ສິລະປະການອອກແບບການເຄື່ອນໄຫວຂອງເຈົ້າຢຸດຄົນຢູ່ໃນເສັ້ນທາງຂອງເຂົາເຈົ້າບໍ? ທ່ານຕ້ອງການບໍ?
ທ່ານຕ້ອງການສ້າງກາຟິກເຄື່ອນໄຫວແບບຢຸດການສະແດງ, ແຕ່ເກມຂອງເຈົ້າບໍ່ມີຈຸດຈົບແບບເລື່ອນແບບນັ້ນ. ໃນຂະນະທີ່ມີຫຼາຍວິທີທີ່ຈະສ້າງວຽກງານສິລະປະການຈັບກຸມ, ມັນທັງຫມົດເລີ່ມຕົ້ນດ້ວຍພື້ນຖານ. ເມື່ອທ່ານເຮັດບົດສອນນີ້ແລ້ວ, ທ່ານຈະສາມາດທໍາລາຍແລະກໍານົດອົງປະກອບອອກແບບພາຍໃນຊິ້ນສ່ວນ, ແລະເປັນຫຍັງພວກມັນເຮັດວຽກ. ພ້ອມບໍ?

ສະບາຍດີ, ຂ້ອຍແມ່ນ Justin Peterson, ແລະຂ້ອຍເປັນຜູ້ອໍານວຍການຂອງເນື້ອຫາດິຈິຕອນໃນກິລາ. ເຮັດວຽກຢູ່ໃນໂທລະທັດອອກອາກາດສົດ, ທ່ານຕ້ອງໃສ່ຫມວກທີ່ແຕກຕ່າງກັນຫຼາຍ. ຕົວຈິງແລ້ວຂ້າພະເຈົ້າໄດ້ເລີ່ມຕົ້ນໂດຍການ roaming sidelines ເປັນ videographer. ເມື່ອຂ້ອຍເຂົ້າໄປໃນການອອກແບບການເຄື່ອນໄຫວ, ຂ້ອຍຕີຝາດ້ວຍກາຟິກຂອງຂ້ອຍ, ສົງໄສວ່າເປັນຫຍັງພວກມັນບໍ່ຂັດ. ມື້ນີ້, ຂ້ອຍມາທີ່ນີ້ເພື່ອແບ່ງປັນບົດຮຽນການອອກແບບການເຄື່ອນໄຫວທີ່ຊ່ວຍໃຫ້ຂ້າພະເຈົ້າອອກຈາກຂ້າງນອກ ແລະລົງສະຫນາມແຂ່ງຂັນ.
ໃນວິດີໂອນີ້, ທ່ານຈະໄດ້ຮຽນຮູ້:
- ເຂົ້າໃຈການຕັດສິນໃຈໃນການອອກແບບ
- ເລືອກປະເພດຂອງທ່ານ
- ລະບຸຫຼັກການຂອງຄວາມຄົມຊັດ
- ແປທັກສະກ້ອງຖ່າຍຮູບຂອງທ່ານເປັນ CG
- ຕັດຕໍ່
ວິທີອອກແບບການສະແດງກິລາ MoGraph
{{lead-magnet}}
ການເຂົ້າໃຈການອອກແບບຂອງເຈົ້າ

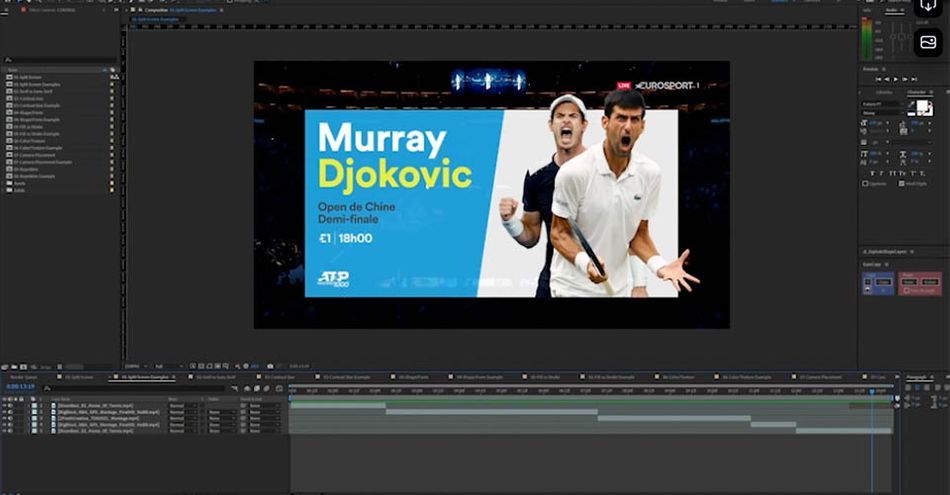
ພວກເຮົາຈະເລີ່ມຕົ້ນ ກັບ scene ທີ່ຄຸ້ນເຄີຍຫຼາຍ: ການແບ່ງຫນ້າຈໍເບິ່ງ. ນີ້ແມ່ນບ່ອນທີ່ເຄືອຂ່າຍຕ້ອງການແຕ້ມເສັ້ນໃນດິນຊາຍແລະໃຫ້ຜູ້ຊົມເລືອກຂ້າງ. ມັນເປັນສ່ວນຫນຶ່ງຂອງສິ່ງທີ່ເຮັດໃຫ້ກິລາດັ່ງກ່າວເປັນ pastime ມ່ວນ.ແລະຂ້ອຍຈະເຮັດສິ່ງດຽວກັນຢູ່ທີ່ນີ້. ດັ່ງນັ້ນ, ໃນອັນນີ້, ສີແລະໂຄງສ້າງ, ຈັບສະຫຼັບ, ຖ້າຂ້ອຍເຂົ້າໄປໃນກອບໂດຍກອບ, ຂ້ອຍພຽງແຕ່ປ່ຽນສີ. ຂ້ອຍກຳລັງປ່ຽນສີ. ແລະນີ້ແມ່ນວິທີທີ່ມີອໍານາດຫຼາຍທີ່ຈະໃຊ້ສີພາຍໃນວຽກງານຂອງເຈົ້າເຊັ່ນກັນ. ຕົວຢ່າງທີ່ຍິ່ງໃຫຍ່ຂອງເລື່ອງນີ້ເປັນການປ່ຽນແປງສີ, ໂຄງສ້າງການປ່ຽນແປງຈາກຕັນໃຫຍ່, ທ່ານສາມາດເບິ່ງທີ່ທ່ານໄດ້ຮັບໃນນີ້, ພວກເຂົາເຈົ້າເລີ່ມຕົ້ນດ້ວຍເສັ້ນເລືອດຕັນໃນ. ຫຼັງຈາກນັ້ນ, ພວກເຮົາໄປຕື່ມຂໍ້ມູນໃສ່ແລະຫຼັງຈາກນັ້ນພວກເຮົາ invert ສີ.
