Clamp() 함수를 사용하여 경계가 있는 After Effects에서 사용자 정의 UI 슬라이더 만들기.
애니메이션이 어떻게 만들어지는지 보여주면 작품에 멋진 전문적인 느낌을 줄 수 있습니다. 보너스로 After Effects 식을 더 잘 이해하려는 경우 clamp() 식을 시작하는 것이 좋습니다. After Effects 내에서 이 기능이 작동하는 방식을 이해하는 것은 정말 쉬우며, 이를 학습하면 앞으로 나아가는 데 필요한 언어의 기초를 쉽게 익힐 수 있습니다.
이제 본격적으로 시작하겠습니다!
먼저 간단한 슬라이더 리그를 설정할 수 있는 환경을 구축해 보겠습니다. 컴포지션 패널에서 슬라이더를 설정하면 표현식을 추가하여 UI가 작동하도록 만들 수 있습니다. 컴포지션 패널 내부에 슬라이더가 있으면 애니메이션 단계로 이동하기 전에 리깅된 레이어가 어떻게 보이는지 테스트하는 데 도움이 됩니다.
이 리깅된 슬라이더에는 두 가지 유형의 표현을 사용할 것입니다. 선형식 사용법과 클램프식 사용법에 대해 알아보겠습니다.
 UI 요소 계획하기
UI 요소 계획하기CLAMP 설정하기() 기능
슬라이더의 이동 요소에 클램프 기능을 설정하여 시작하겠습니다. 우리의 목표는 예제에서 원이 그 아래의 선보다 더 멀리 이동하지 않도록 하는 것입니다. 선을 트랙으로 생각하고 원이 트랙에 머물기를 원합니다.
슬라이딩 요소를 멀리 이동하세요.당신이 원하는대로 왼쪽. X 위치 값을 보고 이를 표기합니다. 그런 다음 슬라이딩 요소를 오른쪽 끝까지 이동하고 이 값도 기록합니다. 또한 계속해서 Y 위치도 기록해 둡니다.
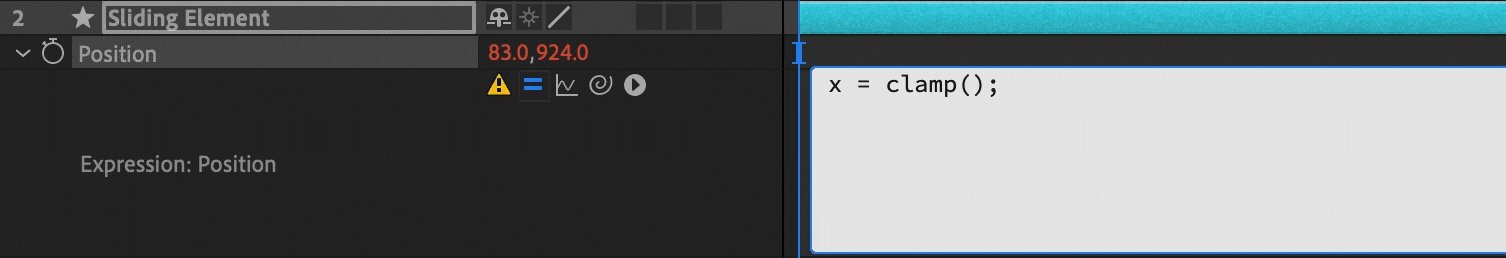
이제 표현식을 작성해 보겠습니다. 첫 번째 변수 "x"를 정의한 다음 "clamp()" 함수를 입력합니다. After Effects는 괄호 안의 세 가지 정보를 찾습니다. 첫째, 정보를 읽어야 하는 입력입니다. 둘째, 허용되는 최소값입니다. 마지막으로 허용되는 최대 값입니다.
