与Taylor Jon Peters学习如何掌握Adobe Animate中的符号。
动画的原理比软件更重要。 然而,有时你可能会发现自己在工作流程中浪费了太多的时间,如果你不知道你所掌握的工具。 Adobe Animate就是这些工具之一。 Adobe Animate是做手绘风格动画的一个不可思议的工具,它被用于世界上一些最大的运动设计工作室。
现在,如果有一个世界级的动画师向我们展示这个工具就好了......
在一个令人难以置信的好运气中,Taylor Jon Peters为我们带来了一个深入的教程,展示了如何在Adobe Animate中更聪明地工作。 在视频中,Taylor分解了Adobe Animate中的各种类型的符号选项,以及何时使用每个特定的符号。
戴上思考帽了吗? 这将是非常有用的一课!让我们开始吧...
{{lead-magnet}}。
Adobe Animate符号的使用案例
下面是关于在你的Adobe Animate工作流程中使用符号的重要性的简要介绍
1. 循环动画
想象一下,如果你需要在大风天制作一面旗帜,你不会希望它荡漾一次就停止,而是希望它一直循环下去,直到它离开框架,或者直到你决定不再有风。
 Adobe Animate中的循环符号
Adobe Animate中的循环符号 在Adobe Animate中,你可以将你的符号设置为循环!如果你需要很多小东西,比如摇曳的小草,不断重复,这就非常有用。 如果你不想对每个循环的结束和开始制作动画,这也很有用。
2.单帧播放
如果你不想要一个循环,你用什么? 好吧,如果你需要一个动画播放,然后在所有帧显示完后停止,使用单帧播放选项。 例如,如果你有一个爆炸或灰尘飞走,你只需要它通过一次播放。
 在Adobe Animate中进行单帧播放
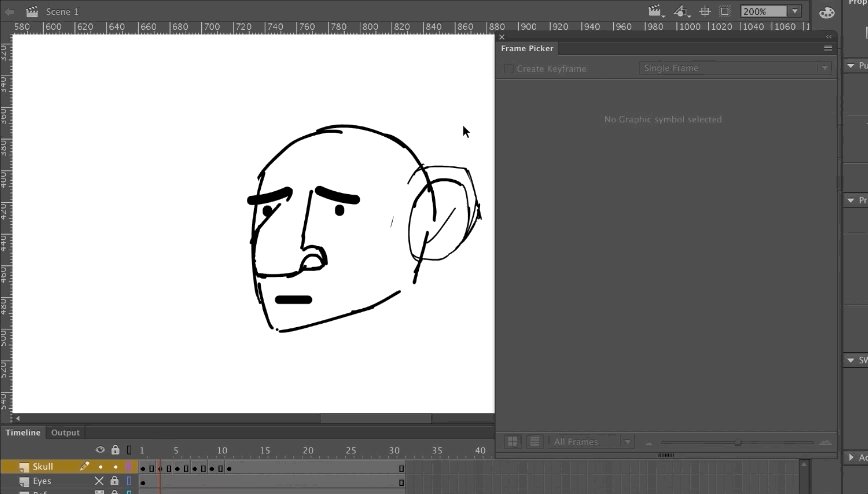