Justin Peterson (08:26): ທ່ານເຫັນເຫຼົ່ານັ້ນ, ທ່ານເຫັນສີທີ່ມີການປ່ຽນແປງແລະ invert ໃນພື້ນຫລັງ. ຕອນນີ້ໃຫ້ເຮົາເນັ້ນໃສ່ໂລໂກ້ທີມດຽວ. ເຫດຜົນທີ່ຂ້ອຍຢາກເນັ້ນໃຫ້ເຫັນເລື່ອງນີ້ແມ່ນຍ້ອນວ່າມັນສະແດງໃຫ້ເຫັນວ່າການປ່ຽນສີທີ່ມີປະສິດທິພາບແລະໂຄງສ້າງສາມາດເປັນສີແລະໂຄງສ້າງແມ່ນສິ່ງຕົ້ນຕໍທີ່ມີການປ່ຽນແປງ. ໃນຂະນະທີ່ມັນເປີດໃຫ້ເປີດເຜີຍແລະສັນຍາລັກສຸດທ້າຍ, ມີຫຼາຍຂໍ້ມູນທີ່ສາມາດໂອນໄດ້ຈາກຊີວິດຈິງໄປຫາ CG. ນີ້ແມ່ນສິ່ງທີ່ເຈົ້າເຄີຍເຫັນແລ້ວ ແລະເຈົ້າສາມາດເຫັນຂ້ອຍລົງລຸ່ມມຸມກວ້າງຂຶ້ນ. ແລະເຫດຜົນສໍາລັບການນີ້ແມ່ນຍ້ອນວ່າມຸມຕ່ໍາທີ່ມີທັດສະນະມຸມກວ້າງຈະເຮັດໃຫ້ນັກກິລາມີຂະຫນາດໃຫຍ່ກວ່າຊີວິດ. ສະນັ້ນໃຫ້ໄປຫາ CG. ແລະໃນຕົວຢ່າງນີ້, ຂ້ອຍມີການຫັນປ່ຽນທີ່ຂ້ອຍສ້າງຂຶ້ນເພື່ອສະແດງໃຫ້ທ່ານເຫັນຄວາມແຕກຕ່າງລະຫວ່າງສິ່ງທີ່ມັນຄ້າຍຄືກັບທັດສະນະມຸມກວ້າງຕ່ໍາທຽບກັບເລນ 85 ມິນລິແມັດ. ມີຄວາມແຕກຕ່າງກັນຢ່າງຫຼວງຫຼາຍ.
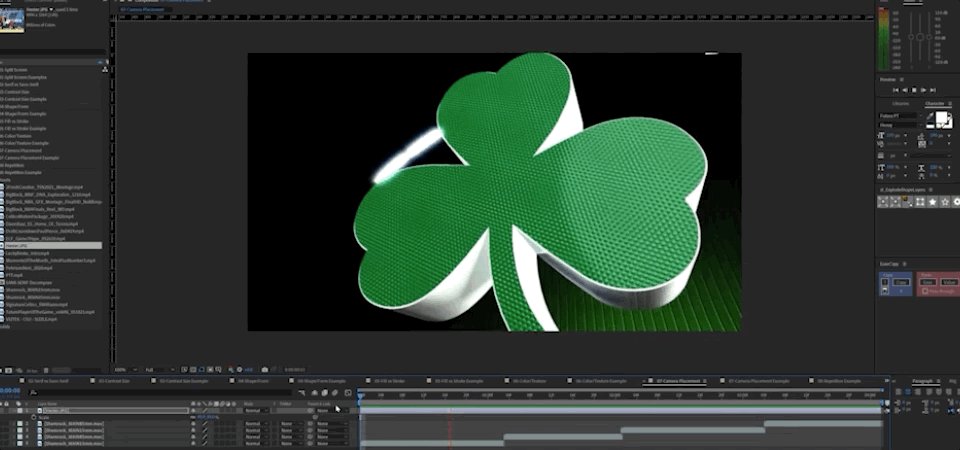
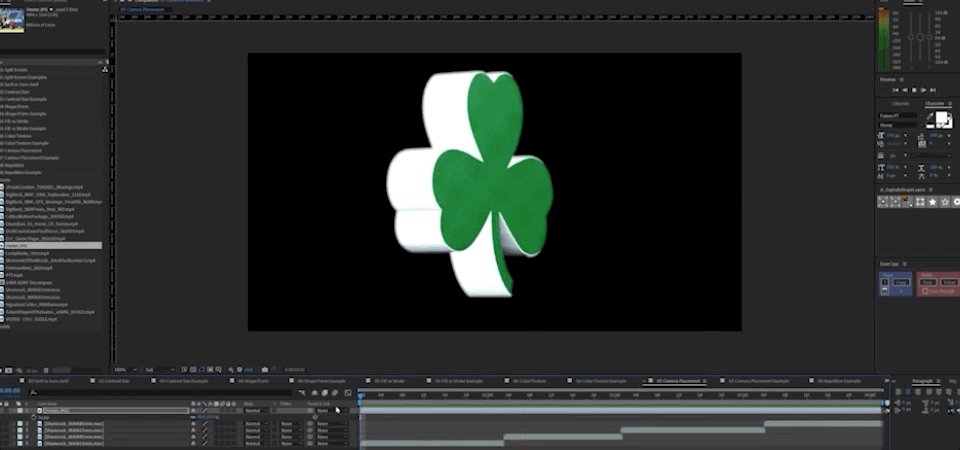
Justin Peterson (09:23): ຂ້ອຍຕໍ່າ. ແລະອົງປະກອບຂອງເລນມຸມກວ້າງເຮັດໃຫ້ຂ້ອຍໃກ້ຊິດກັບວັດຖຸ. ແລະໃນເວລາທີ່ຂ້າພະເຈົ້າຫຼິ້ນກັບຄືນໄປບ່ອນນີ້, ທ່ານສາມາດເບິ່ງຄວາມແຕກຕ່າງສອງຢ່າງ. ພື້ນຫຼັງຂອງອັນນີ້ຮູ້ສຶກໄກອອກໄປຫຼາຍ ແລະເຈົ້າເຫັນແສງໄຟບາງອັນຢູ່ເທິງມັນ. ແລະອັນນີ້, ເລນ 85 ມິນລິແມັດ, ພື້ນຫລັງຮູ້ສຶກວ່າຖືກປວດແລະເປັນຈິງ, ມີຄວາມຮູ້ສຶກໃກ້ຊິດກັບ Shamrock ຫຼາຍກ່ວາເລນມຸມກວ້າງ. ສິ່ງທີ່ເປັນຄືຂ້ອຍບໍ່ໄດ້ຍ້າຍມັນໃດໆ. ສິ່ງທີ່ຂ້ອຍເຮັດແມ່ນປ່ຽນຄວາມຍາວໂຟກັສຂອງກ້ອງຖ່າຍຮູບ. ສະນັ້ນໃຫ້ເຮົາມາເບິ່ງຕົວຢ່າງຂອງມຸມກ້ອງຕໍ່າຈາກ vistech. ເຈົ້າເບິ່ງວ່າເຂົາເຈົ້າຮັກສາກ້ອງໄວ້ຕໍ່າແທ້ແນວໃດ, ເພື່ອເຮັດໃຫ້ສິ່ງທີ່ຮູ້ສຶກໃຫຍ່ກວ່າພວກມັນ