x = clamp(input,min,max);
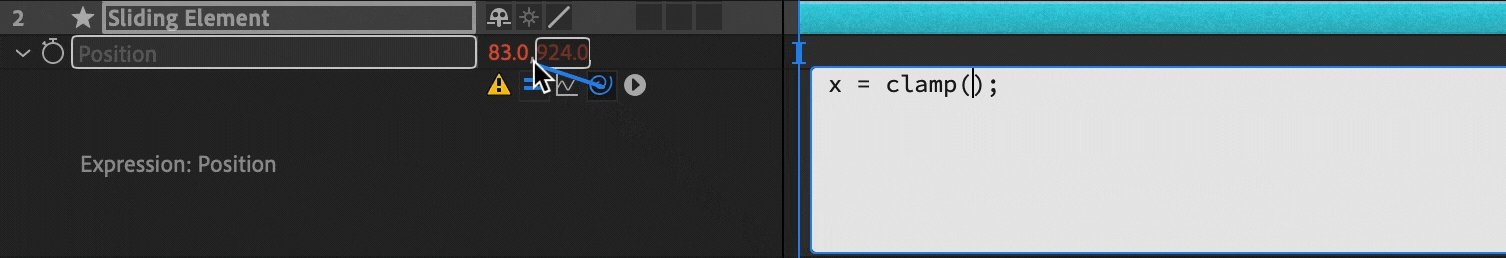
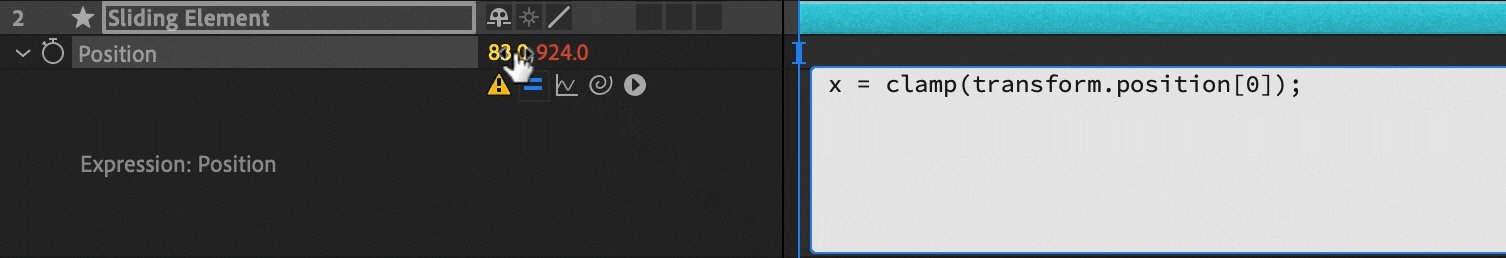
픽 휩을 위치의 X 값으로 드래그하여 배열의 첫 번째 값을 설정합니다. 특성. 이것은 After Effects가 읽을 입력입니다.
 클릭하고 누른 상태에서 끌어서 놓습니다.
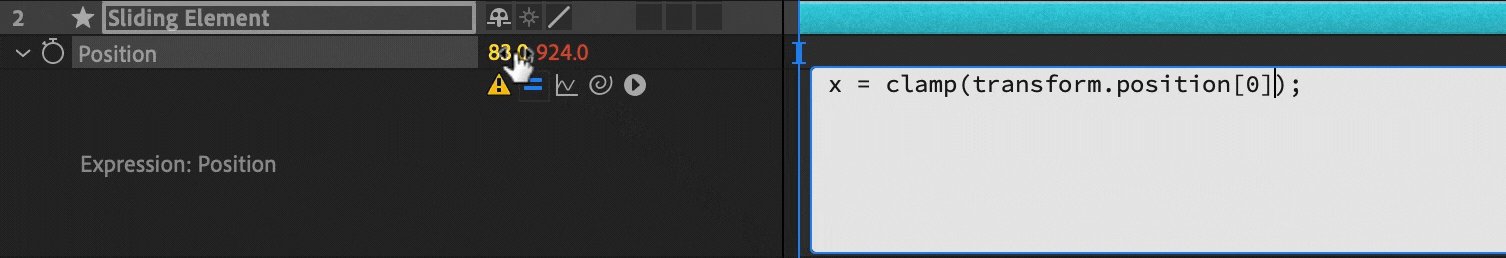
클릭하고 누른 상태에서 끌어서 놓습니다.다음으로 이전에 기록해 둔 X 좌표를 입력합니다. 먼저 가장 왼쪽에 있는 값과 쉼표가 이어집니다. 그런 다음 가장 오른쪽에 있는 X 위치입니다. 이제 괄호 사이에 세 개의 값이 채워져야 합니다. After Effects에 작업이 완료되었음을 알리는 세미콜론( ;) 을 입력하여 이 줄을 마무리합니다.
x = clamp(transform.position[0],400,800);
After Effects는 X 위치를 사용하는 방법에 대해 지시했으며 다음으로 Y 위치가 작동하는 방법을 정의하려고 합니다. 다음 줄로 이동하여 y = (여기에 표기된 Y 위치 삽입)를 입력하여 Y 위치가 위 또는 아래로 이동하지 않도록 잠급니다.
x= clamp(transform.position[0], 400, 800);
y = 800;
마지막으로 가장 중요한 것은 이 표현식을 마무리하고 After Effects에 X와 Y를 알려줄 것입니다. 지금 있습니다. 표현식을 읽을 수 있지만 X 및 Y 위치 값을 모두 채울 두 값을 찾습니다. 이는 두 개의 값으로 시작했고 이제 식을 마무리하고 두 값이 무엇인지 가리키는 데 도움이 필요하기 때문입니다. 자, 우리가 정의한 변수를 기억하십니까? After Effects에서 이를 사용하도록 지시하겠습니다.
x = clamp(transform.position[0], 400, 800);
y = 800;
[x,y];
/ / 또는 다음도 작동합니다.
x = clamp(value[0], 400, 800);
y = 800;
[x,y];
완료! 컴포지션 창으로 이동하면 이제 슬라이딩 요소를 잡고 앞뒤로 드래그할 수 있습니다. Y 위치가 위아래로 움직이지 않도록 하고 X 위치는 clamp() 함수에서 제공한 최소값과 최대값에서 멈춰야 합니다.
 멋진 작품을 뽐내는 모습은 다음과 같습니다. !
멋진 작품을 뽐내는 모습은 다음과 같습니다. !