你的动作设计艺术是否能让人们停下脚步? 你希望它这样吗?
你想制作引人注目的动态图像,但你的游戏却没有那种震撼人心的技巧。 虽然有很多方法来创造引人注目的艺术品,但一切都要从基本原理开始。 当你完成本教程后,你将能够分解和定义作品中的设计元素,以及它们发挥作用的原因。 准备好了吗?

大家好,我是贾斯汀-彼得森,我是体育领域的数字内容总监。 在直播电视领域工作,你必须戴上许多不同的帽子。 实际上,我一开始是作为摄像师在场边游荡。 当我进入运动设计领域时,我在图形方面遇到了障碍,不知道为什么它们看起来不光鲜。 今天,我在这里与大家分享运动设计的经验,这些经验帮助我摆脱了在边线上和比赛场上。
在这个视频中,你将学会。
- 理解设计决策
- 选择你的类型
- 识别对比的原则
- 将你的摄影技巧转化为CG
- 进行切割
如何设计让人眼前一亮的体育图表
{{lead-magnet}}。
了解你的设计

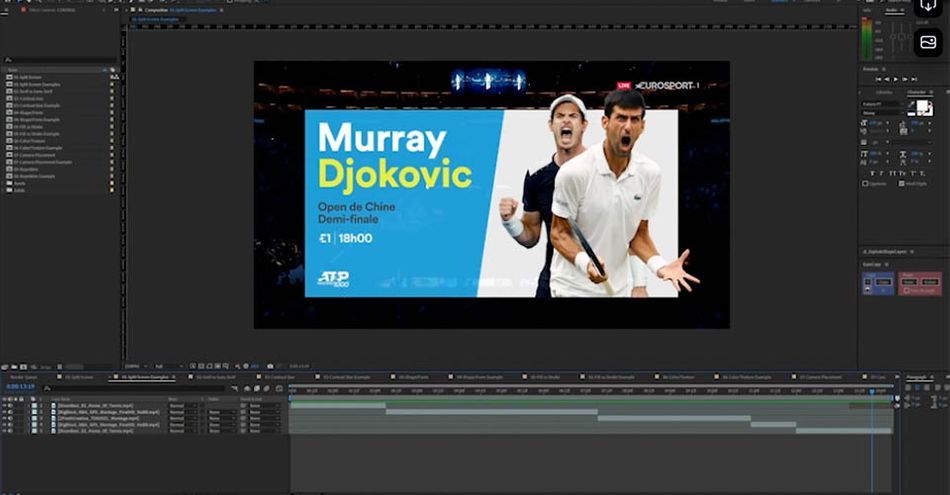
我们将从一个非常熟悉的场景开始:分屏的样子。 这就是网络想要在沙子上划线并让观众选择一方的地方。 这也是让体育成为如此有趣的消遣的一部分。 选择你的主队并支持、支持、支持!"。
你想让大而粗的标志和球队的颜色和符号在背景中发挥作用。 你也可以用这种分屏设计来介绍球员,他们的名字、号码和统计资料与高清晰的图像相对。

这个设计之所以有效,是因为它的平衡性。 两支队伍都没有被赋予更大的权重,这就把即将到来的竞争当作一场平等的战斗。 一旦你理解了这个设计选择是如何改善图像的,就该决定文字了。
选择你的类型

有两种截然不同的字体,你可能很了解它们:有衬线字体和无衬线字体。 有衬线字体有额外的 "脚",即顶部和底部的装饰部分。 无衬线字体是......没有这些脚。 很容易解释。

请记住,排版是为了向观众表达信息。 你不希望有任何分散信息或可读性的东西,所以我总是建议你坚持使用无衬线字体。 有大量的优秀字体可供选择,你可以放心,你的观众将能够接受你所设定的内容。
识别对比的原则

在上面的视频中,我们详细介绍了尺寸、形状、填充和描边以及颜色和纹理。
对比是显示你的设计中各种对象之间关系的一个很好的方法。 如果你有一屋子的方块,圆圈就会突然突出。 如果一条线上的每只鸟都是蓝色的,红色的那只就会突然变得更有活力和有趣。 在体育MoGraph中,你可以用对比来为即将到来的活动创造一个叙述,为观众增加更多的兴趣。
将你的摄影技巧转化为CG