Justin Peterson (10:05): ກັບຄືນສູ່ພາບສີຂາວດຳຂອງພວກເຮົາທີ່ນີ້. ຂ້າພະເຈົ້າໄດ້ວາງຮູບວົງມົນແລະເຄື່ອນໄຫວມັນອອກ, ແລະຫຼັງຈາກນັ້ນຂ້າພະເຈົ້າປະຕິບັດຕາມມັນສໍາລັບການຄ້າງຫ້ອງ. ມັນຄ້າຍຄືກັບການປະຕິບັດຕາມປະເພດຂອງອະນິເມຊັນ. ແລະເຈົ້າຈະເຫັນອັນນີ້ຢູ່ທົ່ວທຸກແຫ່ງ. ໃນຄວາມເປັນຈິງ, ຖ້າຂ້ອຍກັບຄືນໄປຫາຕົວຢ່າງສຸດທ້າຍນີ້, ຖ້າທ່ານເບິ່ງອົງປະກອບສີຂາວທັງຫມົດ, ເບິ່ງວ່າພວກເຂົາມາໃນຫນ້າຈໍນີ້ແນວໃດ, ຫຼັງຈາກນັ້ນມັນຈະເລີ້ມຂຶ້ນເທິງແລະລົງໄປຫາລຸ່ມສຸດ. ແລະຫຼັງຈາກນັ້ນພວກເຂົາໃຊ້ອົງປະກອບສີຂາວດຽວກັນນີ້ຄືນໃຫມ່ເພື່ອຂະຫຍາຍອອກແລະເນັ້ນໃສ່ໂລໂກ້. ຫຼັງຈາກນັ້ນ, ມັນກັບຄືນມາໃນທົ່ວແລະນໍາໄປສູ່ການເປີດເຜີຍໃຫ້ເຫັນຜູ້ນໄດ້. ດັ່ງນັ້ນ, ທ່ານສາມາດເບິ່ງວິທີການຊ້ໍາກັນຖືກນໍາໃຊ້ເພື່ອກະຕຸ້ນການເຄື່ອນໄຫວແບບເຄື່ອນໄຫວນັ້ນແທ້ໆ. ໂອກາດແມ່ນ, ຖ້າທ່ານໄດ້ຢູ່ໃນສື່ມວນຊົນສັງຄົມໃນປີທີ່ຜ່ານມາ, ທ່ານໄດ້ເຫັນປະເພດວິດີໂອທີ່ແນ່ນອນ. ເຈົ້າຮູ້ບໍ່, ຄົນທີ່ຖິ້ມເກີບໃສ່ເກີບ ແລະເຄື່ອງນຸ່ງຂອງເຂົາປ່ຽນແປງຢ່າງກະທັນຫັນໃນໂລກຂອງເຮົາ. ອັນນີ້ເອີ້ນວ່າການຕັດການແຂ່ງຂັນ. ພວກເຮົາພຽງແຕ່ຈະໂດດເຂົ້າໄປທີ່ນີ້ ແລະສົນທະນາກ່ຽວກັບການຕັດການແຂ່ງຂັນ. ດັ່ງນັ້ນໃນສິ້ນນີ້, ຂ້ອຍກໍາລັງເອົາໂລໂກ້ແລະປັບຂະຫນາດຍ້ອນວ່າມັນໄປຕາມເສັ້ນ. ແລະຫຼັງຈາກນັ້ນຍ້ອນວ່າມັນແຕກຜ່ານເສັ້ນມາໂດຍຜ່ານແລະຫຼັງຈາກນັ້ນຂ້າພະເຈົ້າປ່ຽນຮູບຮ່າງ. ສະນັ້ນມັນກຳລັງປ່ຽນຈາກໂລໂກ້ເພື່ອຈັດຮຽງເປັນສີ່ຫຼ່ຽມ. ແລະນີ້ແມ່ນການຕັດການແຂ່ງຂັນ quintessential, ບ່ອນທີ່ທ່ານກໍາລັງເອົາວັດຖຸ. ແລະໃນຂະນະທີ່ມັນເຄື່ອນຍ້າຍໄປຕາມເສັ້ນທາງ, ມັນປ່ຽນ ຫຼືປ່ຽນໄປເປັນອັນອື່ນ.
Justin Peterson (11:44): ຂ້ອຍມີອັນໜຶ່ງຢູ່ນີ້ຈາກບລ໋ອກໃຫຍ່ທີ່ຂ້ອຍຕ້ອງການລົມກັນເພາະມັນສະແດງໃຫ້ເຫັນຫຼາຍອັນ. ຕົວຢ່າງຢູ່ທີ່ນີ້, ບໍ່ແມ່ນທັງຫມົດ, ແຕ່ຕົວຢ່າງຫຼາຍຢ່າງຢູ່ທີ່ນີ້ເພື່ອຊ່ວຍແລະເສີມສ້າງບາງບົດຮຽນທີ່ທ່ານໄດ້ຮຽນຮູ້ກ່ອນຫນ້ານີ້. ສະນັ້ນໃຫ້ໂທຫາພວກເຂົາອອກໃນຂະນະທີ່ພວກເຮົາໄປນີ້, ສີ, ສີ ຂະຫນາດຈາກໃຫຍ່ໄປຫາຂະຫນາດນ້ອຍສີຂະຫນາດ, ສີ, ຮູບຮ່າງ, ຂໍ້ຄວາມຊ້ໍາຊ້ອນຈາກເສັ້ນເລືອດຕັນໃນ, ແລະ Phil's Color ປ່ຽນແປງພາຍໃນເສັ້ນເລືອດຕັນ. ແລະ ສີ Inverted ຂອງ Phil. ດຽວນີ້ມີຮູບຊົງເປັນທໍ່ໆ. ສະນັ້ນ, ມີການຊໍ້າຄືນບາງອັນຢູ່ໃນສາມຫຼ່ຽມນີ້.