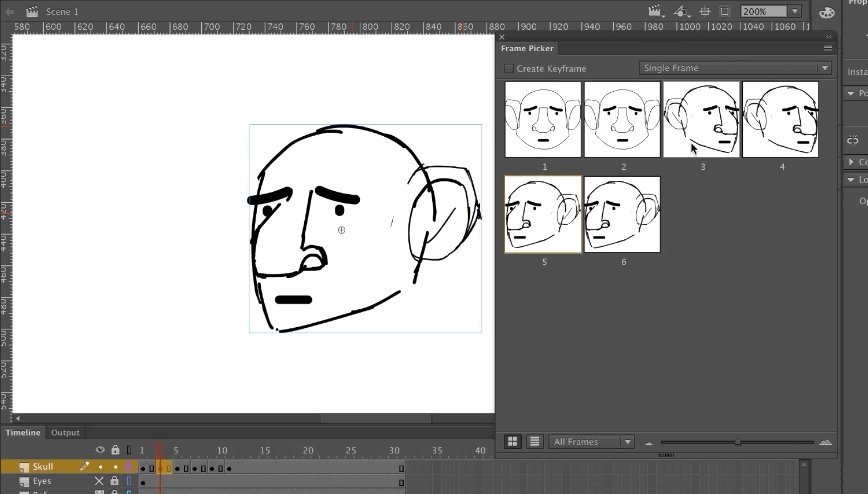
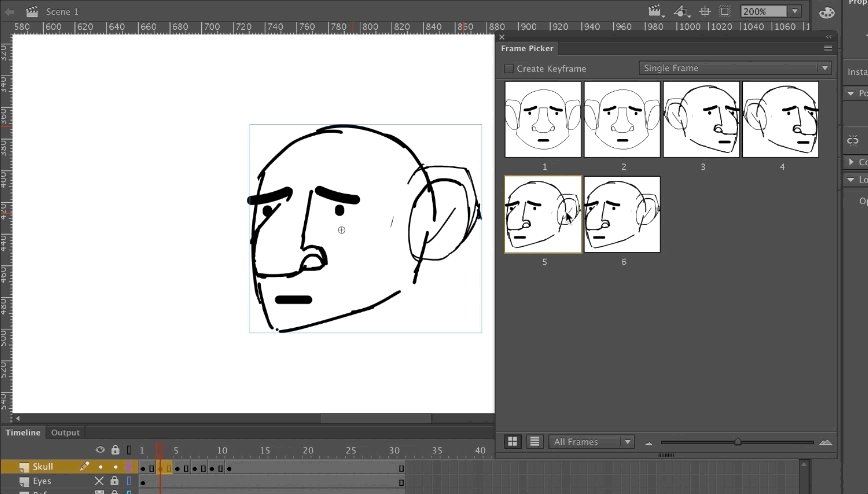
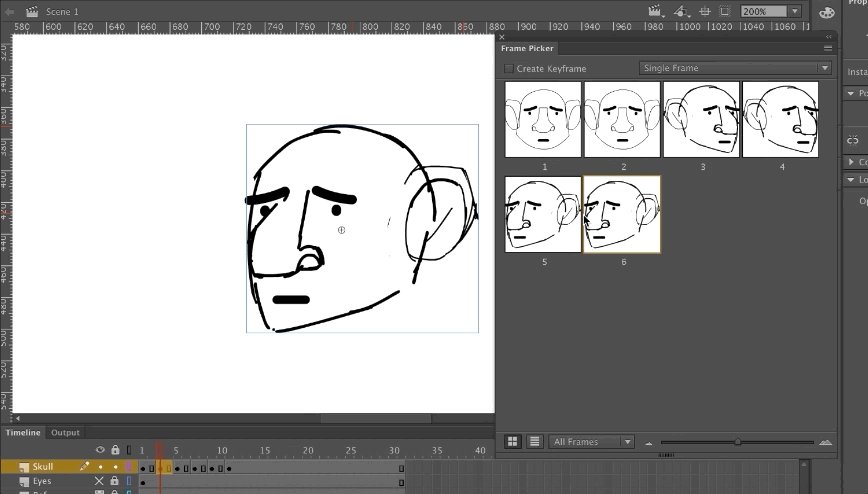
在Adobe Animate中进行单帧播放 3.单一框架
需要为元音或闭口傻笑设置特定的嘴部动作吗? 在你刷新时间线的时候,使用Frame Picker面板。 只需通过点击代表图形来选择你想要的框架。 一旦点击,它将自动在你的层上创建一个关键帧,这样你的嘴部状态就会发生变化。
如何在Adobe Animate中制作符号
要在Adobe Animate中把动画转换为符号,只需点击修改>;转换为符号。 一旦点击,你将有机会为你的符号命名,并从各种设置中选择。 在本教程中,继续把它设置为图形而不是电影。
当你创建你的符号时,尽量把它们添加到能很好搭配的分组文件夹中。 在创建符号时尽量使用良好的逻辑,例如为与头部有关的符号创建一个 "头部 "文件夹,如果你要为手臂创建元素,那么......做一个手臂文件夹。 一旦你为你的库建立了几个不同的动画符号,这将为你节省很多麻烦。

使用符号的优势
符号就像After Effects中的构图。 符号是超级动态的,可以为细微的动画节省大量的时间。 不仅如此,如果你能用符号复制某些资产,你就不希望重新绘制它们。 如果你想在角色动画方面做得更好,它们尤其有帮助。
为什么你要这样做,而不是直接绘制每一帧? 好吧,这里有一些在Adobe Animate中使用符号的好处。
- 轻松复制预建的动画
- 符号在预先建立的动画上有转换属性
- 符号可以循环播放动画
- 符号可以创建一个姿势库
- 符号可以使用框架选取器取代一个框架的姿势
- 符号可以减少重新绘制常用元素的需要
- 符号改变起始框架

想了解更多?