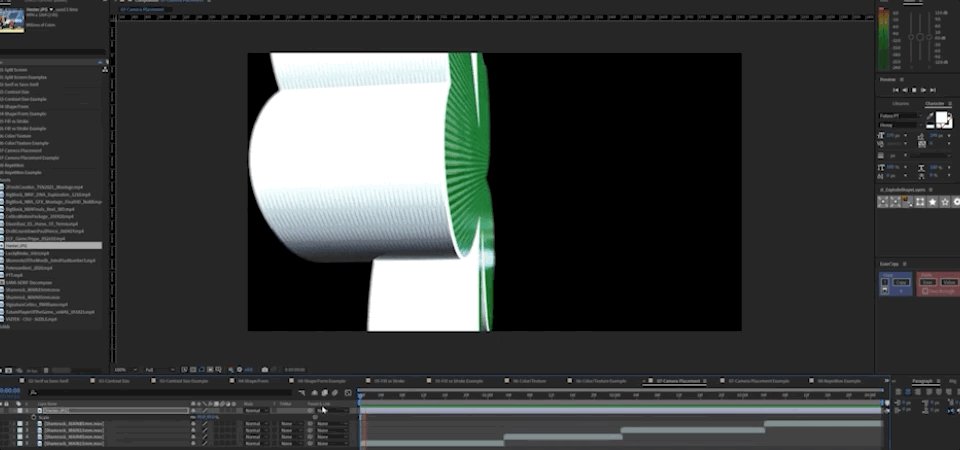
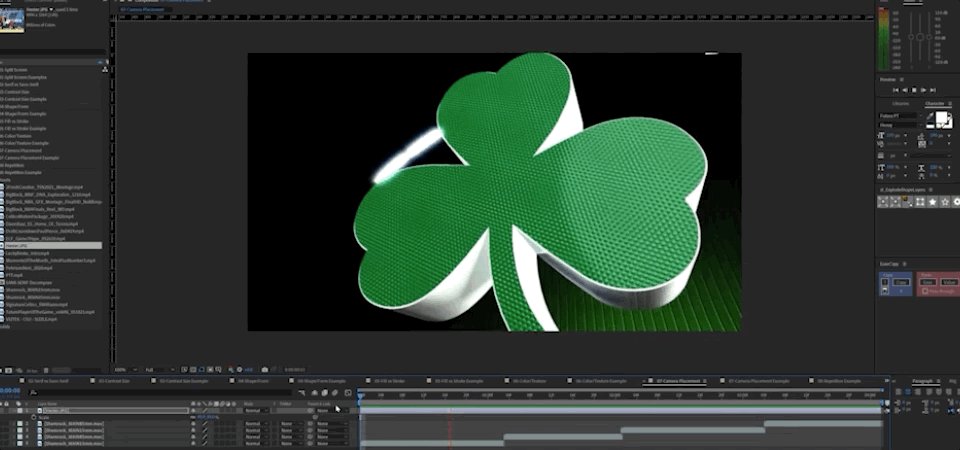
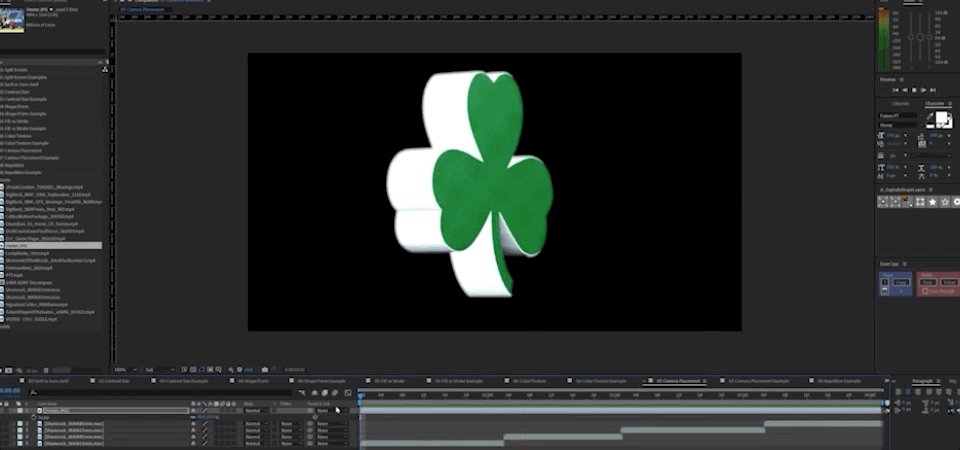
从现实生活中的摄影到CG摄像工作,有许多可转移的技能。 例如,当我拍摄边线录像时,我经常使用广角镜头,从低角度拍摄。 这最终显示了运动员比生命更重要,这正是我们试图达到的基调。 那么,你的图形也是如此。