Justin Peterson (12:52): ເຈົ້າເຫັນການທ່ອງດິນຊາຍບາງອັນ, ຂໍ້ຄວາມ, ຮູບຮ່າງທີ່ຫຼໍ່ຫຼອມຫຼາຍຂື້ນຢູ່ນີ້ດ້ວຍການຊໍ້າຄືນຂອງຮູບຮ່າງເປັນ, ຈາກສາມຫຼ່ຽມໄປເປັນສີ່ຫຼ່ຽມການຊໍ້າຄືນສີ່ຫຼ່ຽມ. , ດ້ວຍການຕື່ມຂໍ້ມູນແລະຂະຫນາດຂຶ້ນຈາກຂະຫນາດນ້ອຍໄປຫາຂະຫນາດໃຫຍ່. ແລະຫຼັງຈາກນັ້ນພວກເຮົາໄດ້ເອົາສາມຫຼ່ຽມນີ້ຈາກທີ່ນີ້, ສາມຫຼ່ຽມນີ້ຢູ່ນີ້ແລະ flipped ມັນຂ້າງຂອງຕົນ. ແລະຫຼັງຈາກນັ້ນມັນຈະປ່ຽນໄປແລະມີສີເລັກນ້ອຍ. ປະຕິບັດຕາມຜູ້ນໍາຢູ່ທີ່ນັ້ນເຊັ່ນດຽວກັນເພື່ອຊ່ວຍຂັບລົດສິ່ງນັ້ນຢ່າງແທ້ຈິງກົງກັນຂ້າມ. ສະນັ້ນຂ້ອຍຈະຫຼິ້ນກັບເຈົ້າເພື່ອໃຫ້ເຈົ້າໄດ້ເຫັນມັນເຮັດວຽກຮ່ວມກັນໃນຄອນເສີດ. ມັນງ່າຍດາຍຫຼາຍ, huh? ຄວາມເຂົ້າໃຈພື້ນຖານຂອງການອອກແບບສາມາດເຮັດໃຫ້ເກມອອກແບບການເຄື່ອນໄຫວຂອງທ່ານໄປສູ່ລະດັບຕໍ່ໄປ, ແຕ່ທ່ານຈະບໍ່ໄດ້ຮັບມັນທັງໝົດຈາກບົດຮຽນ YouTube. ຖ້າທ່ານຕ້ອງການຮູ້ເພີ່ມເຕີມ, ກວດເບິ່ງການອອກແບບ kickstart, ແລະຫຼັກສູດແປດອາທິດນີ້, ທ່ານຈະດໍາເນີນໂຄງການທີ່ໄດ້ຮັບແຮງບັນດານໃຈຈາກອຸດສາຫະກໍາໃນຂະນະທີ່ຮຽນຮູ້ແນວຄວາມຄິດການອອກແບບທີ່ສໍາຄັນທີ່ຈະຍົກລະດັບວຽກງານການອອກແບບຂອງທ່ານໃນທັນທີ, ທ່ານຈະມີພື້ນຖານທັງຫມົດ. ຄວາມຮູ້ທີ່ຈໍາເປັນເພື່ອເລີ່ມຕົ້ນການສ້າງ storyboards ທີ່ກຽມພ້ອມ. ຖ້າທ່ານມັກວິດີໂອນີ້, ໃຫ້ແນ່ໃຈວ່າທ່ານຕິດຕາມຊ່ອງສໍາລັບການສອນເພີ່ມເຕີມ, ການຖ່າຍທອດສົດແລະຂ່າວອຸດສາຫະກໍາແລະໃຫ້ແນ່ໃຈວ່າທ່ານກົດໄອຄອນກະດິ່ງ. ສະນັ້ນທ່ານຈະໄດ້ຮັບການແຈ້ງເຕືອນເມື່ອພວກເຮົາອອກຄຳແນະນຳຕໍ່ໄປຂອງພວກເຮົາ.
ດົນຕີ (14:13): [outro music].
ເລືອກທີມງານບ້ານຂອງທ່ານແລະຮາກ, ຮາກ, ຮາກ!ທ່ານຕ້ອງການໂລໂກ້ໃຫຍ່, ກ້າຫານ, ແລະສີແລະສັນຍາລັກຂອງທີມງານເຮັດວຽກຢູ່ໃນພື້ນຫລັງ. ທ່ານຍັງສາມາດໃຊ້ການອອກແບບແຍກໜ້າຈໍນີ້ສຳລັບການແນະນຳຜູ້ຫຼິ້ນ, ດ້ວຍຊື່, ຕົວເລກ ແລະສະຖິຕິຂອງເຂົາເຈົ້າທີ່ກົງກັນຂ້າມກັບຮູບພາບທີ່ມີຄວາມລະອຽດສູງ.

ການອອກແບບນີ້ໃຊ້ໄດ້ຍ້ອນຄວາມສົມດຸນ. ທັງສອງທີມບໍ່ໄດ້ຮັບນ້ໍາຫນັກຫຼາຍ, ເຊິ່ງຂາຍການແຂ່ງຂັນທີ່ຈະມາເຖິງເປັນການສູ້ຮົບເທົ່າທຽມກັນ. ເມື່ອທ່ານເຂົ້າໃຈວ່າການເລືອກການອອກແບບນີ້ປັບປຸງຮູບພາບແນວໃດ, ມັນເຖິງເວລາທີ່ຈະຕັດສິນໃຈກ່ຽວກັບຂໍ້ຄວາມ. : Serif ແລະ Sans-Serif. Serif ມີ "ຕີນ" ພິເສດ, ເຄື່ອງປະດັບປະດັບຢູ່ດ້ານເທິງແລະລຸ່ມ. Sans-Serif ແມ່ນ ... ໂດຍບໍ່ມີຕີນເຫຼົ່ານັ້ນ. ອະທິບາຍຕົນເອງໄດ້ດີຫຼາຍ.

ຈື່ໄວ້ວ່າຕົວພິມແມ່ນກ່ຽວກັບການສະແດງຂໍ້ຄວາມໃຫ້ກັບຜູ້ເບິ່ງ. ທ່ານບໍ່ຕ້ອງການສິ່ງທີ່ລົບກວນຂໍ້ຄວາມຫຼືຄວາມຊັດເຈນ, ສະນັ້ນຂ້າພະເຈົ້າແນະນໍາໃຫ້ທ່ານຕິດ Sans-Serif ສະເຫມີ. ມີຫຼາຍໂຕອັກສອນທີ່ດີໃຫ້ເລືອກ, ແລະເຈົ້າສາມາດໝັ້ນໃຈໄດ້ວ່າຜູ້ຊົມຂອງທ່ານຈະສາມາດເລືອກສິ່ງທີ່ເຈົ້າຕັ້ງໄວ້ໄດ້.
ກຳນົດຫຼັກການຂອງຄວາມຄົມຊັດ

ຄອນທຣາສ ຖືກນໍາໃຊ້ເພື່ອສ້າງຄວາມເນັ້ນຫນັກໃສ່, ເດັ່ນ, ແລະພະລັງງານແບບເຄື່ອນໄຫວພາຍໃນຮູບພາບ. ໃນວິດີໂອຂ້າງເທິງນີ້ພວກເຮົາຈະເຂົ້າໄປໃນລາຍລະອຽດກ່ຽວກັບຂະຫນາດ, ຮູບຮ່າງ, ຕື່ມຂໍ້ມູນໃສ່ແລະເສັ້ນເລືອດຕັນໃນ, ແລະສີແລະໂຄງສ້າງ.ວັດຖຸໃນການອອກແບບຂອງທ່ານ. ຖ້າທ່ານມີຫ້ອງຂອງສີ່ຫຼ່ຽມມົນ, ວົງກົມທັນທີທັນໃດຢືນອອກ. ຖ້ານົກທຸກໂຕຢູ່ໃນເສັ້ນສີຟ້າ, ສີແດງທັນທີທັນໃດມີການເຄື່ອນໄຫວແລະຫນ້າສົນໃຈຫຼາຍ. ໃນ MoGraph ກິລາ, ທ່ານສາມາດນໍາໃຊ້ກົງກັນຂ້າມເພື່ອສ້າງຄໍາບັນຍາຍສໍາລັບເຫດການທີ່ຈະມາເຖິງແລະເພີ່ມຄວາມສົນໃຈຫຼາຍຂຶ້ນສໍາລັບຜູ້ຊົມຂອງທ່ານ.