本课就讲到这里,Taylor很快就会回来讲后续教程的。
同时,请查看我们的课程,寻找你的下一次学习冒险。 动画世界是令人兴奋的,但学习它不一定是令人沮丧的。 如果你准备好真正提高你的动画技能,请查看动画训练营或高级运动方法。 下次见!
-----------------------------------------------------------------------------------------------------------------------------------
教程全文如下👇。
Joey Korenman (00:00): 大家好,我是Joey,我非常高兴在这里介绍运动学校的一位新的教程创作者。 Taylor,John Peters是一位运动设计师,曾为世界上一些最大的工作室工作,包括巨蚁。 你可能听说过,在这个教程中,Taylor将向你展示他如何在Adobe animate中工作。 他将首先为你介绍符号,一个创建传统动画的强大工具。 泰勒很厉害,你会学到很多东西。 所以,如果你准备好深入了解一个你可能不是很熟悉的程序,去下载下面链接的项目文件,让我们开始吧。
音乐 (00:36): [介绍音乐] 。
Taylor Jon Peters (00:45): 大家好,让我们开始吧。 首先,我将向你们展示几个演示,符号在flash中可以用来做什么。 然后我们可以进入制作符号,然后我将打开一个项目文件,我有一个角色。 我们将开始使用框架选择器选项为一个人的头部制作一个小装备。但首先,让我们来看看这些东西的作用。 我认为在flash中看符号的一个非常好的方法就是,把它们看作是after effects中的组合。 你可以从你的主时间线和flash中制作包含动画的子组合。 然后从那里,围绕这些父组合移动,你就可以把一堆动画分层。你可以循环使用东西。
Taylor Jon Peters (01:40): 你可以,嗯,隐藏一堆不同角度的物体和东西,使用框架选取器,选择那些物体,而不必画那么多。 尽管我主张忘记软件,学习基本原理,等等,等等,等等。 这,你知道,有时你只是不想成为一个纯粹的传统主义者,就像画画。这可以节省你的时间。 有几次,我在清理别人的作品时,他们做了这些参考,他们复制和粘贴了一堆东西,比如说,你画了一个球或其他东西,这在模型上非常好。 然后,你只是,你杀了它,然后你需要在80帧内移动它,就像在屏幕上的线性运动。 你复制和粘贴了现在,当你需要去清理这些东西时,你将不得不去清理80次。
Taylor Jon Peters (02:32): 而如果你使用一个符号,你可以,只要你积极主动地做什么,你可以确保,你知道,你将会使用一个重复的对象,从一个符号开始,然后只需要清理一次那个东西。 而这是一个超级有用的东西,但我们稍后会更多地讨论这个问题。 首先,我只是要给你看,嗯,一些。它的一些功能。 所以在图形下的第一个选项,你可以选择不同的循环选项。 你可以在单帧中循环播放一次。 所以我将向你展示循环的好处。 我将播放这两个可爱的礼物。 我的意思是,它们不是礼物,而是循环的动画。 我有一个循环的旗子,然后我有一个被吹倒的布什,然后回来循环。 所以,我是说,对从一开始,你就可以看到,如果你试图用一堆灌木来填充一个环境,这将是非常有用的。
Taylor Jon Peters (03:26): 哇,基本上这个工作方式是你有一个符号,这个符号充满了动画。 嗯,你可以有很多层,你可以做所有你可以在正常时间线中做的事情,只是在,嗯,只是在符号中。 然后当你移动这个符号时,现在,突然你有,你有这个,这个组成。 如果你想一下。这样,呃,你就可以围绕着比例移动,做任何你想做的事情,如果你想的话,你实际上可以在那个压缩器之外做动画,呃,它非常有用。 而对于这些循环,你可以,呃,当然,改变起始帧。 所以如果我们有一个开始,然后像,我们将继续开始一个四。 现在我们有一个漂亮的偏移动画在那里。
