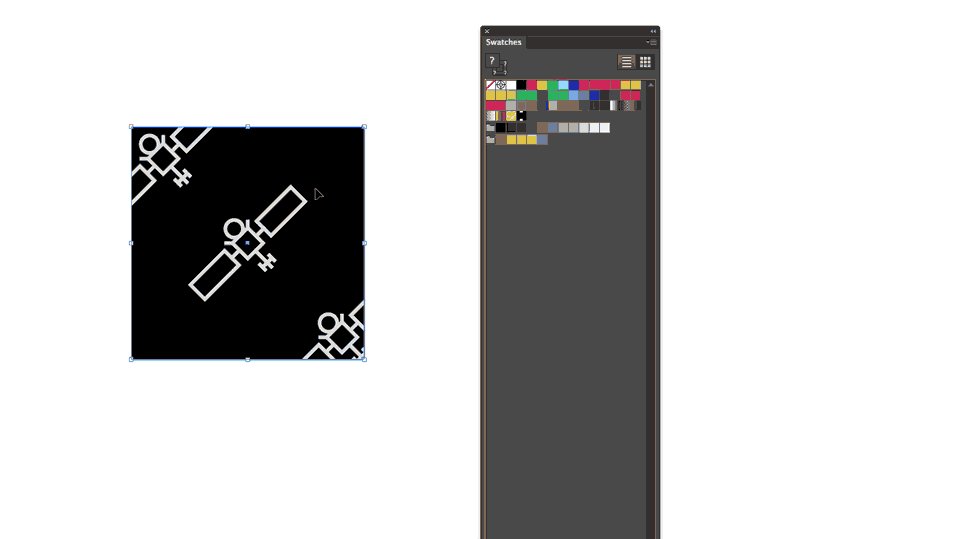
ایک سویچ بنانے کے لیے، آپ کو بس اپنا Swatch مینو کھولنا ہے (ونڈو > سویچز ) اور اپنے اسکوائر کو ہر چیز کے ساتھ گھسیٹیں جس میں اس میں کلپ کیا گیا ہے ایک کھلے سویچ سلیکٹر میں۔
 کافی آسان - بس ڈریگ n' ڈراپ کریں!
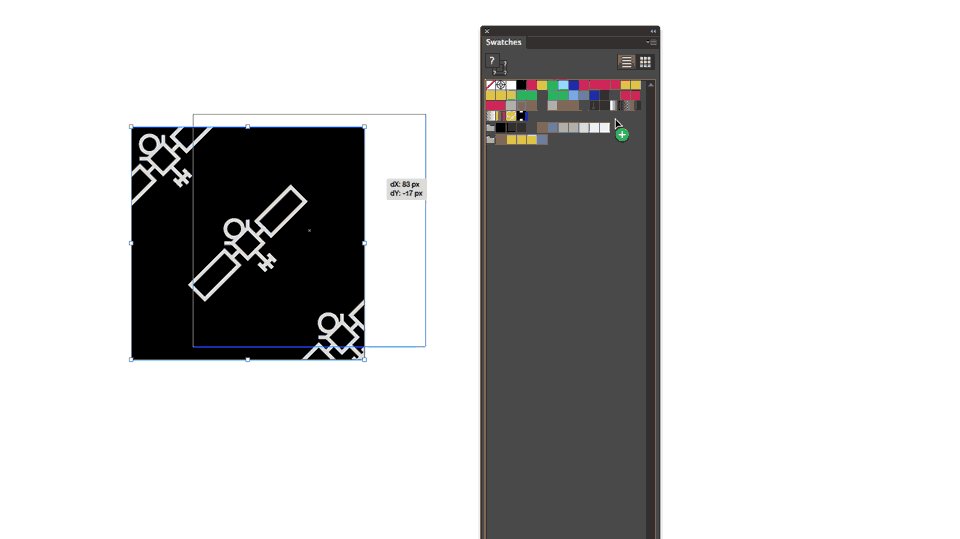
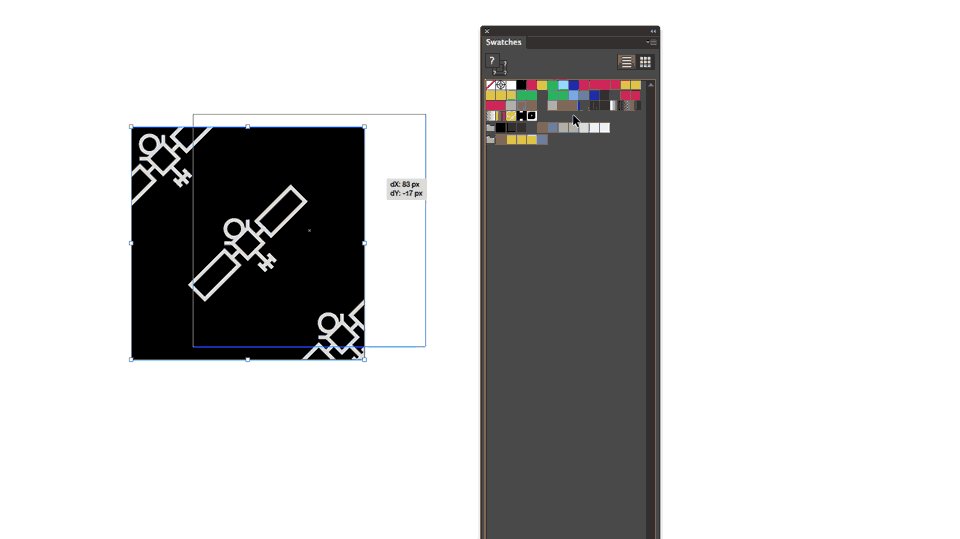
کافی آسان - بس ڈریگ n' ڈراپ کریں!