ແປທັກສະກ້ອງຖ່າຍຮູບຂອງເຈົ້າເປັນ CG

ມີທັກສະທີ່ສາມາດໂອນຍ້າຍໄດ້ຫຼາຍຢ່າງຈາກການຖ່າຍຮູບໃນຊີວິດຈິງໄປສູ່ການເຮັດວຽກຂອງກ້ອງ CG. ຕົວຢ່າງ, ເມື່ອຂ້ອຍຖ່າຍວີດີໂອຂ້າງຄຽງ, ຂ້ອຍມັກໃຊ້ເລນມຸມກວ້າງ ແລະຖ່າຍຈາກມຸມຕ່ຳ. ນີ້ສິ້ນສຸດລົງເຖິງການສະແດງນັກກິລາທີ່ມີຂະຫນາດໃຫຍ່ກວ່າຊີວິດ, ເຊິ່ງເປັນສຽງທີ່ພວກເຮົາພະຍາຍາມປະທ້ວງ. ດີ, ຄືກັນກັບຮູບພາບຂອງທ່ານ.

ໃຫ້ສັງເກດວິທີທີ່ໂລໂກ້ມຸມຕ່ຳດຶງເຈົ້າເຂົ້າມາ, ສະແດງວັດຖຸດ້ວຍຄວາມຮູ້ສຶກຂອງພະລັງ ແລະ ຄວາມເຄົາລົບ. ໃນທາງກົງກັນຂ້າມ, ຮູບພາບທີ່ຮາບພຽງ, ຂັດກັບໂລໂກ້ກັບພື້ນຫລັງ. ໃນຂະນະທີ່ມັນອາດຈະເຮັດວຽກທາງດ້ານເຕັກນິກ, ມັນບໍ່ມີບ່ອນໃດຢູ່ໃກ້ກັບປະສິດທິພາບ ຫຼືຄວາມງາມ.
ຄັ້ງຕໍ່ໄປທີ່ທ່ານກໍາລັງເບິ່ງ ESPN, ໃຫ້ເອົາໃຈໃສ່ກັບຈໍານວນຮູບພາບຂອງເຂົາເຈົ້າໄດ້ຖືກສະແດງດ້ວຍທັດສະນະມຸມກວ້າງຈາກມຸມຕ່ໍາ. .
ແຕ່ງຕົວ

ຫາກເຈົ້າຢູ່ໃນສື່ສັງຄົມໃນປີທີ່ຜ່ານມາ, ເຈົ້າຄົງຈະເຫັນທ່າອ່ຽງຂອງຄົນທີ່ຖິ້ມເກີບໃສ່ເກີບ ແລະ ມີການຫັນປ່ຽນຢ່າງມະຫັດສະຈັນ. ການຕົບແຕ່ງຂອງພວກເຂົາ. ໃນອຸດສາຫະກໍາ, ພວກເຮົາເອີ້ນວ່າການຈັບຄູ່. ດີ, ມັນຍັງເປັນຫນຶ່ງໃນເຄື່ອງມືທີ່ມີປະສິດທິພາບທີ່ສຸດທີ່ທ່ານສາມາດນໍາໃຊ້ເພື່ອມັດຊໍ່ຂອງຮູບພາບຮ່ວມກັນສໍາລັບການອົງປະກອບທີ່ຍິ່ງໃຫຍ່.
[ADD MISSING GIF HERE]
ດັ່ງທີ່ເຈົ້າສາມາດເຫັນໄດ້, ຂ້ອຍເລີ່ມດ້ວຍໂລໂກ້, ຈັບຄູ່ການເຄື່ອນໄຫວເພື່ອໃຫ້ມັນກາຍເປັນເສັ້ນ, ຈາກນັ້ນຈັບຄູ່ການເຄື່ອນໄຫວນັ້ນອີກຄັ້ງເພື່ອກາຍເປັນຕົວເລກ. ຂ້ອຍກໍາລັງເຊື່ອງການຫັນປ່ຽນໃນການຕັດ, ແຕ່ການເຄື່ອນໄຫວຂາຍ magic.
ຕ້ອງການເອົາການອອກແບບຂອງເຈົ້າຂຶ້ນບໍ່?
ນັ້ນແລ້ວ! ງ່າຍດາຍ pretty, huh? ຄວາມເຂົ້າໃຈພື້ນຖານຂອງການອອກແບບສາມາດເຮັດໃຫ້ເກມອອກແບບເຄື່ອນໄຫວຂອງທ່ານໄປສູ່ລະດັບຕໍ່ໄປ, ແຕ່ທ່ານຈະບໍ່ໄດ້ຮັບມັນທັງໝົດຈາກບົດຮຽນ YouTube. ຖ້າທ່ານຕ້ອງການຮູ້ເພີ່ມເຕີມ, ກວດເບິ່ງ Design Kickstart!
ໃນຫຼັກສູດ 8 ອາທິດນີ້, ທ່ານຈະເຮັດໂຄງການທີ່ໄດ້ຮັບແຮງບັນດານໃຈຈາກອຸດສາຫະກໍາໃນຂະນະທີ່ຮຽນຮູ້ແນວຄວາມຄິດການອອກແບບທີ່ສໍາຄັນທີ່ຈະຍົກລະດັບວຽກງານການອອກແບບຂອງທ່ານໃນທັນທີ. ໃນທີ່ສຸດ, ເຈົ້າຈະມີຄວາມຮູ້ດ້ານການອອກແບບພື້ນຖານທັງໝົດທີ່ຈຳເປັນເພື່ອເລີ່ມຕົ້ນການສ້າງ storyboards ທີ່ກຽມພ້ອມແລ້ວ.
-------------------- ------------------------------------------------ ------------------------------------------------ -----------
Tutorial Full Transcript ຂ້າງລຸ່ມນີ້ 👇:
Justin Peterson (00:00): ທ່ານຕ້ອງການເຮັດກາຟິກເຄື່ອນໄຫວທີ່ໂດດເດັ່ນ, ແຕ່ຂອງທ່ານ ເກມພຽງແຕ່ບໍ່ມີການເລື່ອນທີ່ຢຸດ finesse. ດີ, ຂ້ອຍຢູ່ທີ່ນີ້ເພື່ອບອກເຈົ້າວ່າເຈົ້າສາມາດໄປທີ່ນັ້ນໄດ້, ແຕ່ເຈົ້າຕ້ອງເລີ່ມຕົ້ນດ້ວຍພື້ນຖານ. ໃນເວລາທີ່ທ່ານກໍາລັງເບິ່ງວິດີໂອນີ້ສໍາເລັດ, ຂ້າພະເຈົ້າຕ້ອງການໃຫ້ທ່ານສາມາດທໍາລາຍແລະກໍານົດອົງປະກອບການອອກແບບພາຍໃນ aສິ້ນແລະເປັນຫຍັງເຂົາເຈົ້າເຮັດວຽກ. ເຈົ້າພ້ອມບໍ?