泰勒-乔恩-彼得斯(04:17):而且,你真的可以,你真的可以很容易地在这个基础上建立起来。 然后,是的,循环只是,呃,国旗只是一个10帧的循环。 它完美地循环。 是的,你可以给它做动画,你可以给符号做动画,你可以缩放符号,你可以做任何事情,倾斜它,任何你想做的事情。 这很好,我们会,我将获得如果你想更深入地了解所有这些东西的好处,除了循环,还有一个单帧回放,嗯,这对那些有反应的东西来说真的很好。 如果你,然后我会给你看两个爆炸和一个尘埃云。 如果你,如果你有需要反应的东西,嗯,你只想让它播放一次,然后就结束了,这就是这样做。
Taylor Jon Peters (05:09): 它会播放你的帧,然后停止,不会再循环。 所以这很好,如果你有,我不知道,有东西掉下来,哦,哎呀,如果你有东西掉下来,你只是想在它的底部有一个尘埃云,你就可以嘣,你可以再次移动它们,复制它们。 你可以变换它们,翻转它们,超级有用,因为这里,如果我们有这个爆炸。酷。 所以播放一次,我们将通过你的动画和你的帧。 所以这是一个10帧的动画。 它会播放10帧,然后它会粘在最后一帧上。 所以如果,如果我进入这个,在我的最后一帧,你可以看到它是空白的。 如果我画了一个斜线,它将粘在这个斜线上。 所以要注意这一点。 酷。 然后最后一个被称为单帧。所以,我很难弄清楚我想用这个做一个演示。 嗯,单帧正是它听起来的样子。 所以在这个里面,我有四个口形。
Taylor Jon Peters (06:16): 而且,嗯,如果这个设置为循环或设置为其他东西,它就会在这些东西中乱窜,但现在它什么都不做。 所以这个的好处是,我的意思是,我能想到的最好的用例是嘴巴。 我们要用面部装备。 我想我将主要集中使用单帧,呃,选项,因为它只是,它只是什么?我们要做的是,在单帧选项下,你实际上有一个可爱的窗口,它在这里被称为帧选择器。 你可以,你可以看到你的所有框架都在符号内,你可以选择框架。 它真的很棒,因为如果在10帧时,我想让他张开嘴,你可以这样做。 这里有一个小复选框,说创建框架。
泰勒-乔恩-彼得斯(07:00):而且,呃,这将确保每当你点击一个新的框架,它会,它会为你自动制作一个新的框架,这很好。 所以,这对于沉唇或其他方面来说真的很好。 你可以在这里有无尽的框架,你可以通过选择,如果你有,如果你有不同姿势的手,如果你有有不同姿势的眼睛,对这种情况来说都是很好的。 所以这是一个非常快速的简单介绍。 现在让我们看看我们是否可以变得更复杂一点。 好的,为了开始,让我们开始做一些符号,并开始利用它们的作用。 所以我将做一个眼球眨动循环。 我建议使用符号,无论何时,你知道,你有一些你正在你必须要做动画,但你不希望要做无数次的动画。
泰勒-乔恩-彼得斯(07:57):我的意思是,我认为一只眼睛是一个非常好的例子,因为如果他只是在眨眼,你不希望必须确保他的眨眼在正确的位置,每次都是在正确的时间眨眼,你只是喜欢有一只眼睛在眨眼,你知道,只是离开它,不必考虑它。 所以我现在所做的,只是把我的资产抽出来。我正在使用钢笔工具或铅笔工具,我想,在他的眼睛里。 现在我们要做的,选择那个资产。 然后我们要去修改,转换为组合或FH。 好,现在我们面对的是,呃,这个漂亮的菜单。 这是转换为符号的菜单。 在这里你可以开始随心所欲地组织,或者,呃,只是让东西不命名,让其他动画师生气。在你。