ایک سویچ بنانے کے بعد، آپ کو اپنی جانچ کی ضرورت ہوگی پیٹرن یہ دیکھنے کے لیے کہ آیا یہ مربع، برک یا ہیکس پیٹرن میں گزرتا ہے۔ یہ سب اس بات پر منحصر ہے کہ آپ اپنی مثال کو بطور نمونہ استعمال کرنے کو ترجیح دیتے ہیں اور تمثیل کے لیے اپنا نقطہ نظر۔ اپنے سویچ کو جانچنے کے لیے، ایک خالی مستطیل/مربع بنائیں اور سویچز مینو سے فل کلر کے طور پر اپنے سویچ پر کلک کریں۔ کلپنگ ماسک کے اندر اپنی مثال کو بہتر بنانے کے لیے، اپنے نئے سویچ پر ڈبل کلک کریں۔
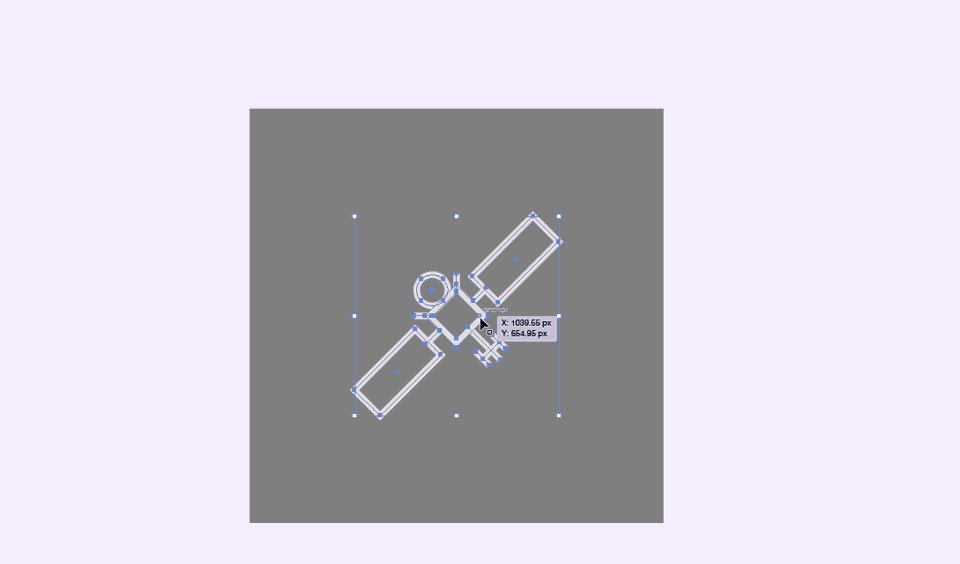
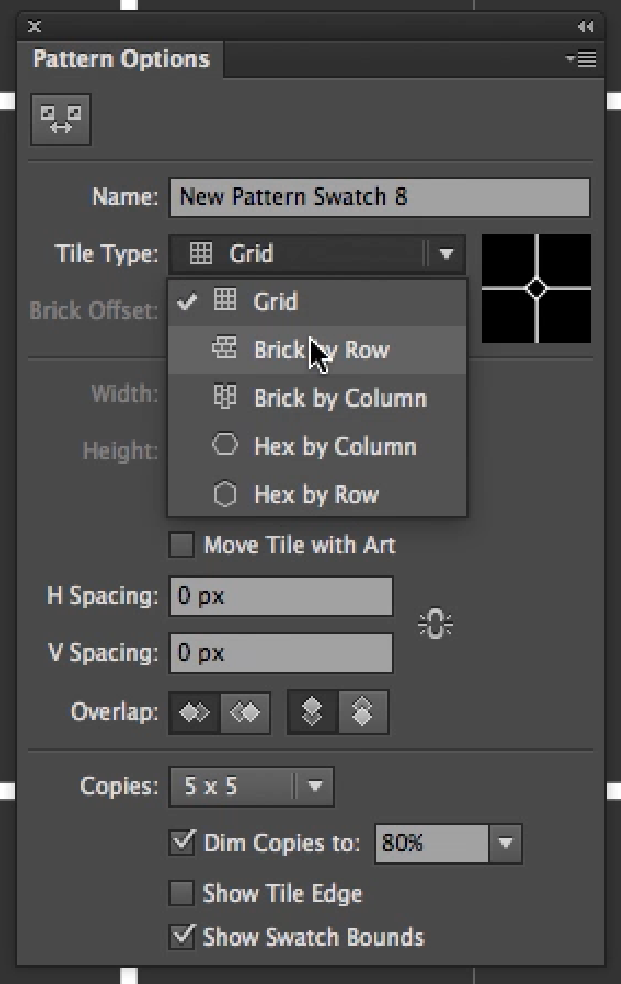
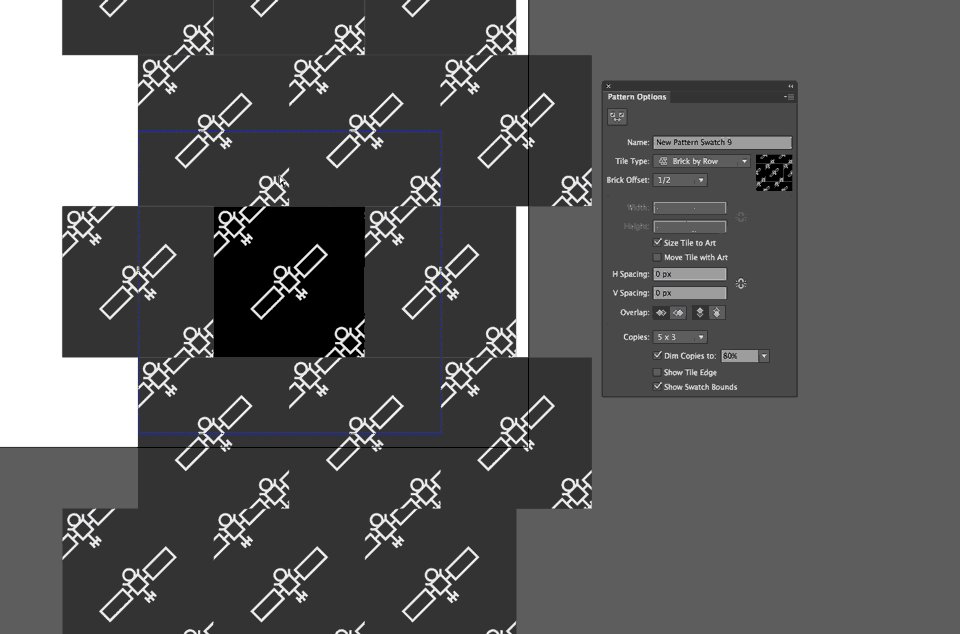
جب آپ سوئچ پر ڈبل کلک کریں گے تو پیٹرن آپشنز کا مینو ظاہر ہوگا۔ یہ وہ جگہ ہے جہاں جادو ہوتا ہے! آپ دیکھیں گے کہ ڈراپ ڈاؤن، "پیٹرن کی قسم" کے نیچے تمثیل کے گرڈ/ٹائلنگ کو کس طرح ایڈجسٹ کر سکتے ہیں اس کے چند آپشنز موجود ہیں۔

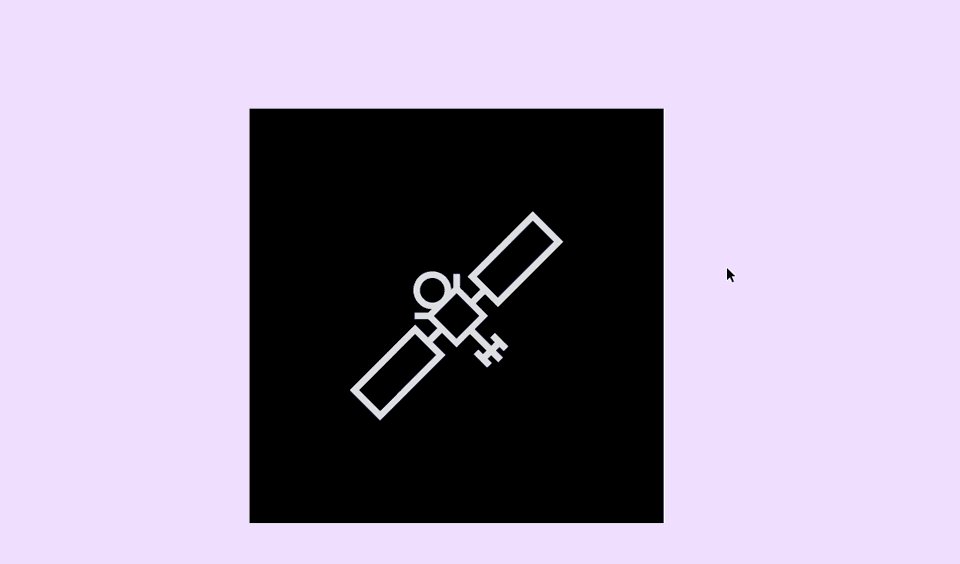