Justin Peterson (00:25): ສະບາຍດີ, ຂ້ອຍຊື່ Justin Peterson. ຂ້ອຍເປັນຜູ້ອໍານວຍການຂອງເນື້ອຫາດິຈິຕອນແລະກິລາທີ່ເຮັດວຽກຢູ່ໃນກິລາ. ພວກເຮົາທຸກຄົນຮູ້ວ່າທ່ານຕ້ອງໃສ່ຫມວກທີ່ແຕກຕ່າງກັນຫຼາຍ. ຕົວຈິງແລ້ວໄດ້ເລີ່ມຕົ້ນ roaming sidelines ເປັນ videographer. ເມື່ອຂ້ອຍເລີ່ມຕົ້ນ, ເມື່ອຂ້ອຍເລີ່ມຫັນປ່ຽນໄປສູ່ການອອກແບບການເຄື່ອນໄຫວ, ຂ້ອຍຕີຝາດ້ວຍກາຟິກຂອງຂ້ອຍ, ສົງໄສວ່າເປັນຫຍັງພວກມັນບໍ່ຂັດກັບມື້ນີ້. ຂ້ອຍຢູ່ນີ້ເພື່ອແບ່ງປັນບົດຮຽນການອອກແບບການເຄື່ອນໄຫວທີ່ຊ່ວຍໃຫ້ຂ້ອຍອອກຈາກຂ້າງນອກ ແລະເຂົ້າໄປໃນເກມ. ໃນວິດີໂອນີ້, ທ່ານຈະຮຽນຮູ້ທີ່ຈະເຂົ້າໃຈການຕັດສິນໃຈໃນການອອກແບບ, ເລືອກປະເພດຂອງທ່ານ, ກໍານົດຫຼັກການຂອງຄວາມຄົມຊັດ, ແປຄວາມສາມາດຂອງກ້ອງຖ່າຍຮູບຂອງທ່ານກັບ CG ແລະເຮັດໃຫ້ການຕັດອອກກ່ອນທີ່ພວກເຮົາຈະເລີ່ມຕົ້ນ, ໃຫ້ແນ່ໃຈວ່າທ່ານຈັບອຸປະກອນທີ່ເຊື່ອມຕໍ່ໃນຄໍາອະທິບາຍ.
Justin Peterson (01:10): ເພື່ອເລີ່ມຕົ້ນການນີ້. ພວກເຮົາກໍາລັງຈະເລີ່ມຕົ້ນໃນສະຖານທີ່ທີ່ຄຸ້ນເຄີຍ, ແຕ່ທໍາອິດຂ້າພະເຈົ້າຕ້ອງການໃຫ້ shout ກັບ Dixon, backseat, big block vis tech ແລະສອງຄວາມຄິດສ້າງສັນສົດສໍາລັບການແບ່ງປັນການເຮັດວຽກທີ່ຫນ້າອັດສະຈັນຂອງເຂົາເຈົ້າທີ່ພວກເຮົາຈະນໍາໃຊ້ໃນ tutorial ນີ້. ການເບິ່ງແບບແຍກໜ້າຈໍເປັນສິ່ງທີ່ແຟນໆທຸກຄົນໄດ້ເຫັນແລ້ວ, ໂດຍບໍ່ສົນເລື່ອງທີ່ເຂົາເຈົ້າຮັບຮູ້ວ່າມັນເປັນການແບ່ງໜ້າຈໍຫຼືບໍ່. ມັນເປັນຮູບພາບການແຂ່ງຂັນພື້ນເມືອງທີ່ມີທີມງານຫນຶ່ງຢູ່ເບື້ອງຊ້າຍ, ຫນຶ່ງໃນທີມຢູ່ເບື້ອງຂວາ. ມີວິທີທີ່ແຕກຕ່າງກັນເພື່ອເປັນຕົວແທນຂອງສິ່ງນີ້, ແຕ່ສໍາຄັນແມ່ນການຕັດສິນໃຈອອກແບບມາລົງສູ່ການແຕ້ມເສັ້ນໃນດິນຊາຍແລະເວົ້າວ່າ, ເຈົ້າແມ່ນໃຜ rooting ສໍາລັບທີມງານຢູ່ເບື້ອງຊ້າຍຫຼືທີມງານເບື້ອງຂວາ. ທ່ານຈະເຫັນພື້ນຫຼັງທີ່ມີສີສັນຂອງທີມ ແລະໂລໂກ້ຈະໃຫຍ່ ແລະກ້າຫານ. ດັ່ງນັ້ນ, ໃຫ້ເບິ່ງສອງສາມວິທີທີ່ແຕກຕ່າງກັນເພື່ອເປັນຕົວແທນອັນນີ້.
Justin Peterson (01:51): ພວກເຮົາມີແນວນອນ, ພວກເຮົາມີສະບັບຕັ້ງເທິງແລະລຸ່ມ, ແລະຈາກນັ້ນກໍ່ມີການປ່ຽນແປງໃນອັນນີ້ເຊັ່ນດຽວກັນ. , ບ່ອນທີ່ພວກເຮົາມີ cutout ຮູບເປັນ hero, ແລະຫຼັງຈາກນັ້ນເທິງແລະລຸ່ມ. ໃນອີກດ້ານຫນຶ່ງ, ນີ້ແມ່ນຕົວແທນ. ນັ້ນແມ່ນການປີ້ນກັບສິ່ງທີ່ຂ້ອຍສະແດງໃຫ້ທ່ານເຫັນກັບຜູ້ຫຼິ້ນຢູ່ເບື້ອງຂວາມືແລະຊື່ຜູ້ນເທິງແລະລຸ່ມຢູ່ເບື້ອງຊ້າຍ. ທ່ານຍັງຈະເຫັນວ່າພວກເຂົາປະຕິບັດໂຄງສ້າງແນວນອນຢູ່ທີ່ນີ້ເພື່ອໃຫ້ຜູ້ຫຼິ້ນເປັນຕົວແທນຂອງໂຄງສ້າງແນວນອນຊ້າຍແລະຂວາ. ແລະຫຼັງຈາກນັ້ນຢູ່ທີ່ນີ້, ພວກເຂົາເຮັດດ້ານເທິງແລະລຸ່ມ. ດັ່ງນັ້ນພວກເຂົາໂດຍພື້ນຖານແລ້ວໄດ້ລວມເອົາສອງວິທີທີ່ແຕກຕ່າງກັນໃນການເຂົ້າຫາອັນນີ້ເຂົ້າໄປໃນກາຟິກອັນດຽວ.