注意到低角度的标志是如何把你拉进去,以一种力量和崇敬的感觉呈现在你面前的。 另一方面,扁平的图像把标志压在背景上。 虽然它在技术上可能是可行的,但它远没有那么有效或美感十足。
下次你在看ESPN的时候,注意一下他们的画面有多少是用广角镜头从低角度渲染的。
做出选择

如果你去年在社交媒体上,你可能已经看到了人们抛出一只鞋,神奇地改变了他们的着装的趋势。 在业界,我们称之为Match Cut。 那么,这也是你可以用来把一堆图片绑在一起,形成一个伟大构图的最有效工具之一。
[在此添加缺少的gif图片]
正如你所看到的,我从一个标志开始,匹配运动,使其成为一条线,然后再匹配运动,成为一个数字。 我在剪辑中隐藏了转变,但运动卖出了神奇。
想把你的设计提高一个档次吗?
就是这样!很简单吧? 了解设计的基本原理可以使你的动作设计游戏更上一层楼,但你不可能从YouTube的教程中得到所有的东西。 如果你想了解更多,请查看Design Kickstart!
在这个为期8周的课程中,你将在学习关键的设计概念的同时,参与行业灵感的项目,这些概念将立即提升你的设计工作。 到最后,你将拥有所有必要的基础设计知识,开始制作可用于运动的故事板。
-----------------------------------------------------------------------------------------------------------------------------------
教程全文如下👇。
Justin Peterson (00:00): 你想制作出引人注目的动态图像,但你的游戏没有那种停止滚动的技巧。 好吧,我在这里告诉你,你可以做到这一点,但你需要从基本原理开始。 当你看完这个视频后,我希望你能够分解和定义一个作品中的设计元素,以及它们为什么能发挥作用。 你准备好了吗?
贾斯汀-彼得森(00:25):大家好,我叫贾斯汀-彼得森。 我是数字内容和体育总监,在体育界工作。 我们都知道,你必须戴上许多不同的帽子。 实际上,我开始作为摄像师在场边漫游。 当我开始,当我开始过渡到运动设计时,我在图形方面碰壁,想知道为什么它们今天看起来不光鲜。 我在这里分享在这段视频中,你将学习如何理解设计决策,选择你的类型,识别对比原则,将你的摄影技巧转化为CG,并在我们开始之前进行剪辑,请确保你在描述中的链接中抓住材料。
贾斯汀-彼得森(01:10):为了拉开这个序幕。 我们将从一个熟悉的地方开始,但首先我想向迪克森、后座、大块维斯科技和两个新鲜的创意人喊话,感谢他们分享我们将在本教程中使用的惊人作品。 分屏造型是所有粉丝都见过的东西,不管他们是否认出它是分屏造型。 这是一个传统的对阵图,左边是一队,右边是一队。 有不同的方法来表示这一点,但基本上设计决定归结为在沙子上画一条线,并说,你支持左边的球队还是右边的球队。 你会看到有球队颜色的背景,标志将是大而粗的。 所以,让我们看看在几个不同的方式来表示这一点。
贾斯汀-彼得森(01:51):我们有水平的,我们有垂直版本的上下,然后这个也有变化,我们有一个照片剪影作为英雄,然后上下。 在另一边,这是一个代表。 这是我给你看的反面,右边是球员,左边是球员名字的上下。 你还会看到他们在这里实现了水平结构,使球员代表水平结构的左右。 然后在这里,他们做了顶部和底部。 因此,他们基本上把几种不同的方法结合到一个图形中。