Taylor Jon Peters (08:46): 呃,所以我就给这个I命名,然后我就给它命名为眨眼。 呃,我经常发现自己对同一个资产做了多个符号,因为它们实现了不同的东西。 所以如果我需要让眼睛向左或向右看,我会用同一个资产做一个新的符号,看起来向左或向右。 然后我会来回切换符号,我会告诉你如何然后你也可以选择根文件夹。 把这个放在头部资产下可能是一个好的做法,在你的,呃,图书馆下建立一个新的文件夹。 这将是你最喜欢的地方。 一旦你开始用大量的符号作为你的图书馆,你做的所有符号都会在这里,这个地方会变得,或者图书馆会变得超级混乱如果你不注意它。
泰勒-乔恩-彼得斯(09:30):所以要确保你一直在跟踪它。 我就把它放在这里的角落里。 好了,现在我们做了第一个符号。 这是一个眼球,我要做的是,因为符号的优势。 通常当你眨眼时,你会同时用两只眼睛眨眼。 所以我要做的是点击并拖动,同时按住alt,复制这个眼睛,然后我将点击右键,然后转到变换和水平翻转。 我将重新定位。 在这里,我们有完全相同的眼球,呃,同样的,同样的,呃,符号,一个眼球。 现在我们只需要制作一个眨眼的动画,这很好。 让我们放大这里,我将转到,呃,制作24帧。
泰勒-乔恩-彼得斯(10:19):如果你不熟悉闪光灯,我刚刚按了F5来延长我的帧,所以24是一秒钟。 在10秒时,我要按F6,做一个新的帧,我要让他眨眼。 我不想让他的动作保持那么大,只是因为它看起来很笨重。 它看起来不像眨眼,我的意思是,它有点像,但为什么他要眨?好的,所以我就把它划一半,就这样,可爱的眨眼。 然后我把这个框架拖到这里,然后我再按F6,设置我的缓和眨眼。 我把这个几乎完全打开。
Taylor Jon Peters (11:10): 所以,当我们按这里播放时,应该只是一个超级简单的眨眼。 很好,我只是要去确认一下。 这里,这是很好的做法,嗯,做一个新的图层。 我要把这个眉毛剪下来,放到这个新的图层上,因为在你的符号中,你可以有新的图层。 你可以,你可以有你想要的许多图层。 这只是一个整体我将删除这些框架上的所有其他眉毛。 现在又是你的第六条眉毛了? 哎呀,放弃这个。
泰勒-乔恩-彼得斯(12:00):实际上,我只是要把这个移上去,这样就有了更多的东西。 然后f6的眉毛开始上来,然后我再拖动,得到最后的位置。 实际上,我只是把这个移过去,我们会缓缓回到最后的位置,这是你见过的最好的动画。 好的。 所以用循环,如果你想,我是说,你不希望你的所以你会看到我在这里做的是,我留下了一点,一个前卷和一个后卷的角色。 所以它不会循环,它不会循环,直到你走完所有这些帧。 所以如果你想让他们不那么频繁地眨眼,只要延长其中的一个或两个,现在他只会每15帧眨眼一次。 所以当我们出去,因为这些是设置为循环,你会看到眨眼,他不会再眨眼,因为我们没有足够的时间。
泰勒-乔恩-彼得斯(13:11):嗯,所以我实际上只是为了向你展示,我们会让它们每隔,我不知道,五秒或更多的时间眨眼。 所以现在他是一个眨眼的怪物,只是眨眼这么多,这很疯狂。 嗯,你会看到这里,嗯,这个,嗯,这个循环的间隔与,嗯,我们在这个符号中的帧的数量是不同的。 所以它只是要停止在一个所以你可以,你也可以,你必须做一点数学计算,以确保你设置了足够的间隔。 如果你想做一个完美的循环,只是为了快速计算,你知道,如果你有一个12帧的周期,你想做一个24帧的循环GIF,你要确保你所有的循环,比如你的眼球眨眼之类的,都是12或者6或者三,对。
Taylor Jon Peters (14:07): 呃,这将确保它将完美地循环。 所以,如果你打算制作互联网礼物,这只是一个很好的提示。 所以,我的意思是,在我们这里的情况下,让我们把这个,呃,让我们停止在15,然后我们可以让这个,呃,停止在30,现在它应该完美地循环。 呃,另一个提示,如果你想,呃,你可以去控制,你可以循环播放,这实际上只是循环播放你的,你的场景,而不是你的,它不会影响你的,嗯,符号或任何东西。 所以,到目前为止,这是我们美丽的礼物。