Justin Peterson (02:32): ມີສອງຕົວພິມທີ່ແຕກຕ່າງທີ່ເຈົ້າອາດຈະຮູ້ຈັກ Saraf ແລະ San Saraf. ດັ່ງນັ້ນ Saraf ຈະເປັນຫນຶ່ງທີ່ມີອົງປະກອບປະດັບພິເສດເຫຼົ່ານີ້ຫຼືຕີນຕິດກັບທ້າຍຂອງຕົວອັກສອນ. ໃນຂະນະທີ່ຊາຍ Sarah ເປັນຊື່ແນະນໍາແມ່ນບໍ່ມີຂອງຂວັນ Sarah. ດັ່ງນັ້ນວຽກງານສ່ວນໃຫຍ່ທີ່ເຈົ້າຈະເຮັດໃນກິລາແມ່ນຈະຢູ່ກັບຊາຍ Saraf. ກົດລະບຽບອັນດັບຫນຶ່ງຂອງປະເພດແມ່ນຄວາມສາມາດ. ແລະດ້ວຍປະເພດທີ່ເຄື່ອນຍ້າຍໄປທົ່ວໜ້າຈໍ, ສຸດຍອດຂອງເຈົ້າເປົ້າໝາຍແມ່ນເພື່ອຕິດຕໍ່ສື່ສານ ແລະ ການທ່ອງດິນຊາຍຈະເປັນທາງເລືອກ ເພາະມັນຈະເປັນເງົາງາມ, ສະອາດ ແລະອ່ານງ່າຍ.
Justin Peterson (03:14): ກົງກັນຂ້າມແມ່ນໃຊ້ເພື່ອສ້າງຄວາມສຳຄັນ, ເດັ່ນ, ສາຍຕາ. cues, ແລະສໍາຄັນທີ່ສຸດ, ພະລັງງານແບບເຄື່ອນໄຫວພາຍໃນຮູບພາບ. ພວກເຮົາຈະກວມເອົາປະເພດທີ່ໃຊ້ທົ່ວໄປທີ່ສຸດຂອງຄວາມຄົມຊັດພາຍໃນຮູບພາບກິລາ, ຂະຫນາດ, ຮູບຮ່າງ, ການຕື່ມ, ແລະເສັ້ນເລືອດຕັນໃນແລະສີແລະໂຄງສ້າງ. ປະເພດທໍາອິດທີ່ກົງກັນຂ້າມທີ່ພວກເຮົາກໍາລັງຈະກວມເອົາແມ່ນຂະຫນາດ. ສະນັ້ນ ຂ້ອຍຈຶ່ງວາງສອງສີ່ຫຼ່ຽມຂ້າງຄຽງກັນ ແລະຂ້ອຍຈະດຶງອັນນີ້ອອກມາເພື່ອເຈົ້າຈະໄດ້ເຫັນວ່ານັ້ນຢູ່ຂ້າງກັນແທ້ໆ. ຂ້ອຍມີຈຸດສະມໍຢູ່ທີ່ນີ້ຢູ່ກາງ. ແລະຖ້າຂ້ອຍຂັດຂ້າງໃນແຖບເລື່ອນນີ້, ທ່ານສາມາດເບິ່ງຂະຫນາດເປັນອົງປະກອບກົງກັນຂ້າມສາມາດສ້າງການເຄື່ອນໄຫວແບບເຄື່ອນໄຫວບາງຢ່າງ. ສະນັ້ນຂ້ອຍມີການສະແດງອອກໃນແຖບເລື່ອນນີ້ຢູ່ທີ່ນີ້, ແລະຂ້ອຍພຽງແຕ່ຈະຫຼິ້ນກັບເຈົ້າເພື່ອໃຫ້ເຈົ້າເຫັນສິ່ງທີ່ຂ້ອຍຫມາຍເຖິງ. ດຽວນີ້ມັນບ້າໜ້ອຍໜຶ່ງ, ແຕ່ມັນໃຫ້ຄວາມຄິດຂອງເຈົ້າວ່າ ການໃຊ້ຄວາມຄົມຊັດຂະໜາດສາມາດເຮັດຫຍັງໄດ້ສຳລັບເຈົ້າ. ແລະຂ້ອຍມີຕົວຢ່າງຢູ່ທີ່ນີ້ເພື່ອສະແດງສິ່ງທີ່ເບິ່ງຄືວ່າຢູ່ໃນການປະຕິບັດ. ສິດທັງໝົດ. ສະນັ້ນຖ້າຂ້ອຍໄປໃສ່ກອບຢູ່ບ່ອນນີ້,
Justin Peterson (04:25): ເຈົ້າສາມາດເຫັນໂລໂກ້ໃຫຍ່ຢູ່ດ້ານຂ້າງພ້ອມກັບອົງປະກອບອື່ນໆ ແລະໂລໂກ້ນ້ອຍກວ່າຢູ່ບ່ອນນີ້. ມັນເບິ່ງຄືວ່າຄ້າຍຄືກັນກັບເລື່ອງນີ້. ເຈົ້າເຫັນບໍ? ດັ່ງນັ້ນເຂົາເຈົ້າກໍາລັງໃຊ້ຄວາມຄົມຊັດຢູ່ທີ່ນີ້ເພື່ອຂັບເຄື່ອນພະລັງງານໃນເວລາທີ່ມັນມາກັບການເປີດເຜີຍທີມງານ, ໂລໂກ້ແລະຊື່. ປະເພດຕໍ່ໄປຂອງກົງກັນຂ້າມທີ່ພວກເຮົາມີທີ່ນີ້ແມ່ນຮູບຮ່າງ. ສະນັ້ນເມື່ອຂ້ອຍຫຼີ້ນນີ້, ah, ວົງມົນຢືນອອກເພາະວ່າມັນເປັນສີ່ຫຼ່ຽມມົນກ່ອນ, ແລະຫຼັງຈາກນັ້ນເຈົ້າໄດ້ຮັບວົງມົນ. ສະນັ້ນໃຫ້ຂ້ອຍສະແດງໃຫ້ທ່ານເຫັນສິ່ງທີ່ເບິ່ງຄືວ່າໃນການປະຕິບັດ. ຂ້າພະເຈົ້າໄດ້ຕັ້ງສອງສີ່ຫລ່ຽມເຫຼົ່ານີ້, ຄ້າຍຄືກັນກັບສິ່ງທີ່ທ່ານເຫັນກ່ຽວກັບຂະຫນາດ, ຕົວຢ່າງຂະຫນາດກົງກັນຂ້າມ. ແລະຂ້າພະເຈົ້າພຽງແຕ່ຈະຍ້າຍອອກນີ້ພຽງແຕ່ເພື່ອໃຫ້ທ່ານສາມາດເຫັນໄດ້ວ່າພວກເຂົາເປັນສອງສີ່ຫຼ່ຽມມົນ, ແຕ່ຂ້າພະເຈົ້າໄດ້ຍ້າຍມັນເຂົ້າມາ. ດັ່ງນັ້ນຈຸດສູນກາງແມ່ນຕົວຈິງແລ້ວຢູ່ກາງທີ່ນີ້. ແລະຂ້ອຍຈະເພີ່ມຄວາມຮອບຢູ່ບ່ອນນີ້ໃຫ້ເປັນວົງມົນ.