Justin Peterson (02:32): 有两种截然不同的字体,你可能知道Saraf和San Saraf。 所以Saraf是有这些额外的装饰元素或脚附在字母的末端。 而Sand Sarah顾名思义是没有Sarah礼物的。 所以你在运动中要做的大部分工作是要用Sand Saraf。 第一对于在屏幕上移动的字体,你的最终目标是沟通,而沙浪将是你的选择,因为它将是光滑、干净和易于阅读的。
Justin Peterson (03:14): 对比是用来创造重点、主导地位、视觉线索的,最重要的是,在图形中的动态能量。 我们将介绍体育图形中最常用的对比类型,大小、形状、填充、笔触以及颜色和纹理。 我们要介绍的第一种对比类型是大小。 所以我并排摆出两个方块,我要把这个你可以看到这确实是并排的。 我在这里把锚点放在中间。 如果我在这个滑块上左右擦拭,你可以看到使用尺寸作为对比元素可以创造一些动态的运动。 所以我在这个滑块上有一个表达,我只是要为你播放这个,你可以看到我的意思。 现在它有点疯狂,但它给你的是我这里有一个例子来显示在执行中是什么样子的。 好的,所以如果我在这里逐帧看。
贾斯汀-彼得森(04:25):你可以看到边上有一个大的标志,还有一些其他的元素,这里有一个小的标志。 这看起来有点类似于这个,你能看到吗? 所以他们在这里使用对比来推动能量,当涉及到揭示团队、标志和名称时。 我们在这里的下一种对比是形状。 所以当我播放这个时,啊,圆形很突出,因为它是所有方形的所以让我给你看看实际情况。 我设置了这两个正方形,类似于你在尺寸上看到的,对比尺寸的例子。 我只是要把这个移出来,你可以看到它们是两个正方形,但我把它移进去了。 这样,中心点实际上就在这里的中间。 我要把这里的圆度提高到是一个圆。
贾斯汀-彼得森(05:27):所以当我回放时,你会看到一个,一个圆形和一个正方形,在不同的地方,你几乎可以看到像篮球场的关键看起来像这里,一个正方形,上面有一个圆形之间的对比。 我将回到这个例子,我们也可以谈谈除了尺寸之外,这里使用的过渡元素。 所以你可以看到。当我滚动时,一旦它回到另一边,它就翻转了。 因此,三角形向右移动,这就是他们揭示标志的其余部分的方式。 形状和大小的组合真正推动了这个动画,使它感觉你在空间中返回,但也给它一些深度,因为它正在返回。 嗯,然后显然,这三角形的一般方向是指框架内发生运动和移动的角度。
Justin Peterson (06:27): 我们已经谈到了返回该的类型,这里的外观和感觉。 让我们摆脱冲浪,因为我们知道我们将使用沙萨拉,在大多数情况下,只是将文本从菲尔交替到笔画。 你可以看到动态的运动。 而如果你将这与其他多个文本层结合,你将能够看到多少动态运动因此,让我们跳到这个来自迪克森后座的例子,它充满了菲尔诗句的笔触。 在这个例子中,所有的东西都是笔触的。 而当你到了里约,它被填充了。 所以在所有这些其他城市中,里约被填充的事实是因为对它的额外关注,我喜欢这个500从菲尔到笔触的使用,因为有运动在因此,随着它的到来,随着它的沉淀,它以层层叠叠的顺序切换到笔画,吸引了对数字500的额外关注。
Justin Peterson (07:28): 如果你注意到,到目前为止,我只在我的例子中使用了黑白两色。 这是故意的,因为我想创造一些黑白与彩色的对比。 我发现,通常情况下,当你在谈论对比时,黑白与添加颜色相比,更容易看到一个元素。 所以我试图勾勒黑白两色我在这里也要做同样的事情。 所以在这幅作品中,颜色和纹理交替,如果我一帧一帧地看,我只是在改变颜色,我在颠倒颜色。 这也是在你的作品中使用颜色的一个非常有力的方法。 一个很好的例子,从大块的颜色变化和纹理变化,你可以看到你在这里,他们从笔画开始。 然后我们去来填充,然后我们反转颜色。