Taylor Jon Peters (14:48): 我只是为了命名这个层。 现在我们要使用单帧设置来开始制作这个头的一些角度。 你有两种方法可以做到这一点。 我打算这样做,还没有真正考虑到超级平滑运动。 我打算,我打算在下一个视频中再详细介绍一下。 当我们开始谈论到这是一个非常酷的事情,这真的会让你大吃一惊,所以让你大吃一惊。 所以,让我们开始为这个头做一些资产。 事实上,我只是要通过,我要做一堆这些资产,然后我会回来。 所以你不必看我这样做。 好吧,所以我已经进入,我已经做了一堆资产为这个头。
Taylor Jon Peters (15:36): 嗯,所有东西都是一个符号。 嗯,所以,我做了,我做了一个头部符号,然后在这个头部符号中,我有所有其他的资产。 所以你可以,你可以把你所有的,你的符号堆起来。 所以我有耳朵,或者那些是眼睛,我有眼睛。 嗯,我有两年的耳朵,而另一年,那是在哪一层? 哦,那是两年。 哦,那就是为什么我是疯了。 嗯,所有东西都在自己的图层上,除了眼睛显然现在在自己的图层上。 让我看看我能不能找到这个家伙。 所以所有东西都是自己的符号。 现在我们要做的,我已经做了一个非常漂亮的动画。 我实际上要在这里再加一个缓和帧,这样它就不会那么快,或者也许我会做一个Antech。 好,所以现在我们有一个超级快速的头部转向。
Taylor Jon Peters (16:26): 嗯,但不幸的是,他的头没有转动。 所以我们要做的是,我们要去做所有我们需要的框架,让他的头转动起来。 所以我要做一个,只是一个面向左边的姿势,一个面向左边的头。 而且,嗯,我们要在符号中做这些,我们只需要,嗯,我们只需要做我们真正需要的框架就可以了。现在,这是我们的正面姿势。 我将按F sex,或者我将拖动这里的线,然后按F six,然后按F five来扩展这些符号,我们将给他们,嗯,两个框架,我将告诉你为什么。 好的,这是我们的正面姿势。 这将是我们的右面职位。 所以我们将只是我不需要这个右耳,左耳,就这样,移动他的脸。 好的,我们可以做得更好,我就用洋葱,皮肤,画一个新的头型。 很好,很好,很快。 我实际上有一个风格框架,但我没有,我现在看不到它。 所以我就随心所欲,嗯。
泰勒-乔恩-彼得斯(17:50):输了。 好的,很好,是我做过的最好的图画。 说到这里,我们要做的是把这些眼睛移过来。 实际上,我把这个 "不 "设置为单帧,所以我要做的是,在这个 "不 "符号中,我将转到一个新的符号或新的框架。 我也要画出鼻子的样子。 嗯,什么是符号的好处是你可以进去做所有这些粗略的绘图。 然后很容易在事后回去清理一个鼻子,因为现在我有这个鼻子的正面和这个通知的直角。 我要去我的,嗯,框架选择器这里,我将它设置为我的直角鼻子。 而且,你知道,任何时候我使用这个直角或符号,我只需要清理这个直角鼻子一次,这是,这是伟大的。 这将节省很多时间。 好了,现在我们有了我们的直角。 嗯,我实际上要做同样的耳朵。 只是去F 6,删除它。 嗯,我只是要使,使它打开。
泰勒-乔恩-彼得斯(19:19):好的,那么现在这就是那一年的样子了,旋转的。 再说一遍,这更像是一个软件教程,而不是一个动画教程。 所以你可以,你要去别的地方学习如何画画。 因为我不会好好教你选框,选择一个直角耳朵。 哦,天啊,我可以做得更好。 酷,呃,关掉葱皮,很好,很简单,把他的头转向左边,然后,你知道,如果我们想把他的头转向右边。 以防我们可以复制这些选择它们。 好的,点击变换,水平翻转,这是,哦,对不起,从我的,从我的录音屏幕上。