Justin Peterson (05:27): ສະນັ້ນເມື່ອຂ້ອຍຫຼິ້ນກັບຫຼັງນີ້, ເຈົ້າຈະເຫັນຮູບວົງມົນ ແລະສີ່ຫຼ່ຽມ ແລະຢູ່ຈຸດຕ່າງໆຢູ່ທີ່ນີ້. , ທ່ານເກືອບສາມາດເຫັນໄດ້ວ່າກະແຈຂອງສະຫນາມບານບ້ວງຈະຄ້າຍຄືຢູ່ທີ່ນີ້, ກົງກັນຂ້າມລະຫວ່າງສີ່ຫຼ່ຽມມົນ, ມີວົງມົນຢູ່ເທິງສຸດ. ແລະຂ້ອຍຈະກັບຄືນໄປຫາຕົວຢ່າງນີ້, ແລະພວກເຮົາຍັງສາມາດເວົ້າກ່ຽວກັບອົງປະກອບການປ່ຽນແປງທີ່ຖືກນໍາໃຊ້ຢູ່ທີ່ນີ້ນອກເຫນືອຈາກຂະຫນາດ. ດັ່ງນັ້ນທ່ານສາມາດເບິ່ງສາມຫຼ່ຽມເບິ່ງຢູ່ທີ່ນີ້. ແລະເມື່ອຂ້ອຍເລື່ອນໄປ, ເມື່ອມັນກັບມາຜ່ານອີກດ້ານຫນຶ່ງ, ມັນກໍ່ພິກ. ດັ່ງນັ້ນ, ຫຼັງຈາກນັ້ນ, ສາມຫຼ່ຽມແມ່ນມຸ່ງຫນ້າໄປທາງຂວາ, ແລະນັ້ນແມ່ນວິທີທີ່ເຂົາເຈົ້າເປີດເຜີຍສ່ວນທີ່ເຫຼືອຂອງ, ໂລໂກ້. ແລະການປະສົມປະສານຂອງຮູບຮ່າງກັບຂະຫນາດກໍ່ເຮັດໃຫ້ການເຄື່ອນໄຫວນີ້ເຮັດໃຫ້ມັນມີຄວາມຮູ້ສຶກຄືກັບວ່າເຈົ້າໄດ້ກັບຄືນໄປໃນອາວະກາດ, ແຕ່ຍັງເຮັດໃຫ້ຄວາມເລິກຂອງມັນກັບມັນ. ເອີ, ແລະຫຼັງຈາກນັ້ນແນ່ນອນວ່າວິທີການທົ່ວໄປຂອງສາມຫຼ່ຽມກໍາລັງປະເຊີນແມ່ນມຸມທີ່ການເຄື່ອນໄຫວແລະການເຄື່ອນໄຫວແມ່ນ.ເກີດຂຶ້ນພາຍໃນກອບ.
Justin Peterson (06:27): ພວກເຮົາໄດ້ເວົ້າແລ້ວກ່ຽວກັບປະເພດຂອງການກັບຄືນສູ່ສິ່ງນັ້ນ, ເບິ່ງແລະຮູ້ສຶກຢູ່ທີ່ນີ້. ຂໍໃຫ້ເຮົາກໍາຈັດ surf ເພາະວ່າພວກເຮົາຮູ້ວ່າພວກເຮົາກໍາລັງຈະໃຊ້ sand Sarah, ສໍາລັບສ່ວນໃຫຍ່, ພຽງແຕ່ສະຫຼັບຂໍ້ຄວາມຈາກ Phil ກັບ stroke. ທ່ານສາມາດເບິ່ງການເຄື່ອນໄຫວແບບເຄື່ອນໄຫວ. ແລະຖ້າທ່ານສົມທົບການນີ້ກັບຫຼາຍຊັ້ນຂອງບົດເລື່ອງອື່ນໆ, ທ່ານຈະສາມາດເຫັນການເຄື່ອນໄຫວແບບເຄື່ອນໄຫວຂອງຄວາມຄົມຊັດປະເພດນີ້ສາມາດສ້າງໄດ້ຫຼາຍປານໃດ. ສະນັ້ນໃຫ້ເຮົາໄປເບິ່ງຕົວຢ່າງນີ້ຈາກບ່ອນນັ່ງຫຼັງຂອງ Dixon ແລະມັນເຕັມໄປດ້ວຍ Phil verse stroke. ຕົວຢ່າງໃນຕົວຢ່າງນີ້, ທຸກສິ່ງທຸກຢ່າງແມ່ນ stroked. ແລະເມື່ອທ່ານໄປ Rio, ມັນເຕັມໄປ. ດັ່ງນັ້ນ, ນະຄອນອື່ນໆທັງຫມົດເຫຼົ່ານີ້, ຄວາມຈິງທີ່ວ່າ Rio ໄດ້ເຕີມລົງໄປເນື່ອງຈາກວ່າຄວາມສົນໃຈເປັນພິເສດກັບມັນ, ຂ້າພະເຈົ້າຮັກການນໍາໃຊ້ 500 ນີ້ໄປຈາກ Phil ກັບເສັ້ນເລືອດຕັນໃນເນື່ອງຈາກວ່າມີການເຄື່ອນໄຫວນອກເຫນືອໄປຈາກມັນ. ສະນັ້ນ ເມື່ອມັນເຂົ້າມາ ແລະເມື່ອມັນຕົກລົງ, ມັນຈະປ່ຽນເປັນເສັ້ນເລືອດຕັນໃນເປັນລຳດັບທີ່ດຶງຄວາມສົນໃຈເປັນພິເສດໃຫ້ກັບຕົວເລກ 500.
Justin Peterson (07:28): ຖ້າທ່ານສັງເກດເຫັນເຖິງຈຸດນີ້. , ຂ້ອຍໄດ້ໃຊ້ພຽງແຕ່ສີດໍາແລະສີຂາວໃນຕົວຢ່າງຂອງຂ້ອຍ. ແລະນັ້ນແມ່ນເຈດຕະນາເພາະວ່າຂ້ອຍຢາກສ້າງຄວາມແຕກຕ່າງຂອງສີ ດຳ ແລະສີຂາວກັບສີໃດ ໜຶ່ງ. ແລະຂ້າພະເຈົ້າໄດ້ພົບເຫັນວ່າເລື້ອຍໆມັນງ່າຍຂຶ້ນທີ່ຈະເຫັນອົງປະກອບໃນເວລາທີ່ທ່ານເວົ້າກ່ຽວກັບຄວາມຄົມຊັດໃນເວລາທີ່ມັນເປັນສີດໍາແລະສີຂາວຕໍ່ກັບການເພີ່ມສີ. ສະນັ້ນຂ້ອຍໄດ້ພະຍາຍາມອະທິບາຍສີ ດຳ ແລະສີຂາວແລະສະແດງຕົວຢ່າງສີໃຫ້ທ່ານ.