贾斯汀-彼得森(08:26):你看到那些,你看到背景中的颜色变化和反转。 现在让我们把注意力放在单一的团队标志上。 我想强调这一点的原因是,它展示了颜色和纹理的变化是多么强大颜色和纹理是主要的变化。 当它打开揭示和最终的标志,有很多可转移的信息从真实的这里有一个你已经看到的,你可以看到我低角度的广角镜头。 这样做的原因是低角度的广角镜头会让运动员看起来比生命还大。 所以让我们转到CG。 在这个例子中,我有一个过渡,我创建了一个过渡,向你展示低角度广角镜头和85毫米广角镜头的区别。毫米的镜头。 这有很大的区别。
Justin Peterson (09:23): 我很低,而广角镜头元素让我能够真正接近物体。 当我回放这段视频时,你可以看到两者的区别。 这段视频的背景感觉更远,你可以看到它上面的一些灯光。 而这段视频,85毫米镜头,背景感觉被压碎,是真实的,感觉比广角镜头更接近三叶草问题是我没有移动任何东西,我所做的只是改变摄像机的焦距。 因此,让我们跳到Vistech的一个低摄像机角度的例子。 你看到他们如何保持摄像机非常低,以使事情感觉比他们更大
Justin Peterson (10:05): 回到我们的黑白视觉效果,我布置了一个圆圈,并把它做成动画,然后我跟着它重复。 这就像一个跟随领导者的动画类型。 你将会在所有地方看到这个。 事实上,如果我回到这个最后的例子,如果你看所有的白色元素,看它们如何穿过屏幕,然后它开始在上面然后,他们重新使用相同的白色元素来扩展并突出标志。 然后,它又回来了,并向上引出播放器。 因此,你可以看到重复是如何被用来真正推动动态运动的。 如果你去年在社交媒体上,你有可能看到某种类型的视频。 你知道,那些人抛出一个在我们的世界里,他们的衣服一下子就变了。 这就叫匹配剪裁。 我们就从这里开始,谈谈匹配剪裁。 在这个作品中,我采取了一个标志,在它沿线调整大小。 然后当它突破了线,然后我就转换形状。 所以它从一个标志过渡到对齐到一个矩形。 这就是典型的匹配切割,你拿着一个物体,当它沿着一个路径移动时,它就会改变或变形为其他东西。
Justin Peterson (11:44): 我这里有一块来自大块的东西,我想通过它来谈谈,因为它显示了这里的许多例子,不是全部,但是这里的许多例子可以帮助和加强你先前学到的一些教训。 所以让我们在这里边走边叫它们,颜色,颜色大小从大到小颜色大小,颜色,形状,重复文字从笔画,和Phil的颜色变化菲尔的反转颜色,现在有一个层叠的形状,所以在这个三角形里有一些重复的东西。
贾斯汀-彼得森(12:52):你看到一些沙浪,文字,更多的层叠形状在这里,重复的形状改变为,从一个三角形到一个矩形的重复笔触,用填充和大小从小到大。 然后我们把这个三角形从这里,这个三角形在这里,把它翻过来。 然后它会翻过来,有一点点的颜色。 跟着领导在那里作为因此,我将为你回放这段话,你可以看到它在一起协同工作。 这很简单,是吧? 了解设计的基本原理可以使你的动作设计游戏更上一层楼,但你不会从YouTube教程中得到这一切。 如果你想了解更多,请查看设计启动,这八周的课程你将如果你喜欢这个视频,请务必订阅我们的频道,以获得更多的教程、直播和行业新闻,并确保你点击铃铛图标。 所以,你可以在我们的频道上看到更多的视频。当我们发布下一个提示时,你会得到通知。
音乐(14:13):[外景音乐]。