Taylor Jon Peters (20:15): Transform, flip, horizontal. Great. Okay. Try and keep everything centered when you're doing that, which mine is give or take. Um, now you will see in a second here that my, my symbol is set to loop. So when I play this, he's just going to all over place. But, um, here's a quick way to fix that. There's an option here at very bottom called, um,看看工具提示是否会打开。 我想它只是编辑多个框架。 如果你选择它,你会得到和洋葱皮一样的括号,你可以把它拖过来,用a命令,然后在你的循环下把它设置为一个单一的框架。 然后,嗯,我会在第一个下面,只放一个。 现在他们都被设置为第一个框架。 好的,太好了,这很容易。
Taylor Jon Peters (21:08): 所以现在我们仍然有那个丑陋的动画,他的脸一点都没变,他只是向左移动。 所以现在我们要进去,我想让他向左仿古,然后向下走就好了。 我要做一个眨眼的帧,然后他要向右安顿。 所以你会看到为什么我现在留下这两个帧。 所以这里是我们的初始帧。 我要去右边。 嗯,我要去掉创建关键帧的选择,因为我不想在这些,我设定的这个漂亮的时间之外再做任何关键帧。 我要在他向左看的地方点击5,然后我要向前走。 然后对于最后两个,让我们选择3,这就像4。
泰勒-乔恩-彼得斯(21:57):所以现在非常好,超级快,有点太快了。 我认为,我认为它被推得太厉害了。 所以我之所以留下这些额外的帧是为了让你放松。 所以有一个,正如我之前说的,有,有几个方法,你可以做到这一点,我将在下一个视频中进入使用同步符号。 同步符号将是你实际上在一个符号中为你的全部动作制作动画,然后移动那个符号。 这个,我们正在做的方式,这更像是一个装备,呃,在符号里面,你实际上没有任何完成的动画。 你只是有一堆键,你可以从中挑选。 就像,我不知道,我不知道什么是好的例子。 这种方式更像是你可以从一个角度的工具箱里选择还有,还有,还有钥匙和一切。
泰勒-乔恩-彼得斯(22:47):另一种方法是你实际上必须做一整套动画。 所以,你知道,这两种方法都有好处,我们会在下一个视频中看到,但现在,我要做的是我要把这个,这个右转的脸,我在这里设置另一个关键帧,要按F6。 然后我将回到一个我将把所有的东西移到几个像素上,这样做是为了创造我们的缓和。 你将看到的是,如果我切换到下一帧,你可以看到所有的东西都稳定下来了。 我们可以做同样的事情,我们可以对头的底部做同样的事情。 实际上,我将,我将用Q自由变换把脸压过去。 现在,他有点像把他的脸安顿好,哦,实际上在这里,我把它推得太远了。 我会把它拉回来的。 所以,如果这有意义的话,我们可以把它移回来。 不过,我首先要做的是,实际上我只是抓住这个,对左边的柱子做同样的事,几个像素,几个像素,再几个像素,像这样抓住底座。
泰勒-乔恩-彼得斯(24:06):我的意思是,如果你玩这个,有点意思。 什么是这个头来回走,但这不是真正的动画。 你只是把那些帧作为它的一部分。 所以现在我们可以做的是,我们让他向左走,而不是抓取那个完整的左帧。 我要回去,找到我的朋友采摘器,它想继续躲在我身上。 我要去采摘,喔,说我要采摘然后,嗯,往下走,而不是选六,我们要选,哦,对不起,我们要选三。 然后下一个要选四,这真的很微妙。 现在我在想我是否应该推动它。