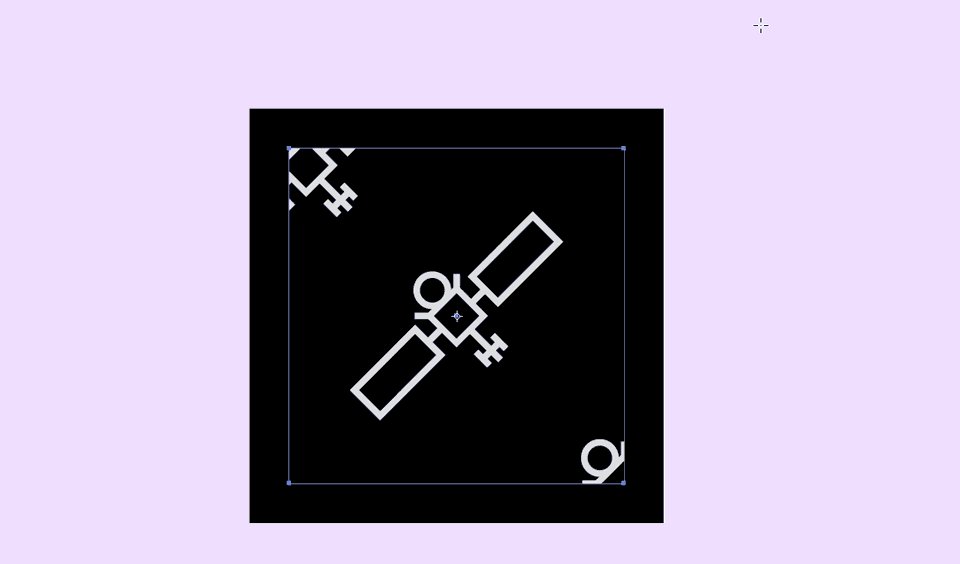
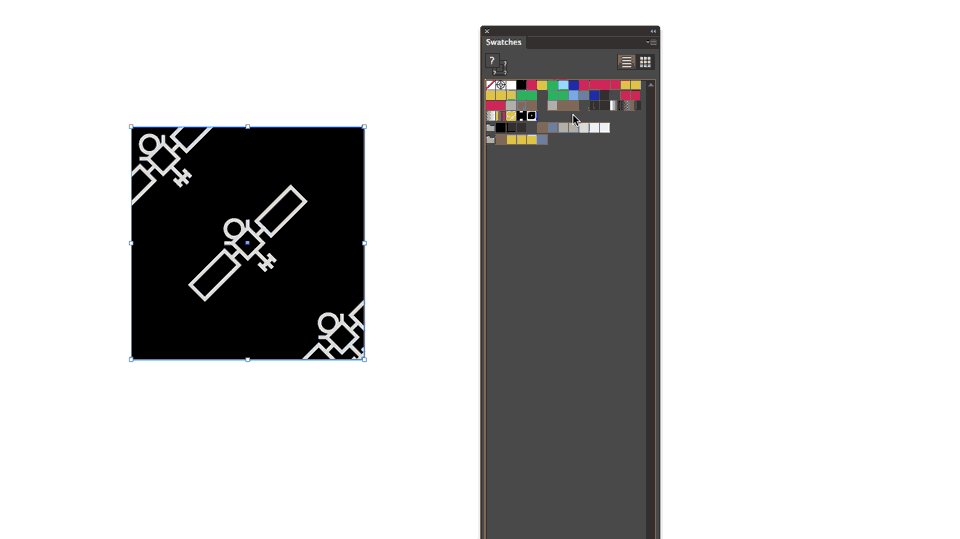
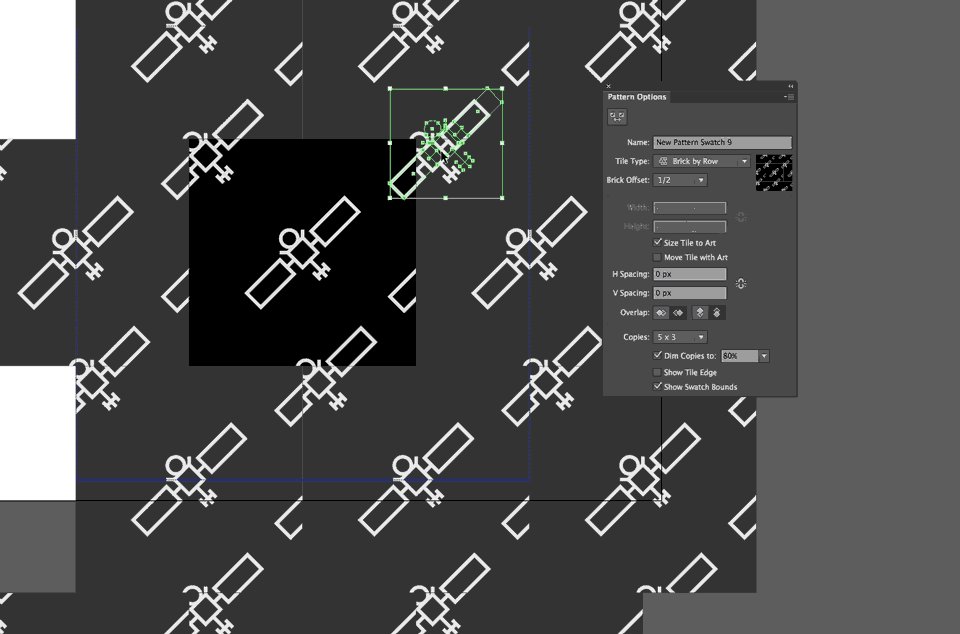
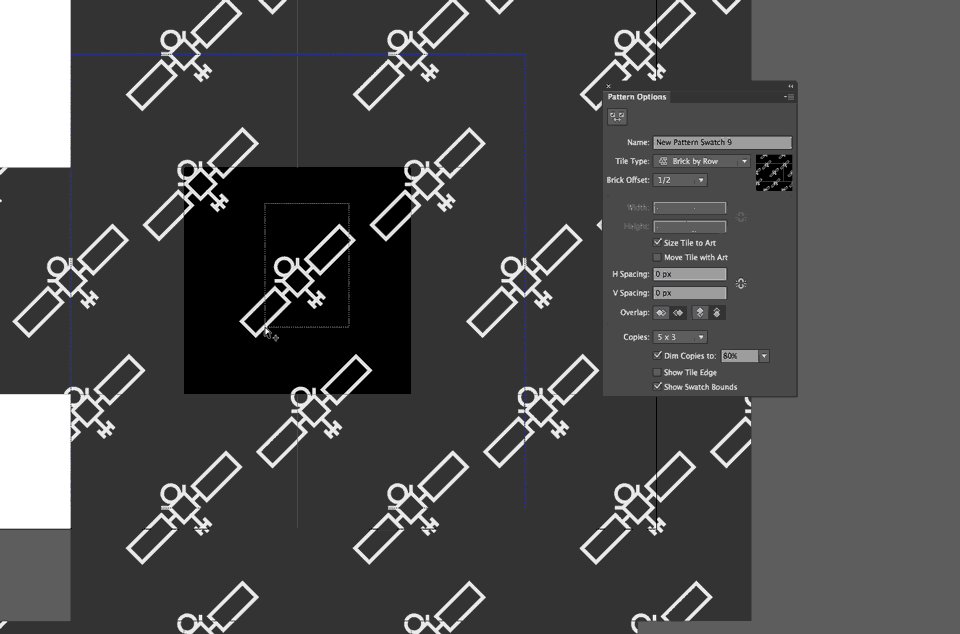
اس مثال میں، میری سیٹلائٹ مثال تھوڑی ہے۔ کونوں میں بند. ایک مثال کو ایڈجسٹ کرنے کے لیے، جب کہ پیٹرن کے اختیارات کا مینو ابھی بھی کھلا ہے، آپ ہر راستے کی سیدھ کو ایڈجسٹ کر سکتے ہیں جیسا کہ آپ Illustrator میں باقاعدگی سے کرتے ہیں۔