泰勒-乔恩-彼得斯(24:53):是的,所以从三到四,这是非常微妙的,特别是在这样一个广泛的运动中。 所以我要做的是,我只是要,我只是要把它推得更远,这样我们才能真正看到它的发生。 好了,现在你可以看到它更好,它实际上正在缓缓进入最后的位置。 然后,接下来我将所以我想,我想从这里得到的教训是,现在当你开始建立这样的装备时,我知道这个古董太,太积极了。 我想,我想要一个更微妙的。 所以现在我可以回到这个汇编中,我有所有这些姿势,抓住一个好的基础姿势,像这个第一个,一直复制到最右边。 嗯,你可以有点移动它。 我认为它这是一个很好的做法,可以让事情井井有条。 所以像这样的空白框架可以创造分离,因为同样,你永远不会在这里面做回放,比如这并不重要。 你只是从这个符号中提取框架。 所以现在我打算,从这里,我只是要做一个非常微妙的反话,我只是非常有框架,对不起,我在这里所以你就开始在制作这些框架时考虑到动画。 所以这有点好笑。
泰勒-乔恩-彼得斯(26:10):他要把头移到嘴里,现在我们可以回到这个古董框架上,而不是选择那个完整的左边,你有点,你可以看到这里的框架选择器,你有这个非常大的选择列表可以选择。 所以现在他实际上只是做一个漂亮的、微妙的抬头,现在我们要为他的低头做一个新框架。 嗯,再次,实际上。你知道,呃,因为我在这里给了自己额外的帧。 我只是要去F6这里。 我要把他的鼻子压下去,把嘴压下去,把耳朵压下去一点。 然后实际上,这个,这个眼睛符号我有,呃,只是眼睛图形。 我要去,确保这个,所以这个,这些眼睛实际上现在设置为循环。 我要做同样的编辑多个帧。确保所有的东西都设置为单帧,这样我就不会有任何奇怪的闪失了。 现在我要进入这个眼睛,实际上,我们已经给这个眼睛做了动画,呃,刚才的循环。 所以我只是要使用刚才的循环,我们将,但我们只是做单帧,然后从它中选取帧。 我只是要去选择关闭的眼睛。 这是一个经典的Enrique Barone依次眨眼,只是他没有更好。
Taylor Jon Peters (27:34): 但是有了,哦,那你现在可以看到,我们有一个方法来进取的头,转动Antech squish。 我们就保持这一切比,哦,你知道吗? 然后我们也可以确保这也是在眨眼。 好了,现在是一个动画教程。 确保你的间距是好的,伙计们,因为它使你成为一个更好的动画师。 嘿,这应该是更好的动画。然后我们再给它一点时间。 这一点很好,因为每一个单元格都是帧,会保留你在单帧下存储或选择的数据。 所以你可以,你可以选择这些,哎呀,你可以选择所有这些,然后把它们移开,你的动画不会读出时间本身。 所以现在你已经得到了这个。 现在,因为这个框架太紧了,这实际上需要更微妙一点,这很好,但你可以直接进去做这些调整。 然后在一天结束的时候,最好的部分是即使我们想。 所以他转向那个方向,说,让我们继续做动画。 如果他现在,嗯,再次眨眼,现在看,看其他方向。
Taylor Jon Peters (29:13): 我们仍然只使用原始符号中的帧。 所以你实际上不需要再清理任何帧。 所以如果我们进去,我会看到如果我们进去,很难说我不是在做动画教程,但我非常关心让东西看起来像动画一样漂亮。 所以现在我花了太多的时间。 嗯,但是好的,所以现在我们有40个帧但实际上,我们只需要去清理10个,显然有这么多的信息。 嗯,它有很多的调侃和怪癖。 呃,请下载项目文件。 我会,我会把这些都留在你的,我实际上可能会去清理这个,呃,把粗糙的留在底部。 你可以有点看到我在做什么。 然后还包括视频中早先的例子。
Joey Korenman (30:10): 如果你想了解更多关于在Adobe animate中使用符号的信息,你可以访问这个视频描述中的链接。 当然,如果你真的想把你的动画技能提高到一个新的水平,去看看我们在schoolofmotion.com的课程页面。 我们已经与一些令人难以置信的艺术家合作,教你作为一个运动的技能。设计师,就这样了,我们下次再见吧。