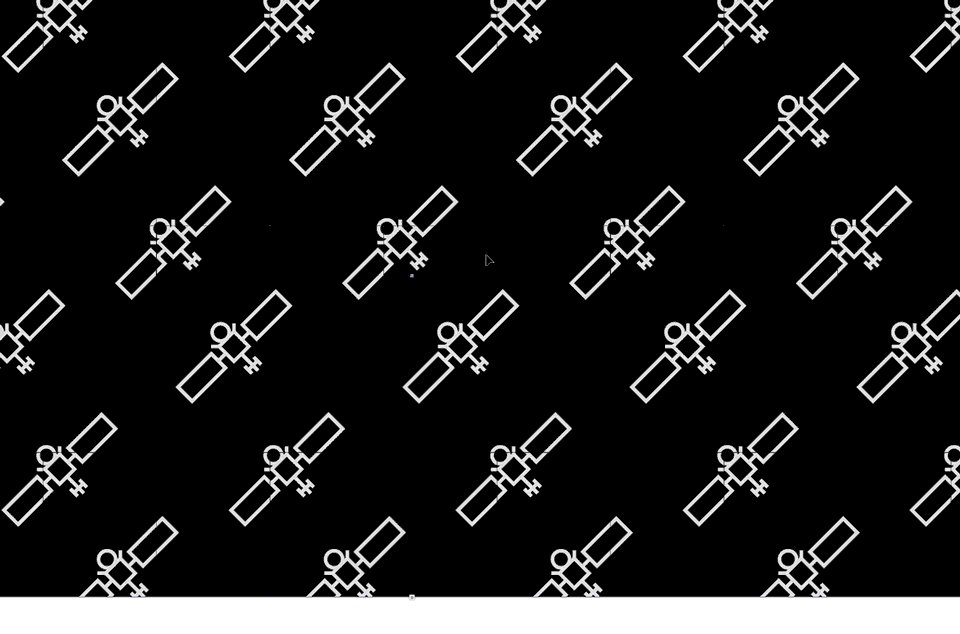
یہ اس بات کی تصدیق کرنے کا بہترین طریقہ ہے کہ آپ نے اپنا پیٹرن ہموار. اب جب کہ میں نے آپ کو آپ کے دروازے پر ڈنر ڈیلیور کرنے کے بارے میں سوچنے پر مجبور کر دیا ہے، آپ تیار ہیں اور اپنے مستقبل کے موشن پروجیکٹس کے لیے بہت منفرد نمونے بنانے کے لیے تیار ہیں! اکیلے After Effects میں پیٹرن بنانے کے طریقے بھی ہیں جن پر ہم کسی اور وقت جائیں گے۔
مرحلہ #6: اپنے منصوبے میں اپنے پیٹرن کا استعمال کریں!
مبارک ہو! آپ نے ایک ایسا نمونہ ڈیزائن کیا ہے جو کبھی ختم نہیں ہوتا! مجھے امید ہے کہ آپ اس تکنیک کو اپنے مستقبل کے MoGraph پروجیکٹس میں اکثر استعمال کرتے ہوں گے!
اگر آپ موشن ڈیزائن میں Illustrator یا Photoshop کے استعمال کے بارے میں مزید جاننا چاہتے ہیں تو یہاں School of Motion میں Photoshop اور Illustrator Unleashed دیکھیں۔